לחצן פעולה צף (FAB) הוא לחצן עגול שמפעיל את הפעולה הראשית בממשק המשתמש של האפליקציה. במאמר הזה מוסבר איך להוסיף לחצן פעולה צף לפריסה, להתאים אישית חלק מהמראה שלו ולהגיב להקשות על הלחצן.
כדי לקבל מידע נוסף על עיצוב לחצן פעולה צף לאפליקציה בהתאם להנחיות של Material Design, אפשר לעיין במאמר לחצן פעולה צף ב-Material Design.

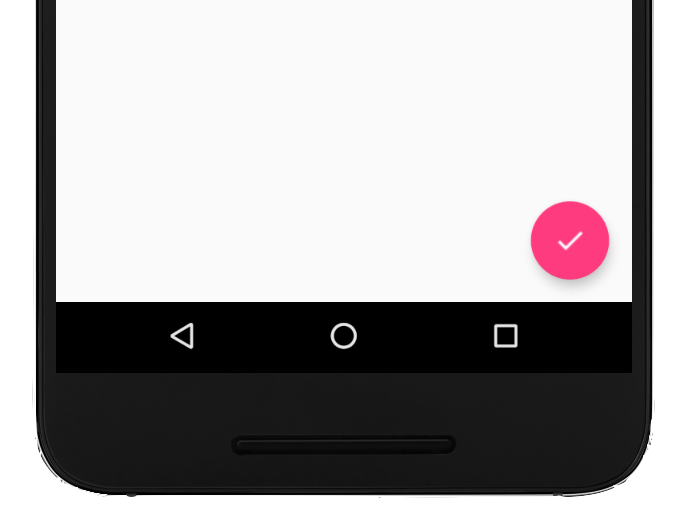
הוספת לחצן פעולה צף לפריסה
הקוד הבא מראה איך הרכיב FloatingActionButton מופיע בקובץ הפריסה:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
כברירת מחדל, הצבע של לחצן ה-FAB נקבע לפי המאפיין colorAccent, שאפשר להתאים אישית באמצעות לוח הצבעים של העיצוב.
אפשר להגדיר מאפיינים אחרים של לחצן ה-FAB באמצעות מאפייני XML או שיטות תואמות, כמו אלה:
- הגודל של ה-FAB, באמצעות המאפיין
app:fabSizeאו השיטהsetSize() - צבע האדווה של הלחצן הראשי, באמצעות המאפיין
app:rippleColorאו השיטהsetRippleColor() - הסמל של הלחצן הצף, באמצעות המאפיין
android:srcאו השיטהsetImageDrawable()
תגובה להקשות על כפתורים
אחר כך אפשר להחיל View.OnClickListener כדי לטפל בהקשות על הלחצן הראשי. לדוגמה, הקוד הבא מציג את Snackbar כשמשתמש מקיש על הלחצן הראשי:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
מידע נוסף על היכולות של FAB מופיע במאמר בנושא הפניית API של FloatingActionButton.

