Le sezioni seguenti descrivono come creare un semplice widget per app con Glance.
Dichiara AppWidget nel manifest
Dopo aver completato i passaggi di configurazione, dichiara AppWidget e i relativi metadati nella tua app.
Estendi il ricevitore
AppWidgetdaGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Registra il provider del widget dell'app nel file
AndroidManifest.xmle nel file di metadati associato:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Aggiungi i metadati AppWidgetProviderInfo
A questo punto, segui la guida Creare un widget semplice per creare e definire le informazioni del widget dell'app nel file @xml/my_app_widget_info.
L'unica differenza per Riepilogo è che non esiste un file XML initialLayout, ma devi definirne uno. Puoi utilizzare il layout di caricamento predefinito fornito nella biblioteca:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Definisci GlanceAppWidget
Crea una nuova classe che espanda
GlanceAppWidgete sostituisca il metodoprovideGlance. Questo è il metodo che ti consente di caricare i dati necessari per visualizzare il widget:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Istantialo in
glanceAppWidgetsul tuoGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Ora hai configurato un AppWidget utilizzando Riepilogo.
Creare l'interfaccia utente
Lo snippet seguente mostra come creare l'interfaccia utente:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Il codice di esempio precedente esegue le seguenti operazioni:
- Nel livello superiore
Column, gli elementi vengono posizionati verticalmente uno dopo l'altro. - Il
Columnaumenta le dimensioni in base allo spazio disponibile (tramiteGlanceModifier), allinea i contenuti in alto (verticalAlignment) e li centra orizzontalmente (horizontalAlignment). - Il contenuto di
Columnviene definito utilizzando la funzione lambda. L'ordine è importante.- Il primo elemento in
Columnè un componenteTextcon12.dpdi margine. - Il secondo elemento è un
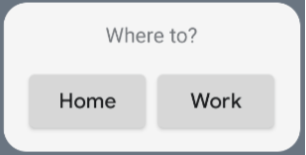
Row, in cui gli elementi sono disposti orizzontalmente uno accanto all'altro, con dueButtonscentrati orizzontalmente (horizontalAlignment). La visualizzazione finale dipende dallo spazio disponibile. L'immagine seguente è un esempio di come potrebbe apparire:
- Il primo elemento in

Puoi modificare i valori di allineamento o applicare valori di modifica diversi (ad esempio il padding) per modificare il posizionamento e le dimensioni dei componenti. Consulta la documentazione di riferimento per un elenco completo di componenti, parametri e modificatori disponibili per ogni classe.
