Usando WindowInsetsCompat,
seu app pode consultar e controlar o teclado na tela (também chamado de
IME) de maneira semelhante à
interação com as barras de sistema. Seu app também pode usar
WindowInsetsAnimationCompat
para criar transições perfeitas quando o teclado de software é aberto ou fechado.
Pré-requisitos
Antes de configurar o controle e a animação do teclado de software, configure o app para mostrar de ponta a ponta. Isso permite que ele processe encartes de janela do sistema, como as barras de sistema e o teclado na tela.
Verificar a visibilidade do software do teclado
Use WindowInsets para verificar a visibilidade do teclado
de software.
Kotlin
val insets = ViewCompat.getRootWindowInsets(view) ?: return val imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()) val imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom
Java
WindowInsetsCompat insets = ViewCompat.getRootWindowInsets(view); boolean imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()); int imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom;
Como alternativa, use
ViewCompat.setOnApplyWindowInsetsListener
para observar mudanças na visibilidade do teclado virtual.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { _, insets -> val imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()) val imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom insets }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, insets) -> { boolean imeVisible = insets.isVisible(WindowInsetsCompat.Type.ime()); int imeHeight = insets.getInsets(WindowInsetsCompat.Type.ime()).bottom; return insets; });
Sincronizar a animação com o teclado de software
Quando um usuário toca em um campo de entrada de texto, o teclado desliza para cima da parte de baixo da tela, conforme mostrado no exemplo a seguir:
O exemplo rotulado como "Não sincronizado" na Figura 2 mostra o comportamento padrão no Android 10 (nível 29 da API), em que o campo de texto e o conteúdo do app se encaixam em vez de sincronizar com a animação do teclado, o que pode ser visualmente desagradável.
No Android 11 (nível 30 da API) e versões mais recentes, é possível usar
WindowInsetsAnimationCompatpara sincronizar a transição do app com o teclado deslizando para cima e para baixo na parte de baixo da tela. Isso parece mais suave, conforme mostrado no exemplo "Sincronizado" na Figura 2.
Configure
WindowInsetsAnimationCompat.Callback
com a visualização a ser sincronizada com a animação do teclado.
Kotlin
ViewCompat.setWindowInsetsAnimationCallback( view, object : WindowInsetsAnimationCompat.Callback(DISPATCH_MODE_STOP) { // Override methods. } )
Java
ViewCompat.setWindowInsetsAnimationCallback( view, new WindowInsetsAnimationCompat.Callback( WindowInsetsAnimationCompat.Callback.DISPATCH_MODE_STOP ) { // Override methods. });
Há vários métodos para substituir em WindowInsetsAnimationCompat.Callback, como
onPrepare(),
onStart(),
onProgress()
e
onEnd().
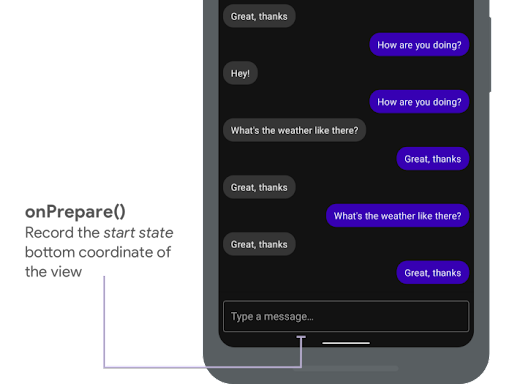
Comece chamando onPrepare() antes de qualquer mudança no layout.
onPrepare é chamado quando uma animação de encartes está começando e antes que as visualizações
sejam reordenadas devido a uma animação. Você pode usar isso para salvar o estado inicial, que, nesse caso, é a coordenada inferior da visualização.

onPrepare() para
gravar o estado inicial.
O snippet a seguir mostra um exemplo de chamada para onPrepare:
Kotlin
var startBottom = 0f override fun onPrepare( animation: WindowInsetsAnimationCompat ) { startBottom = view.bottom.toFloat() }
Java
float startBottom; @Override public void onPrepare( @NonNull WindowInsetsAnimationCompat animation ) { startBottom = view.getBottom(); }
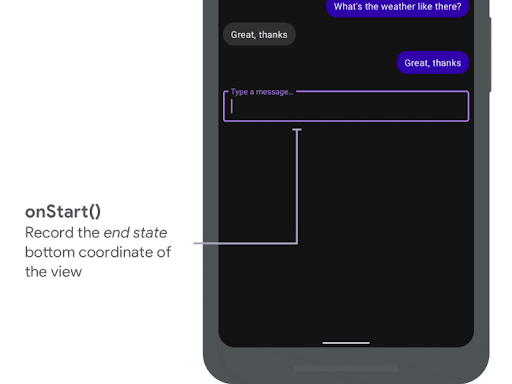
onStart é chamado quando uma animação de encartes começa. Você pode usar esse método para definir todas as propriedades de visualização como o estado final das mudanças de layout. Se você tiver um callback
OnApplyWindowInsetsListener definido para qualquer uma das visualizações, ele já será
chamado neste momento. Este é um bom momento para salvar o estado final das propriedades de visualização.

onStart() para gravar o estado final.
O snippet a seguir mostra um exemplo de chamada para onStart:
Kotlin
var endBottom = 0f override fun onStart( animation: WindowInsetsAnimationCompat, bounds: WindowInsetsAnimationCompat.BoundsCompat ): WindowInsetsAnimationCompat.BoundsCompat { // Record the position of the view after the IME transition. endBottom = view.bottom.toFloat() return bounds }
Java
float endBottom; @NonNull @Override public WindowInsetsAnimationCompat.BoundsCompat onStart( @NonNull WindowInsetsAnimationCompat animation, @NonNull WindowInsetsAnimationCompat.BoundsCompat bounds ) { endBottom = view.getBottom(); return bounds; }
onProgress é chamado quando os encartes mudam como parte da execução de uma animação.
Assim, é possível substituir e receber notificações em todos os frames durante a animação
do teclado. Atualize as propriedades da visualização para que ela seja animada em sincronia com o teclado.
Neste ponto, todas as mudanças de layout estão concluídas. Por exemplo, se você usar
View.translationY para mudar a visualização, o valor vai diminuir gradualmente a cada
chamada desse método e, por fim, vai atingir 0 na posição original do layout.
onProgress() para sincronizar as animações.
O snippet a seguir mostra um exemplo de chamada para onProgress:
Kotlin
override fun onProgress( insets: WindowInsetsCompat, runningAnimations: MutableList<WindowInsetsAnimationCompat> ): WindowInsetsCompat { // Find an IME animation. val imeAnimation = runningAnimations.find { it.typeMask and WindowInsetsCompat.Type.ime() != 0 } ?: return insets // Offset the view based on the interpolated fraction of the IME animation. view.translationY = (startBottom - endBottom) * (1 - imeAnimation.interpolatedFraction) return insets }
Java
@NonNull @Override public WindowInsetsCompat onProgress( @NonNull WindowInsetsCompat insets, @NonNull List<WindowInsetsAnimationCompat> runningAnimations ) { // Find an IME animation. WindowInsetsAnimationCompat imeAnimation = null; for (WindowInsetsAnimationCompat animation : runningAnimations) { if ((animation.getTypeMask() & WindowInsetsCompat.Type.ime()) != 0) { imeAnimation = animation; break; } } if (imeAnimation != null) { // Offset the view based on the interpolated fraction of the IME animation. view.setTranslationY((startBottom - endBottom) * (1 - imeAnimation.getInterpolatedFraction())); } return insets; }
Se quiser, substitua onEnd. Esse método é chamado depois que a animação
termina. Este é um bom momento para limpar as mudanças temporárias.
Outros recursos
- WindowInsetsAnimation no GitHub.


