OpenGL ES व्यू के हिसाब से बनाए जाने वाले आकारों को परिभाषित करने की क्षमता होने का पहला कदम है बनाने में मदद मिलती है. OpenGL ES के साथ ड्रॉइंग करना थोड़ा मुश्किल हो सकता है हम इस बारे में कुछ बुनियादी बातें जानते हैं कि OpenGL ES से आपको ग्राफ़िक ऑब्जेक्ट तय करने की कैसे उम्मीद है.
यह लेसन एक Android डिवाइस स्क्रीन के संबंध में OpenGL ES निर्देशांक सिस्टम के बारे में बताता है, आकृति परिभाषित करने, आकृतियों के फ़लक रहने, और साथ ही त्रिभुज और वर्ग को परिभाषित करने के बारे में मूलभूत बातें.
त्रिभुज को परिभाषित करें
OpenGL ES आपको त्रि-आयामी स्पेस में निर्देशांकों का इस्तेमाल करके बनाए गए ऑब्जेक्ट को तय करने देता है. इसलिए,
इससे पहले कि आप कोई त्रिभुज बनाएं, आपको इसके निर्देशांक तय करने होंगे. OpenGL में, यह करने का सामान्य तरीका
यह निर्देशांकों के लिए फ़्लोटिंग पॉइंट नंबर की वर्टेक्स रेंज को तय करने के लिए है. ज़्यादा से ज़्यादा के लिए
दक्षता के लिए, आप इन निर्देशांकों को एक ByteBuffer में लिखते हैं, जिसे
प्रोसेसिंग के लिए OpenGL ES ग्राफ़िक्स पाइपलाइन.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
Java
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
डिफ़ॉल्ट रूप से, OpenGL ES एक निर्देशांक सिस्टम मानता है, जहां [0,0,0] (X,Y,Z)
GLSurfaceView फ़्रेम,
[1,1,0] फ़्रेम का सबसे ऊपरी दायां कोना है और
[-1,-1,0] फ़्रेम के सबसे नीचे बाईं ओर होता है. इस निर्देशांक प्रणाली का उदाहरण देखने के लिए, देखें
OpenGL ES डेवलपर
गाइड देखें.
ध्यान दें कि इस आकार के निर्देशांकों को घड़ी की उलटी दिशा में तय किया जाता है. ड्रॉइंग क्रम महत्वपूर्ण होता है क्योंकि यह परिभाषित करता है कि आकृति का अगला हिस्सा कौनसा है, जिसे आम तौर पर आप ड्रॉ करना हो और इसके पीछे का चेहरा हो, जिसे बनाने के लिए OpenGL ES कल का इस्तेमाल करके ड्रॉ न किया जा सकता है चेहरे की पहचान करने की सुविधा. चेहरे और अलग-अलग लाइन बनाने के बारे में ज़्यादा जानकारी के लिए, यह देखें OpenGL ES की डेवलपर गाइड.
वर्ग परिभाषित करें
OpenGL में त्रिभुजों को परिभाषित करना बहुत आसान है, लेकिन अगर आप थोड़ा और ज़्यादा आज़माना चाहें, तो जटिल? बोलें, एक स्क्वेयर? ऐसा करने के कई तरीके हैं, लेकिन ड्रॉइंग करने का एक आम तरीका OpenGL ES में आकार एक साथ बनाए गए दो त्रिभुजों का इस्तेमाल करने के लिए है:

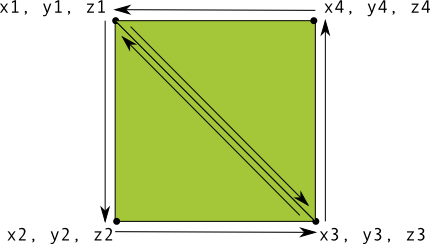
पहला डायग्राम. दो त्रिभुजों का इस्तेमाल करके एक वर्ग बनाना.
फिर से, आपको दोनों त्रिभुजों के लिए शीर्षों को घड़ी की उलटी दिशा में तय करना चाहिए
इस आकार को निरूपित करें और मानों को ByteBuffer में रखें. इससे बचने के लिए
प्रत्येक त्रिभुज द्वारा साझा किए गए दो निर्देशांक दो बार परिभाषित करते हैं, तो
OpenGL ES ग्राफ़िक्स पाइपलाइन में इन वर्टेक्स को आरेखित करने का तरीका बताया गया है. इस आकार का कोड यहां दिया गया है:
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
Java
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
यह उदाहरण आपको बताता है कि OpenGL के साथ ज़्यादा जटिल आकार बनाने के लिए क्या करना पड़ता है. तय सीमा में सामान्य रूप से, आप ऑब्जेक्ट बनाने के लिए त्रिभुजों के संग्रह का इस्तेमाल करते हैं. अगले लेसन में, आपको ड्रॉइंग बनाने का तरीका पता चलेगा दिखाई दे सकता है.
