Image कंपोज़ेबल (contentScale, colorFilter) पर मौजूद प्रॉपर्टी का इस्तेमाल करके, इमेज को पसंद के मुताबिक बनाया जा सकता है. साथ ही, Image पर अलग-अलग इफ़ेक्ट लागू करने के लिए, मौजूदा मॉडिफ़ायर का इस्तेमाल किया जा सकता है. मॉडिफ़ायर का इस्तेमाल, किसी भी कंपोज़ेबल पर किया जा सकता है. सिर्फ़ Image कंपोज़ेबल पर नहीं. वहीं, contentScale और colorFilter, Image कंपोज़ेबल पर साफ़ तौर पर तय किए गए पैरामीटर हैं.
कॉन्टेंट स्केल
इमेज को काटने या उसके साइज़ को बदलने के लिए, contentScale विकल्प का इस्तेमाल करें. डिफ़ॉल्ट रूप से, अगर आपने contentScale विकल्प नहीं चुना है, तो ContentScale.Fit का इस्तेमाल किया जाता है.
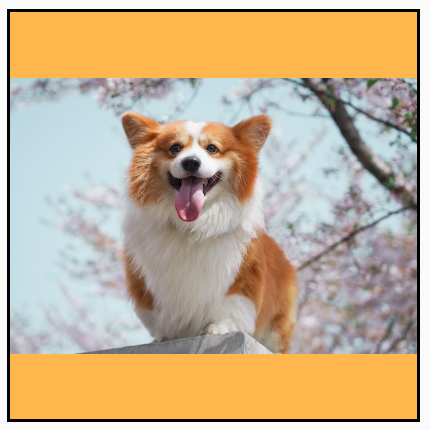
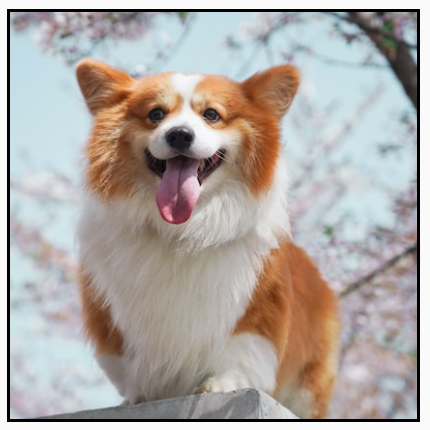
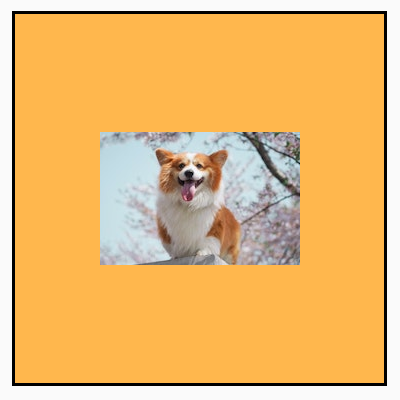
यहां दिए गए उदाहरण में, Image कंपोज़ेबल को बॉर्डर के साथ 150dp साइज़ तक सीमित किया गया है. साथ ही, Image कंपोज़ेबल का बैकग्राउंड पीले रंग पर सेट किया गया है, ताकि नीचे दी गई टेबल में अलग-अलग ContentScale विकल्प दिखाए जा सकें.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
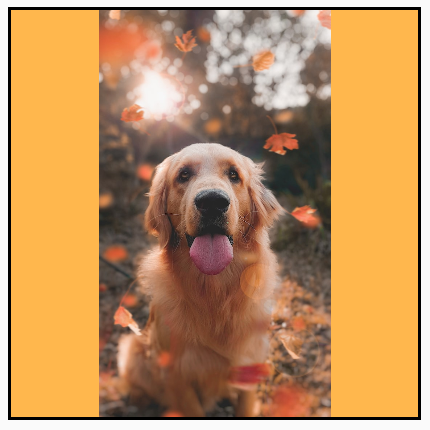
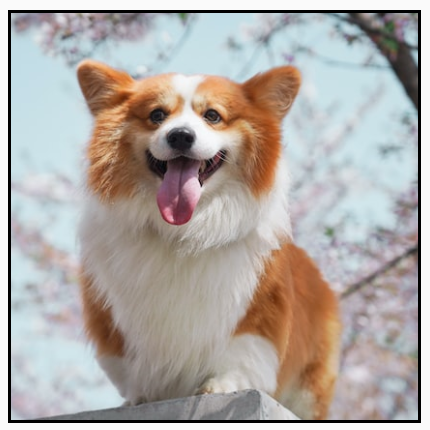
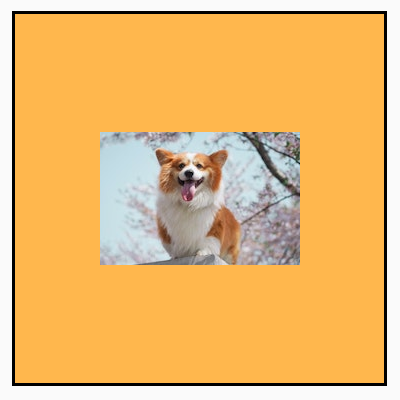
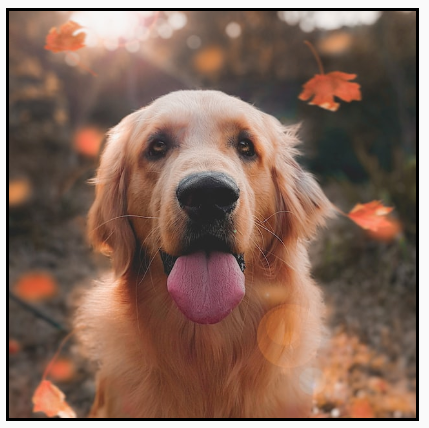
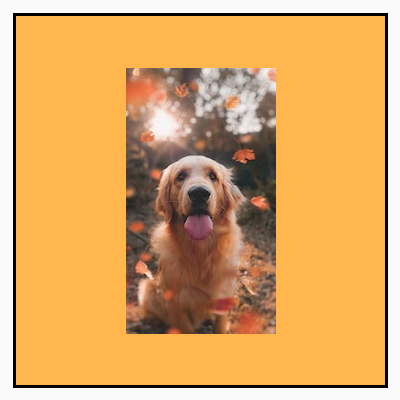
ContentScale के अलग-अलग विकल्प सेट करने से, अलग-अलग आउटपुट मिलते हैं. नीचे दी गई टेबल से, आपको सही ContentScale मोड चुनने में मदद मिलेगी:
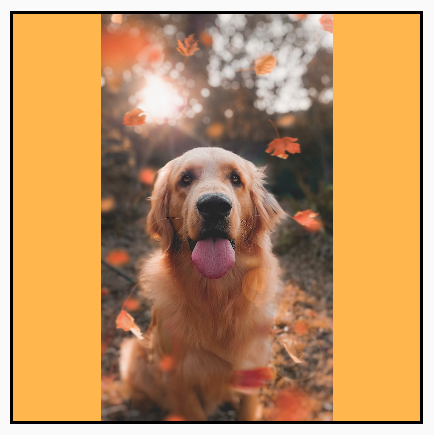
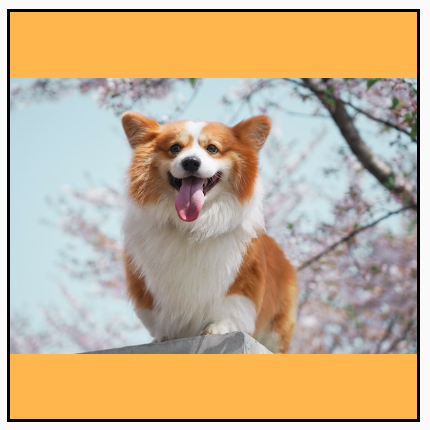
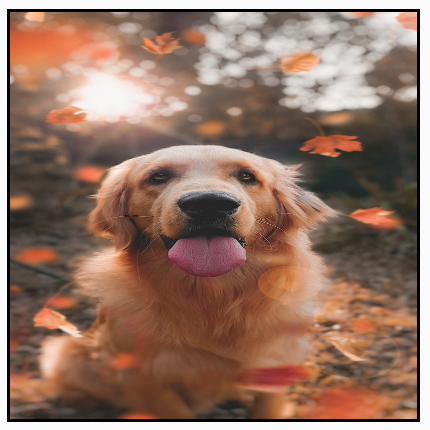
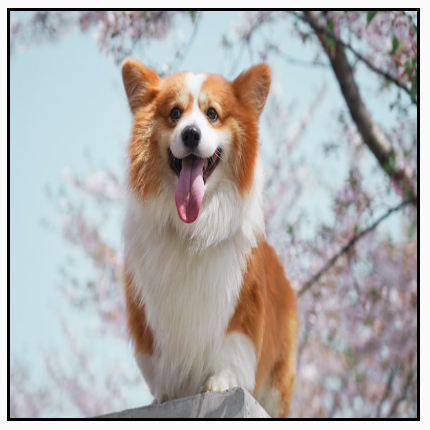
| सोर्स इमेज |

|

|
ContentScale |
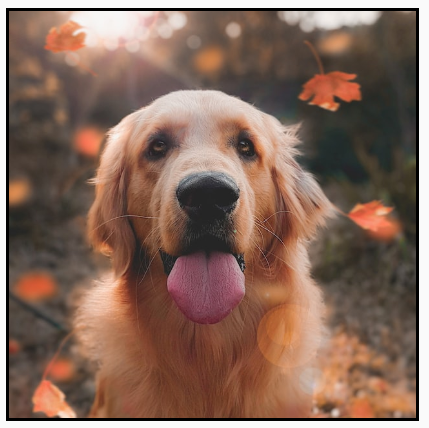
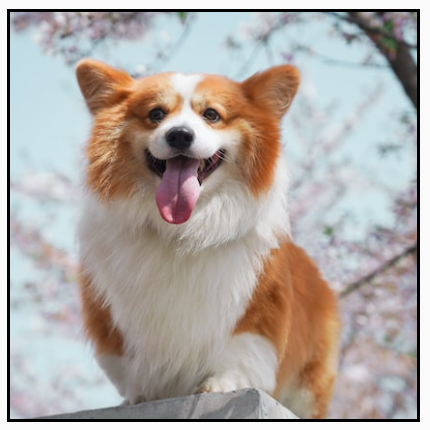
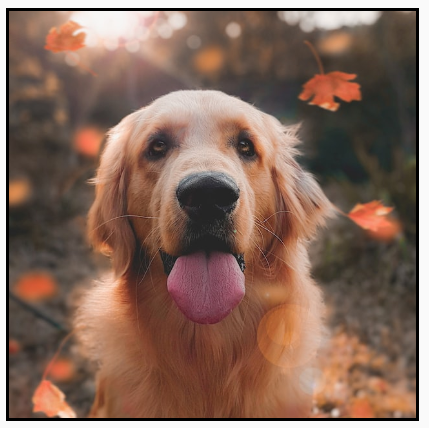
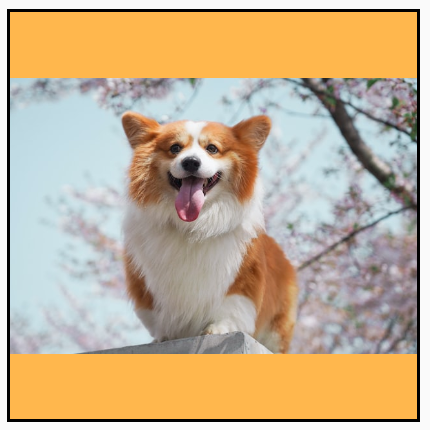
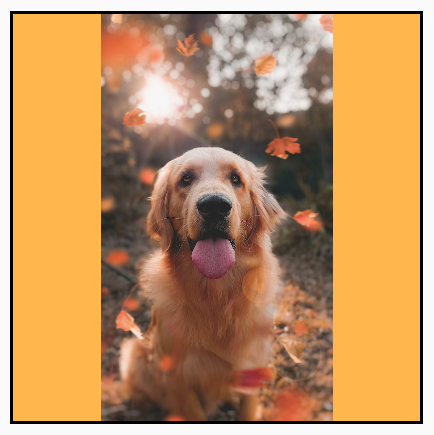
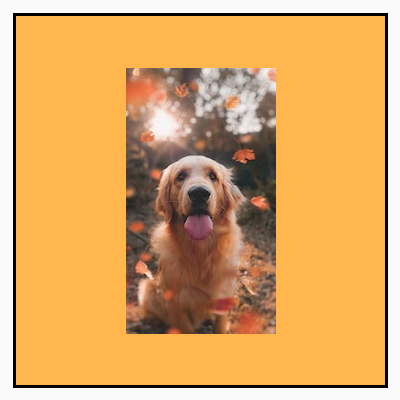
नतीजा - पोर्ट्रेट इमेज: | नतीजा - लैंडस्केप इमेज: |
ContentScale.Fit: इमेज को एक जैसा स्केल करें और आसपेक्ट रेशियो (डिफ़ॉल्ट) बनाए रखें. अगर कॉन्टेंट का साइज़, तय किए गए साइज़ से छोटा है, तो इमेज को बड़ा करके तय किए गए साइज़ के मुताबिक किया जाता है. |

|

|
ContentScale.Crop: इमेज को उपलब्ध जगह के हिसाब से बीच से काटें. |

|

|
ContentScale.FillHeight: सोर्स को आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) बनाए रखते हुए स्केल करें, ताकि बाउंड्री डेस्टिनेशन की ऊंचाई से मेल खाए. |

|

|
ContentScale.FillWidth: सोर्स को इस तरह से स्केल करें कि उसका आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) बना रहे और उसकी चौड़ाई डेस्टिनेशन की चौड़ाई से मेल खाए. |

|

|
ContentScale.FillBounds: डेस्टिनेशन की सीमाओं को भरने के लिए, कॉन्टेंट को वर्टिकल और हॉरिज़ॉन्टल तौर पर अलग-अलग स्केल करें. (ध्यान दें: अगर इमेज को ऐसे कंटेनर में रखा जाता है जिसका अनुपात इमेज के अनुपात से मेल नहीं खाता है, तो इमेज खराब हो जाती हैं). |

|

|
ContentScale.Inside: डेस्टिनेशन की सीमाओं के अंदर आसपेक्ट रेशियो बनाए रखने के लिए, सोर्स को स्केल करें. अगर दोनों डाइमेंशन में सोर्स, डेस्टिनेशन से छोटा या उसके बराबर है, तो यह None की तरह काम करता है. कॉन्टेंट हमेशा तय सीमा के अंदर होगा. अगर कॉन्टेंट, तय की गई सीमाओं से छोटा है, तो उसे बड़ा नहीं किया जाएगा. |
सोर्स इमेज का साइज़, तय की गई सीमाओं से ज़्यादा है:
 सोर्स इमेज का साइज़, तय की गई सीमाओं से कम है:
सोर्स इमेज का साइज़, तय की गई सीमाओं से कम है:

|
सोर्स इमेज का साइज़, तय की गई सीमाओं से ज़्यादा है:
 सोर्स इमेज का साइज़, तय की गई सीमाओं से कम है:
सोर्स इमेज का साइज़, तय की गई सीमाओं से कम है:

|
ContentScale.None: सोर्स पर कोई भी स्केलिंग लागू न करें. अगर कॉन्टेंट, डेस्टिनेशन के डाइमेंशन से छोटा है, तो उसे उस डाइमेंशन के हिसाब से बड़ा नहीं किया जाएगा. |
सोर्स इमेज का साइज़, तय सीमा से ज़्यादा है:
 सोर्स इमेज का साइज़, तय सीमा से कम है:
सोर्स इमेज का साइज़, तय सीमा से कम है:

|
सोर्स इमेज का साइज़, तय सीमा से ज़्यादा है:
 सोर्स इमेज का साइज़, तय सीमा से कम है:
सोर्स इमेज का साइज़, तय सीमा से कम है:

|
किसी शेप में Image कंपोज़ेबल को क्लिप करना
किसी इमेज को किसी शेप में फ़िट करने के लिए, पहले से मौजूद clip मॉडिफ़ायर का इस्तेमाल करें.
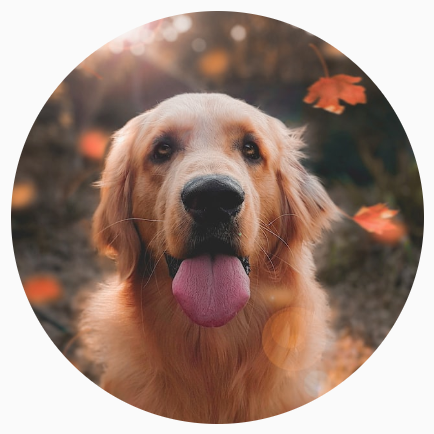
किसी इमेज को सर्कल के आकार में काटने के लिए, Modifier.clip(CircleShape) का इस्तेमाल करें:
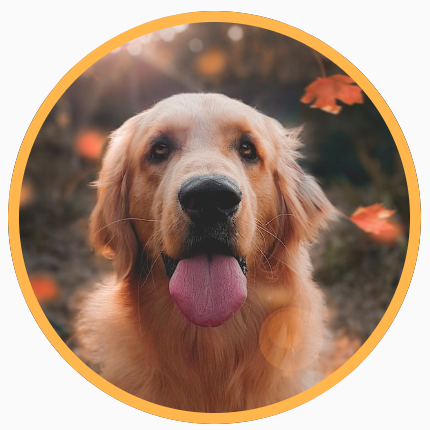
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

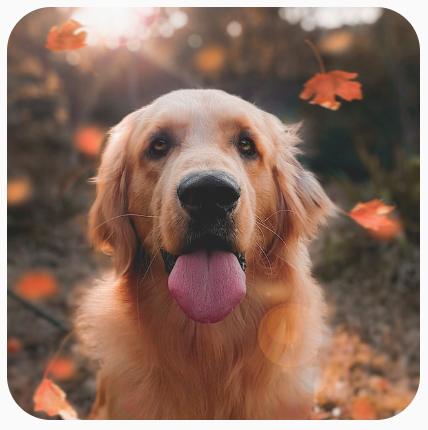
CircleShape की मदद से इमेज क्लिप करना.गोल कोनों वाली शेप के लिए, Modifier.clip(RoundedCornerShape(16.dp)) का इस्तेमाल करें. साथ ही, कोनों के उस साइज़ का इस्तेमाल करें जिसे आपको गोल करना है:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

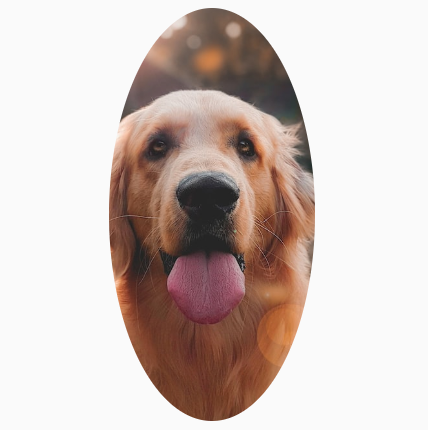
RoundedCornerShape की मदद से इमेज क्लिप करना.Shape को बढ़ाकर, खुद का क्लिपिंग शेप भी बनाया जा सकता है. इसके लिए, आपको क्लिप करने के लिए Path देना होगा:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

Image कंपोज़ेबल में बॉर्डर जोड़ना
इमेज के चारों ओर बॉर्डर बनाने के लिए, Modifier.border() को Modifier.clip() के साथ जोड़ना एक सामान्य ऑपरेशन है:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

ग्रेडिएंट बॉर्डर बनाने के लिए, Brush एपीआई का इस्तेमाल करके, इमेज के चारों ओर रेनबो ग्रेडिएंट बॉर्डर बनाया जा सकता है:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

अपनी पसंद के मुताबिक आसपेक्ट रेशियो सेट करना
किसी इमेज को पसंद के मुताबिक आसपेक्ट रेशियो में बदलने के लिए, Modifier.aspectRatio(16f/9f) का इस्तेमाल करें. इससे किसी इमेज या किसी भी कंपोज़ेबल के लिए, पसंद के मुताबिक रेशियो दिया जा सकता है.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Image पर Modifier.aspectRatio(16f/9f) का इस्तेमाल करना.कलर फ़िल्टर: इमेज के पिक्सल के रंग बदलता है
Image कंपोज़ेबल में एक colorFilter पैरामीटर होता है, जो आपकी इमेज के अलग-अलग पिक्सल के आउटपुट को बदल सकता है.
इमेज की रंगत बदलना
ColorFilter.tint(color, blendMode) का इस्तेमाल करने पर, दिए गए रंग के साथ ब्लेंड मोड लागू होता है. यह आपके Image कंपोज़ेबल पर लागू होता है. ColorFilter.tint(color, blendMode)
कॉन्टेंट को रंग देने के लिए BlendMode.SrcIn का इस्तेमाल करता है. इसका मतलब है कि
स्क्रीन पर इमेज जहां दिखती है वहां दिया गया रंग दिखता है. यह उन आइकॉन और वेक्टर के लिए फ़ायदेमंद है जिन्हें अलग-अलग थीम में रखना होता है.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

ColorFilter.tint BlendMode.SrcIn के साथ लागू किया गया.अन्य BlendMode से अलग-अलग इफ़ेक्ट मिलते हैं. उदाहरण के लिए, किसी इमेज पर Color.Green के साथ BlendMode.Darken सेट करने पर, यह नतीजा मिलता है:
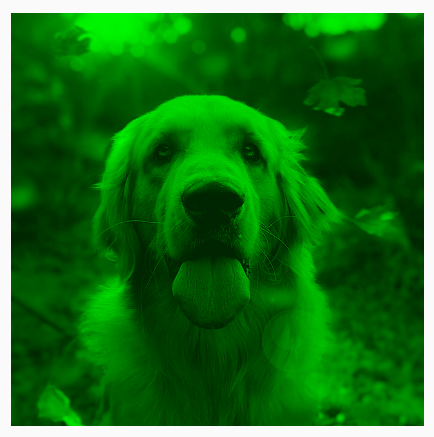
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint के साथ BlendMode.Darken.अलग-अलग ब्लेंड मोड के बारे में ज़्यादा जानने के लिए, BlendMode रेफ़रंस दस्तावेज़ देखें.
कलर मैट्रिक्स के साथ Image फ़िल्टर लागू करना
कलर मैट्रिक्स ColorFilter विकल्प का इस्तेमाल करके, अपनी इमेज में बदलाव करें. उदाहरण के लिए, अपनी इमेज पर ब्लैक ऐंड व्हाइट फ़िल्टर लागू करने के लिए, ColorMatrix का इस्तेमाल किया जा सकता है. साथ ही, सैचुरेशन को 0f पर सेट किया जा सकता है.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Image कंपोज़ेबल के कंट्रास्ट या चमक को अडजस्ट करना
किसी इमेज का कंट्रास्ट और उसकी चमक बदलने के लिए, ColorMatrix का इस्तेमाल करके वैल्यू बदलें:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix का इस्तेमाल करके, इमेज की चमक और कंट्रास्ट को अडजस्ट किया गया है.Image कंपोज़ेबल के रंगों को उलटना
किसी इमेज के रंगों को उलटने के लिए, ColorMatrix को सेट करके रंगों को उलटें:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

किसी Image कंपोज़ेबल को धुंधला करना
किसी इमेज को धुंधला करने के लिए, Modifier.blur() का इस्तेमाल करें. इसके लिए, radiusX और radiusY की वैल्यू दें. radiusX और radiusY, इमेज को हॉरिज़ॉन्टल और वर्टिकल दिशा में धुंधला करने के रेडियस के बारे में बताते हैं.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect को किसी इमेज पर लागू किया गया है.ब्लर करने Images के लिए, BlurredEdgeTreatment.Unbounded के बजाय BlurredEdgeTreatment(Shape) का इस्तेमाल करने का सुझाव दिया जाता है. ऐसा इसलिए, क्योंकि BlurredEdgeTreatment.Unbounded का इस्तेमाल उन रेंडरिंग को ब्लर करने के लिए किया जाता है जिन्हें ओरिजनल कॉन्टेंट की सीमाओं से बाहर रेंडर किया जाना चाहिए. इमेज के लिए, ऐसा हो सकता है कि वे कॉन्टेंट की सीमाओं के बाहर रेंडर न हों. वहीं, गोल किनारों वाले आयत को धुंधला करने के लिए, इस अंतर की ज़रूरत पड़ सकती है.
उदाहरण के लिए, अगर हम पिछली इमेज में BlurredEdgeTreatment को Unbounded पर सेट करते हैं, तो इमेज के किनारे शार्प दिखने के बजाय धुंधले दिखते हैं:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- ग्राफ़िक्स मॉडिफ़ायर
- इमेज लोड हो रही हैं
- Material आइकॉन
