कैननिकल लेआउट, आज़माए गए और अलग-अलग तरह के लेआउट होते हैं. ये अलग-अलग साइज़, कॉन्फ़िगरेशन या डाइमेंशन वाले डिवाइसों पर लोगों को बेहतरीन अनुभव देते हैं.

कैननिकल लेआउट, छोटी स्क्रीन वाले फ़ोन के साथ-साथ टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइसों, और ChromeOS डिवाइसों पर काम करते हैं. लेआउट, मटीरियल डिज़ाइन के दिशा-निर्देशों के मुताबिक बनाए गए हैं. इसलिए, ये देखने में अच्छे होने के साथ-साथ काम के भी हैं.
Android फ़्रेमवर्क में खास कॉम्पोनेंट शामिल होते हैं. इनकी मदद से, लेआउट को आसानी से और भरोसेमंद तरीके से लागू किया जा सकता है.
कैननिकल लेआउट से, लोगों की दिलचस्पी बढ़ाने वाले और प्रॉडक्टिविटी बढ़ाने वाले यूज़र इंटरफ़ेस (यूआई) बनाए जाते हैं. ये यूआई, बेहतरीन ऐप्लिकेशन की बुनियाद होते हैं.
सूची की जानकारी

सूची-जानकारी लेआउट की मदद से, उपयोगकर्ता ऐसे आइटम की सूचियां एक्सप्लोर कर सकते हैं जिनके बारे में जानकारी दी गई हो, ब्यौरा दिया गया हो या अन्य पूरक जानकारी दी गई हो. इसे आइटम की जानकारी कहा जाता है.
लेआउट, ऐप्लिकेशन विंडो को अगल-बगल मौजूद दो पैन में बांटता है: एक सूची के लिए और दूसरा ज़्यादा जानकारी के लिए. उपयोगकर्ता, आइटम की जानकारी दिखाने के लिए सूची से आइटम चुनते हैं. ज़्यादा जानकारी दिखाने वाले डीप लिंक, ज़्यादा जानकारी वाले पैनल में अतिरिक्त कॉन्टेंट दिखाते हैं.
ज़्यादा चौड़ाई वाले डिसप्ले (विंडो के साइज़ के हिसाब से क्लास का इस्तेमाल करना लेख पढ़ें) में, सूची और जानकारी, दोनों को एक साथ दिखाया जा सकता है. सूची में मौजूद किसी आइटम को चुनने पर, जानकारी वाले पैनल में उस आइटम से जुड़ा कॉन्टेंट दिखता है.
मीडियम और कॉम्पैक्ट चौड़ाई वाले डिसप्ले पर, सूची या जानकारी में से कोई एक चीज़ दिखती है. यह इस बात पर निर्भर करता है कि उपयोगकर्ता ने ऐप्लिकेशन के साथ किस तरह इंटरैक्ट किया है. सिर्फ़ सूची दिखने पर, सूची में मौजूद किसी आइटम को चुनने पर, सूची की जगह जानकारी दिखती है. सिर्फ़ जानकारी दिखने पर, 'वापस जाएं' बटन दबाने से सूची फिर से दिखती है.
डिवाइस के ओरिएंटेशन या ऐप्लिकेशन की विंडो के साइज़ में बदलाव जैसे कॉन्फ़िगरेशन में बदलाव होने पर, डिसप्ले की विंडो के साइज़ की क्लास बदल सकती है. सूची-ज़्यादा जानकारी वाला लेआउट, ऐप्लिकेशन की स्थिति को बनाए रखते हुए, उसके हिसाब से काम करता है:
- अगर ज़्यादा चौड़ाई वाला डिसप्ले, सूची और जानकारी, दोनों पैनल दिखाता है, तो उसे छोटा या कॉम्पैक्ट करने पर, जानकारी वाला पैनल दिखता रहता है और सूची वाला पैनल छिप जाता है
- अगर मीडियम या कॉम्पैक्ट चौड़ाई वाले डिसप्ले में सिर्फ़ जानकारी वाला पैनल दिखता है और विंडो का साइज़ क्लास बढ़कर बड़ा हो जाता है, तो सूची और जानकारी एक साथ दिखती हैं. साथ ही, सूची से पता चलता है कि जानकारी वाले पैनल में मौजूद कॉन्टेंट से जुड़ा आइटम चुना गया है
- अगर मीडियम या कॉम्पैक्ट चौड़ाई वाले डिसप्ले में सिर्फ़ सूची वाला पैन दिखता है और चौड़ाई बढ़ने पर, सूची और प्लेसहोल्डर के तौर पर ज़्यादा जानकारी वाला पैन एक साथ दिखता है
सूची-जानकारी वाला लेआउट, मैसेजिंग ऐप्लिकेशन, संपर्क जानकारी मैनेज करने वाले ऐप्लिकेशन, इंटरैक्टिव मीडिया ब्राउज़र या ऐसे किसी भी ऐप्लिकेशन के लिए सबसे सही है जहां कॉन्टेंट को आइटम की सूची के तौर पर व्यवस्थित किया जा सकता है. इससे ज़्यादा जानकारी मिलती है.
लागू करना
Compose के डिक्लेरेटिव पैराडाइम में, विंडो के साइज़ क्लास के लॉजिक का इस्तेमाल किया जाता है. इससे यह तय होता है कि सूची और ज़्यादा जानकारी वाले पैनल को एक साथ दिखाया जाए या नहीं. यह विंडो के साइज़ क्लास के चौड़े या छोटे होने पर तय होता है.
डेटा एक ही दिशा में फ़्लो हो, यह पक्का करने के लिए सभी स्टेटस को होस्ट करें. इसमें मौजूदा विंडो साइज़ क्लास और चुने गए सूची आइटम (अगर कोई हो) की जानकारी शामिल है, ताकि सभी कॉम्पोज़ेबल के पास डेटा का ऐक्सेस हो और वे सही तरीके से रेंडर हो सकें.
छोटे साइज़ की विंडो में सिर्फ़ जानकारी वाला पैनल दिखाते समय, जानकारी वाले पैनल को हटाने और सिर्फ़ सूची वाले पैनल को दिखाने के लिए, BackHandler जोड़ें. BackHandler, ऐप्लिकेशन के नेविगेशन का हिस्सा नहीं है, क्योंकि हैंडलर, विंडो साइज़ क्लास और चुनी गई जानकारी की स्थिति पर निर्भर करता है.
लागू करने का उदाहरण देखने के लिए, Compose के साथ सूची की जानकारी सैंपल देखें.
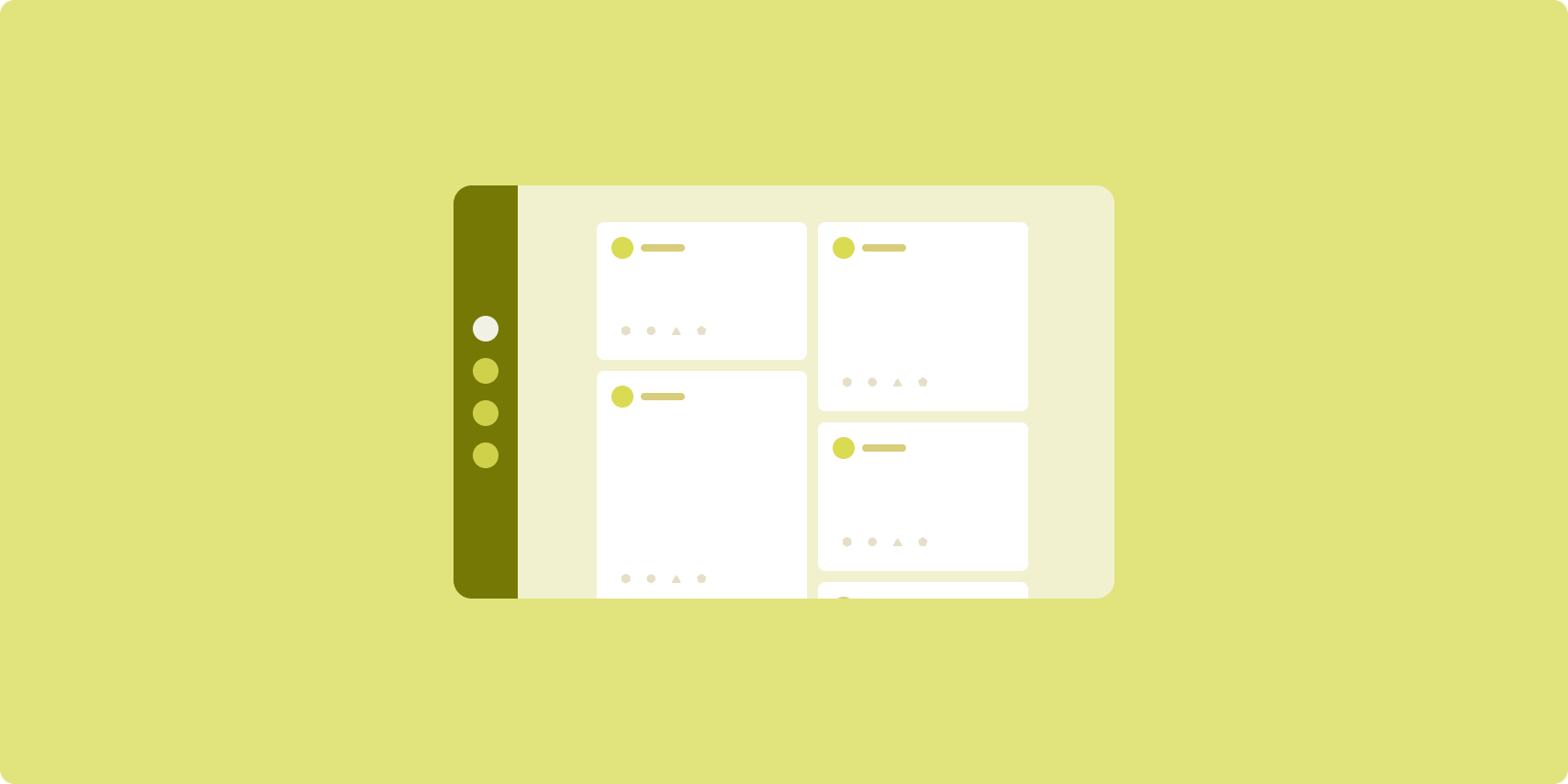
फ़ीड

फ़ीड लेआउट, कॉन्टेंट के एक जैसे एलिमेंट को कॉन्फ़िगर किए जा सकने वाले ग्रिड में व्यवस्थित करता है. इससे, ज़्यादा कॉन्टेंट को आसानी से और तुरंत देखा जा सकता है.
आकार और पोज़िशन से, कॉन्टेंट एलिमेंट के बीच संबंध तय होते हैं.
कॉन्टेंट ग्रुप बनाने के लिए, एलिमेंट को एक ही साइज़ का बनाया जाता है और उन्हें एक साथ रखा जाता है. आस-पास के एलिमेंट की तुलना में, एलिमेंट को बड़ा करके उस पर ध्यान खींचा जाता है.
कार्ड और सूचियां, फ़ीड लेआउट के सामान्य कॉम्पोनेंट हैं.
फ़ीड लेआउट में, लगभग किसी भी साइज़ के डिसप्ले काम करते हैं. ऐसा इसलिए, क्योंकि ग्रिड को एक स्क्रोलिंग कॉलम से लेकर, कॉन्टेंट के कई कॉलम वाले स्क्रोलिंग फ़ीड के हिसाब से अडजस्ट किया जा सकता है.
फ़ीड, खास तौर पर न्यूज़ और सोशल मीडिया ऐप्लिकेशन के लिए सही होते हैं.
लागू करना
फ़ीड में, ग्रिड में दिखाए गए वर्टिकल स्क्रोलिंग कंटेनर में बड़ी संख्या में कॉन्टेंट एलिमेंट होते हैं. लेज़ी लिस्ट, कॉलम या पंक्तियों में बड़ी संख्या में आइटम को बेहतर तरीके से रेंडर करती हैं. लेज़ी ग्रिड, आइटम को ग्रिड में दिखाते हैं. इससे आइटम के साइज़ और स्पैन को कॉन्फ़िगर करने की सुविधा मिलती है.
डिसप्ले एरिया के हिसाब से ग्रिड लेआउट के कॉलम कॉन्फ़िगर करें, ताकि ग्रिड आइटम के लिए कम से कम चौड़ाई सेट की जा सके. ग्रिड आइटम तय करते समय, कॉलम के स्पैन में बदलाव करें, ताकि कुछ आइटम पर दूसरों की तुलना में ज़्यादा फ़ोकस किया जा सके.
फ़ीड की पूरी चौड़ाई दिखाने के लिए डिज़ाइन किए गए सेक्शन हेडर, डिवाइडर या अन्य आइटम के लिए, लेआउट की पूरी चौड़ाई लेने के लिए maxLineSpan का इस्तेमाल करें.
कॉम्पैक्ट-विड्थ वाले ऐसे डिसप्ले पर जिनमें एक से ज़्यादा कॉलम दिखाने के लिए ज़रूरत के मुताबिक जगह नहीं होती, वहां LazyVerticalGrid ठीक वैसे ही काम करता है जैसे LazyColumn.
लागू करने का उदाहरण देखने के लिए, Compose का इस्तेमाल करके बनाया गया फ़ीड सैंपल देखें.
सहायता वाला पैनल

पेन लेआउट की सुविधा, ऐप्लिकेशन के कॉन्टेंट को प्राइमरी और सेकंडरी डिसप्ले एरिया में व्यवस्थित करती है.
मुख्य डिसप्ले एरिया, ऐप्लिकेशन विंडो के ज़्यादातर हिस्से (आम तौर पर, करीब दो-तिहाई) पर होता है. इसमें मुख्य कॉन्टेंट होता है. सेकंडरी डिसप्ले एरिया, ऐप्लिकेशन विंडो का बाकी हिस्सा होता है. इसमें ऐसा कॉन्टेंट दिखाया जाता है जो मुख्य कॉन्टेंट के साथ काम करता है.
लैंडस्केप ओरिएंटेशन में, ज़्यादा चौड़ाई वाले डिसप्ले पर स्प्लिट स्क्रीन लेआउट अच्छी तरह से काम करते हैं. इसके बारे में जानने के लिए, विंडो के साइज़ क्लास का इस्तेमाल करना लेख पढ़ें. मीडियम या कॉम्पैक्ट चौड़ाई वाले डिसप्ले पर, प्राइमरी और सेकंडरी, दोनों डिसप्ले एरिया दिखाए जा सकते हैं. ऐसा तब होता है, जब कॉन्टेंट को कम चौड़ाई वाले डिसप्ले स्पेस के हिसाब से बनाया गया हो या जब अतिरिक्त कॉन्टेंट को शुरू में नीचे या साइड शीट में छिपाया जा सकता हो. इसे मेन्यू या बटन जैसे कंट्रोल की मदद से ऐक्सेस किया जा सकता है.
सपोर्टिंग पैन लेआउट, प्राइमरी और सेकंडरी कॉन्टेंट के बीच के संबंध के मामले में, सूची-जानकारी वाले लेआउट से अलग होता है. सेकंडरी पैन का कॉन्टेंट, सिर्फ़ प्राइमरी कॉन्टेंट के हिसाब से काम का होता है. उदाहरण के लिए, सपोर्टिंग पैन टूल विंडो अपने-आप में अप्रासंगिक होती है. हालांकि, सूची-ज़्यादा जानकारी वाले लेआउट के ज़्यादा जानकारी वाले पैनल में मौजूद अतिरिक्त कॉन्टेंट, प्राइमरी कॉन्टेंट के बिना भी काम का होता है. उदाहरण के लिए, प्रॉडक्ट लिस्टिंग में मौजूद किसी प्रॉडक्ट का ब्यौरा.
सहायता पैनल के इस्तेमाल के उदाहरण:
- प्रॉडक्टिविटी ऐप्लिकेशन: समीक्षा करने वाले की टिप्पणियों के साथ दस्तावेज़ या स्प्रेडशीट, जो एक साथ दिखने वाले पैनल में मौजूद है
- मीडिया ऐप्लिकेशन: स्ट्रीम किए जा रहे वीडियो के साथ, मिलते-जुलते वीडियो की सूची दिखाने वाला पैनल या संगीत के किसी एल्बम के साथ प्लेलिस्ट दिखाना
- टूल और सेटिंग: सहायता वाले पैनल में, मीडिया में बदलाव करने वाला टूल, पैलेट, इफ़ेक्ट, और अन्य सेटिंग
लागू करना
Compose, विंडो साइज़ क्लास लॉजिक के साथ काम करता है. इसकी मदद से, यह तय किया जा सकता है कि मुख्य कॉन्टेंट और सहायक कॉन्टेंट, दोनों को एक साथ दिखाया जाए या सहायक कॉन्टेंट को किसी दूसरी जगह पर रखा जाए.
विंडो के साइज़ की मौजूदा क्लास के साथ-साथ मुख्य कॉन्टेंट और सहायक कॉन्टेंट में मौजूद डेटा के साथ-साथ सभी सुविधाओं को हाइलाइट करें.
कॉम्पैक्ट-विड्थ डिसप्ले के लिए, मुख्य कॉन्टेंट के नीचे या बॉटम शीट में सहायक कॉन्टेंट डालें. मीडियम और बड़े किए गए साइज़ के लिए, मुख्य कॉन्टेंट के बगल में सहायक कॉन्टेंट रखें. कॉन्टेंट और उपलब्ध जगह के हिसाब से, कॉन्टेंट का साइज़ सही रखें. मीडियम चौड़ाई के लिए, डिसप्ले स्पेस को मुख्य और सहायक कॉन्टेंट के बीच बराबर बांटें. बड़े किए गए विज्ञापन की चौड़ाई के लिए, मुख्य कॉन्टेंट को 70% और सहायक कॉन्टेंट को 30% जगह दें.
लागू करने का उदाहरण देखने के लिए, Compose के साथ सहायता पैनल सैंपल देखें.
अन्य संसाधन
- मटीरियल डिज़ाइन — कैननिकल लेआउट
