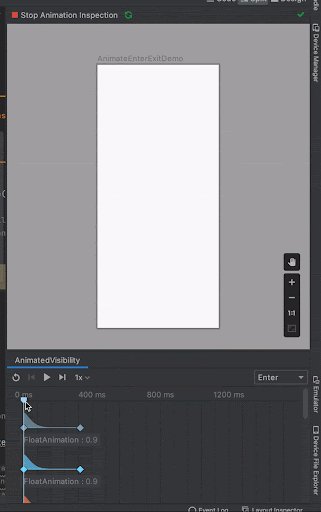
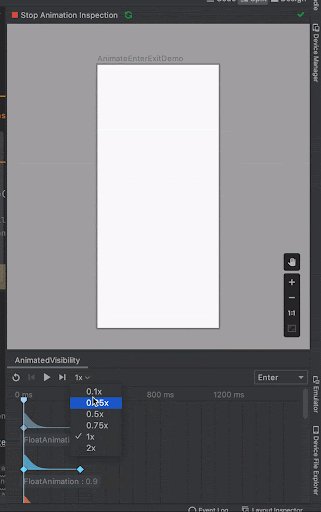
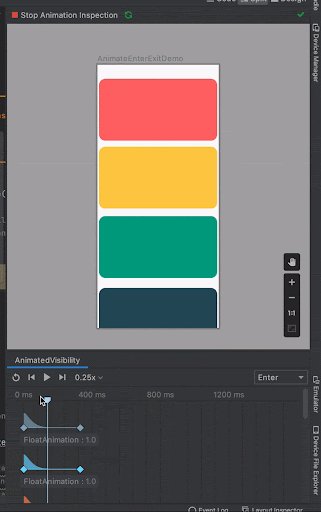
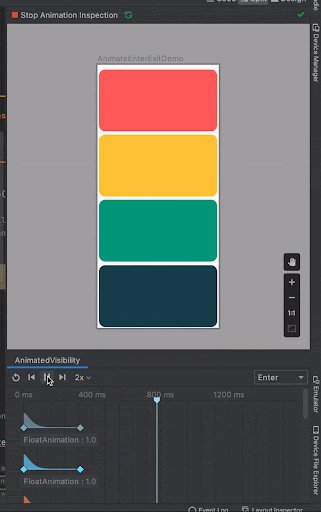
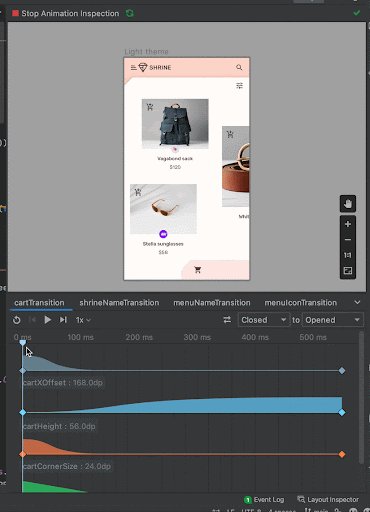
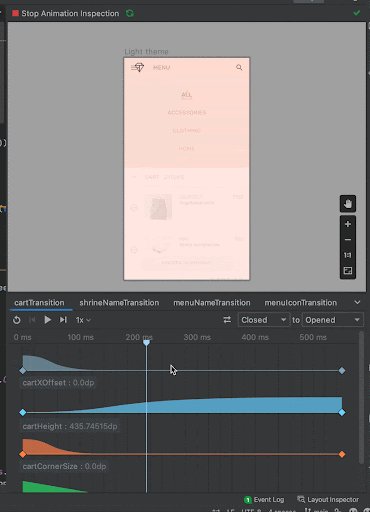
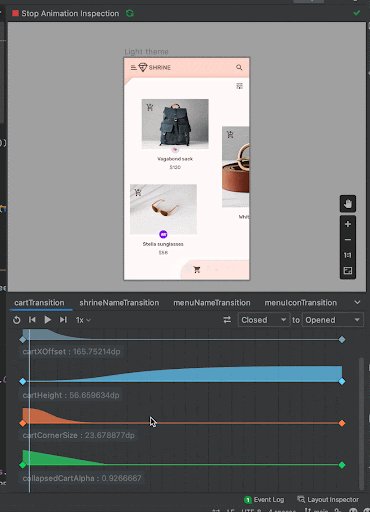
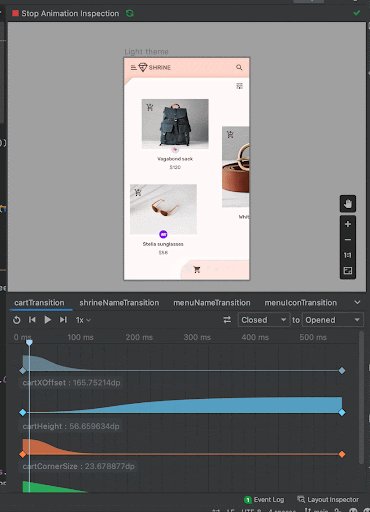
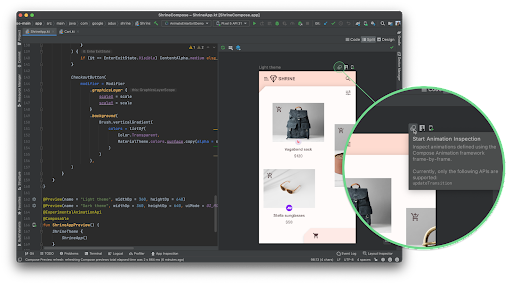
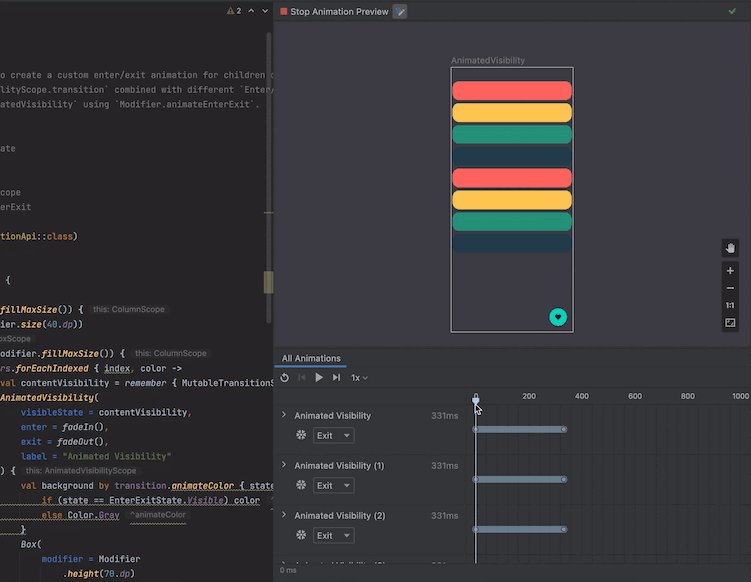
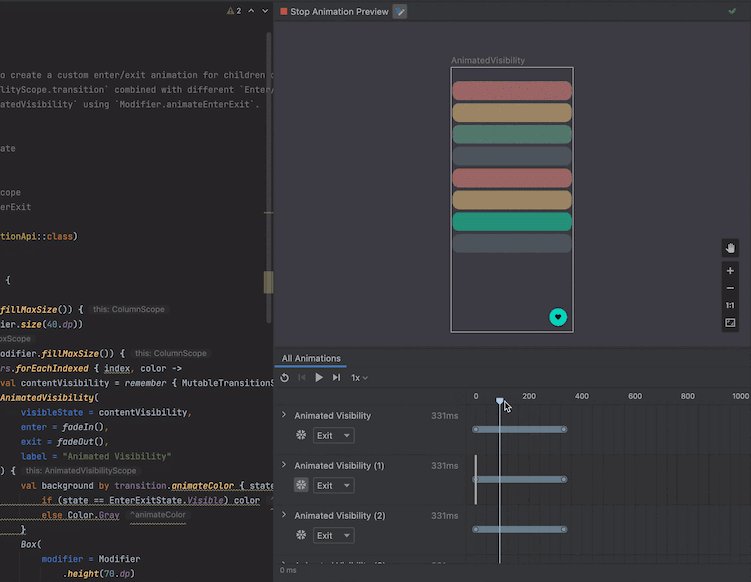
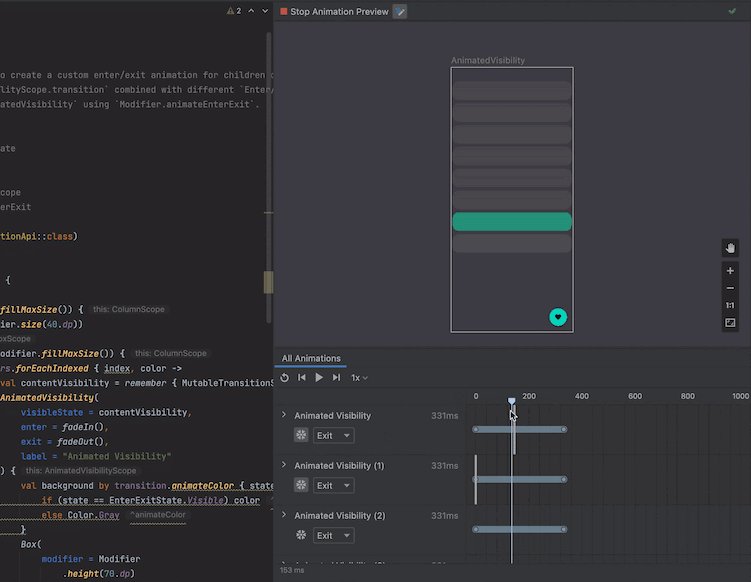
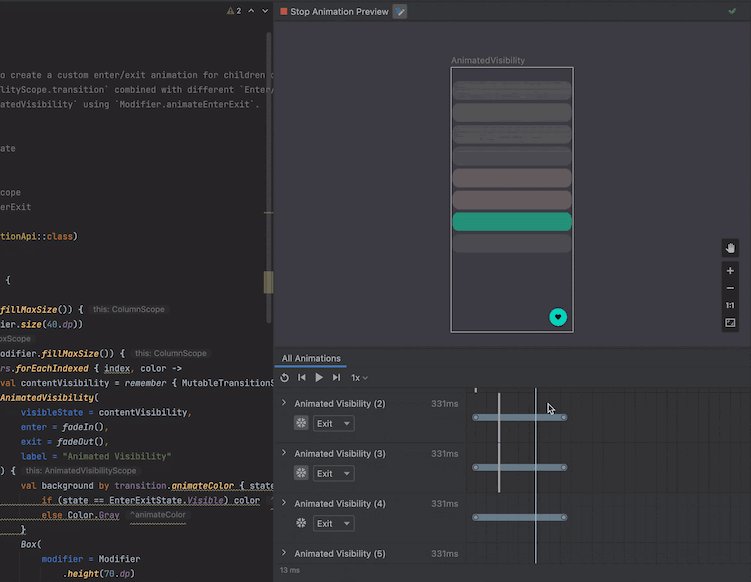
Android Studio 允许您从动画预览中检查动画。如果您在可组合项预览中描述了动画效果,则可以检查每个动画值在给定时间点的确切值,并且可以暂停、循环播放、快进或放慢动画,以便在动画过渡过程中调试动画:

您还可以使用动画预览以图形方式呈现动画曲线,这对于确保正确编排动画值非常有用:

动画预览会自动检测可检查的动画,即带有 Start Animation Preview 图标 ![]() 的动画。
的动画。

如果您有多个动画,可以使用“动画预览”一次性检查和协调所有这些动画。您还可以冻结特定动画。

使用选择器将非枚举或布尔状态设置为使用精确输入调试 Compose 动画。对于所有受支持的 Compose 动画 API,您都可以播放、暂停、调试、控制速度和进行协调。

动画预览目前支持 updateTransition、AnimatedVisibility、animate*AsState、CrossFade、rememberInfiniteTransition 和 AnimatedContent API。如需使用最新功能,请将动画预览与 Android Studio Narwhal 和 compose.animation 1.8.1 及更高版本搭配使用。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的动画
- 动画工具支持 {:#tooling}
- 基于价值的动画

