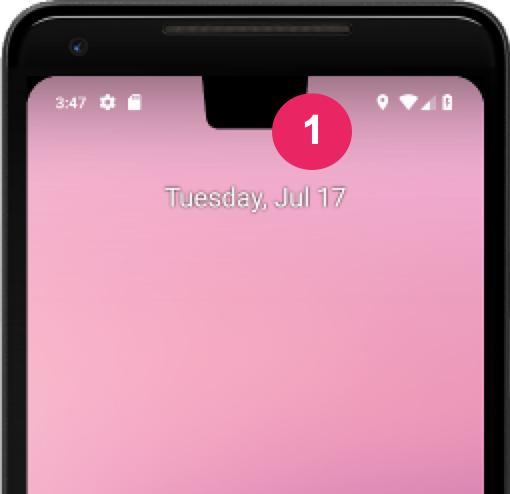
الصورة المقطوعة للشاشة هي منطقة على بعض الأجهزة تمتد إلى سطح الشاشة. توفّر تجربة متكاملة مع توفير مساحة لأجهزة الاستشعار المهمة في الجزء الأمامي من الجهاز.
يتوافق Android مع الصور المقطوعة للشاشة على الأجهزة التي تعمل بنظام التشغيل Android 9 (المستوى 28 من واجهة برمجة التطبيقات). أعلى. ومع ذلك، يمكن للشركات المصنّعة للأجهزة أيضًا إتاحة استخدام صور مقطوعة للشاشة على الأجهزة التي تعمل بالإصدار 8.1 من نظام التشغيل Android أو الإصدارات الأقدم.
ويشرح هذا المستند كيفية دعم الأجهزة التي بها قاطع، بما في ذلك طريقة التعامل مع المنطقة المقطوعة، أي بدءًا من الحافة إلى الحافة مستطيل على سطح الشاشة الذي يحتوي على الصورة المقطوعة.

اختَر كيفية معالجة تطبيقك للمناطق المقطوعة.
إذا كنت لا تريد أن يتداخل المحتوى مع منطقة مقطوعة، فمن المعتاد
للتأكد من عدم تداخل المحتوى مع شريط الحالة
شريط التنقل العلوي. إذا كنت تعرض منطقة الصورة المقطوعة، استخدم
WindowInsetsCompat.getDisplayCutout()
لاسترداد كائن DisplayCutout
يحتوي على مساحات داخلية آمنة وصندوق إحاطة لكل رسم مقطوع. تتيح واجهات برمجة التطبيقات هذه
عليك التحقق مما إذا كان المحتوى الخاص بك يتداخل مع الصورة المقطوعة بحيث يمكنك
لتغيير موضعه إذا لزم الأمر.
يمكنك أيضًا تحديد ما إذا كان المحتوى معروضًا خلف منطقة الصورة المقطوعة. تشير رسالة الأشكال البيانية
layoutInDisplayCutoutMode
تتحكم سمة تنسيق النافذة في كيفية رسم المحتوى في منطقة الصورة المقطوعة.
يمكنك ضبط layoutInDisplayCutoutMode على إحدى القيم التالية:
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT: إذا كان المحتوى معروضًا في منطقة الصورة المقطوعة عندما يتم تضمين الصورة المقطوعة للشاشة في شريط النظام. وبخلاف ذلك، لن تتداخل النافذة مع الصورة المقطوعة للشاشة. حيث مثلاً، قد يتمّ عرض المحتوى في أشرطة أفقية عند عرضه في الوضع الأفقي. في حال حذف يستهدف تطبيقك الإصدار 35 من حزمة تطوير البرامج (SDK)، ويتم تفسير ذلك على أنّهALWAYSبالنسبة إلى التطبيقات غير العائمة .LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS: يُسمح دائمًا بتوسيع المحتوى ليشمل المناطق المقطوعة. إذا كان تطبيقك يستهدف SDK 35 ويعمل على جهاز Android 15، هذا هو الوضع الوحيد المسموح به نوافذ غير عائمة لضمان عرض شامل.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES: يتم عرض المحتوى في منطقة الصورة المقطوعة في الوضعَين العمودي والأفقي. الإجراءات غير المستحسنة استخدامها للنوافذ العائمة. إذا استهدف تطبيقك الإصدار 35 من حزمة SDK، سيتم تفسير ذلك على أنهALWAYSللنوافذ غير العائمةLAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER: لا يتم عرض المحتوى مطلقًا في منطقة الصورة المقطوعة. إذا كان تطبيقك يستهدف الإصدار 35 من SDK، يعني ذلك تم تفسيره على أنهALWAYSللنوافذ غير العائمة.
يمكنك ضبط وضع الصورة المقطوعة بشكل آلي أو من خلال ضبط
النمط في نشاطك. ما يلي:
مثال يحدد نمطًا لتطبيق السمة LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
السمة إلى النشاط.
<style name="ActivityTheme"> <item name="android:windowLayoutInDisplayCutoutMode"> shortEdges <!-- default, shortEdges, or never --> </item> </style>
توضّح الأقسام التالية أوضاع الصور المقطوعة المختلفة بمزيد من التفصيل.
السلوك التلقائي
إذا كان تطبيقك يستهدف الإصدار 35 من حزمة تطوير البرامج (SDK) وكان يعمل على جهاز Android 15،
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS هو السلوك التلقائي
يتم تفسير LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT على أنه
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS للنوافذ غير العائمة.
وبخلاف ذلك، يكون LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT هو الخيار التلقائي.
عرض المحتوى في مناطق مقطوعة لحافة قصيرة
إذا كان تطبيقك يستهدف الإصدار 35 من حزمة تطوير البرامج (SDK) وكان يعمل على جهاز Android 15،
يتم تفسير LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES على أنّه
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS للنوافذ غير العائمة.
باستخدام LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES،
يمتد المحتوى إلى منطقة الصورة المقطوعة على الحافة القصيرة للشاشة في كليهما
عمودي وأفقي، بغض النظر عما إذا كانت أشرطة النظام مخفية أو
مرئية. عند استخدام هذا الوضع، تأكّد من عدم تداخل أي محتوى مهم مع
منطقة القاطع.
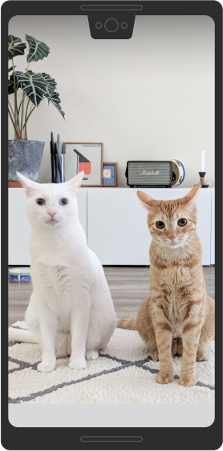
الصورة التالية هي مثال على LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
لجهاز في الوضع العمودي:

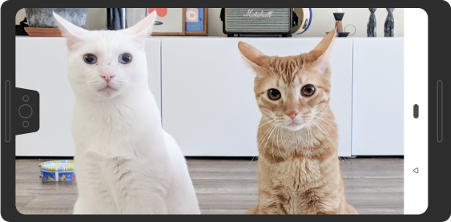
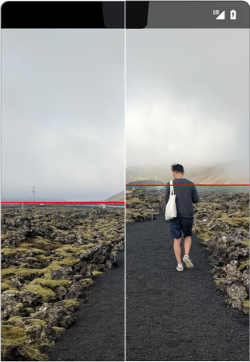
الصورة التالية هي مثال على LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
لجهاز في الوضع الأفقي:

في هذا الوضع، تمتد النافذة أسفل القواطع على الحافة القصيرة للشاشة. بالوضع العمودي والأفقي، بغض النظر عمَّا إذا كانت النافذة تخفي وأشرطة النظام.
يعتبر القاطع في الزاوية على الحافة القصيرة:

عدم عرض المحتوى مطلقًا في منطقة الصورة المقطوعة للشاشة
إذا كان تطبيقك يستهدف الإصدار 35 من حزمة تطوير البرامج (SDK) وكان يعمل على جهاز Android 15،
يتم تفسير LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER على أنّه
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS للنوافذ غير العائمة.
باستخدام LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER، لا يُسمح أبدًا للنافذة
مع منطقة الصورة المقطوعة.
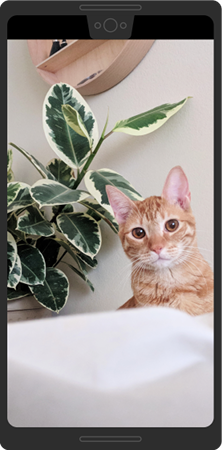
في ما يلي مثال على LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER في
عمودي:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER للوضع "بورتريه".
في ما يلي مثال على LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER في
الوضع الأفقي:

LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER في الوضع الأفقي
أفضل الممارسات لإتاحة ظهور الصور المقطوعة للشاشة
عند التعامل مع القواطع للعرض، يجب مراعاة ما يلي:
- ضع في اعتبارك موضع العناصر المهمة في واجهة المستخدم. لا تدع منطقة الصورة المقطوعة أي نص أو عناصر تحكم أو معلومات أخرى مهمة.
- لا تضع أو توسع أي عناصر تفاعلية تتطلب اللمس التعرف عليها في منطقة الصورة المقطوعة. قد تنخفض حساسية اللمس في منطقة الصورة المقطوعة.
حيثما أمكن، استخدم
WindowInsetsCompatإلى استرداد ارتفاع شريط الحالة وتحديد المساحة المتروكة المناسبة لتطبيقها للمحتوى الخاص بك. تجنب الترميز الثابت لارتفاع شريط الحالة، حيث قد يؤدي ذلك إلى المحتوى المتداخل أو المنقطع.
الشكل 7. استخدام WindowInsetsCompatمن أجل تجنب تداخل المحتوى أو اقتطاعه.استخدام
View.getLocationInWindow()لتحديد مساحة النوافذ التي يستخدمها تطبيقك. لا تفترض أن التطبيق استخدام النافذة بأكملها، وعدم استخدامView.getLocationOnScreen()يمكنك استخدام أوضاع الاقتصاص
alwaysأوshortEdgesأوneverإذا كان تطبيقك بحاجة إلى ذلك. الانتقال إلى الوضع المجسم وخارجه. يمكن أن يؤدي سلوك الاقتصاص التلقائي إلى: المحتوى في تطبيقك ليتم عرضه في منطقة الصورة المقطوعة أثناء وضع أشرطة النظام حاليًا، ولكن ليس في الوضع المجسم. يؤدي هذا إلى انتقال المحتوى إلى أعلى ولأسفل أثناء الانتقالات، كما هو موضح في المثال التالي.
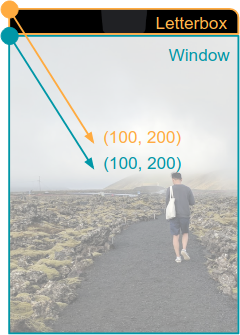
الشكل 8. مثال على محتوى يتحرّك للأعلى وللأسفل أثناء الانتقالات. في الوضع المجسم، توخ الحذر عند استخدام إحداثيات النافذة مقابل الشاشة، لأن أنّ تطبيقك لا يستخدم الشاشة بأكملها عندما يكون مُعدًّا للعرض على شاشة عريضة أفقيًا. بسبب إطار العرض الأفقي، الإحداثيات من أصل الشاشة ليست هي نفسها الإحداثيات من مصدر النافذة. يمكنك تحويل إحداثيات الشاشة إلى تنسيق الإحداثيات حسب الحاجة باستخدام
getLocationOnScreen(). الصورة التالية كيف تختلف الإحداثيات عندما يتم عرض المحتوى ضمن شاشة عريضة أفقيًا:
الشكل 9. إحداثيات النافذة مقابل الشاشة عندما المحتوى مُعدّ للعرض على شاشة عريضة أفقيًا. عند التعامل مع
MotionEvent، استخدِمMotionEvent.getX()وMotionEvent.getY()لتجنب مشكلات الإحداثيات المتشابهة. عدم الاستخدامMotionEvent.getRawX()أوMotionEvent.getRawY()
اختبار طريقة عرض المحتوى
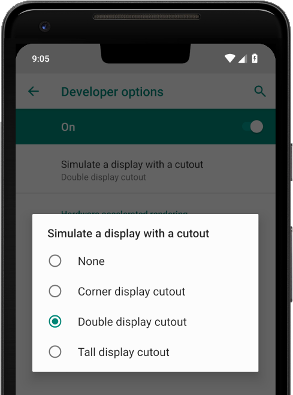
اختبِر جميع شاشات تطبيقك وتجاربه. الاختبار على أجهزة مختلفة والقواطع، إن أمكن. إذا لم يكن لديك جهاز به صورة مقطوعة، يمكنك محاكاة إعدادات الصور المقطوعة الشائعة على أي جهاز أو محاكي يعمل بنظام التشغيل Android 9 أو أعلى من خلال تنفيذ ما يلي:
- فعِّل خيارات المطوّرين.
- في شاشة خيارات المطوِّر، انتقِل للأسفل إلى قسم الرسم. اختَر محاكاة شاشة بها صورة مقطوعة.
اختَر نوع الصورة المقطوعة.

الشكل 10. خيارات المطورين لاختبار كيفية عمل عدد مرات عرض المحتوى.
مصادر إضافية
- LAYOUT_IN_DISPLAY_CUTOUT_أوضاع_ALWAYS
- LAYOUT_IN_DISPLAY_CUTOUT_أوضاع_NEVER
- LAYOUT_IN_DISPLAY_CUTOUT_mode_SHORT_EDGES
- LAYOUT_IN_DISPLAY_CUTOUT_mode_DEFAULT

