Certaines applications, telles que les gestionnaires de mots de passe, peuvent renseigner les composants d'autres applications à l'aide des données fournies par l'utilisateur. Les applications qui remplissent les composants d'autres applications sont appelées services de saisie automatique. La fonctionnalité Autofill Framework gère la communication entre une application et un service de saisie automatique.
Remplir des identifiants et des formulaires est une tâche fastidieuse sujette aux erreurs. La saisie automatique permet aux utilisateurs de gagner du temps lors du remplissage des champs et de limiter les erreurs de saisie.
Vous pouvez implémenter la saisie automatique dans Compose en quelques lignes de code. Cette fonctionnalité présente les avantages suivants pour les utilisateurs :
Remplir les identifiants
La saisie automatique permet aux utilisateurs de renseigner leurs identifiants de différentes manières :
- Le système affiche des suggestions de saisie automatique pour l'utilisateur lorsqu'il appuie sur un champ dans lequel la sémantique de saisie automatique est définie.
- Le système affiche des suggestions de saisie automatique pour l'utilisateur et les filtre en fonction de ce qu'il saisit.
Enregistrer les identifiants
Les utilisateurs peuvent enregistrer des identifiants avec la saisie automatique de différentes manières :
- Le système déclenche une boîte de dialogue d'enregistrement qui invite l'utilisateur à enregistrer les informations lorsqu'il en saisit de nouvelles ou en modifie dans un champ compatible avec la saisie automatique.
Vous pouvez enregistrer vos modifications de deux manières :
- Explicitement, en confirmant des informations (par exemple, en cliquant sur un bouton)
- Implicitement, lorsqu'un utilisateur quitte la page
- Selon votre fournisseur d'identifiants, le système peut suggérer un mot de passe sécurisé à l'utilisateur lorsqu'un champ est défini sur
ContentType.NewPassword.
Vous pouvez utiliser la saisie automatique dans votre application pour simplifier la récupération des données enregistrées pour les utilisateurs. La saisie automatique est compatible avec les composants de texte via BasicTextField et tous les champs de texte Material qui s'appuient sur ce composant.
Conf. saisie auto
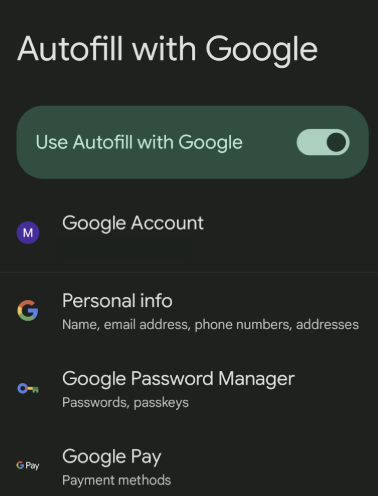
Avant d'utiliser les API de saisie automatique sur votre appareil ou votre émulateur, vous devez activer la saisie automatique dans les paramètres. Vous pouvez y spécifier un fournisseur d'informations d'identification pour la saisie automatique afin de stocker vos identifiants.

Ajouter le remplissage automatique à votre champ de texte à l'aide du type de contenu
Pour indiquer qu'un TextField est compatible avec la saisie automatique, définissez la sémantique ContentType avec les types que le champ peut accepter. Cela indique aux services de saisie automatique le type de données utilisateur pouvant être pertinent pour ce champ spécifique. Utilisez ContentType.Username pour définir un TextField que les utilisateurs peuvent remplir avec leur nom d'utilisateur.
En définissant la sémantique ContentType, vos utilisateurs peuvent accéder aux informations de saisie automatique déjà enregistrées dans le fournisseur d'informations d'identification de leur appareil. Par exemple, si un utilisateur s'est déjà connecté à votre application via le navigateur Chrome sur son ordinateur portable et a enregistré son mot de passe via un fournisseur d'identifiants, ses identifiants lui sont fournis via la saisie automatique.
Champ de texte basé sur la valeur
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Champ de texte basé sur l'état
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Ajouter des champs de saisie automatique avec plusieurs types
Dans certains cas, vous pouvez souhaiter que votre TextField adopte plusieurs ContentType. Par exemple, un champ de connexion peut accepter une adresse e-mail ou un nom d'utilisateur. Vous pouvez ajouter plusieurs types de contenus à votre TextField avec l'opérateur +.
Pour connaître tous les types de données que vous pouvez enregistrer avec la saisie automatique, consultez la documentation sur ContentType.
Champ de texte basé sur la valeur
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Champ de texte basé sur l'état
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Remplir des données avec la saisie automatique
Lorsque vous ajoutez un ContentType dans un TextField, vous n'avez rien d'autre à faire pour que les utilisateurs puissent saisir des identifiants.
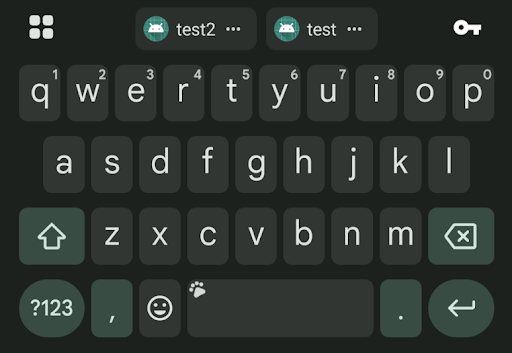
Lorsqu'un utilisateur clique sur un champ compatible avec la saisie automatique, un chip s'affiche dans la barre d'outils au-dessus du clavier pour l'inviter à saisir ses identifiants, si des données pertinentes sont stockées.

Enregistrer des données avec la saisie automatique via la navigation
Compose tente automatiquement de déterminer quand un utilisateur quitte une page et valide les identifiants saisis. Une fois qu'un champ est compatible avec la saisie automatique, les informations d'identification sont automatiquement enregistrées lorsqu'un utilisateur quitte la page, sans qu'aucun code supplémentaire ne soit requis.
Enregistrer explicitement des données avec la saisie automatique
Pour enregistrer explicitement de nouveaux identifiants via des champs de texte avec la saisie automatique, le contexte de saisie automatique doit être validé (ou annulé) par le gestionnaire de saisie automatique. Le gestionnaire de saisie automatique local communique ensuite avec le framework de saisie automatique chaque fois que nécessaire. Si vous souhaitez supprimer les identifiants que l'utilisateur a saisis, appelez AutofillManager.cancel pour supprimer toutes les données en attente sans les enregistrer.
Les extraits suivants montrent comment enregistrer explicitement des données avec la saisie automatique à l'aide d'un bouton :
Créez une variable locale pour contenir le gestionnaire de saisie automatique, qui peut être récupéré de la manière suivante :
val autofillManager = LocalAutofillManager.current
Dans votre
TextField(s), ajoutez le type de contenu de votre choix viaModifier.semantics:Avec les champs de texte basés sur des valeurs :
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Avec les champs de texte basés sur l'état :
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Validez le contexte de saisie automatique si nécessaire en cliquant sur un bouton :
Avec les champs de texte basés sur des valeurs :
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Avec les champs de texte basés sur l'état :
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
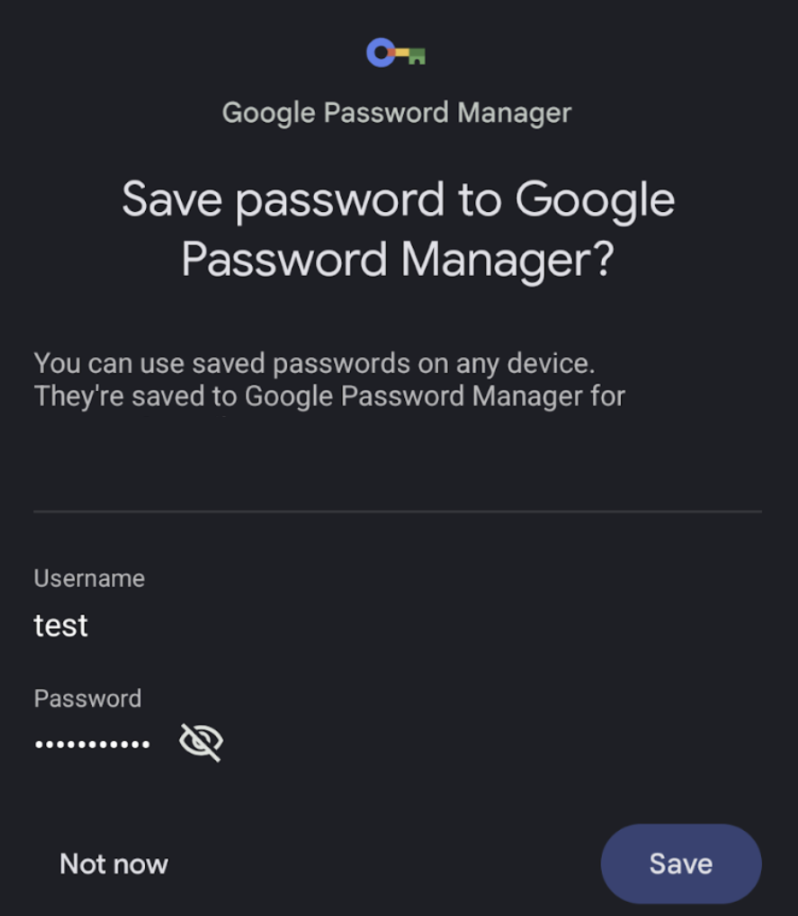
Commit est appelé chaque fois qu'un utilisateur quitte l'écran. Si un bouton Envoyer est associé à la navigation, il n'est pas nécessaire d'appeler Commit. Si vous souhaitez toujours que le fait de cliquer sur Envoyer déclenche la boîte de dialogue d'enregistrement, ajoutez Commit ici.
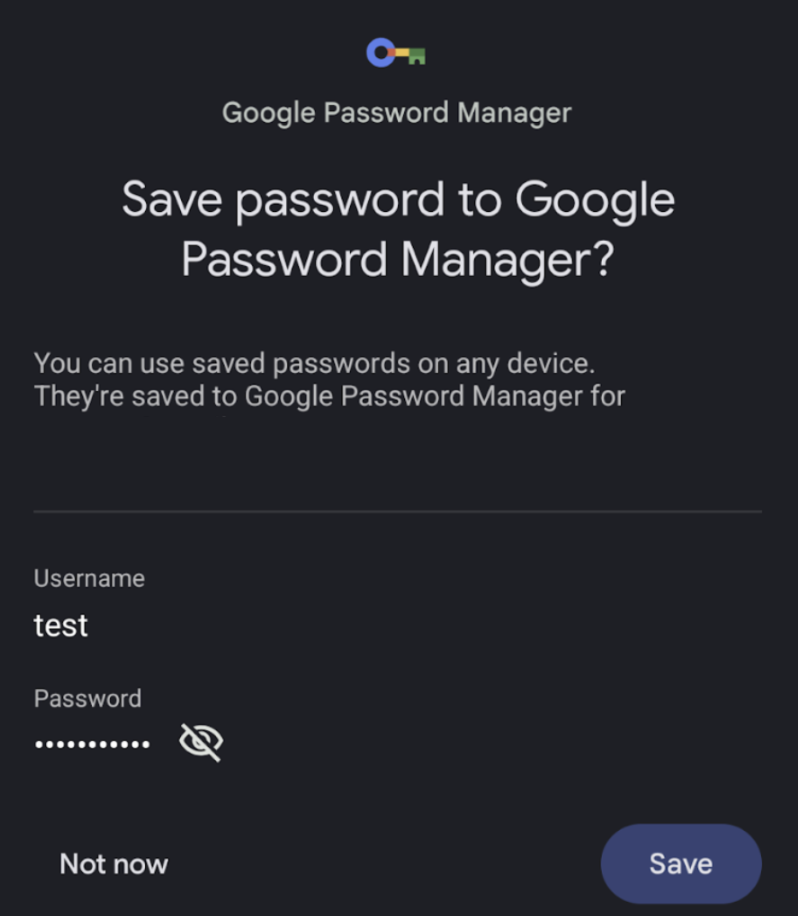
Lorsque l'utilisateur clique sur le bouton, la bottom sheet suivante s'affiche, l'invitant à enregistrer les identifiants auprès du fournisseur d'identifiants sélectionné :

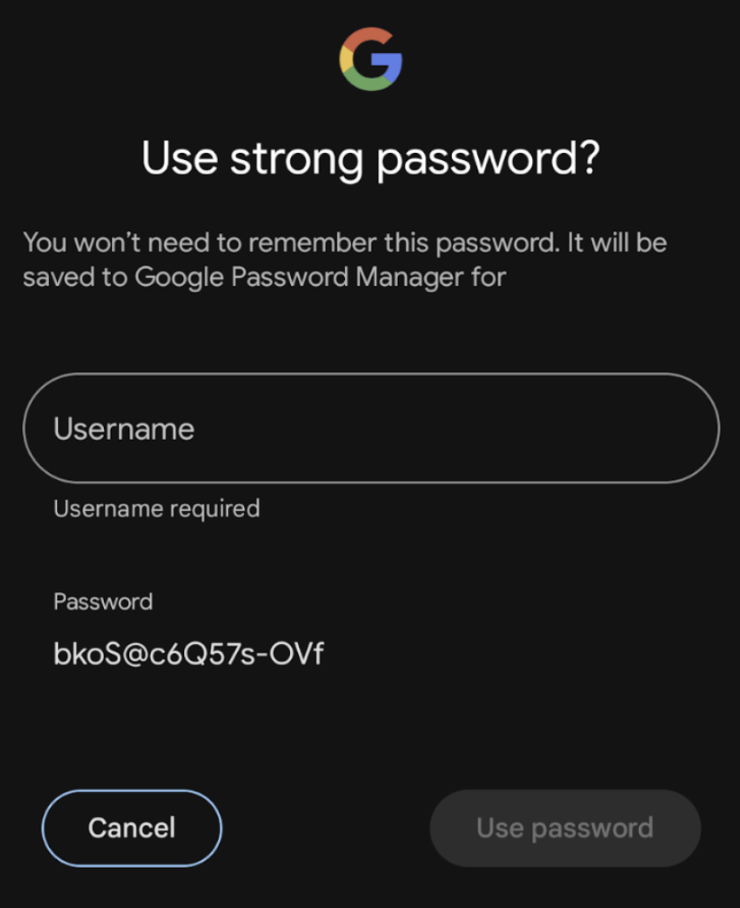
Enregistrer des données avec la saisie automatique grâce à la suggestion de mot de passe sécurisé
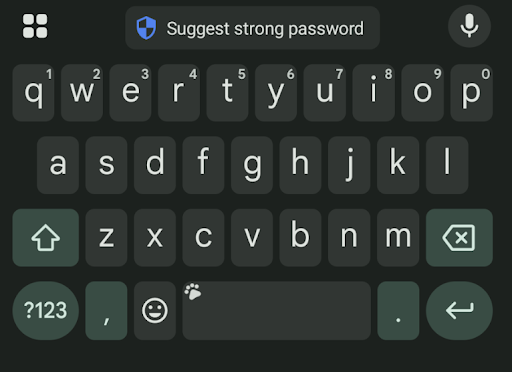
Selon votre fournisseur d'identifiants, lorsque vous utilisez les types de contenu NewUsername et NewPassword, les utilisateurs peuvent voir un bouton Suggérer un mot de passe sécurisé dans le clavier. Lorsqu'il clique dessus, une bottom sheet s'affiche, ce qui lui permet d'enregistrer ses identifiants. Vous n'avez rien d'autre à implémenter pour que les utilisateurs bénéficient de cette expérience.


Dépannage
Lorsque vous invoquez le parcours utilisateur "saving" (enregistrement), si vous cliquez plusieurs fois sur "Not now" (Pas maintenant), il est possible que votre fournisseur d'identifiants n'affiche plus la feuille inférieure. Pour le réactiver et le faire réapparaître, vous devez supprimer les applications spécifiques qui ont bloqué l'option "Mémoriser ce mot de passe ?".

Personnaliser davantage la saisie automatique
Dans un parcours utilisateur de saisie automatique typique, lorsqu'un composant compatible avec la saisie automatique a été rempli avec des identifiants, il change de couleur et est mis en surbrillance pour indiquer à l'utilisateur que la saisie automatique a été effectuée avec succès.
Pour personnaliser cette couleur de mise en surbrillance, utilisez CompositionLocal et indiquez la couleur de votre choix. La couleur de mise en surbrillance par défaut de la saisie automatique est définie sur Color(0x4dffeb3b).
Champs de texte basés sur des valeurs
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Champs de texte basés sur l'état
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

