Trong phần này, chúng ta sẽ tìm hiểu cách dùng trình xử lý tương tác để thêm lượt tương tác vào thiết kế của mình.

Trình xử lý tương tác cung cấp cho bạn một biện pháp để chỉ định vị trí có thể tương tác (nhấn, nhấn đúp, v.v.) trên một thành phần. Bạn có thể thêm trình xử lý tương tác vào mọi lớp bên trong một thiết kế.
Thêm trình xử lý
Bạn có thể thêm trình xử lý tương tác vào bất cứ lớp nào. Điều này cho phép nhà thiết kế chỉ định những phần nào của thành phần là có thể tương tác.
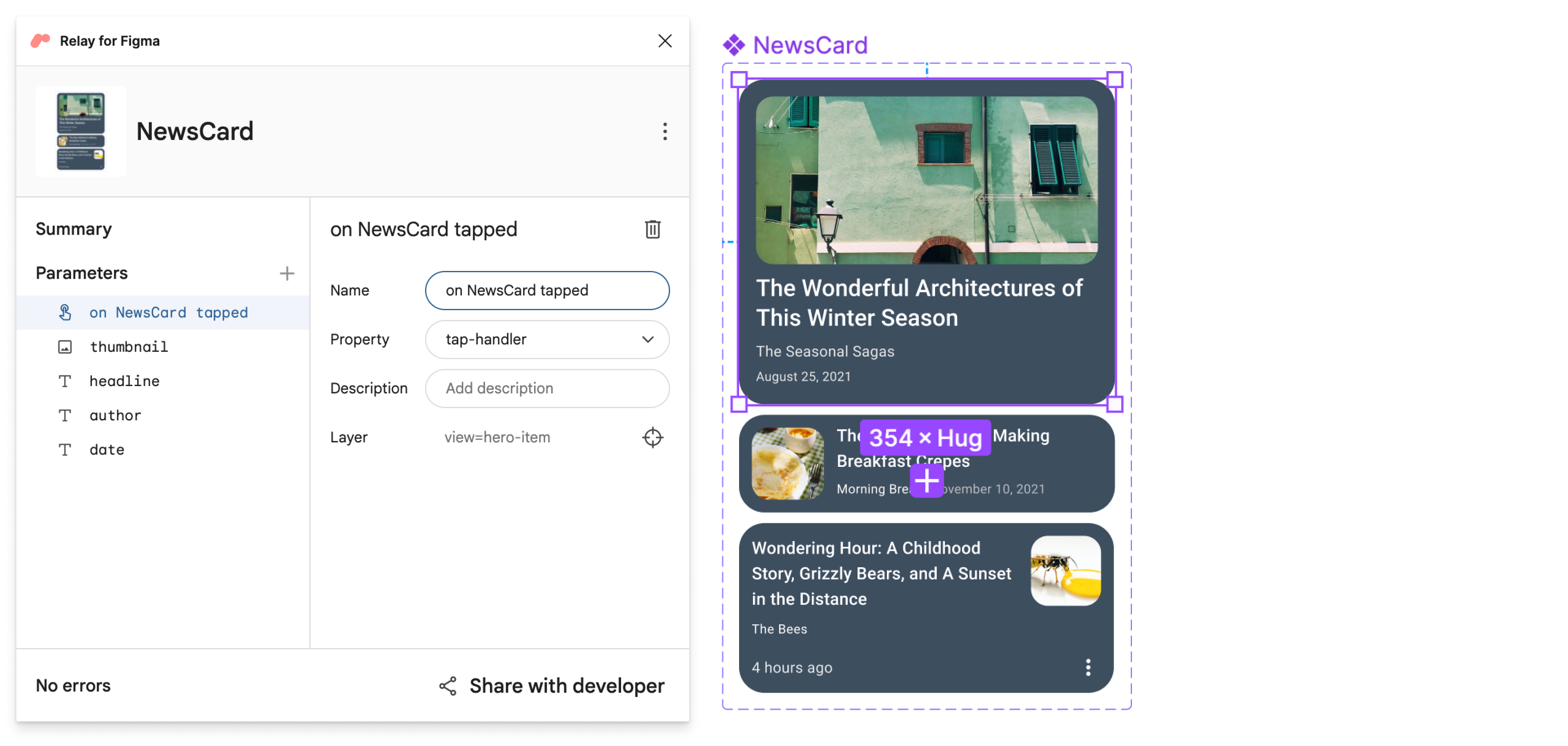
Chọn biến thể hero-item (khung), nhấp vào dấu + bên cạnh Tham số (Parameter) rồi chọn
tap-handlerđể thêm trình xử lý tương tác. Bước này cho phép nhà phát triển viết mã phản ứng với thao tác nhấn vào thẻ của người dùng.
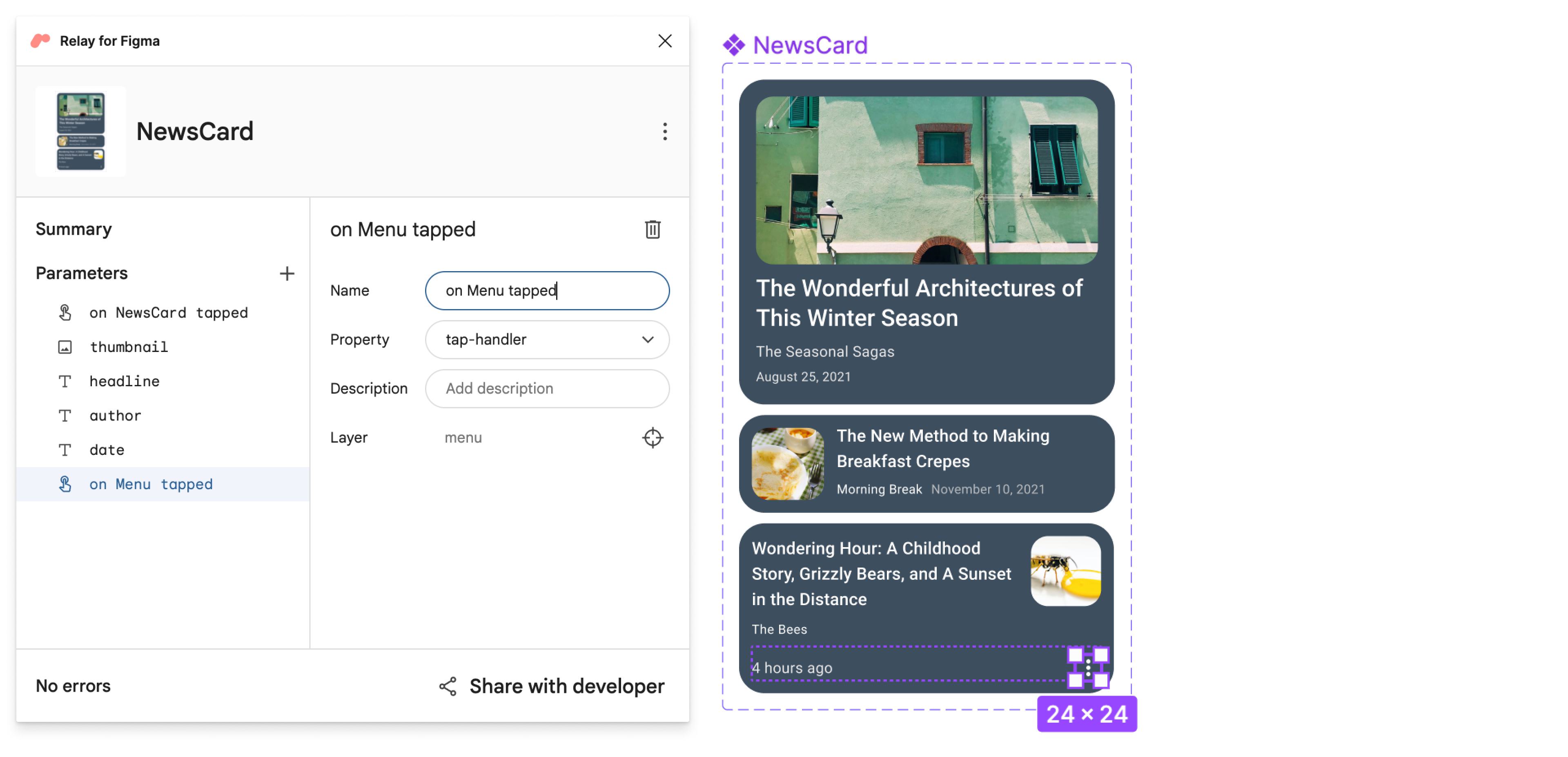
Lặp lại bước trước đó bằng lớp biểu tượng menu trong biến thể audio-item. Bước này cho phép nhà phát triển hiển thị trình đơn khi người dùng nhấn vào biểu tượng trình đơn.

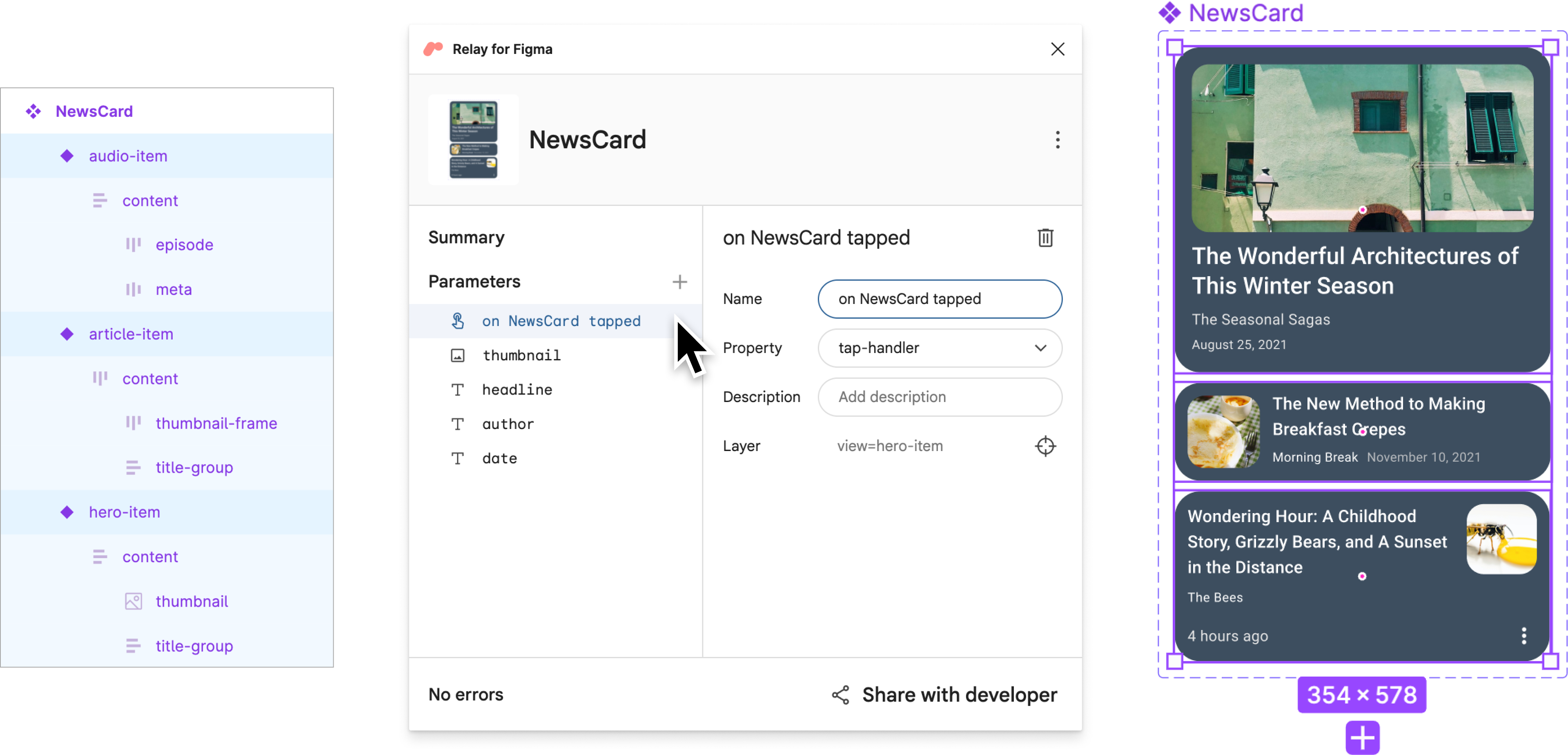
Nếu chọn trình xử lý trên Trình đơn được nhấn, bạn sẽ chỉ thấy rằng áp dụng cho biến thể audio-item, vì các biến thể khác không có một biểu tượng trình đơn. Tuy nhiên, trên NewsCard được nhấn, áp dụng cho cả ba các biến thể. Điều này có nghĩa là bạn có thể cung cấp một trình xử lý (trong mã) để chạy khi nhấn vào bất kỳ biến thể nào trong số ba biến thể, loại bỏ việc trùng lặp mã và tham số. Chúng ta sẽ tìm hiểu chi tiết hơn về cách hoạt động trong phần Cập nhật sau trong Android Studio.

Lưu phiên bản đã đặt tên
Bây giờ, hãy đánh dấu phiên bản này là đã sẵn sàng để nhập vào mã.
Mở trình bổ trợ Figma Relay (nếu chưa mở).
Nhấp vào Chia sẻ với nhà phát triển ở góc dưới bên phải của hộp thoại.
Trên màn hình Chia sẻ với nhà phát triển, hãy nhập tên và nội dung mô tả cho .
Tiêu đề ví dụ: Số lượt tương tác đã thêm
Mô tả ví dụ: Thêm 2 trình xử lý tương tác vào thẻ
Nhấp vào Lưu.
Nhấn CMD-L trên máy MAC, Ctrl-L trên Windows để sao chép đường liên kết thành phần vào bảng nhớ tạm.
Cập nhật thành phần trong Android Studio
Hãy cập nhật thành phần NewsCard:
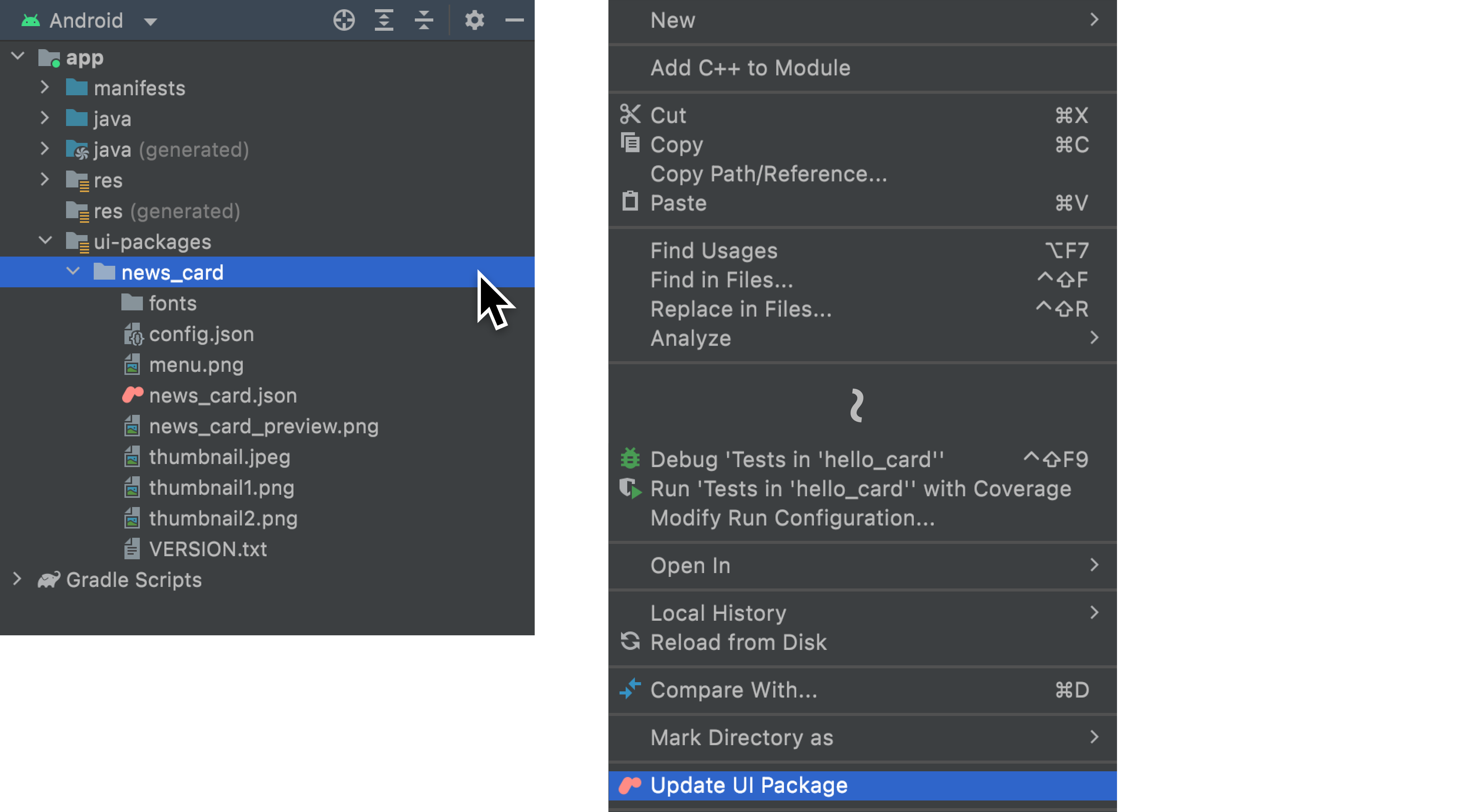
Trong Android Studio, hãy đảm bảo cửa sổ Dự án đang ở chế độ xem Android. Sau đó nhấp chuột phải vào
app/ui-packages/news_card/và ở gần cuối nút trình đơn theo bối cảnh, hãy nhấp vào Cập nhật Gói giao diện người dùng.
Nhấp vào
 để tạo dự án. Thao tác này sẽ lấy Gói giao diện người dùng đã cập nhật và tạo phiên bản mã đã cập nhật của thành phần kết hợp.
để tạo dự án. Thao tác này sẽ lấy Gói giao diện người dùng đã cập nhật và tạo phiên bản mã đã cập nhật của thành phần kết hợp.
Nhìn vào
app/java/com/example/hellonews/newscard/NewsCard.ktđể thấy điều đó trình xử lý tương tác được thêm dưới dạng tham số vào NewsCard (onNewsCardTapped,onMenuTapped).// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
Tích hợp vào ứng dụng
Bây giờ, hãy thêm một số trình xử lý vào hoạt động tương tác của chúng ta.
Trong
app/java/com/example/hellonews/ui/home/HomeScreen.kt, hãy cuộn xuốngPostListArticleStories, ở khoảng dòng 175.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...Đối với
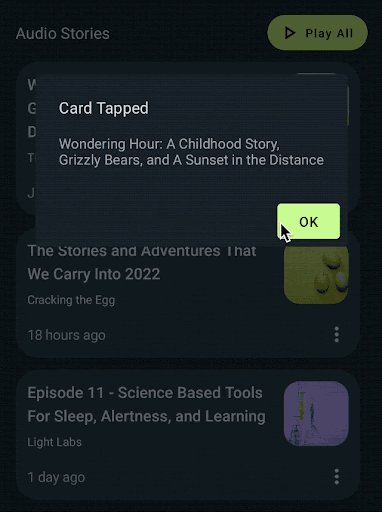
postTop, hãy thêm trình xử lý choonNewsCardTapped.createOnTappedsẽ mở một với các tham số dưới dạng tiêu đề và nội dung.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }Đối với mỗi bài đăng, hãy thêm trình xử lý cho
onNewsCardTapped.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Vẫn trong
HomeScreen.kt, hãy cuộn xuốngPostListAudioStories, ở khoảng dòng 260.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...Đối với mỗi bài đăng, hãy thêm trình xử lý cho
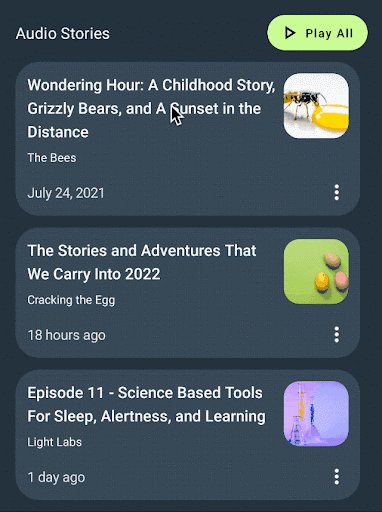
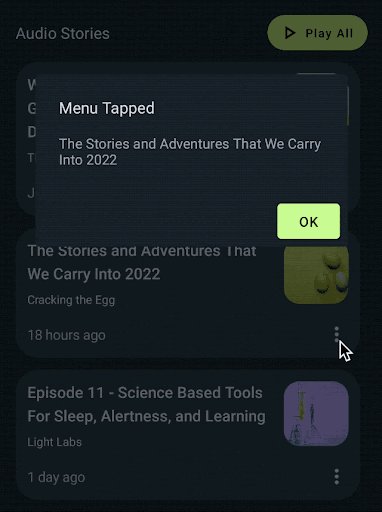
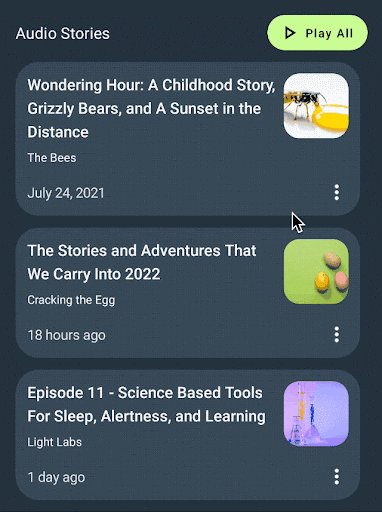
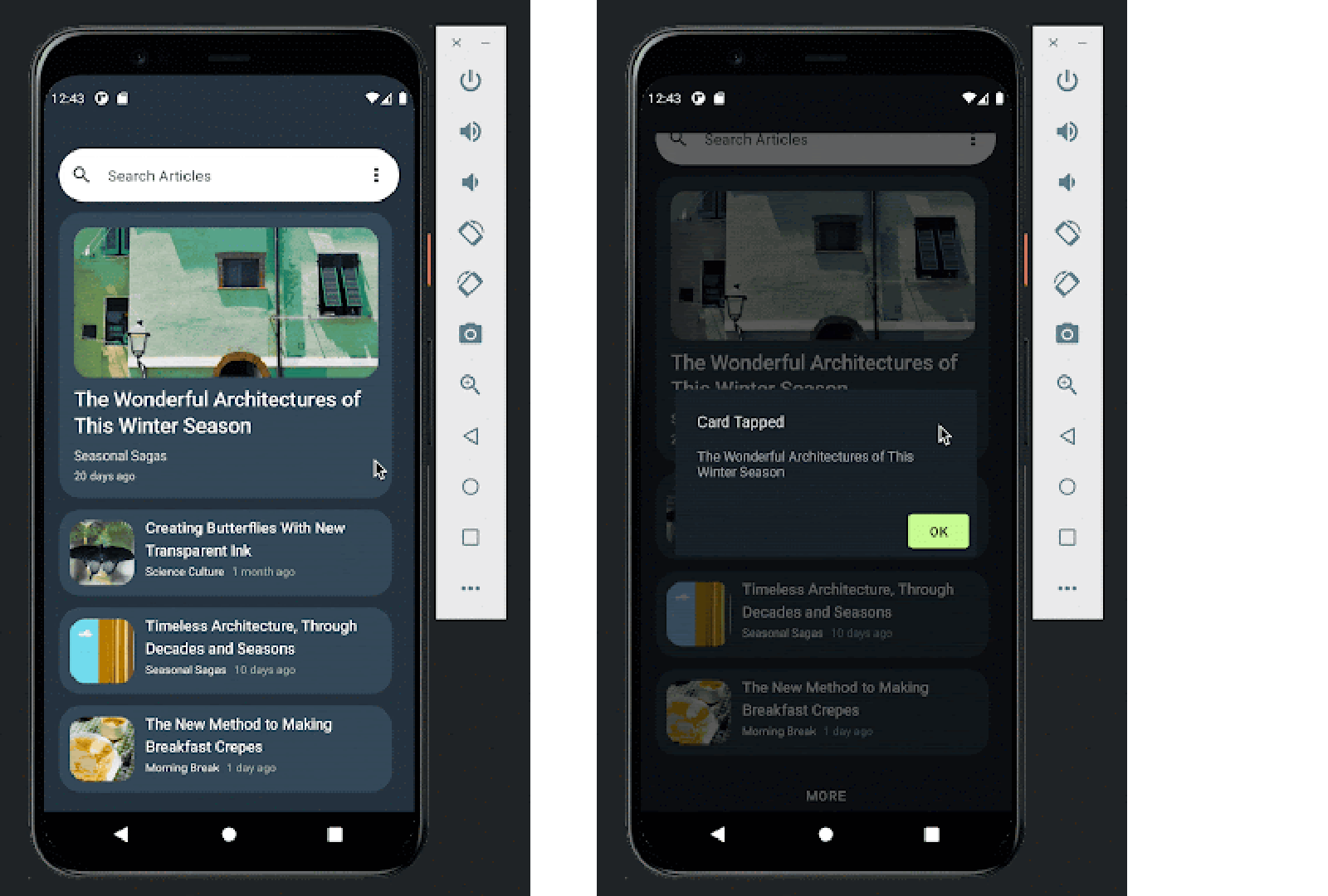
onNewsCardTapped. Vì biến thể Âm thanh có một trình đơn, hãy chỉ địnhcreateOnTappedchoonMenuTapped.@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Nhấp vào biểu tượng ▶ để tạo bản dựng ứng dụng và chạy bản dựng đó trong trình mô phỏng.


Thật tuyệt! Bạn đã tìm hiểu xong các tính năng nâng cao của Relay.
Bạn có thể tìm hiểu thêm về cách sử dụng Relay trong Quy trình làm việc của Relay . Chúng tôi cũng rất muốn được nghe ý kiến của bạn nếu bạn có phản hồi.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Tham số nội dung
- Xử lý các biến thể thiết kế

