בדף הזה מפורטים שיפורים אופציונליים לווידג'טים שזמינים החל מ-Android 12 (רמת API 31). התכונות האלה הן אופציונליות, אבל קל להטמיע אותן והן משפרות את חוויית המשתמשים בווידג'ט.
שימוש בצבעים דינמיים
החל מ-Android 12, אפשר להשתמש בצבעים של העיצוב של המכשיר בווידג'ט עבור לחצנים, רקעים ורכיבים אחרים. כך המעברים בין הווידג'טים השונים חלקים יותר והמראה שלהם אחיד.
יש שתי דרכים להשיג צבעים דינמיים:
שימוש בעיצוב ברירת המחדל של המערכת (
@android:style/Theme.DeviceDefault.DayNight) בפריסת הבסיס.אפשר להשתמש בעיצוב Material 3 (
Theme.Material3.DynamicColors.DayNight) מהספרייה Material Components for Android, שזמינה החל מ-Material Components for Android v1.6.0.
אחרי שמגדירים את ערכת הנושא בפריסת השורש, אפשר להשתמש במאפייני צבע נפוצים בשורש או בכל אחד מהצאצאים שלו כדי לבחור את הצבעים הדינמיים.
הנה כמה דוגמאות למאפייני צבע שבהם אפשר להשתמש:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
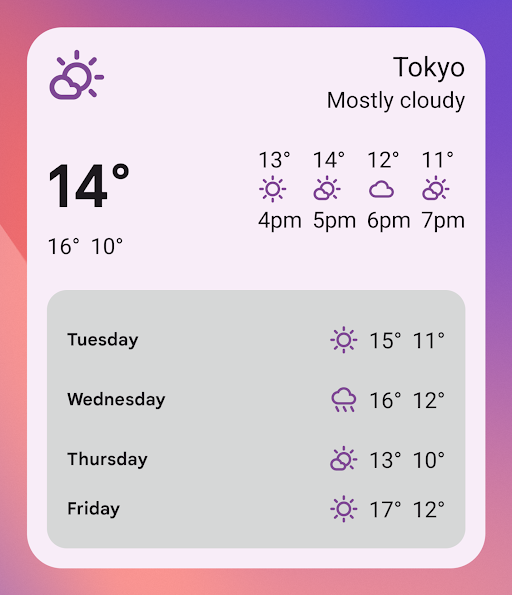
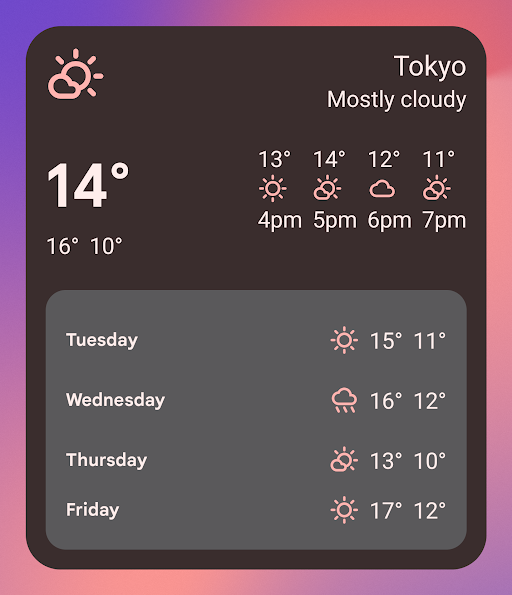
בדוגמה הבאה, שבה נעשה שימוש בעיצוב Material 3, צבע העיצוב של המכשיר הוא 'סגלגל'. צבע המשנה ורקע הווידג'ט מותאמים למצב הבהיר והכהה, כמו שמוצג באיורים 1 ו-2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


תאימות לאחור של צבעים דינמיים
התכונה 'צבעים דינמיים' זמינה רק במכשירים עם Android 12
ואילך. כדי לספק עיצוב מותאם אישית לגרסאות ישנות יותר, יוצרים עיצוב ברירת מחדל עם הצבעים המותאמים אישית ומגדיר חדש (values-v31) באמצעות מאפייני עיצוב ברירת המחדל.
דוגמה לשימוש בעיצוב Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
הפעלת תמיכה קולית
פעולות באפליקציה מאפשרות ל-Google Assistant להציג ווידג'טים בתגובה לפקודות קוליות רלוונטיות של המשתמשים. אם תגדירו את הווידג'ט כך שיגיב לכוונות מוכללות (BII), האפליקציה תוכל להציג באופן יזום ווידג'טים בפלטפורמות של Assistant כמו Android ו-Android Auto. המשתמשים יכולים להצמיד ווידג'טים שמוצגים על ידי Assistant למפעיל האפליקציות, כדי לעודד אינטראקציה עתידית.
לדוגמה, אפשר להגדיר את הווידג'ט של סיכום האימון באפליקציית הכושר כדי למלא את פקודות הקול של המשתמש שמפעילות את GET_EXERCISE_OBSERVATION BII. Assistant מציג באופן יזום את הווידג'ט כשמשתמשים מפעילים את ה-BII הזה על ידי שליחת בקשות כמו "Ok Google, how many miles did I run this week on ExampleApp?"
יש עשרות ממשקי BII שכוללים כמה קטגוריות של אינטראקציות עם משתמשים, כך שכמעט כל אפליקציה ל-Android יכולה לשפר את הווידג'טים שלה באמצעות קול. כדי להתחיל, אפשר לעיין במאמר שילוב פעולות באפליקציה עם ווידג'טים של Android.
הוספת שם לווידג'ט
לווידג'טים צריך להיות שם ייחודי כשהם מוצגים בכלי לבחירת ווידג'טים.
השמות של הווידג'טים נטענים מהמאפיין label של רכיב receiver
הווידג'ט בקובץ AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
הוספת תיאור לווידג'ט
החל מ-Android 12, צריך לספק תיאור לכלי לבחירת הווידג'טים כדי שהווידג'ט יוצג.

צריך לספק תיאור לווידג'ט באמצעות מאפיין description של רכיב <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
אפשר להשתמש במאפיין
descriptionRes
בגרסאות קודמות של Android, אבל הוא מוזנח על ידי כלי הבחירה של הווידג'טים.
הפעלה של מעברים חלקים יותר
החל מ-Android 12, אפליקציות מרכזיות מספקות מעבר חלק יותר כשמשתמש מפעיל את האפליקציה שלכם מווידג'ט.
כדי להפעיל את המעבר המשופר הזה, משתמשים ב-@android:id/background או ב-android.R.id.background כדי לזהות את רכיב הרקע:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
האפליקציה שלך יכולה להשתמש ב-@android:id/background בגרסאות קודמות של Android
בלי לגרום לבעיות, אבל המערכת מתעלמת מההרשאה הזו.
שימוש בשינוי בזמן ריצה של RemoteViews
מגרסה Android 12 ואילך, אפשר להשתמש בכמה שיטות של RemoteViews כדי לשנות מאפיינים של RemoteViews בזמן ריצה. הרשימה המלאה של השיטות שנוספו מופיעה במאמר בנושא RemoteViews API.
בדוגמת הקוד הבאה אפשר לראות איך להשתמש בכמה מהשיטות האלה.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

