Les sections suivantes expliquent comment créer un widget d'application simple avec Glance.
Déclarer AppWidget dans le fichier manifeste
Une fois les étapes de configuration terminées, déclarez AppWidget et ses métadonnées dans votre application.
Étendez le récepteur
AppWidgetà partir deGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Enregistrez le fournisseur du widget d'application dans votre fichier
AndroidManifest.xmlet le fichier de métadonnées associé:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Ajouter les métadonnées AppWidgetProviderInfo
Ensuite, suivez le guide Créer un widget simple pour créer et définir les informations sur le widget de l'application dans le fichier @xml/my_app_widget_info.
La seule différence pour Glance est qu'il n'y a pas de fichier XML initialLayout, mais vous devez en définir un. Vous pouvez utiliser la mise en page de chargement prédéfinie fournie dans la bibliothèque:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Définir GlanceAppWidget
Créez une classe qui étend
GlanceAppWidgetet remplace la méthodeprovideGlance. Cette méthode vous permet de charger les données nécessaires à l'affichage de votre widget:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Créez une instance dans le
glanceAppWidgetde votreGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Vous avez maintenant configuré un AppWidget à l'aide de Glance.
Créer une UI
L'extrait de code suivant montre comment créer l'UI:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
L'exemple de code précédent effectue les opérations suivantes:
- Au niveau supérieur
Column, les éléments sont placés verticalement les uns après les autres. - Le
Columnétend sa taille pour correspondre à l'espace disponible (viaGlanceModifier) et aligne son contenu en haut (verticalAlignment) et le centre horizontalement (horizontalAlignment). - Le contenu de
Columnest défini à l'aide du lambda. L'ordre est important.- Le premier élément de
Columnest un composantTextavec une marge de12.dp. - Le deuxième élément est un
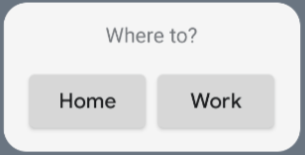
Row, dans lequel les éléments sont placés horizontalement les uns à la suite des autres, avec deuxButtonscentrés horizontalement (horizontalAlignment). L'affichage final dépend de l'espace disponible. Voici un exemple de ce à quoi cela peut ressembler:
- Le premier élément de

Vous pouvez modifier les valeurs d'alignement ou appliquer différentes valeurs de modificateur (telles que la marge intérieure) pour modifier l'emplacement et la taille des composants. Consultez la documentation de référence pour obtenir la liste complète des composants, des paramètres et des modificateurs disponibles pour chaque classe.

