I layout canonici sono layout versatili e collaudati che offrono un'esperienza utente ottimale su una vasta gamma di fattori di forma.

I layout canonici supportano smartphone con schermi di piccole dimensioni, tablet, dispositivi pieghevoli e dispositivi ChromeOS. Derivati dalle indicazioni di Material Design, i layout sono estetici e funzionali.
Il framework Android include componenti specializzati che rendono l'implementazione dei layout semplice e affidabile.
I layout canonici creano UI coinvolgenti e che migliorano la produttività, che costituiscono la base di app eccezionali.
list-detail

Il layout elenco-dettagli consente agli utenti di esplorare elenchi di elementi che contengono informazioni descrittive, esplicative o altre informazioni supplementari, ovvero i dettagli dell'elemento.
Il layout divide la finestra dell'app in due riquadri affiancati: uno per l'elenco, uno per i dettagli. Gli utenti selezionano gli elementi dall'elenco per visualizzarne i dettagli. I link diretti nei dettagli mostrano contenuti aggiuntivi nel riquadro dei dettagli.
I display a larghezza estesa (vedi Utilizzare le classi di dimensioni delle finestre) mostrano contemporaneamente sia l'elenco che i dettagli. La selezione di un elemento dell'elenco aggiorna il riquadro dei dettagli per mostrare i contenuti correlati all'elemento selezionato.
I display di larghezza media e compatta mostrano l'elenco o i dettagli, a seconda dell'interazione dell'utente con l'app. Quando è visibile solo l'elenco, la selezione di un elemento dell'elenco mostra i dettagli al posto dell'elenco. Quando è visibile solo il dettaglio, se premi il pulsante Indietro viene visualizzato di nuovo l'elenco.
Le modifiche alla configurazione, come i cambiamenti di orientamento del dispositivo o le modifiche alle dimensioni della finestra dell'app, possono modificare la classe delle dimensioni della finestra del display. Un layout elenco-dettagli risponde di conseguenza, preservando lo stato dell'app:
- Se un display a larghezza espansa che mostra sia il riquadro dell'elenco sia quello dei dettagli si restringe a medio o compatto, il riquadro dei dettagli rimane visibile e quello dell'elenco viene nascosto.
- Se un display di larghezza media o compatta ha visibile solo il riquadro dei dettagli e la classe di dimensioni della finestra si allarga fino a diventare espansa, l'elenco e i dettagli vengono visualizzati insieme e l'elenco indica che l'elemento corrispondente ai contenuti nel riquadro dei dettagli è selezionato
- Se un display di larghezza media o compatta ha visibile solo il riquadro dell'elenco e si allarga fino a essere espanso, vengono visualizzati insieme l'elenco e un riquadro dei dettagli segnaposto
L'interfaccia elenco-dettagli è ideale per app di messaggistica, gestori di contatti, browser multimediali interattivi o qualsiasi app in cui i contenuti possono essere organizzati come un elenco di elementi che rivelano informazioni aggiuntive.
Implementazione
Il paradigma dichiarativo di Compose supporta la logica della classe della dimensione della finestra che determina se mostrare contemporaneamente i riquadri di elenco e dettaglio (quando la classe della dimensione della finestra è espansa) o solo il riquadro di elenco o dettaglio (quando la classe della dimensione della finestra è media o compatta).
Per garantire il flusso unidirezionale dei dati, eleva tutto lo stato, inclusa la classe di dimensione della finestra corrente e i dettagli dell'elemento dell'elenco selezionato (se presente), in modo che tutti i composabili abbiano accesso ai dati e possano essere visualizzati correttamente.
Quando mostri solo il riquadro dei dettagli con dimensioni ridotte della finestra, aggiungi un BackHandler per rimuovere il riquadro dei dettagli e visualizzare solo il riquadro dell'elenco. BackHandler non fa parte della navigazione complessiva dell'app, poiché il gestore dipende dalla classe della dimensione della finestra e dallo stato dei dettagli selezionati.
Per un'implementazione di esempio, consulta l'esempio List-detail with Compose.
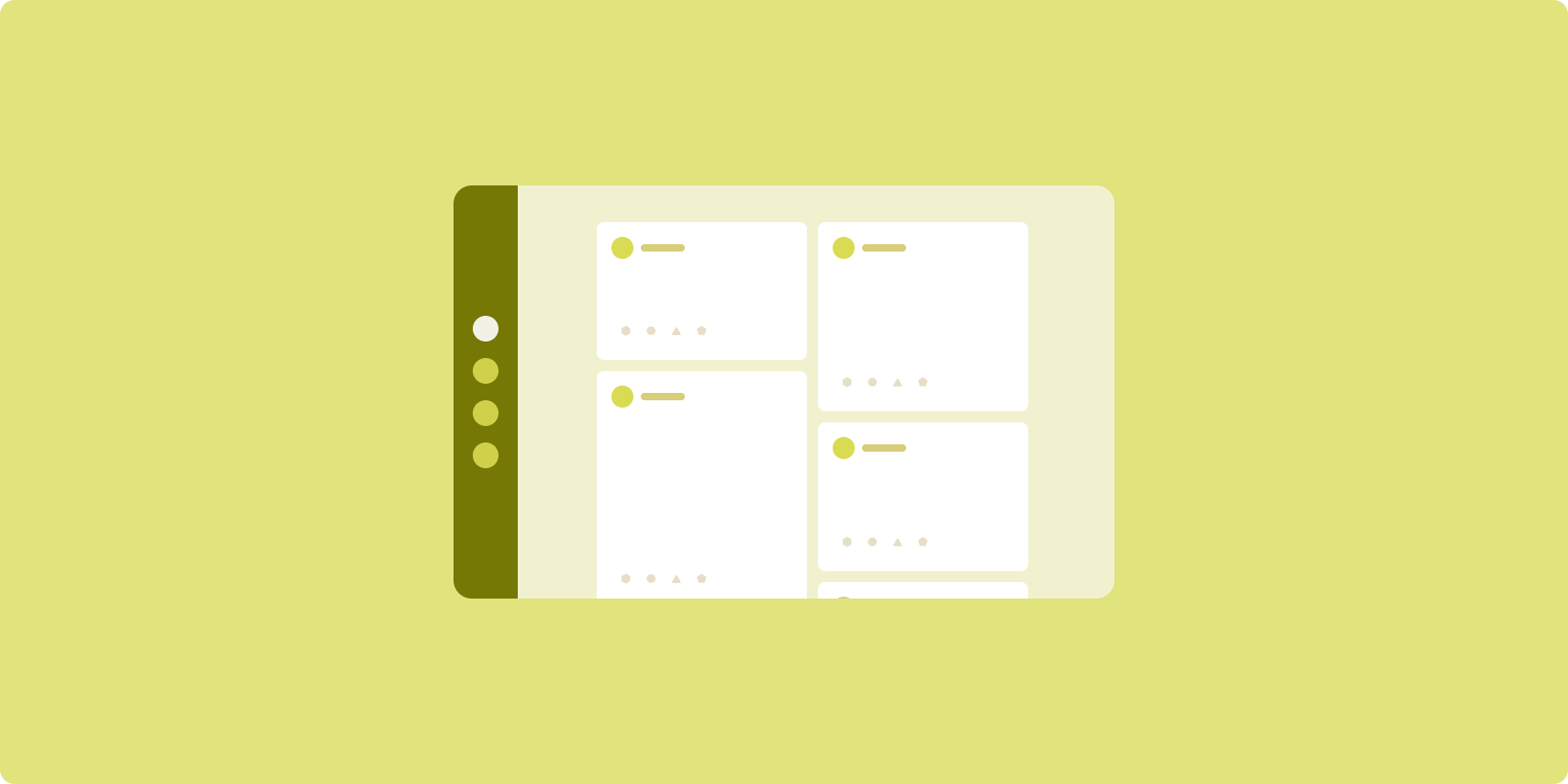
Feed

Un layout feed dispone elementi di contenuti equivalenti in una griglia configurabile per una visualizzazione rapida e comoda di una grande quantità di contenuti.
Le dimensioni e la posizione stabiliscono le relazioni tra gli elementi dei contenuti.
I gruppi di contenuti vengono creati rendendo gli elementi delle stesse dimensioni e posizionandoli insieme. L'attenzione viene attirata sugli elementi rendendoli più grandi di quelli vicini.
Le schede e gli elenchi sono componenti comuni dei layout dei feed.
Un layout del feed supporta visualizzazioni di quasi tutte le dimensioni perché la griglia può adattarsi da una singola colonna scorrevole a un feed scorrevole multicolonna di contenuti.
I feed sono particolarmente adatti per le app di notizie e social media.
Implementazione
Un feed è costituito da un numero elevato di elementi di contenuti in un contenitore con scorrimento verticale disposto in una griglia. Gli elenchi lazy visualizzano in modo efficiente un numero elevato di elementi in colonne o righe. Le griglie lazy visualizzano gli elementi in griglie e supportano la configurazione delle dimensioni e degli intervalli degli elementi.
Configura le colonne del layout della griglia in base all'area di visualizzazione disponibile per impostare la larghezza minima consentita per gli elementi della griglia. Quando definisci gli elementi della griglia, regola l'estensione delle colonne per enfatizzare alcuni elementi rispetto ad altri.
Per intestazioni di sezione, separatori o altri elementi progettati per occupare l'intera larghezza
del feed, utilizza maxLineSpan per occupare l'intera larghezza del layout.
Sui display con larghezza compatta che non dispongono di spazio sufficiente per mostrare più di una colonna, LazyVerticalGrid si comporta come LazyColumn.
Per un esempio di implementazione, consulta l'esempio di feed con Compose.
Pannello di supporto

Il layout del riquadro di supporto organizza i contenuti dell'app in aree di visualizzazione primaria e secondaria.
L'area di visualizzazione principale occupa la maggior parte della finestra dell'app (in genere circa due terzi) e contiene i contenuti principali. L'area di visualizzazione secondaria è un riquadro che occupa il resto della finestra dell'app e presenta contenuti che supportano i contenuti principali.
I layout dei riquadri supportati funzionano bene su display con larghezza espansa (vedi Utilizzare le classi di dimensioni delle finestre) in orientamento orizzontale. I display di larghezza media o compatta supportano la visualizzazione sia dell'area di visualizzazione principale che di quella secondaria se i contenuti sono adattabili a spazi di visualizzazione più stretti o se i contenuti aggiuntivi possono essere inizialmente nascosti in un foglio inferiore o laterale accessibile tramite un controllo come un menu o un pulsante.
Un layout del riquadro di supporto differisce da un layout elenco-dettagli per la relazione tra i contenuti primari e secondari. I contenuti del riquadro secondario sono significativi solo in relazione ai contenuti principali; ad esempio, una finestra di supporto degli strumenti del riquadro non è pertinente di per sé. I contenuti supplementari nel riquadro dei dettagli di un layout elenco-dettagli, tuttavia, sono significativi anche senza i contenuti principali, ad esempio la descrizione di un prodotto da una scheda di prodotto.
I casi d'uso per il riquadro di supporto includono:
- App di produttività:un documento o un foglio di lavoro accompagnato dai commenti del revisore in un riquadro di supporto
- App multimediali:un video in streaming completato da un elenco di video correlati in un riquadro di supporto o la rappresentazione di un album musicale integrato con una playlist
- Strumenti e impostazioni:uno strumento di modifica dei contenuti multimediali con tavolozze, effetti e altre impostazioni in un riquadro di supporto
Implementazione
Compose supporta la logica della classe delle dimensioni della finestra, che ti consente di determinare se mostrare contemporaneamente sia i contenuti principali che quelli di supporto o se posizionare i contenuti di supporto in una posizione alternativa.
Solleva tutto lo stato, inclusa la classe della dimensione della finestra corrente e le informazioni relative ai dati nei contenuti principali e di supporto.
Per display di larghezza compatta, posiziona i contenuti di supporto sotto quelli principali o all'interno di un riquadro inferiore. Per le larghezze medie e espanse, posiziona i contenuti di supporto accanto a quelli principali, regolandone le dimensioni in base ai contenuti e allo spazio disponibile. Per una larghezza media, suddividi lo spazio di visualizzazione in modo uniforme tra i contenuti principali e di supporto. Per una larghezza espansa, assegna il 70% dello spazio ai contenuti principali e il 30% ai contenuti di supporto.
Per un esempio di implementazione, consulta l'esempio Riquadro di supporto con Compose.
Risorse aggiuntive
- Material Design - Layout canonici
