Compose에서는 여러 수정자를 함께 체이닝하여 컴포저블의 디자인과 분위기를 변경할 수 있습니다. 이러한 수정자 체인은 너비와 높이 경계를 정의하는 컴포저블에 전달되는 제약 조건에 영향을 줄 수 있습니다.
이 페이지에서는 체이닝된 수정자가 제약 조건에 미치는 영향과 결과적으로 컴포저블의 측정 및 배치에 미치는 영향을 설명합니다.
UI 트리의 수정자
수정자가 서로에게 어떤 영향을 미치는지 이해하려면 컴포지션 단계에서 생성되는 UI 트리에 수정자가 어떻게 표시되는지 시각화하는 것이 좋습니다. 자세한 내용은 컴포지션 섹션을 참고하세요.
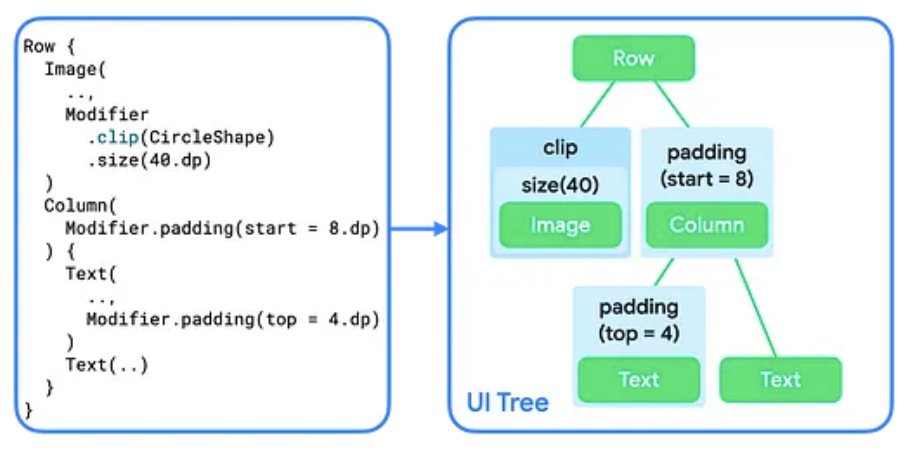
UI 트리에서 수정자를 레이아웃 노드의 래퍼 노드로 시각화할 수 있습니다.

컴포저블에 두 개 이상의 수정자를 추가하면 수정자 체인이 생성됩니다. 여러 수정자를 연결하면 각 수정자 노드가 나머지 체인과 레이아웃 노드를 래핑합니다. 예를 들어 clip 및 size 수정자를 연결하면 clip 수정자 노드가 size 수정자 노드를 래핑하고 size 수정자 노드는 Image 레이아웃 노드를 래핑합니다.
레이아웃 단계에서 트리를 순회하는 알고리즘은 동일하게 유지되지만 각 수정자 노드도 방문합니다. 이렇게 하면 수정자가 래핑하는 수정자 또는 레이아웃 노드의 크기 요구사항과 배치 요구사항을 변경할 수 있습니다.
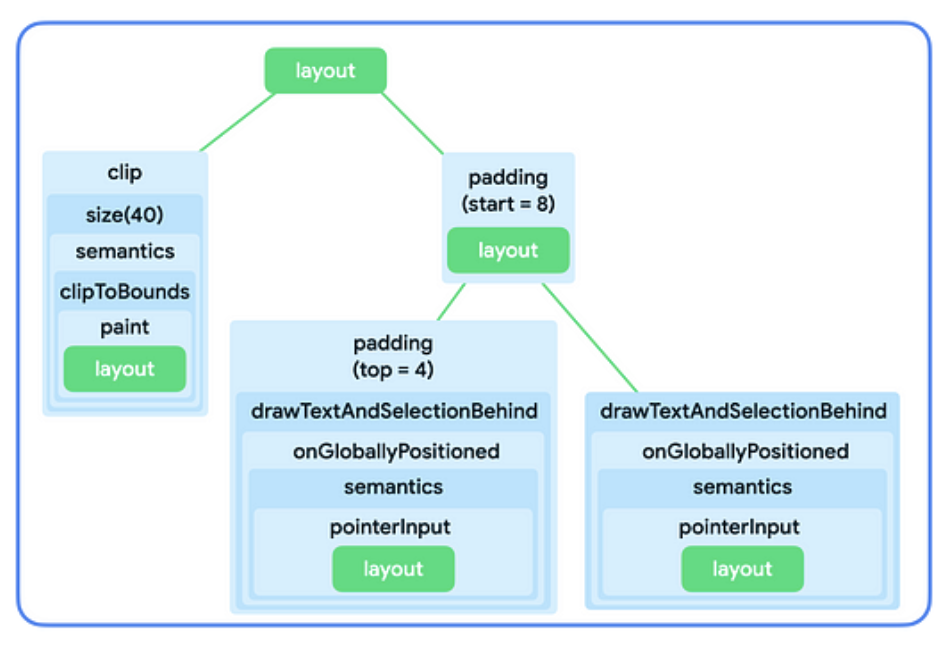
그림 2와 같이 Image 및 Text 컴포저블의 구현은 단일 레이아웃 노드를 래핑하는 수정자 체인으로 구성됩니다.
Row 및 Column 구현은 하위 요소를 배치하는 방법을 설명하는 레이아웃 노드입니다.

요약:
- 수정자는 단일 수정자 또는 레이아웃 노드를 래핑합니다.
- 레이아웃 노드는 여러 하위 노드를 배치할 수 있습니다.
다음 섹션에서는 이 사고 모델을 사용하여 수정자 체이닝과 이것이 컴포저블 크기에 미치는 영향을 추론하는 방법을 설명합니다.
레이아웃 단계의 제약 조건
레이아웃 단계에서는 3단계 알고리즘을 따라 각 레이아웃 노드의 너비, 높이, x, y 좌표를 찾습니다.
- 하위 요소 측정: 노드가 하위 요소를 측정합니다(있는 경우).
- 자체 크기 결정: 이러한 측정값을 기반으로 노드가 자체 크기를 결정합니다.
- 하위 요소 배치: 각 하위 노드는 노드 자체의 위치를 기준으로 배치됩니다.
Constraints는 알고리즘의 처음 두 단계에서 노드의 적절한 크기를 찾는 데 도움이 됩니다. 제약 조건은 노드의 너비와 높이의 최소 및 최대 경계를 정의합니다. 노드가 자체 크기를 결정할 때 측정된 크기는 이 크기 범위 내에 있어야 합니다.
제약 조건 유형
제약 조건은 다음 중 하나일 수 있습니다.
- 바운드: 노드에 최대 너비와 최소 너비, 최대 높이와 최소 높이가 있습니다.

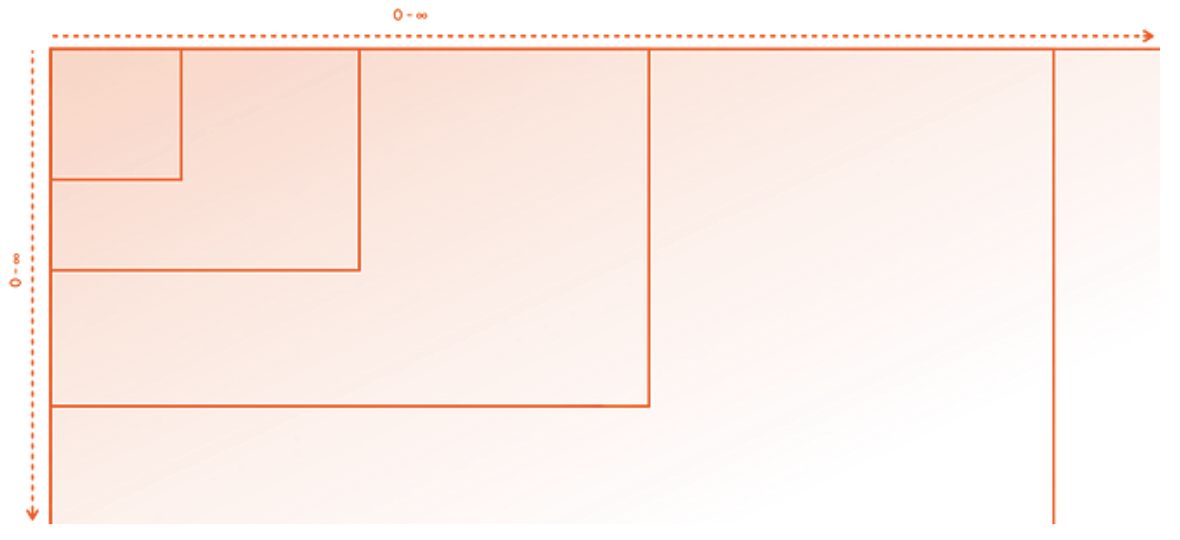
- 제한 없음: 노드 크기가 제한되지 않습니다. 최대 너비와 높이 경계가 무한대로 설정됩니다.

- 정확: 노드가 정확한 크기 요구사항을 따르도록 요청됩니다. 최소 및 최대 경계가 동일한 값으로 설정됩니다.

- 조합: 노드가 앞의 제약 조건 유형의 조합을 따릅니다. 예를 들어 제약 조건은 너비를 제한하면서 무제한 최대 높이를 허용하거나 정확한 너비를 설정하지만 제한된 높이를 제공할 수 있습니다.

다음 섹션에서는 이러한 제약 조건이 상위에서 하위로 전달되는 방법을 설명합니다.
상위 요소에서 하위 요소로 제약 조건이 전달되는 방식
레이아웃 단계의 제약 조건에 설명된 알고리즘의 첫 번째 단계에서 제약 조건은 UI 트리의 상위 요소에서 하위 요소로 전달됩니다.
상위 노드가 하위 노드를 측정할 때 각 하위 노드에 이러한 제약 조건을 제공하여 허용되는 크기를 알립니다. 그런 다음 자체 크기를 결정할 때 자체 상위 요소에서 전달된 제약 조건도 준수합니다.
상위 수준에서 알고리즘은 다음과 같이 작동합니다.
- 실제로 차지할 크기를 결정하기 위해 UI 트리의 루트 노드는 하위 요소를 측정하고 동일한 제약 조건을 첫 번째 하위 요소에 전달합니다.
- 하위 요소가 측정에 영향을 미치지 않는 수정자인 경우 제약 조건을 다음 수정자로 전달합니다. 측정에 영향을 미치는 수정자에 도달하지 않는 한 제약 조건은 수정자 체인에 그대로 전달됩니다. 그러면 제약 조건의 크기가 적절하게 조정됩니다.
- 하위 요소가 없는 노드('리프 노드'라고 함)에 도달하면 전달된 제약 조건에 따라 크기를 결정하고 이 해결된 크기를 상위 요소에 반환합니다.
- 상위 요소는 이 하위 요소의 측정값을 기반으로 제약 조건을 조정하고 조정된 제약 조건으로 다음 하위 요소를 호출합니다.
- 상위 요소의 모든 하위 요소가 측정되면 상위 노드는 자체 크기를 결정하고 이를 자체 상위 요소에 전달합니다.
- 이렇게 하면 전체 트리가 깊이 우선으로 순회됩니다. 결국 모든 노드가 크기를 결정하고 측정 단계가 완료됩니다.
자세한 예는 제약 조건 및 수정자 순서 동영상을 참고하세요.
제약 조건에 영향을 미치는 수정자
이전 섹션에서 일부 수정자가 제약 조건 크기에 영향을 줄 수 있다는 것을 배웠습니다. 다음 섹션에서는 제약 조건에 영향을 미치는 특정 수정자를 설명합니다.
size 한정자
size 수정자는 콘텐츠의 선호 크기를 선언합니다.
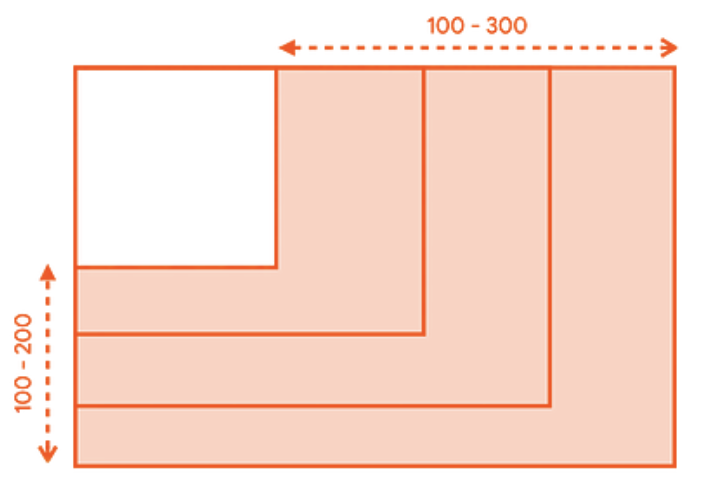
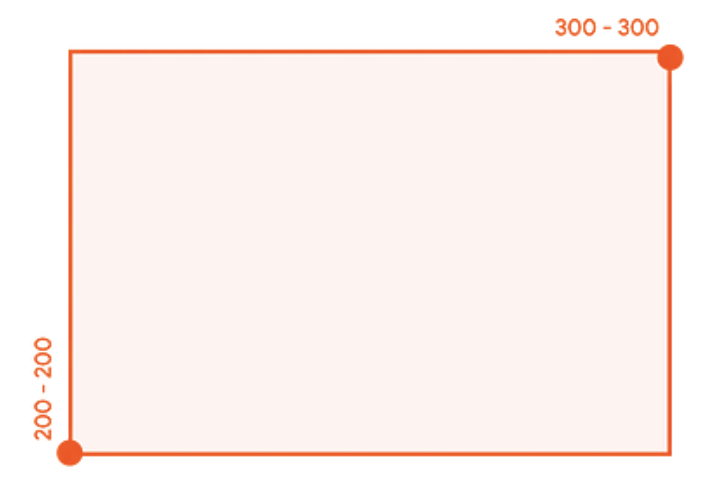
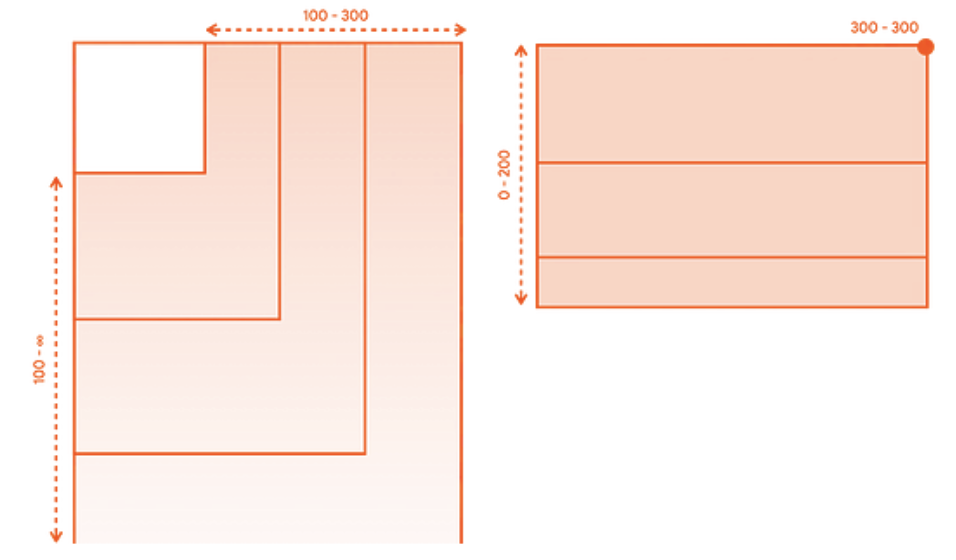
예를 들어 다음 UI 트리는 200dp에 의해 300dp 컨테이너에 렌더링되어야 합니다. 제약 조건은 경계가 지정되어 있어 너비는 100dp~300dp, 높이는 100dp~200dp입니다.

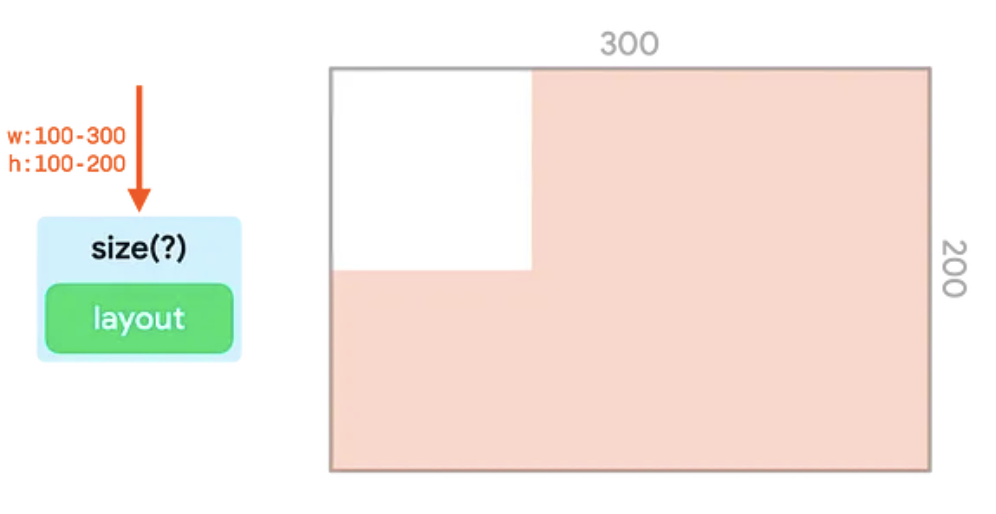
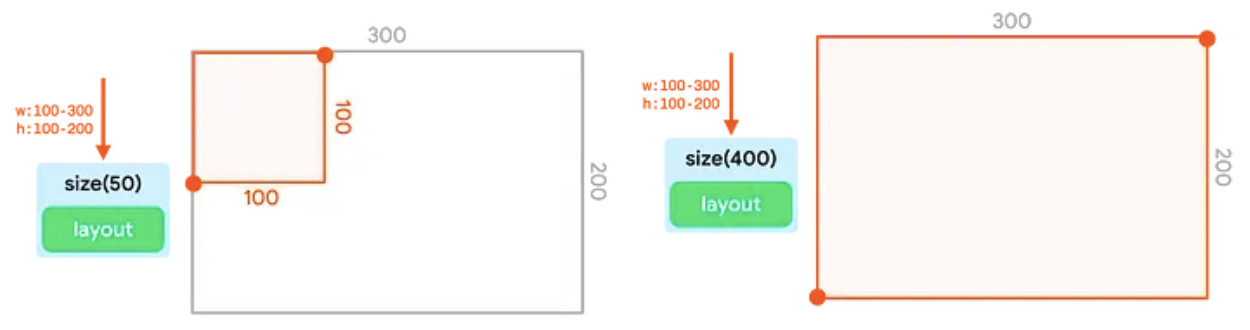
size 수정자는 전달된 값에 맞게 수신되는 제약 조건을 조정합니다.
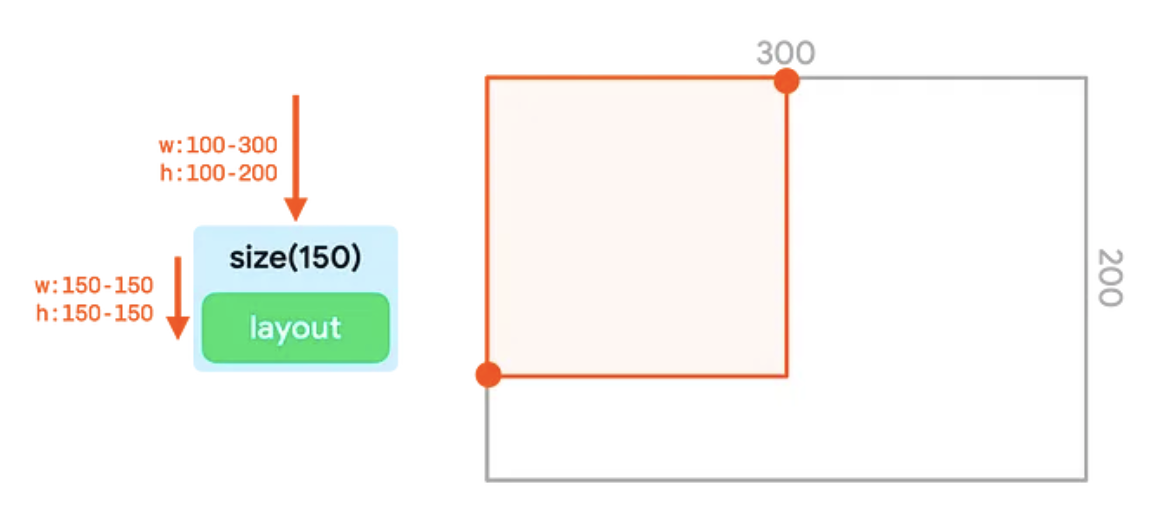
이 예시에서 값은 150dp입니다.

size 수정자가 제약 조건을 150dp로 조정합니다.너비와 높이가 가장 작은 제약 조건 경계보다 작거나 가장 큰 제약 조건 경계보다 큰 경우 수정자는 전달된 제약 조건을 최대한 가깝게 일치시키면서도 다음에서 전달된 제약 조건을 준수합니다.

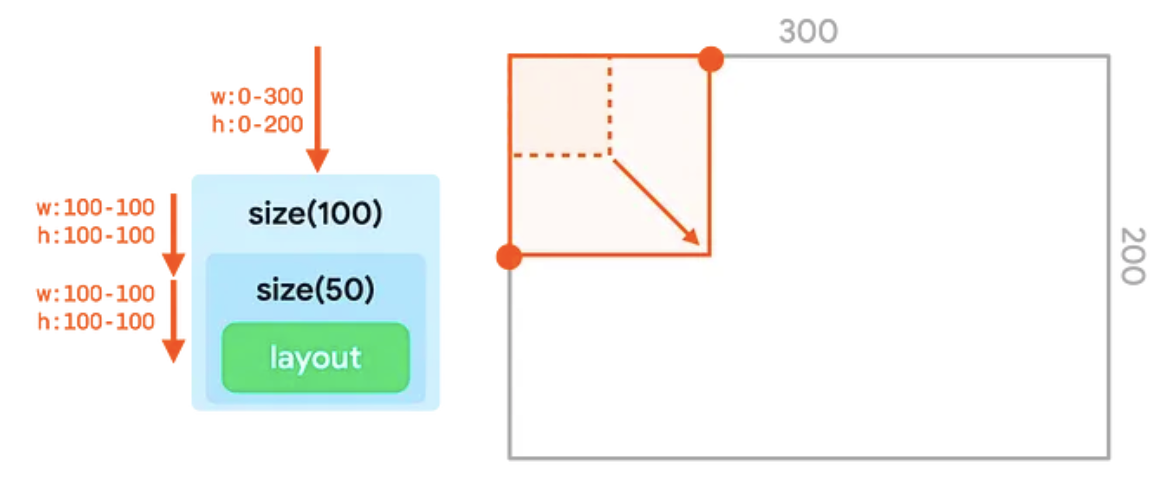
size 수정자여러 size 수정자를 체이닝하는 것은 작동하지 않습니다. 첫 번째 size 수정자는 최소 및 최대 제약 조건을 모두 고정 값으로 설정합니다. 두 번째 크기 수정자가 더 작거나 큰 크기를 요청하더라도 전달된 정확한 경계를 준수해야 하므로 이러한 값을 재정의하지 않습니다.

size 수정자 체인으로, 전달된 두 번째 값(50dp)이 첫 번째 값(100dp)을 재정의하지 않습니다.requiredSize 한정자
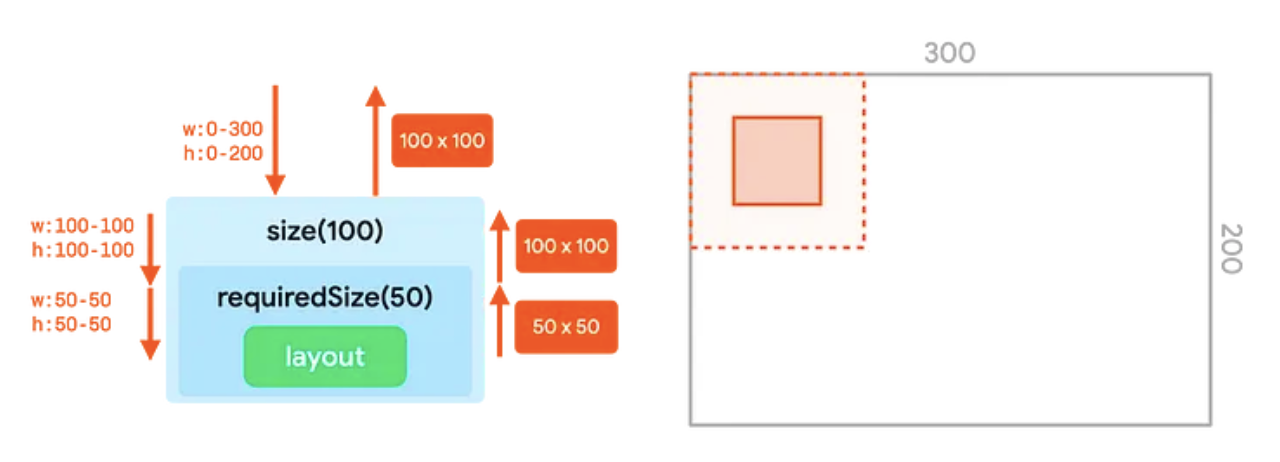
노드가 수신된 제약 조건을 재정의해야 하는 경우 size 대신 requiredSize 수정자를 사용하세요. requiredSize 수정자는 수신 제약 조건을 대체하고 지정한 크기를 정확한 경계로 전달합니다.
크기가 트리 위로 다시 전달되면 하위 노드가 사용 가능한 공간의 중앙에 배치됩니다.

requiredSize 수정자가 size 수정자에서 수신된 제약 조건을 재정의합니다.width 및 height 수정자
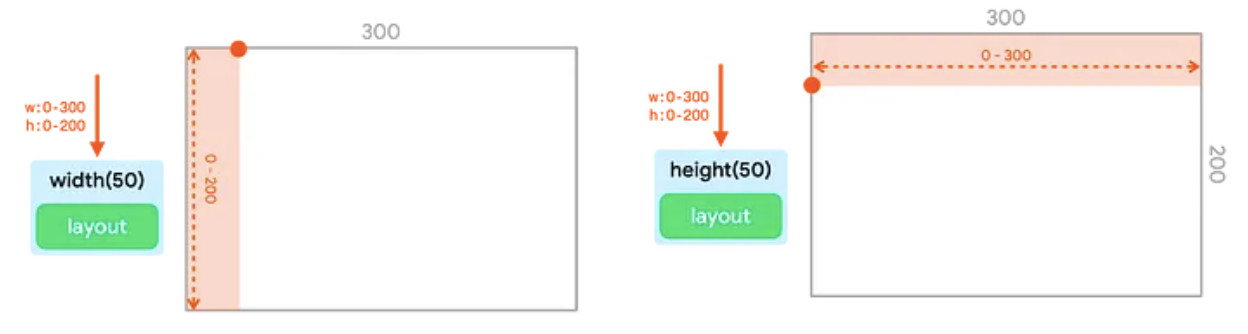
size 수정자는 제약 조건의 너비와 높이를 모두 조정합니다. width 수정자를 사용하면 너비를 고정으로 설정하되 높이는 결정되지 않은 상태로 둘 수 있습니다.
마찬가지로 height 수정자를 사용하면 고정 높이를 설정할 수 있지만 너비는 결정되지 않은 상태로 둘 수 있습니다.

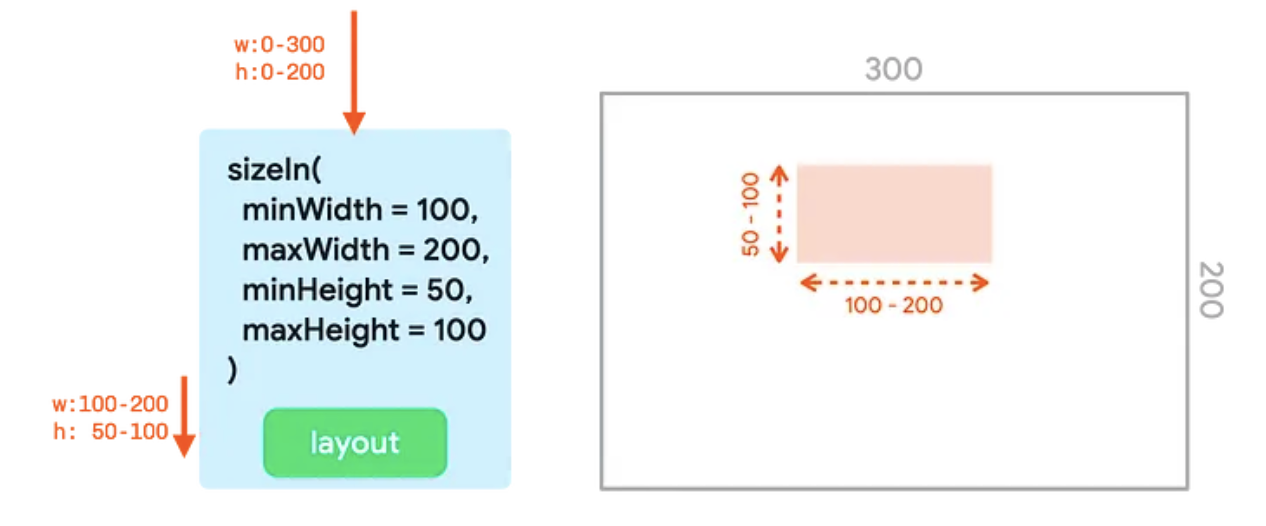
width 수정자와 height 수정자는 각각 고정 너비와 높이를 설정합니다.sizeIn 한정자
sizeIn 수정자를 사용하면 너비와 높이의 정확한 최소 및 최대 제약 조건을 설정할 수 있습니다. 제약 조건을 세밀하게 제어해야 하는 경우 sizeIn 수정자를 사용하세요.

minWidth, maxWidth, minHeight, maxHeight이 설정된 sizeIn 수정자예
이 섹션에서는 연결된 수정자가 있는 여러 코드 스니펫의 출력을 보여주고 설명합니다.
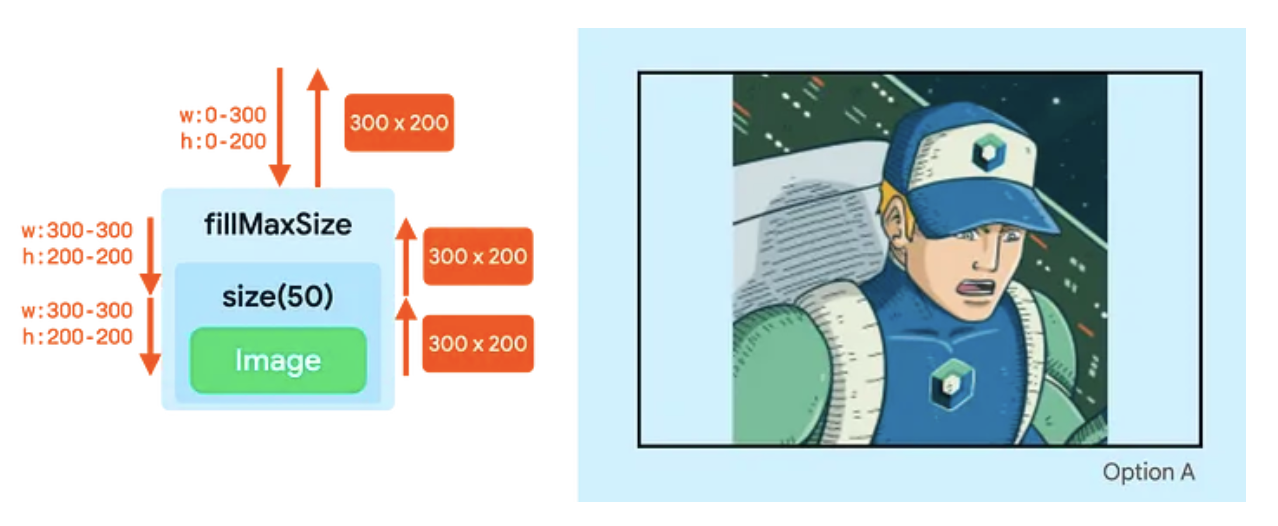
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
이 스니펫은 다음과 같은 출력을 생성합니다.

Image는 수정자 체인의 결과로 최대 크기를 채웁니다.fillMaxSize수정자는 최소 너비와 높이를 모두 최대값으로 설정하도록 제약 조건을 변경합니다. 너비는300dp, 높이는200dp입니다.size수정자는50dp크기를 사용하려고 하지만 수신되는 최소 제약 조건을 준수해야 합니다. 따라서size수정자는200에 의한300의 정확한 제약 조건 경계도 출력하므로size수정자에 제공된 값을 효과적으로 무시합니다.Image는 이러한 경계를 따르고300x200크기를 보고하며 이는 트리 위로 전달됩니다.
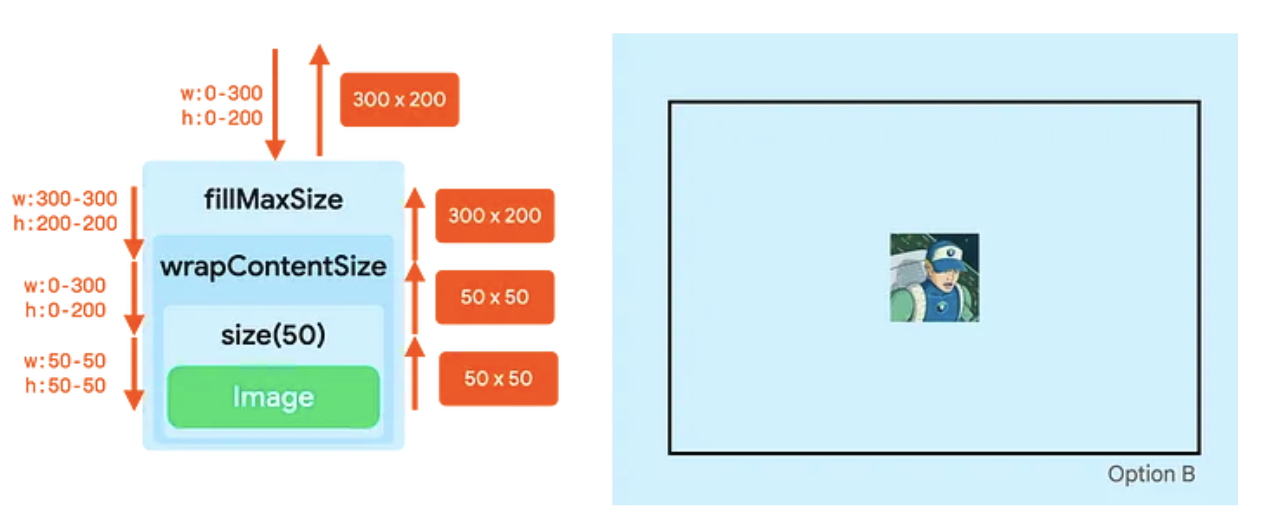
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
이 스니펫은 다음과 같은 출력을 생성합니다.

Image은 중앙에 배치되고 50dp 크기로 조정됩니다.fillMaxSize수정자는 제약 조건을 조정하여 최소 너비와 높이를 모두 최대값으로 설정합니다. 너비는300dp, 높이는200dp입니다.wrapContentSize수정자는 최소 제약 조건을 재설정합니다. 따라서fillMaxSize은 고정된 제약 조건을 생성하지만wrapContentSize은 제한된 제약 조건으로 다시 재설정합니다. 이제 다음 노드가 전체 공간을 다시 차지하거나 전체 공간보다 작을 수 있습니다.size수정자는50의 최소 및 최대 경계로 제약 조건을 설정합니다.Image는50x50크기로 확인되고size수정자가 이를 전달합니다.wrapContentSize수정자에는 특별한 속성이 있습니다. 자식을 가져와 전달된 사용 가능한 최소 경계의 중앙에 배치합니다. 따라서 상위에 전달하는 크기는 전달된 최소 경계와 같습니다.
수정자 3개만 결합하여 컴포저블의 크기를 정의하고 상위 요소에서 중앙에 배치할 수 있습니다.
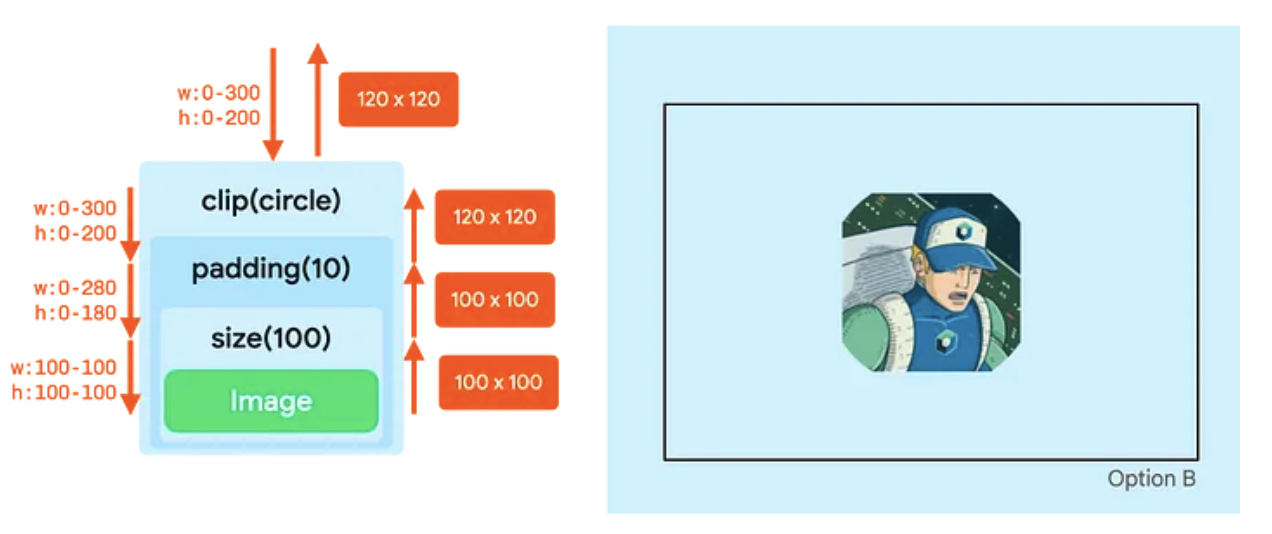
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
이 스니펫은 다음과 같은 출력을 생성합니다.

clip수정자는 제약 조건을 변경하지 않습니다.padding수정자는 최대 제약 조건을 낮춥니다.size수정자는 모든 제약 조건을100dp로 설정합니다.Image는 이러한 제약 조건을 준수하며 크기가100dpx100dp이라고 보고합니다.padding수정자는Image에서 보고한 크기에 모든 면에10dp을 추가하므로 패딩이 있는 레이아웃은 너비와 높이를120dp로 보고합니다.- 이제 그리기 단계에서
clip수정자는120dpx120dp캔버스에서 작동합니다. 이 크기의 원 마스크가 만들어집니다. - 그러면
padding수정자가 모든 면에서10dp만큼 콘텐츠를 삽입하여Image의 캔버스 크기를100dp만큼 낮춥니다.100dp Image는 더 작은 캔버스에 그려집니다. 이미지는120dp의 원래 원을 기반으로 잘리므로 출력은 원형이 아닌 결과입니다.
