אם אתם משתמשים בפריסה שמבוססת על View, יש שלוש אפשרויות עיקריות להטמעת מתגים. מומלץ להשתמש ברכיב SwitchMaterial מהספרייה Material Components:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/material_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/material_switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
יכול להיות שאפליקציות מדור קודם עדיין ישתמשו ברכיב AppCompat הישן יותר, SwitchCompat, כפי שמוצג בדוגמה הבאה:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switchcompat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/switchcompat"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
בדוגמה הבאה מוצג AppCompatToggleButton, רכיב נוסף מדור קודם עם ממשק משתמש שונה באופן משמעותי:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/toggle_button_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/toggle"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintBaseline_toBaselineOf="@id/toggle"
android:text="@string/toggle_button" />
<androidx.appcompat.widget.AppCompatToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/toggle_button_label"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
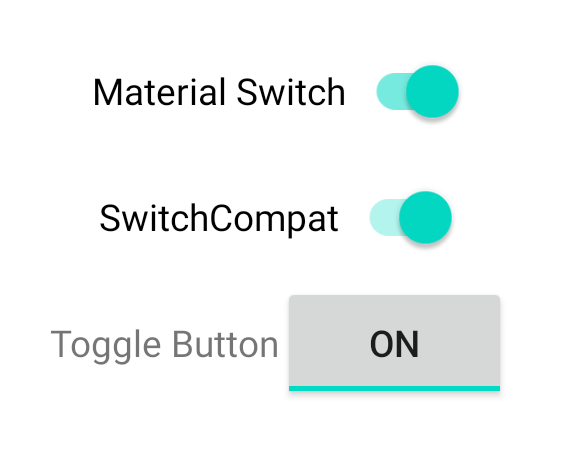
שלושת הרכיבים האלו מתאפיינים בהתנהגות זהה, אבל נראים שונים. ההבדלים בין SwitchMaterial לבין SwitchCompat עדינים, אבל AppCompatToggleButton שונה באופן משמעותי:

טיפול בשינויים במצב
SwitchMaterial, SwitchCompat ו-AppCompatToggleButton הן שתי קבוצות משנה של CompoundButton, שמספקות להן מנגנון משותף לטיפול בשינויים במצבים של בדיקה. מטמיעים מופע של CompoundButton.OnCheckedChangeListener ומוסיפים אותו ללחצן, כמו בדוגמה הבאה:
Kotlin
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val binding: SwitchLayoutBinding = SwitchLayoutBinding.inflate(layoutInflater) setContentView(binding.root) binding.materialSwitch.setOnCheckedChangeListener { _, isChecked -> if (isChecked) { // The switch is checked. } else { // The switch isn't checked. } } } }
Java
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SwitchLayoutBinding binding = SwitchLayoutBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); binding.materialSwitch.setOnCheckedChangeListener((buttonView, isChecked) -> { if (isChecked) { // The switch is checked. } else { // The switch isn't checked. } }); } }
CompoundButton.OnCheckedChangeListener הוא ממשק method מופשט יחיד (או ממשק SAM), כך שאפשר להטמיע אותו בתור lambda. פונקציית ה-lambda נקראת בכל פעם שהמצב שנבדק משתנה, והערך של המשתנה הבוליאני isChecked שמוענק לפונקציית ה-lambda מציין את המצב החדש שנבדק.

