Muitas vezes, os apps precisam mostrar dados em contêineres com estilo semelhante, como
contêineres que contêm informações sobre os itens em uma lista. O sistema fornece
a API CardView para que você possa
mostrar informações em cards que têm uma aparência consistente em toda a plataforma. Por
exemplo, os cards têm uma elevação padrão acima do grupo de visualização que os contém, de modo que
o sistema desenha sombras abaixo deles. Os cards são uma maneira de conter um grupo de visualizações e fornecer um estilo consistente para o contêiner.
Adicionar as dependências
O widget CardView faz parte do AndroidX. Para usar no seu projeto, adicione a seguinte dependência ao arquivo build.gradle do módulo do app:
Groovy
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
Criar cards
Para usar uma CardView, adicione-a ao arquivo de layout. Use-o como uma visualização em grupo para
conter outras visualizações. No exemplo a seguir, o CardView contém um
ImageView e alguns TextViews para mostrar informações ao usuário:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
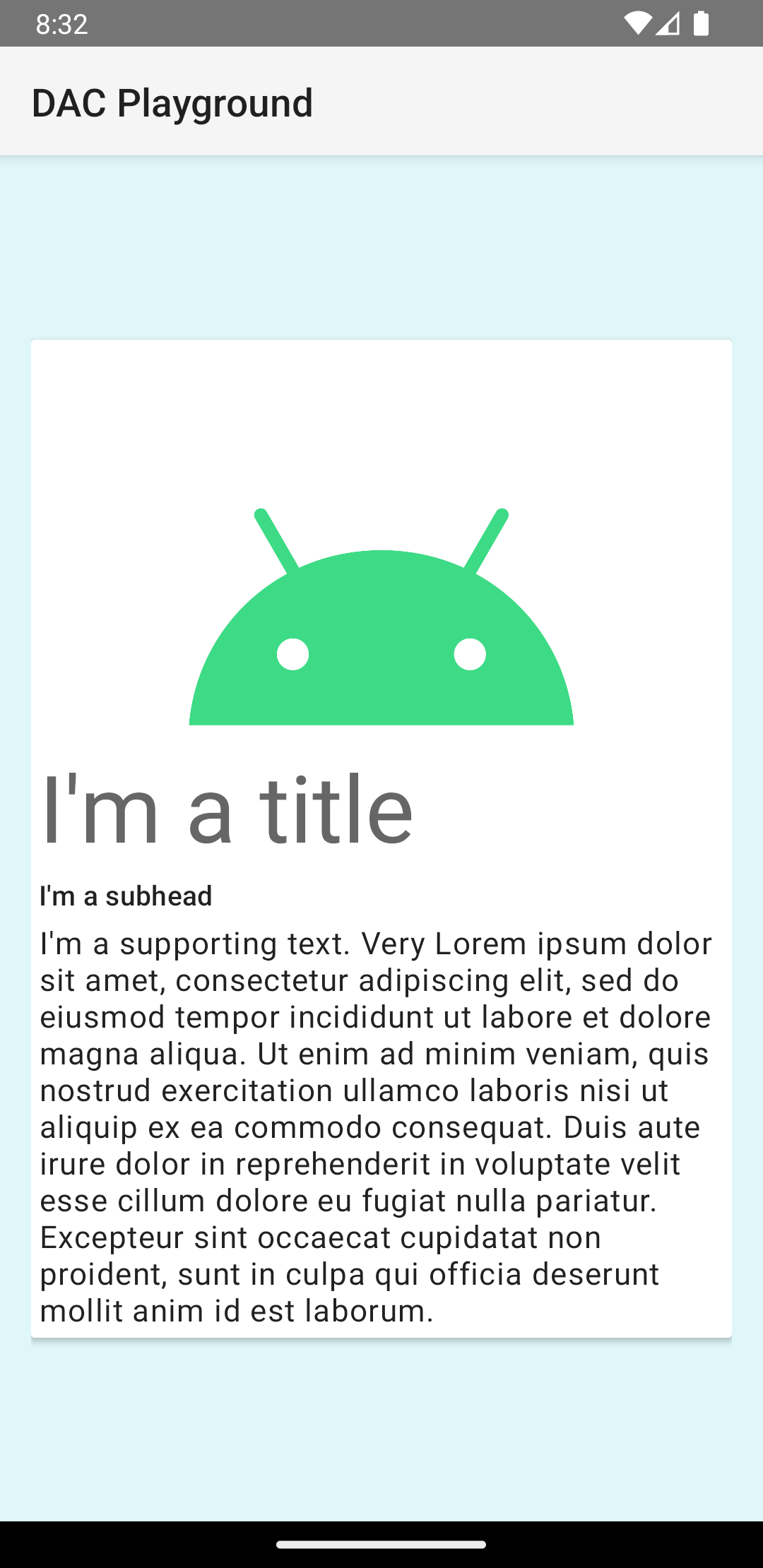
O snippet de código anterior produz algo semelhante ao seguinte, supondo que você use a mesma imagem do logotipo do Android:

O card neste exemplo é exibido na tela com uma elevação padrão, o que faz com que o sistema desenhe uma sombra abaixo dele. Você pode fornecer uma elevação personalizada para um card com o atributo card_view:cardElevation. Um card em uma elevação maior tem uma sombra mais pronunciada, e um card em uma elevação menor tem uma sombra mais clara. CardView usa elevação real e sombras dinâmicas no Android 5.0 (API de nível 21) e versões mais recentes.
Use estas propriedades para personalizar a aparência do widget CardView:
- Para definir o raio do canto nos layouts, use o atributo
card_view:cardCornerRadius. - Para definir o raio do canto no código, use o método
CardView.setRadius. - Para definir a cor do plano de fundo de um card, use o atributo
card_view:cardBackgroundColor.


