모바일 개발자는 일반적으로 앱의 UI를 모두 한 번에 개발하는 대신 단계별로 개발합니다. Android 스튜디오는 Jetpack Compose를 통해 전체 빌드가 없어도 검사, 값 수정, 최종 결과 확인이 가능한 도구를 제공하여 이러한 개발 방식을 지원합니다.
실시간 편집
실시간 편집은 에뮬레이터와 실제 기기에서 컴포저블을 실시간으로 업데이트할 수 있는 기능입니다. 이 기능은 앱 작성과 앱 빌드 사이에 발생하는 컨텍스트 전환을 최소화하므로 중단 없이 코드 작성에 더 오래 집중할 수 있습니다.
실시간 편집에는 세 가지 모드가 있습니다.
- 수동: 코드 변경사항이 Control+' (macOS의 경우 Command+')를 사용하여 수동으로 푸시될 때 적용됩니다.
- 저장 시 수동: 코드 변경사항이 Control+S (macOS의 경우 Command+S)를 사용하여 수동으로 저장될 때 적용됩니다.
- 자동: 구성 가능한 함수를 업데이트할 때 기기나 에뮬레이터에서 변경사항이 적용됩니다.
실시간 편집은 UI 및 UX 관련 코드 변경사항에 중점을 둡니다. 메서드 서명 업데이트 또는 새 메서드 추가, 클래스 계층 구조 변경과 같은 변경사항은 지원하지 않습니다. 자세한 내용은 실시간 편집 제한사항 목록을 참고하세요.
이 기능은 앱 빌드 및 실행 또는 Apply Changes를 대체하지 않습니다. 대신 Compose UI 개발을 위해 빌드, 배포, 반복할 때 워크플로를 최적화하도록 설계되었습니다.
권장사항 워크플로는 다음과 같습니다.
- 애플리케이션이 실행될 수 있도록 설정합니다.
- 실시간 편집이 지원하지 않는 변경(예: 앱이 실행되는 동안 새 메서드 추가)을 해야 할 때까지 실시간 편집을 가능한 한 많이 사용합니다.
- 지원되지 않는 변경을 한 후 Run
 을 클릭하여 앱을 다시 시작하고 실시간 편집을 계속합니다.
을 클릭하여 앱을 다시 시작하고 실시간 편집을 계속합니다.
실시간 편집 시작
시작하려면 다음 단계를 따라 빈 Compose Activity를 만들고 프로젝트에 실시간 편집을 사용 설정한 후 실시간 편집을 사용하여 변경합니다.
새 프로젝트 설정
시작하기 전에 Android 스튜디오 Giraffe 이상이 설치되어 있고 실제 기기나 에뮬레이터의 API 수준이 30 이상인지 확인합니다.
Android 스튜디오를 열고 Welcome to Android Studio 대화상자에서 New Project를 선택합니다. 이미 프로젝트가 열려 있다면 File > New > New Project로 이동하여 새 프로젝트를 만들 수 있습니다.
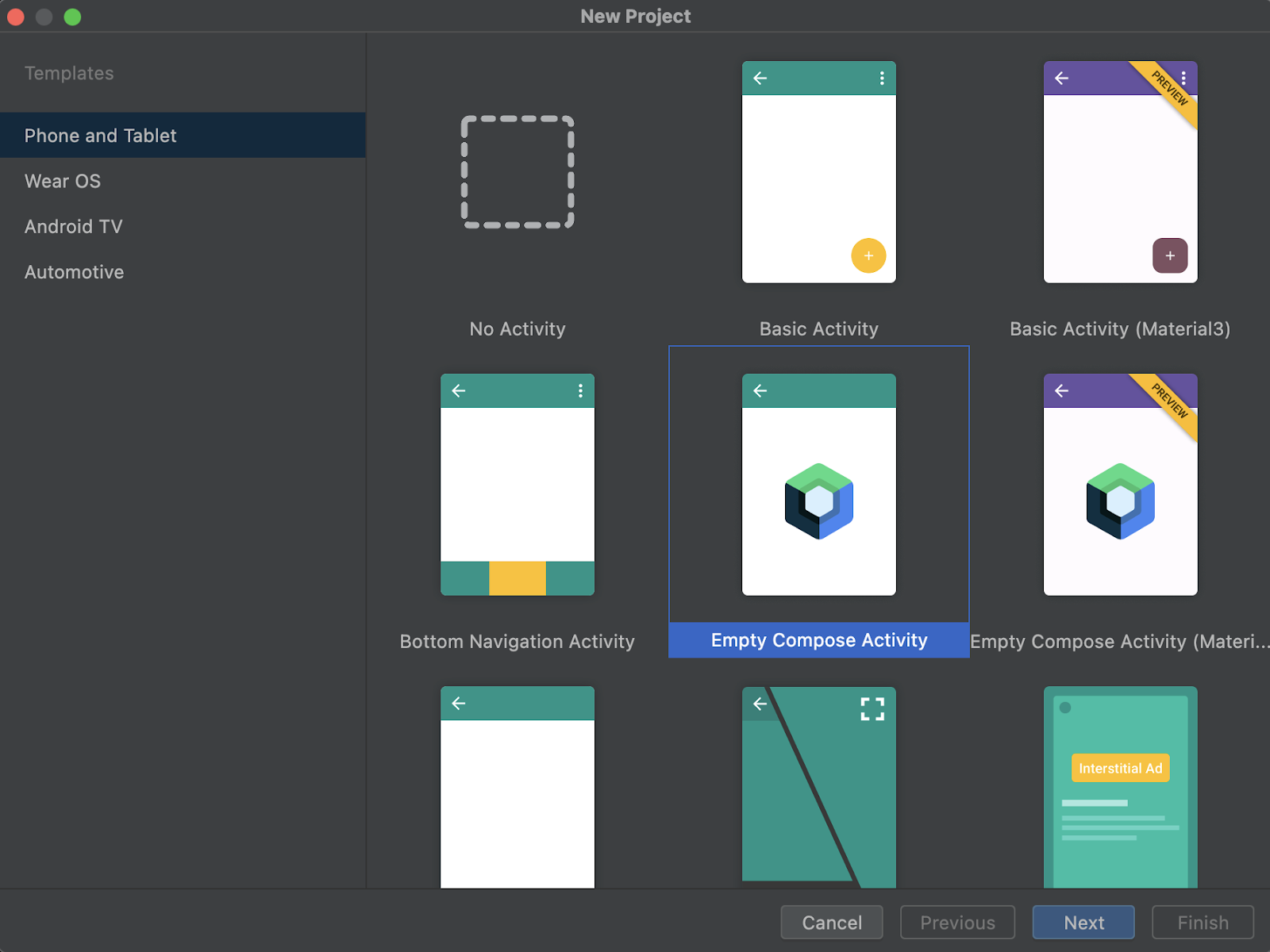
Phone and Tablet용 Empty Compose Activity 템플릿을 선택한 후 Next를 클릭합니다.

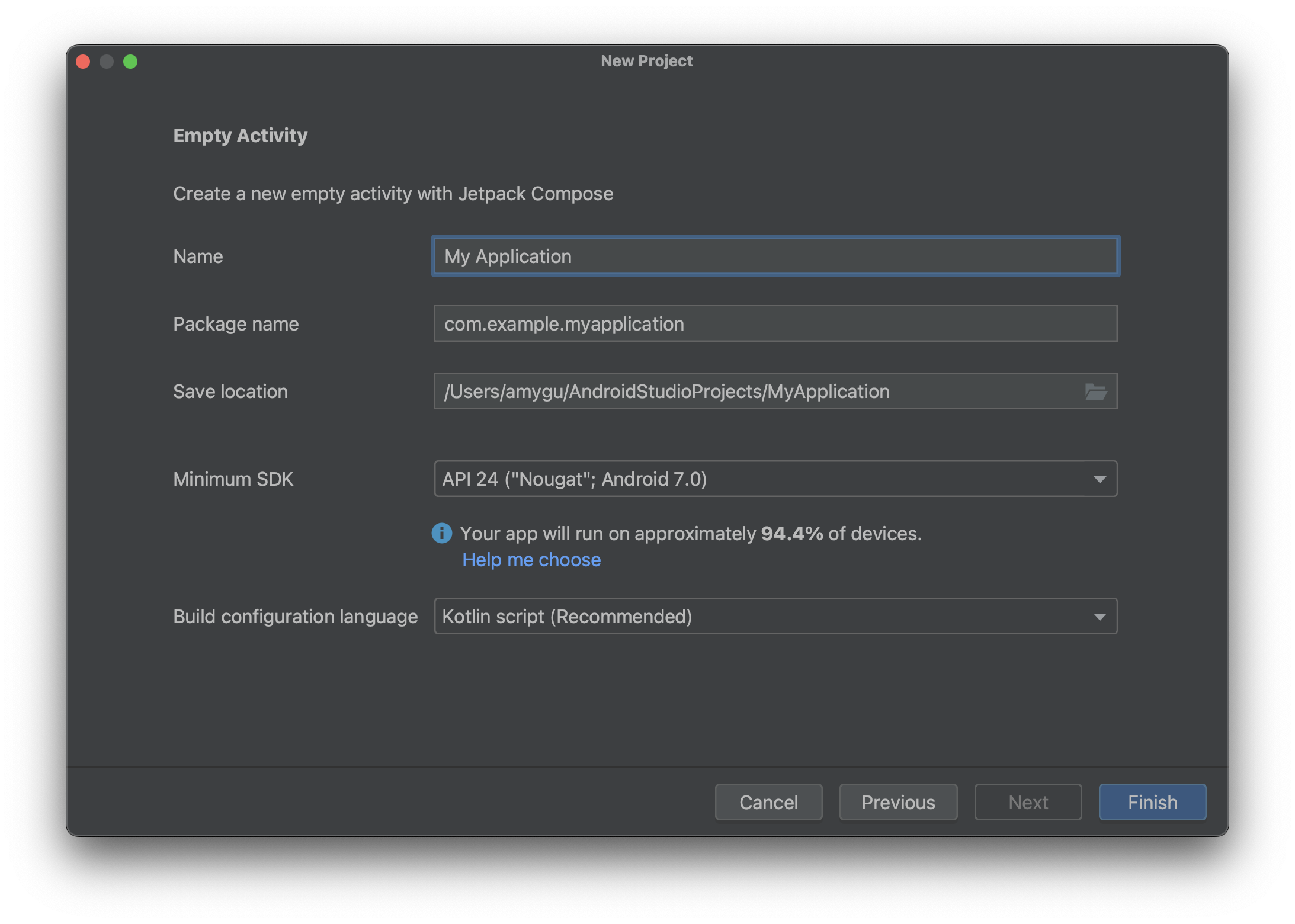
그림 1. 선택할 수 있는 템플릿 실시간 편집의 경우 Empty Compose Activity를 선택합니다. 이름, 패키지 이름, 저장 위치, 최소 SDK, 빌드 구성 언어와 같은 필수 정보로 New Project 대화상자를 채웁니다.

그림 2. 프로젝트 설정 예시 Finish를 클릭합니다.
실시간 편집 사용 설정
설정으로 이동하여 실시간 편집을 사용 설정합니다.
- Windows 또는 Linux의 경우 File > Settings > Editor > Live Edit으로 이동합니다.
- macOS에서는 Android Studio > Settings > Editor > Live Edit으로 이동합니다.
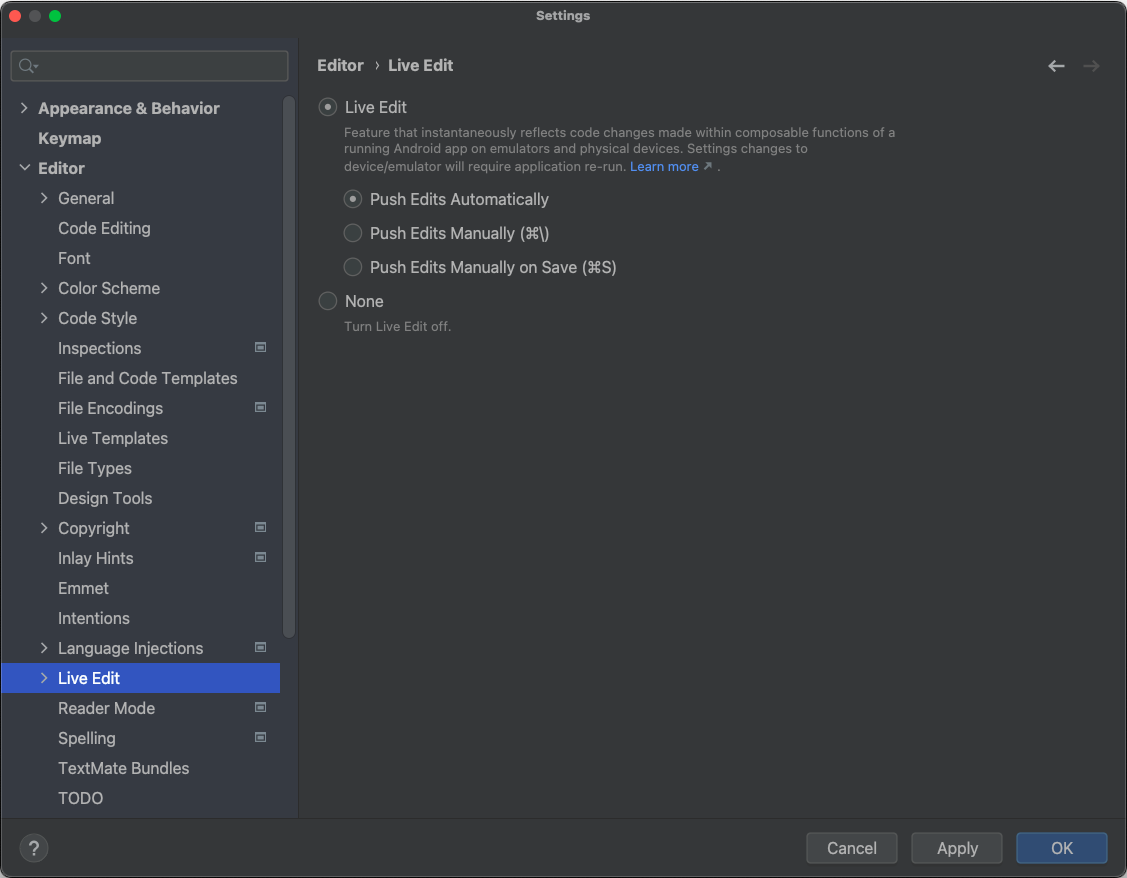
설정에서 Live Edit 옵션과 실행할 모드를 선택합니다.
수동 모드에서는 Control+' (macOS의 경우 Command+')를 누를 때마다 코드 변경사항이 푸시됩니다. 저장 시 수동 모드에서는 Control+S (macOS는 Command+S)를 사용하여 수동으로 저장할 때마다 코드 변경사항이 적용됩니다. 자동 모드에서는 코드를 변경할 때 코드 변경사항이 기기 또는 에뮬레이터에 적용됩니다.

그림 3. 실시간 편집 설정 편집기에서 앱의 진입점인
MainActivity파일을 엽니다.Run
 을 클릭하여 앱을 배포합니다.
을 클릭하여 앱을 배포합니다.실시간 편집을 사용 설정하면 Running Devices 도구 창의 오른쪽 상단에 Up-to-date 녹색 체크표시가 나타납니다.

변경 및 검토
편집기에서 지원되는 변경사항을 적용하면 가상 테스트 기기 또는 실제 테스트 기기가 자동으로 업데이트됩니다.
예를 들어 MainActivity에서 기존 Greeting 메서드를 다음과 같이 수정합니다.
@Composable fun Greeting(name: String) { Text( text = "Hello $name!", Modifier .padding(80.dp) // Outer padding; outside background .background(color = Color.Cyan) // Solid element background color .padding(16.dp) // Inner padding; inside background, around text) ) }
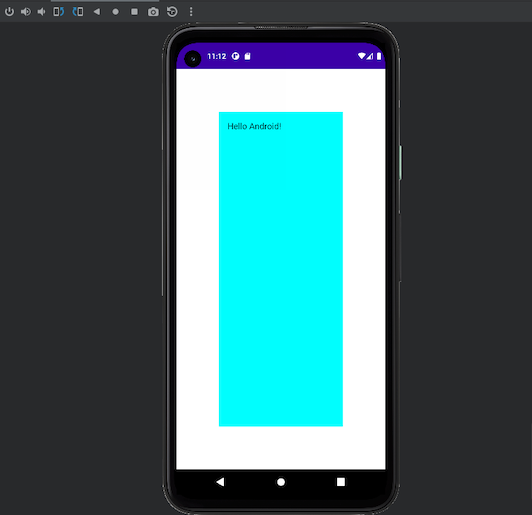
그러면 그림 4와 같이 테스트 기기에 변경사항이 즉시 표시됩니다.

Greeting 메서드의 실시간 편집 변경사항을 표시하는 테스트 기기실시간 편집 문제 해결
테스트 기기에 수정사항이 표시되지 않는다면 Android 스튜디오가 수정사항을 업데이트하지 못한 것일 수 있습니다. 실시간 편집 표시기에 그림 5와 같이 컴파일 오류를 나타내는 Out of Date가 표시되는지 확인합니다. 오류 정보와 해결 방법에 관한 제안을 보려면 표시기를 클릭하세요.

실시간 편집 제한사항
다음은 현재 제한사항 목록입니다.
[Android 스튜디오 Giraffe 이상에만 적용됨] 실시간 편집을 사용하려면 Compose 런타임 1.3.0 이상이 필요합니다. 프로젝트에서 더 낮은 버전의 Compose를 사용하는 경우 실시간 편집이 사용 중지됩니다.
[Android 스튜디오 Giraffe 이상에만 적용됨] 실시간 편집을 사용하려면 AGP 8.1.0-alpha05 이상이 필요합니다. 프로젝트에서 더 낮은 버전의 AGP를 사용하는 경우 실시간 편집이 사용 중지됩니다.
실시간 편집을 사용하려면 API 수준 30 이상을 실행하는 실제 기기 또는 에뮬레이터가 있어야 합니다.
실시간 편집은 함수 본문의 수정만 지원합니다. 즉, 함수 이름 또는 서명을 변경하거나 함수를 추가 또는 제거하거나 함수가 아닌 필드를 변경할 수 없습니다.
실시간 편집은 파일에서 Compose 함수를 처음 변경할 때 앱의 상태를 재설정합니다. 이는 첫 번째 코드 변경 후에만 발생합니다. 해당 파일의 Compose 함수에 대한 후속 코드 변경으로 앱 상태가 재설정되지는 않습니다.
실시간 편집으로 수정된 클래스로 인해 성능 저하가 발생할 수 있습니다. 앱을 실행하고 성능을 평가하는 경우 클린 출시 빌드를 사용합니다.
실시간 편집으로 수정한 클래스에서 디버거가 작동하려면 전체 실행을 실행해야 합니다.
실행 중인 앱을 실시간 편집으로 수정하면 앱이 다운될 수 있습니다. 이 경우 Run
 버튼을 사용하여 앱을 다시 배포하면 됩니다.
버튼을 사용하여 앱을 다시 배포하면 됩니다.실시간 편집은 프로젝트의 빌드 파일에 정의된 바이트 코드 조작을 실행하지 않습니다. 바이트 코드 조작의 예시로는 Build 메뉴의 옵션을 사용하거나 Build 또는 Run 버튼을 클릭하여 프로젝트를 빌드할 때 적용되는 경우를 들 수 있습니다.
구성 불가능한 함수는 기기나 에뮬레이터에서 실시간으로 업데이트되고 전체 재구성이 트리거됩니다. 전체 재구성에서는 업데이트된 함수를 호출하지 않을 수 있습니다. 구성 불가능한 함수의 경우 새로 업데이트된 함수를 트리거하거나 앱을 다시 실행해야 합니다.
실시간 편집은 앱을 다시 시작해도 재개되지 않습니다. 앱을 다시 실행해야 합니다.
실시간 편집은 디버그 가능한 프로세스만 지원합니다.
실시간 편집은 빌드 구성의
kotlinOptions에서moduleName에 맞춤 값을 사용하는 프로젝트를 지원하지 않습니다.실시간 편집은 다중 배포에서 작동하지 않습니다. 즉, 한 기기에 배포한 다음 다른 기기에 배포할 수 없습니다. 실시간 편집은 앱이 배포된 마지막 기기 세트에서만 활성화됩니다.
실시간 편집은 멀티스크린 배포 (대상 기기 드롭다운에서 Select multiple devices를 통해 만들어진 여러 기기에 배포)에서 작동합니다. 하지만 공식적으로 지원되지는 않으며 문제가 있을 수 있습니다. 문제가 발생하면 신고해 주세요.
변경사항 적용/코드 변경사항 적용은 실시간 편집과 호환되지 않으며 실행 중인 앱을 다시 시작해야 합니다.
실시간 편집은 현재 Android Automotive 프로젝트를 지원하지 않습니다.
실시간 편집에 관해 자주 묻는 질문(FAQ)
실시간 편집의 현재 상태는 무엇인가요?
실시간 편집은 Android 스튜디오 Giraffe에서 사용할 수 있습니다. 이 기능을 사용 설정하려면 File > Settings > Editor > Live Edit (macOS는 Android 스튜디오 > Settings > Editor > Live Edit)으로 이동합니다.
실시간 편집은 언제 사용해야 하나요?
UX 요소의 업데이트 (예: 수정자 업데이트, 애니메이션)가 전반적인 앱 환경에 미치는 영향을 빠르게 확인하고 싶을 때 실시간 편집을 사용하세요.
실시간 편집을 사용하면 안 되는 경우는 언제인가요?
실시간 편집은 UI 및 UX 관련 코드 변경사항에 중점을 둡니다. 메서드 서명 업데이트나 새 메서드 추가, 클래스 계층 구조 변경과 같은 변경사항은 지원하지 않습니다. 자세한 내용은 실시간 편집 제한사항을 참고하세요.
Compose 미리보기는 언제 사용해야 하나요?
개별 컴포저블을 개발할 때 Compose 미리보기를 사용하세요. 미리보기는 Compose 요소를 시각화하고 자동으로 새로고침하여 코드 변경사항의 효과를 표시합니다. 미리보기는 다양한 구성 및 상태(예: 어두운 테마, 언어, 글꼴 크기)의 UI 요소 보기도 지원합니다.
Compose를 사용한 반복적 코드 개발
Compose 멀티플랫폼의 실시간 편집 및 핫 리로드는 Compose로 개발할 때 시간을 절약하고 생산성을 높일 수 있는 기능입니다. 하지만 개발 유형에 따라 다릅니다.
실시간 편집은 Android 애플리케이션을 위한 Jetpack Compose를 사용한 반복 개발을 지원합니다. 이를 통해 에뮬레이터와 실제 기기에서 컴포저블을 실시간으로 업데이트할 수 있습니다. 이 기능은 앱 작성과 앱 빌드 사이에 발생하는 컨텍스트 전환을 최소화하므로 중단 없이 코드 작성에 더 오래 집중할 수 있습니다.
Compose 핫 리로드도 동일한 요구사항을 충족하지만 Compose Multiplatform으로 빌드된 데스크톱 애플리케이션을 지원합니다. 이를 통해 Compose 멀티플랫폼 애플리케이션에서 UI 코드를 변경하고 코드가 변경될 때마다 코드를 지능적으로 새로고침하여 결과를 실시간으로 확인할 수 있습니다.
이 두 기능은 Compose 엔진 내에서 많은 기술을 공유하고 유사한 사용 사례를 많이 지원하지만, 서로 다른 유형의 Compose 개발에 적용되므로 동일한 기능을 갖지는 않습니다.
Android 앱을 개발하는 경우 실시간 편집을 사용하여 개발 프로세스를 가속화해야 합니다. Compose 멀티플랫폼을 사용하여 데스크톱 애플리케이션을 개발하는 경우 Compose 핫 리로드를 사용해야 합니다.
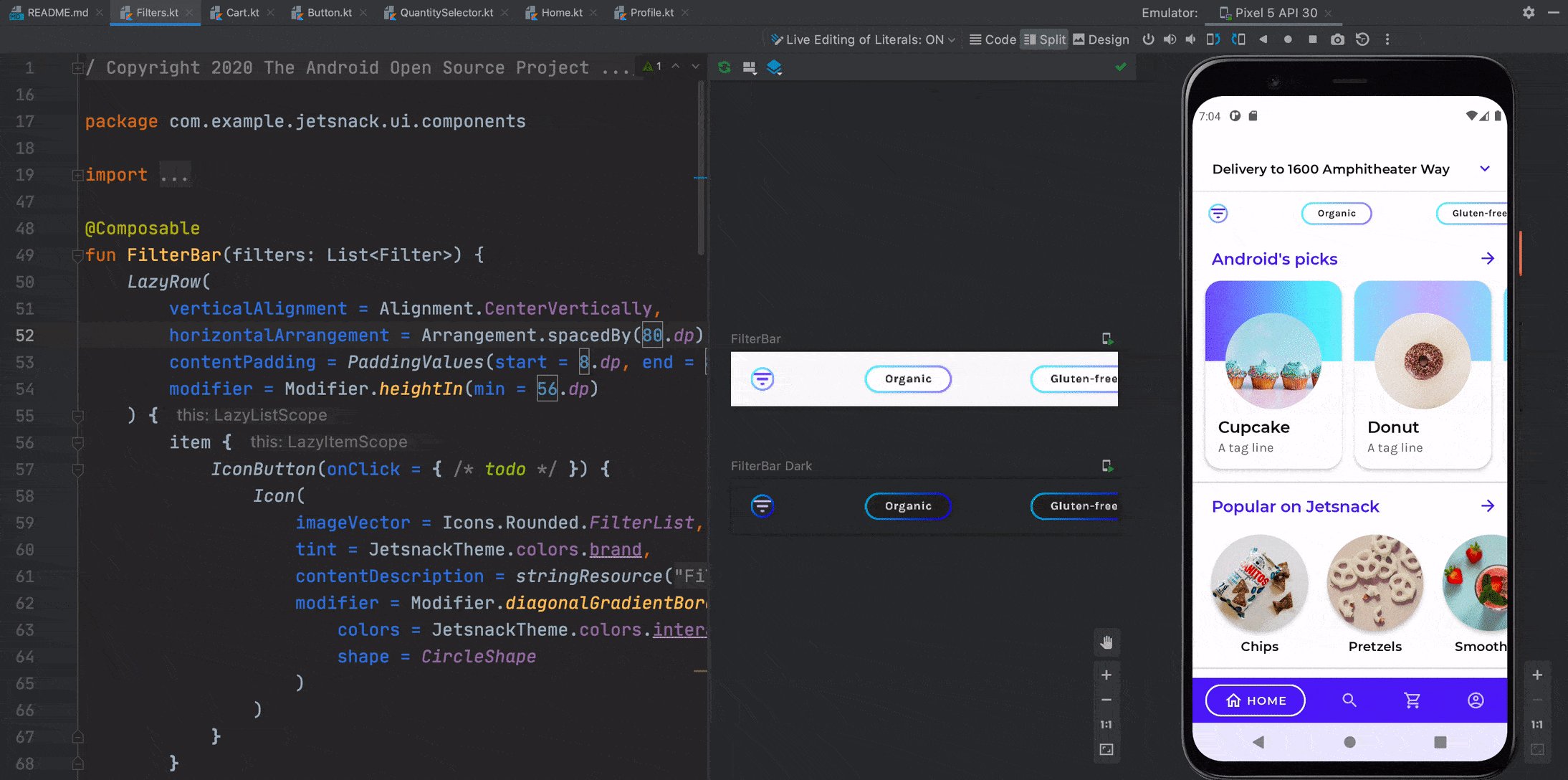
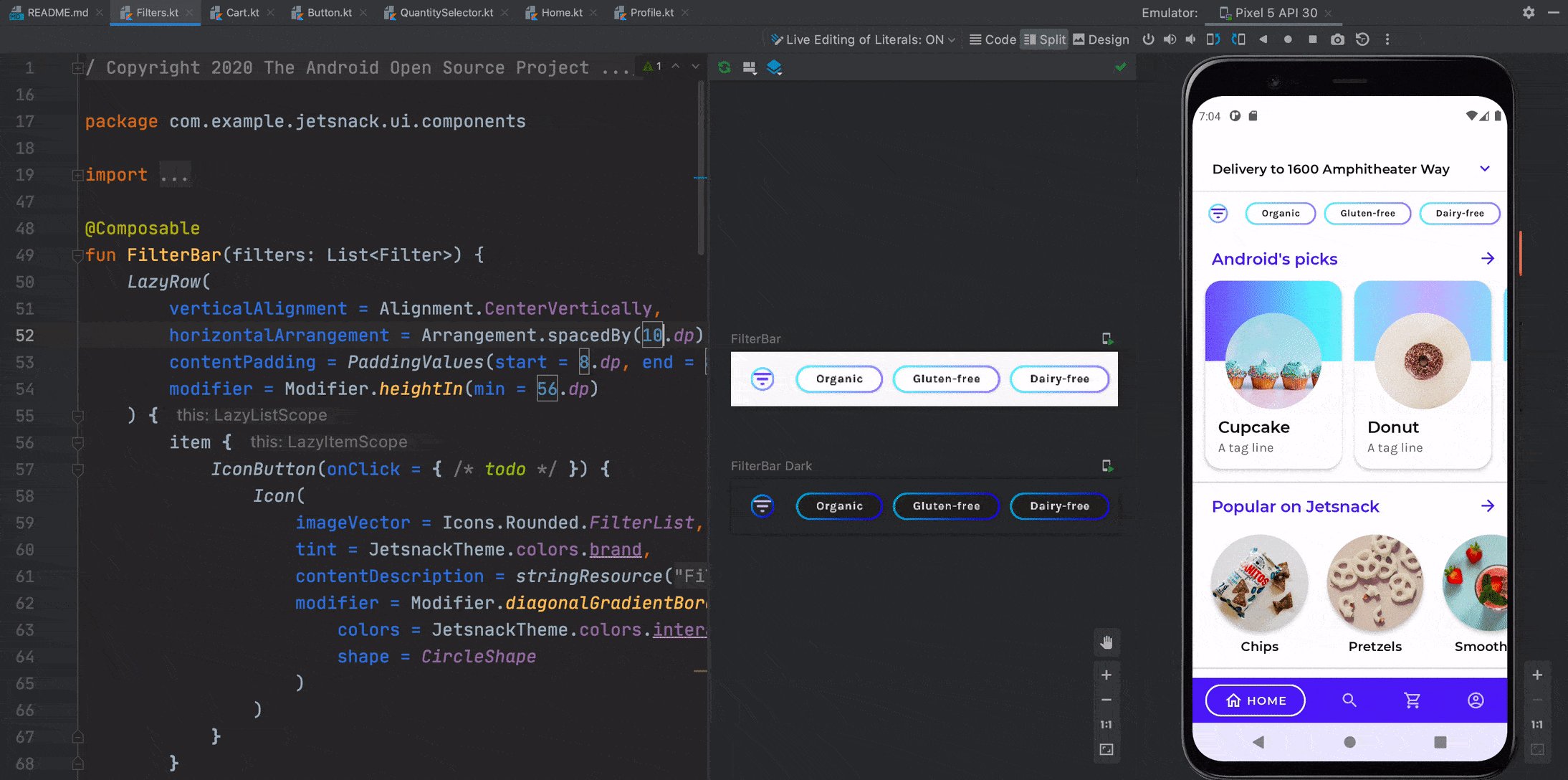
리터럴 실시간 편집 (지원 중단됨)
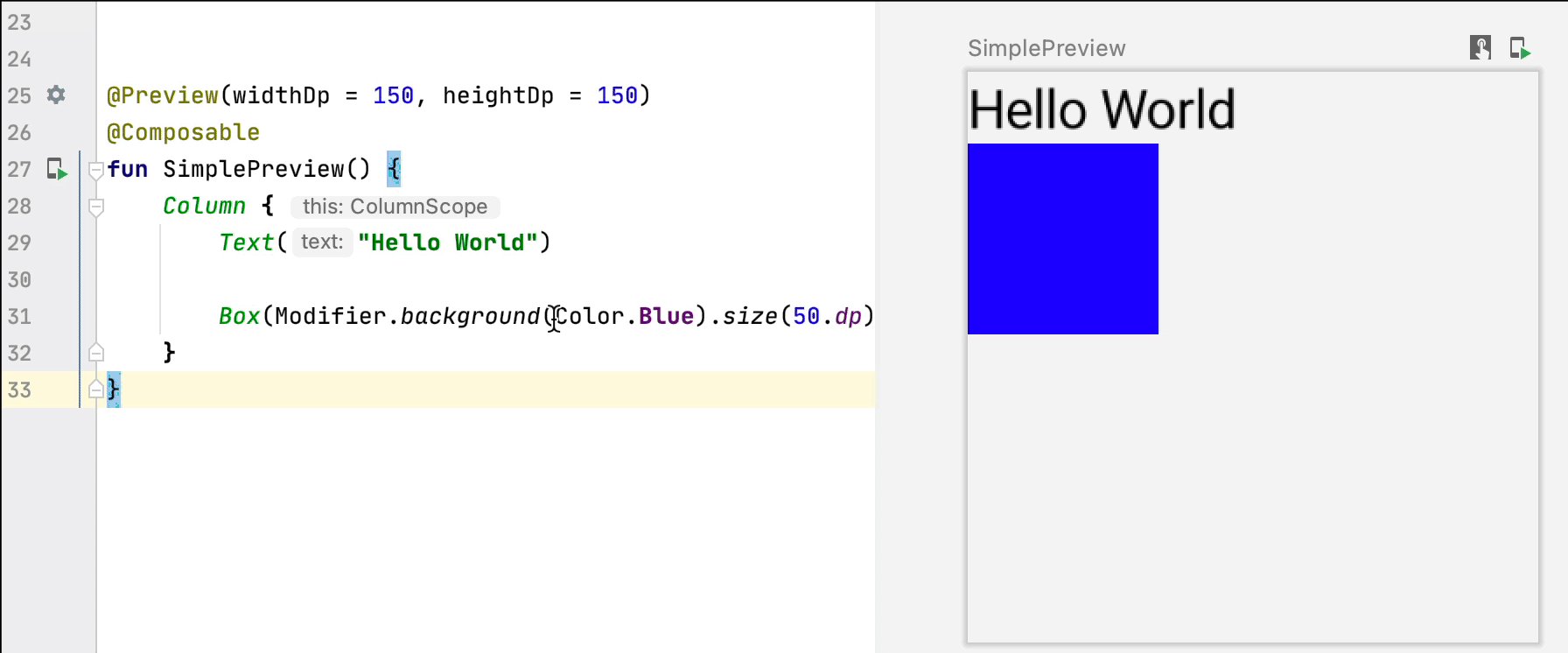
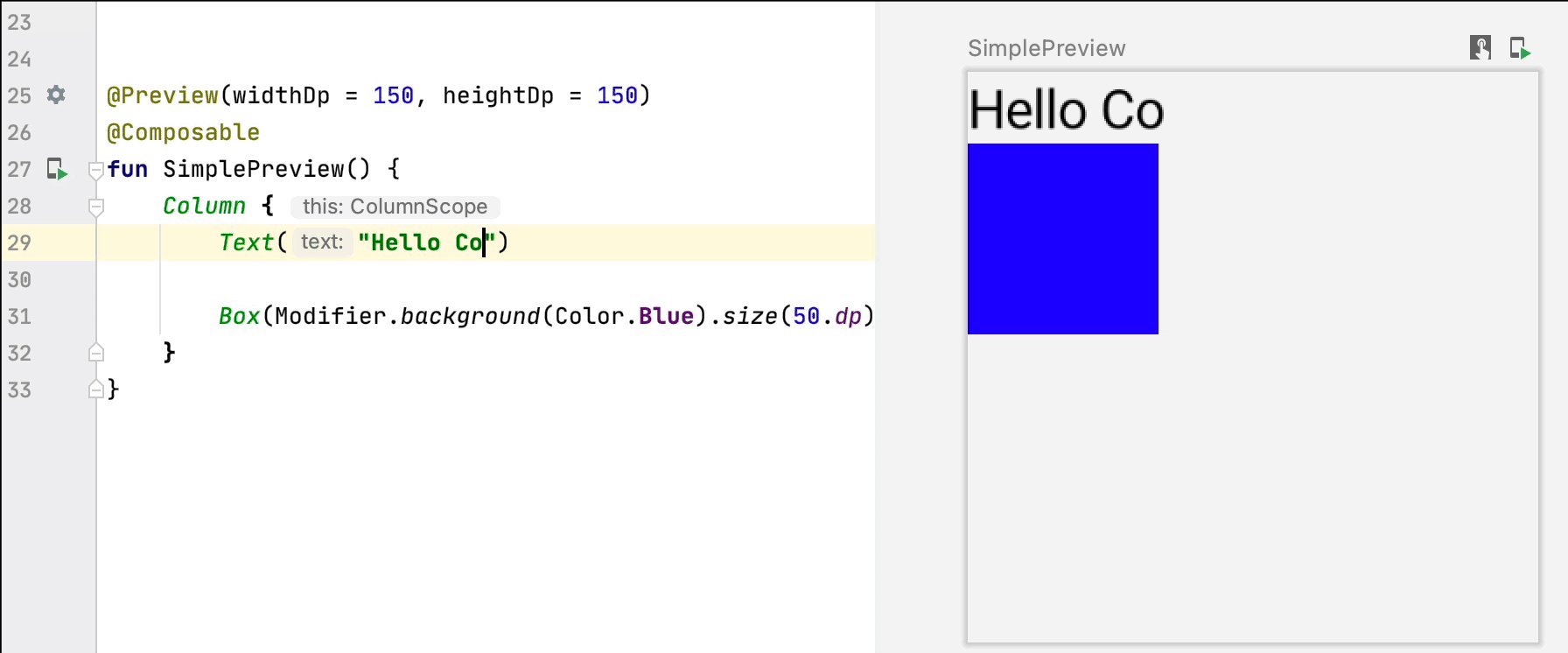
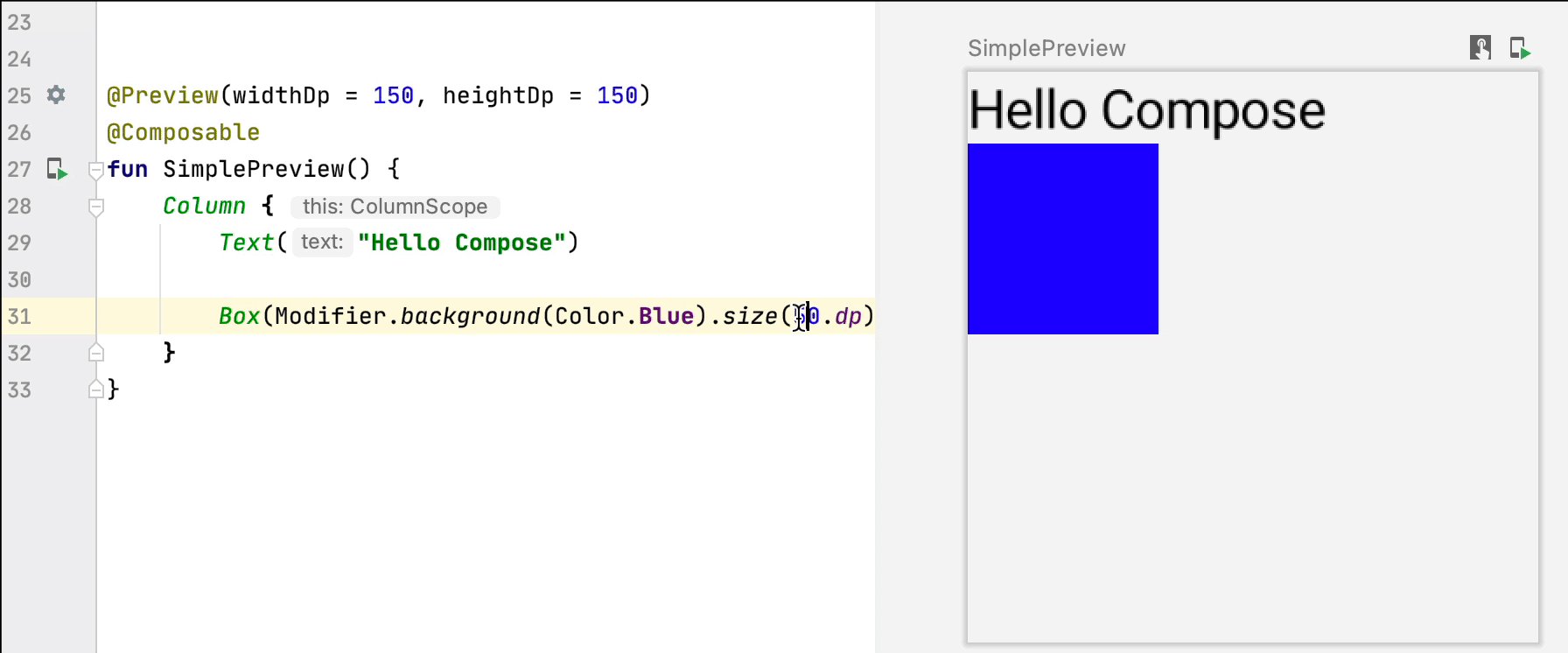
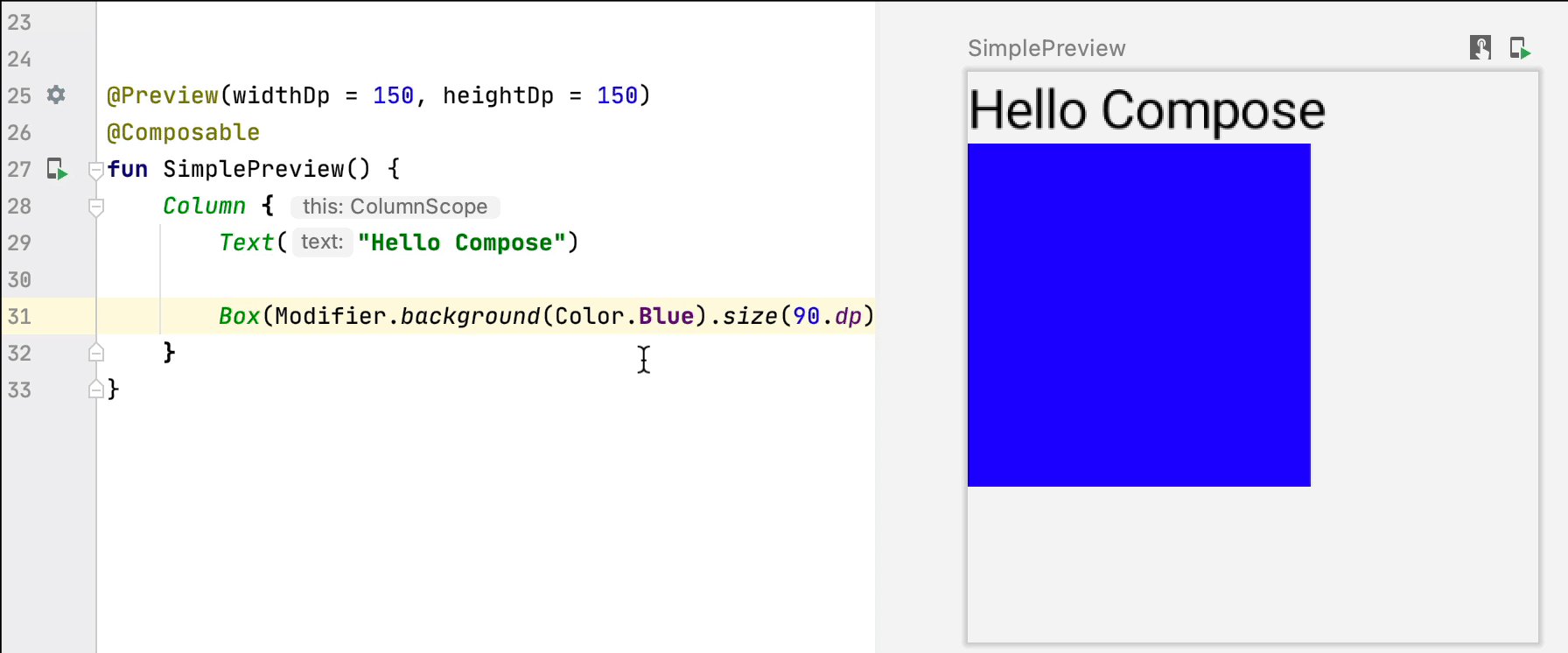
Android 스튜디오는 미리보기, 에뮬레이터 및 실제 기기 내 컴포저블에 사용되는 상수 리터럴을 실시간으로 업데이트할 수 있습니다. 지원되는 유형은 다음과 같습니다.
IntStringColorDpBoolean

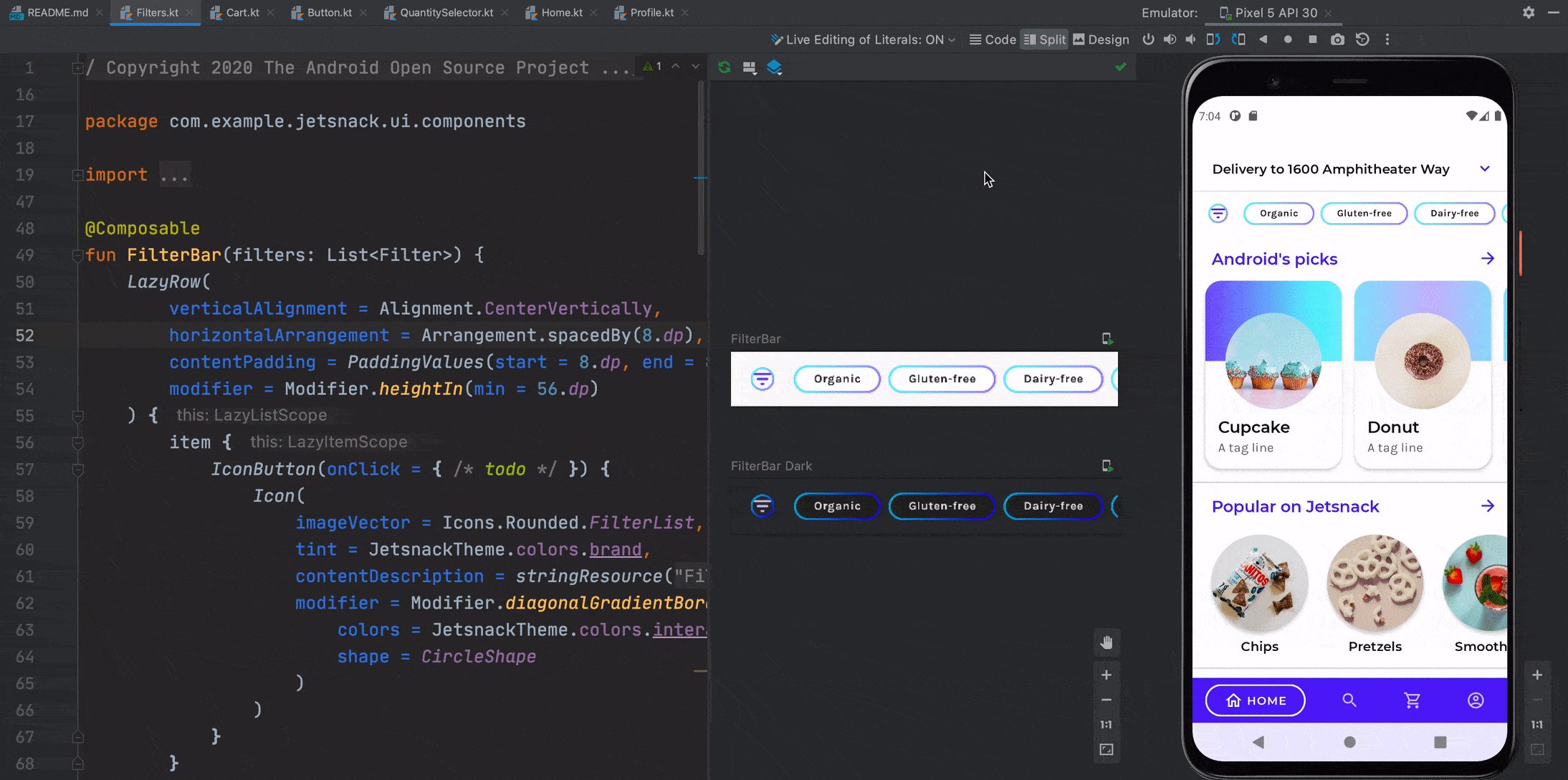
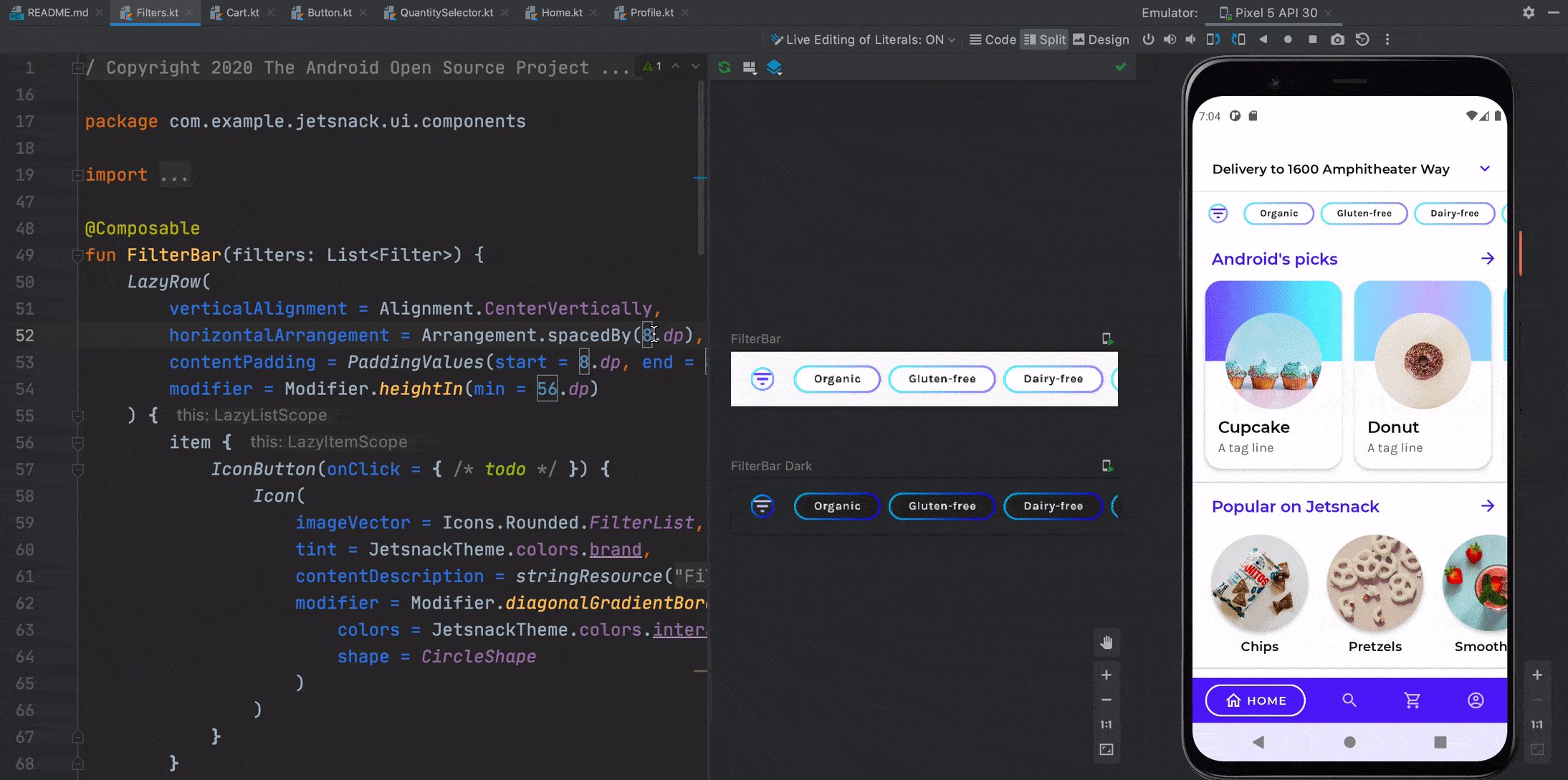
리터럴 실시간 편집 UI 표시기를 통해 리터럴 장식을 사용 설정하여 컴파일 단계 없이 실시간 업데이트를 트리거하는 상수 리터럴을 확인할 수 있습니다.

변경사항 적용
변경사항 적용 기능을 사용하면 앱을 에뮬레이터 또는 실제 기기에 다시 배포할 필요 없이 코드 및 리소스를 업데이트할 수 있습니다 (일부 제한사항이 있음).
컴포저블을 추가, 수정 또는 삭제할 때마다 Apply Code Changes 버튼을 클릭하여 앱을 다시 배포할 필요 없이 앱을 업데이트할 수 있습니다.

추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 애니메이션 맞춤설정 {:#customize-animations}
- 가치 기반 애니메이션
- 매개변수 추가

