In den folgenden Abschnitten wird beschrieben, wie Sie mit Glance ein einfaches App-Widget erstellen.
AppWidget im Manifest deklarieren
Nachdem Sie die Einrichtungsschritte abgeschlossen haben, deklarieren Sie die AppWidget und ihre Metadaten in Ihrer App.
AppWidget-Empfänger vonGlanceAppWidgetReceiveraus erweitern:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Registrieren Sie den Anbieter des App-Widgets in Ihrer
AndroidManifest.xml-Datei und der zugehörigen Metadatendatei:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
AppWidgetProviderInfo-Metadaten hinzufügen
Folgen Sie dann der Anleitung unter Ein einfaches Widget erstellen, um die Informationen zum App-Widget in der Datei @xml/my_app_widget_info zu erstellen und zu definieren.
Der einzige Unterschied bei Glance besteht darin, dass es keine initialLayout-XML-Datei gibt, die Sie aber definieren müssen. Sie können das vordefinierte Ladelayout in der Bibliothek verwenden:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
GlanceAppWidget definieren
Erstellen Sie eine neue Klasse, die von
GlanceAppWidgetabgeleitet ist und die MethodeprovideGlanceüberschreibt. Mit dieser Methode können Sie Daten laden, die zum Rendern Ihres Widgets erforderlich sind:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Erstellen Sie es in der
glanceAppWidgetauf IhremGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Sie haben jetzt eine AppWidget mit Glance konfiguriert.
Benutzeroberfläche erstellen
Das folgende Snippet zeigt, wie die Benutzeroberfläche erstellt wird:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Im vorherigen Codebeispiel geschieht Folgendes:
- Auf der obersten Ebene
Columnwerden die Elemente vertikal nacheinander angeordnet. - Die Größe des
Columnwird überGlanceModifierauf den verfügbaren Platz erweitert. Der Inhalt wird nach oben ausgerichtet (verticalAlignment) und horizontal zentriert (horizontalAlignment). - Der Inhalt von
Columnwird mithilfe des Lambdas definiert. Die Reihenfolge ist wichtig.- Das erste Element in der
Columnist eineText-Komponente mit einem12.dp-Abstand. - Das zweite Element ist ein
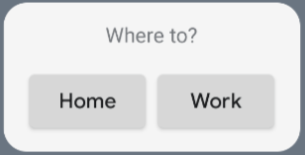
Row, bei dem Elemente horizontal hintereinander angeordnet sind. ZweiButtonssind horizontal zentriert (horizontalAlignment). Die endgültige Darstellung hängt vom verfügbaren Platz ab. Das folgende Bild zeigt ein Beispiel:
- Das erste Element in der

Sie können die Ausrichtungs- oder Modifierwerte (z. B. den Abstand) ändern, um die Platzierung und Größe der Komponenten zu ändern. In der Referenzdokumentation finden Sie eine vollständige Liste der Komponenten, Parameter und verfügbaren Modifikatoren für jede Klasse.
