TextField, kullanıcıların metin girmesine ve değiştirmesine olanak tanır. Kullanabileceğiniz iki tür metin alanı vardır: duruma dayalı metin alanları ve değere dayalı metin alanları. İçeriğini göstermek istediğiniz türü seçin:
TextField durumunu yönetmek için daha eksiksiz ve güvenilir bir yaklaşım sunduklarından duruma dayalı metin alanlarını kullanmanızı öneririz. Aşağıdaki tabloda, bu tür metin alanları arasındaki farklar özetlenmekte ve durum tabanlı metin alanlarının sunduğu temel avantajlar yer almaktadır:
Özellik |
Değere dayalı metin alanları |
Eyalete dayalı metin alanları |
Eyalet bazlı avantaj |
|---|---|---|---|
Durum yönetimi |
|
Metin girişi durumunu (değer, seçim, kompozisyon) yönetmek için açıkça bir |
|
Görsel dönüştürme |
Gösterilen metnin görünümünü değiştirmek için |
Kullanıcı girişini duruma aktarılmadan önce değiştirmek için |
|
Satır sınırları |
Satır sayısını kontrol etmek için |
Metin alanının kaplayabileceği minimum ve maksimum satır sayısını yapılandırmak için |
|
Güvenli metin alanı |
Yok |
|
|
Bu sayfada, TextField nasıl uygulayabileceğiniz, TextField girişini nasıl stilize edebileceğiniz ve klavye seçenekleri ile kullanıcı girişini görsel olarak dönüştürme gibi diğer TextField seçeneklerini nasıl yapılandırabileceğiniz açıklanmaktadır.
TextField uygulamasını seçin
TextField uygulamasının iki düzeyi vardır:
TextField, Materyal Tasarım uygulamasıdır. Material Design yönergelerine uygun olduğu için bu uygulamayı seçmenizi öneririz:BasicTextField, kullanıcıların metni donanım veya yazılım klavyesi aracılığıyla düzenlemesine olanak tanır ancak ipucu veya yer tutucu gibi süslemeler sağlamaz.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Stil TextField
TextField ve BasicTextField, özelleştirme için birçok ortak parametreye sahiptir.
TextField ile ilgili tüm liste TextField kaynak kodunda mevcuttur. Aşağıda, faydalı parametrelerden bazılarının kapsamlı olmayan bir listesi verilmiştir:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Tasarımınızda TextField veya OutlinedTextField kullanılması gerektiğinde TextField yerine BasicTextField kullanmanızı öneririz. Ancak Material spesifikasyonundaki süslemelere ihtiyaç duyulmayan tasarımlar oluşturulurken BasicTextField kullanılmalıdır.
Satır sınırlarını yapılandırma
TextField composable'ları tek bir eksende kaydırmayı destekler. Kaydırma davranışı lineLimits parametresiyle belirlenir. Tek satırlık TextField'ler yatay olarak kaydırılırken çok satırlık TextField'ler dikey olarak kaydırılır.
TextFieldLineLimits kullanarak TextField için uygun satır yapılandırmasını seçin:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

SingleLine yapılandırması aşağıdaki özelliklere sahiptir:
- Metin hiçbir zaman kaydırılmaz ve yeni satırlara izin verilmez.
TextFieldher zaman sabit yüksekliğe sahiptir.- Metin taşarsa yatay olarak kaydırılır.
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

MultiLine yapılandırması aşağıdaki özelliklere sahiptir:
- İki parametreyi kabul eder:
minHeightInLinesvemaxHeightInLines. - Metin alanı en az
minHeightInLinesyüksekliğinde olmalıdır. - Metin taşarsa kaydırılır.
- Metin daha fazla satır gerektiriyorsa alan
maxHeightInLinesyüksekliğine ulaşana kadar büyür ve dikey olarak kaydırılır.
Brush API ile giriş stilini belirleme
TextField öğenizde daha gelişmiş stil oluşturmak için Brush API'yi kullanabilirsiniz.
Aşağıdaki bölümde, TextField girişine renkli bir gradyan eklemek için fırçayı nasıl kullanabileceğiniz açıklanmaktadır.
Metinleri stilize etmek için Brush API'yi kullanma hakkında daha fazla bilgi edinmek için Enable advanced styling with Brush API (Brush API ile gelişmiş stil oluşturmayı etkinleştirme) başlıklı makaleyi inceleyin.
TextStyle kullanarak renk geçişleri uygulama
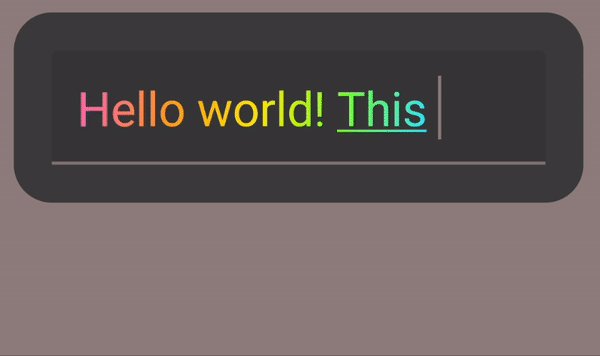
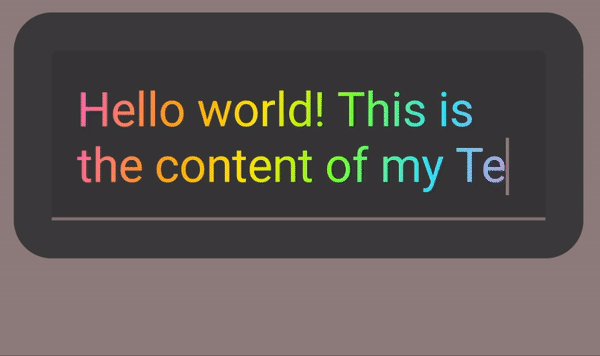
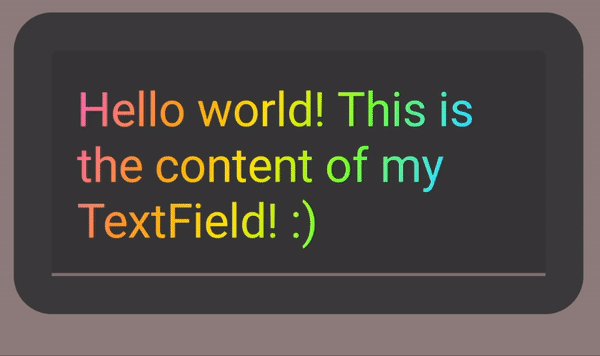
TextField içine yazarken renkli bir gradyan uygulamak için istediğiniz fırçayı TextField için TextStyle olarak ayarlayın. Bu örnekte, linearGradient içine metin yazılırken gökkuşağı gradyanı efektini görüntülemek için TextField ile yerleşik bir fırça kullanıyoruz.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField içerikleri için gökkuşağı renkleriyle degrade efekti.Metin alanı durumunu yönetme
TextField, içeriği ve mevcut seçimi için TextFieldState adlı özel bir durum tutucu sınıf kullanır. TextFieldState, mimarinize uygun olan her yerde kullanılacak şekilde tasarlanmıştır. TextFieldState tarafından sağlanan 2 temel özellik vardır:
initialText:TextFieldiçeriği.initialSelection: İmlecin veya seçimin şu anda nerede olduğunu gösterir.
TextFieldState'yı onValueChange geri çağırma gibi diğer yaklaşımlardan ayıran özellik, TextFieldState'nın giriş akışının tamamını tamamen kapsıyor olmasıdır. Bu kapsamda, doğru destekleyici veri yapılarını kullanma, filtreleri ve biçimlendiricileri satır içi yapma ve farklı kaynaklardan gelen tüm düzenlemeleri senkronize etme yer alır.
TextFieldState() kullanarak TextField'de durumu yükseltebilirsiniz. Bunun için rememberTextFieldState() işlevini kullanmanızı öneririz.
rememberTextFieldState(), composable'ınızda TextFieldState örneğini oluşturur, durum nesnesinin hatırlanmasını sağlar ve yerleşik kaydetme ve geri yükleme işlevleri sunar:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState boş bir parametreye sahip olabilir veya başlatma sırasında metnin değerini temsil etmek için başlangıç değeri iletilebilir. Sonraki bir yeniden oluşturma işleminde farklı bir değer iletilirse durumun değeri güncellenmez. Durumu başlatıldıktan sonra güncellemek için TextFieldState üzerinde düzenleme yöntemlerini çağırın.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField ile "Kullanıcı adı" başlangıç metni olarak.TextFieldBuffer ile metni değiştirme
TextFieldBuffer, StringBuilder işlevine benzer şekilde düzenlenebilir bir metin kapsayıcısı görevi görür. Hem metin içeriğini hem de mevcut seçimle ilgili bilgileri içerir.
TextFieldBuffer, TextFieldState.edit veya InputTransformation.transformInput gibi işlevlerde alıcı kapsamı olarak OutputTransformation.transformOutput ile sık sık karşılaşırsınız. Bu işlevlerde, TextFieldBuffer gerektiği şekilde okuyabilir veya güncelleyebilirsiniz. Ardından, bu değişiklikler TextFieldState için işlenir veya OutputTransformation durumunda oluşturma işlem hattına aktarılır.
Arabelleğin içeriğini değiştirmek için append, insert, replace veya delete gibi standart düzenleme işlevlerini kullanabilirsiniz. Seçim durumunu değiştirmek için doğrudan selection: TextRange değişkenini ayarlayın veya placeCursorAtEnd ya da selectAll gibi yardımcı işlevleri kullanın. Seçim, başlangıç dizini dahil ve bitiş dizini hariç olmak üzere TextRange ile gösterilir.
TextRange ile aynı başlangıç ve bitiş değerlerine sahip bir (3, 3), şu anda karakter seçilmemiş bir imleç konumunu ifade eder.
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState içindeki metni düzenleme
Durumu doğrudan durum değişkeniniz üzerinden düzenlemenize olanak tanıyan çeşitli yöntemler vardır:
edit: Durum içeriklerini düzenlemenize olanak tanır veinsert,replace,appendgibi yöntemleri kullanabilmeniz içinTextFieldBufferişlevleri sunar.val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Mevcut metni temizler, verilen metinle değiştirir ve imleci sona yerleştirir.usernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Tüm metinleri temizler.usernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Diğer TextFieldState işlevleri için TextFieldState referansına bakın.
Kullanıcı girişini değiştirme
Aşağıdaki bölümlerde, kullanıcı girişinin nasıl değiştirileceği açıklanmaktadır.
Giriş dönüştürme, kullanıcı yazarken TextField girişini filtrelemenize olanak tanır. Çıkış dönüştürme ise kullanıcı girişini ekranda gösterilmeden önce biçimlendirir.
Giriş dönüşümleriyle kullanıcı girişini filtreleme
Giriş dönüşümü, kullanıcıdan gelen girişi filtrelemenizi sağlar. Örneğin, TextField işleviniz ABD telefon numarası alıyorsa yalnızca 10 haneli numaraları kabul etmek istersiniz. InputTransformation sonuçları TextFieldState dosyasına kaydedilir.
Yaygın InputTransformation kullanım alanları için yerleşik filtreler bulunur. Uzunluğu sınırlamak için InputTransformation.maxLength() numaralı telefonu arayın:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Özel giriş dönüşümleri
InputTransformation tek bir işlev arayüzüdür. Özel InputTransformation öğenizi uygularken TextFieldBuffer.transformInput öğesini geçersiz kılmanız gerekir:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Telefon numarası için TextField alanına yalnızca rakam girilmesine izin veren özel bir giriş dönüşümü ekleyin:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
Zincir giriş dönüşümleri
Metin girişinize birden fazla filtre eklemek için then uzantı işlevini kullanarak InputTransformation'ları zincirleyin. Filtreler sırayla yürütülür. En iyi uygulama olarak, nihayetinde filtrelenecek verilerde gereksiz dönüşümleri önlemek için en seçici filtreleri önce uygulayın.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Giriş dönüşümleri eklendikten sonra TextField girişi en fazla 10 basamaklı sayıları kabul eder.
Girişi gösterilmeden önce biçimlendirme
OutputTransformation, kullanıcı girişini ekranda oluşturulmadan önce biçimlendirmenize olanak tanır. InputTransformation'dan farklı olarak, OutputTransformation aracılığıyla yapılan biçimlendirme TextFieldState'a kaydedilmez. Önceki telefon numarası örneğinden yola çıkarak, uygun yerlere parantez ve tire eklemeniz gerekir:

Bu, değer tabanlı VisualTransformationlerdeki TextFieldleri işlemenin güncellenmiş yoludur. Temel fark, ofset eşlemelerini hesaplamanız gerekmemesidir.
OutputTransformation, tek bir soyut yöntem arayüzüdür. Özel bir OutputTransformation uygulamak için transformOutput yöntemini geçersiz kılmanız gerekir:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
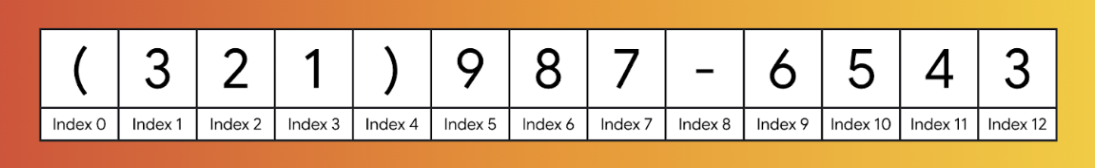
Telefon numarasını biçimlendirmek için OutputTransformation öğenize 0 dizininde açma parantezi, 4 dizininde kapama parantezi ve 8 dizininde tire ekleyin:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Ardından, OutputTransformation öğenizi TextField öğesine ekleyin:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
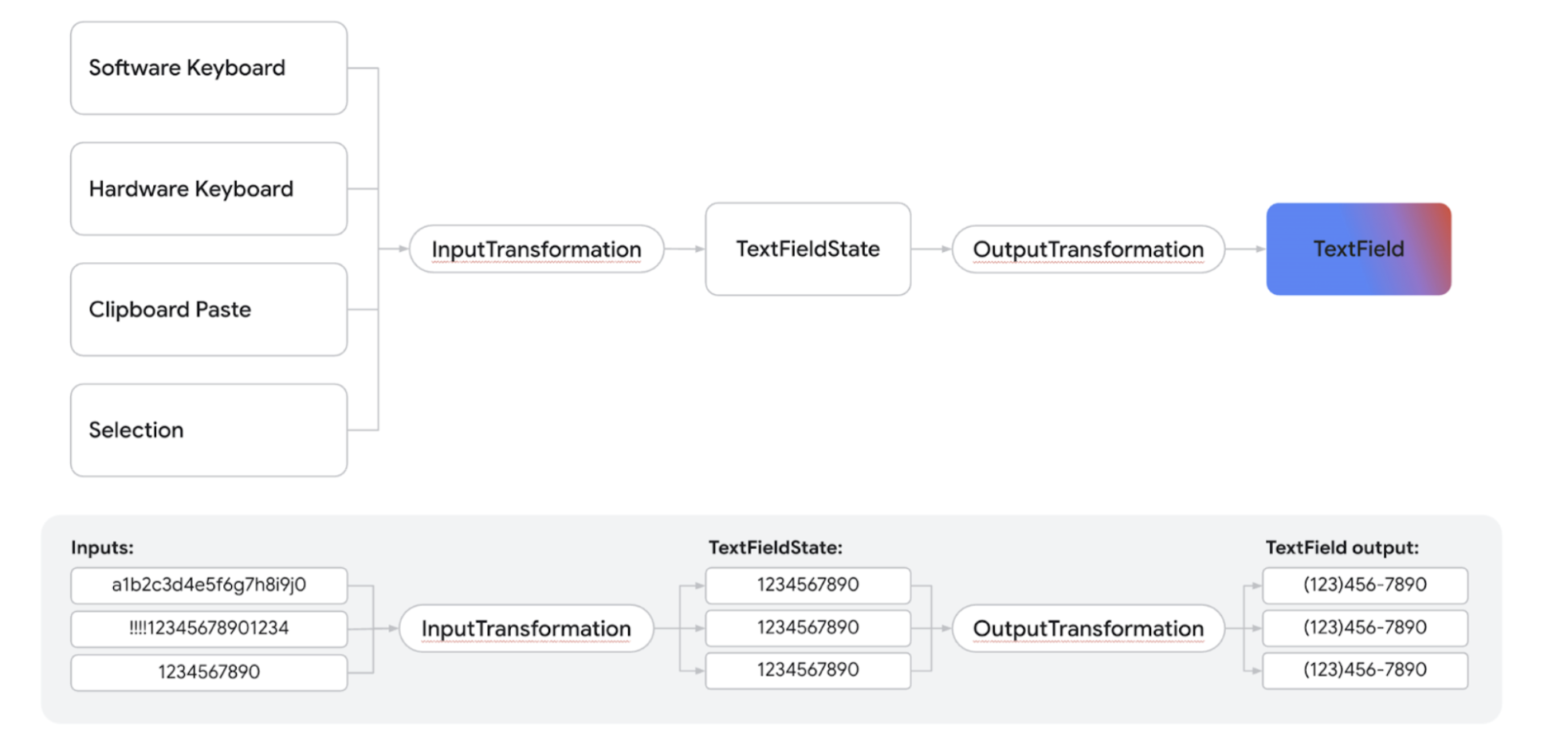
Dönüşümlerin birlikte işleyiş şekli
Aşağıdaki şemada, metin girişinden dönüşüme ve çıkışa kadar olan akış gösterilmektedir:

- Giriş, giriş kaynağından alınır.
- Giriş, TextFieldState'te kaydedilen bir
InputTransformationaracılığıyla filtrelenir. - Giriş, biçimlendirme için
OutputTransformationüzerinden geçirilir. - Giriş,
TextFieldiçinde sunulur.
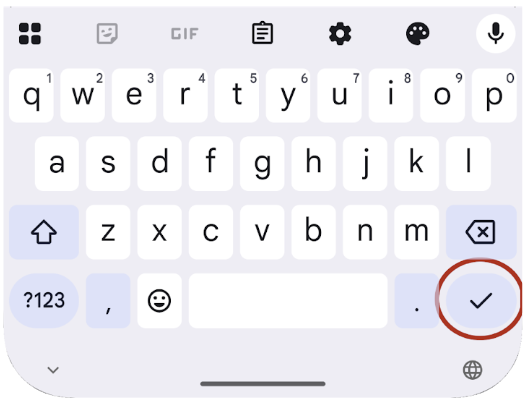
Klavye seçeneklerini ayarlama
TextField, klavye düzeni gibi klavye yapılandırma seçeneklerini ayarlamanıza veya klavye tarafından destekleniyorsa otomatik düzeltmeyi etkinleştirmenize olanak tanır. Yazılım klavyesi burada belirtilen seçeneklere uymuyorsa bazı seçenekler garanti edilmeyebilir. Desteklenen klavye seçeneklerinin listesini aşağıda bulabilirsiniz:
capitalizationautoCorrectkeyboardTypeimeAction
KeyboardOptions sınıfı artık TextFieldState ile entegre edilmiş TextField bileşenleri için özel olarak kullandığınız yeni bir Boole parametresi olan showKeyboardOnFocus'yi içeriyor. Bu seçenek, TextField doğrudan kullanıcı etkileşimi dışında bir yolla (ör. programatik olarak) odak kazandığında yazılım klavyesinin davranışını yönetir.
KeyboardOptions.showKeyboardOnFocus doğru değerine ayarlandığında TextField dolaylı olarak odak kazanırsa yazılım klavyesi otomatik olarak görünmez. Bu gibi durumlarda, kullanıcının klavyeyi göstermek için TextField simgesine açıkça dokunması gerekir.
Klavye etkileşimi mantığını tanımlama
Android'in yazılım klavyesindeki işlem düğmesi, uygulamanızda etkileşimli yanıtlar vermenizi sağlar. İşlem düğmesini yapılandırma hakkında daha fazla bilgi için Klavye seçeneklerini ayarlama bölümüne bakın.

Kullanıcı bu işlem düğmesine dokunduğunda ne olacağını tanımlamak için onKeyboardAction parametresini kullanın. Bu parametre, KeyboardActionHandler adlı isteğe bağlı bir işlevsel arayüzü kabul eder. KeyboardActionHandler arayüzü
tek bir yöntem içerir: onKeyboardAction(performDefaultAction: () -> Unit).
Bu onKeyboardAction yöntemi için bir uygulama sağlayarak, kullanıcı klavyenin işlem düğmesine bastığında yürütülen özel mantık sunabilirsiniz.
Çeşitli standart klavye işlemi türleri, yerleşik varsayılan davranışlarla birlikte gelir.
Örneğin, işlem türü olarak ImeAction.Next veya ImeAction.Previous seçildiğinde odak, varsayılan olarak sırasıyla sonraki veya önceki giriş alanına kaydırılır. Benzer şekilde, ImeAction.Done olarak ayarlanan bir işlem düğmesi genellikle yazılım klavyesini kapatır. Bu varsayılan işlevler otomatik olarak yürütülür ve KeyboardActionHandler sağlamanızı gerektirmez.
Bu varsayılan işlemlerin yanı sıra özel davranışlar da uygulayabilirsiniz.
KeyboardActionHandler sağladığınızda onKeyboardAction yöntemi performDefaultAction işlevini alır. Bu performDefaultAction() işlevini, mevcut IME işlemiyle ilişkili standart varsayılan davranışı da tetiklemek için özel mantığınızın herhangi bir noktasında çağırabilirsiniz.
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
Bu snippet, kullanıcı adı alanı içeren bir kayıt ekranındaki yaygın bir kullanım alanını gösterir. Bu alan için klavye işlem düğmesi olarak ImeAction.Next seçilir. Bu seçim, sonraki şifre alanına hızlı ve sorunsuz bir şekilde gitmenizi sağlar.
Bu standart gezinmeye ek olarak, kullanıcının şifresini girmesi sırasında kullanıcı adı için arka planda doğrulama işlemi başlatılması gerekir. ImeAction.Next'ya özgü varsayılan odak değiştirme davranışının bu özel doğrulama mantığıyla birlikte korunmasını sağlamak için performDefaultAction() işlevi çağrılır. performDefaultAction() işlevini çağırmak, alttaki odak yönetimi sistemini odaklanmayı bir sonraki uygun kullanıcı arayüzü öğesine taşıyacak şekilde tetikleyerek beklenen gezinme akışını korur.
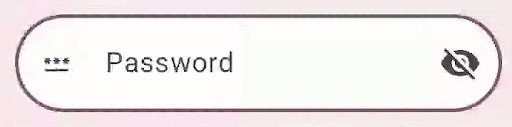
Güvenli bir şifre alanı oluşturma
SecureTextField, şifre alanı yazmak için durum tabanlı metin alanlarının üzerine oluşturulmuş birleştirilebilir bir bileşendir. Varsayılan olarak karakter girişini gizlediği ve kesme ile kopyalama işlemlerini devre dışı bıraktığı için şifre metin alanları oluşturmak üzere SecureTextField kullanmanızı öneririz.
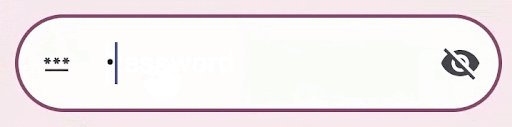
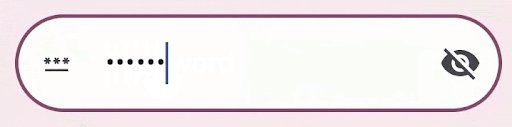
SecureTextField, kullanıcının karakter girişini nasıl göreceğini kontrol eden bir textObfuscationMode içerir. textObfuscationMode için aşağıdaki seçenekler sunulur:
Hidden: Tüm girişleri gizler. Masaüstü platformlarındaki varsayılan davranış.
Visible: Tüm girişi gösterir.
RevealLastTyped: Son karakter hariç tüm girişi gizler. Mobil cihazlardaki varsayılan davranış.
Ek kaynaklar
- Metin alanındaki telefon numarasını otomatik olarak biçimlendirme
- Kullanıcı açma/kapatma düğmesine göre şifreyi gösterme veya gizleme
- Kullanıcı yazarken girişi doğrulama
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose kullanıcı arayüzünüzü tasarlama
- State ve Jetpack Compose
- Compose'da kullanıcı arayüzü durumunu kaydetme

