時間選択ツールを使用すると、ユーザーは時間を選択できます。TimePicker コンポーザブルと TimeInput コンポーザブルを使用して、アプリにタイム ピッカーを実装できます。
型
タイム ピッカーには次の 2 種類があります。
- ダイヤル: ダイヤル上のハンドルを動かして時間を設定できます。
- 入力: ユーザーがキーボードを使用して時間を設定できるようにします。
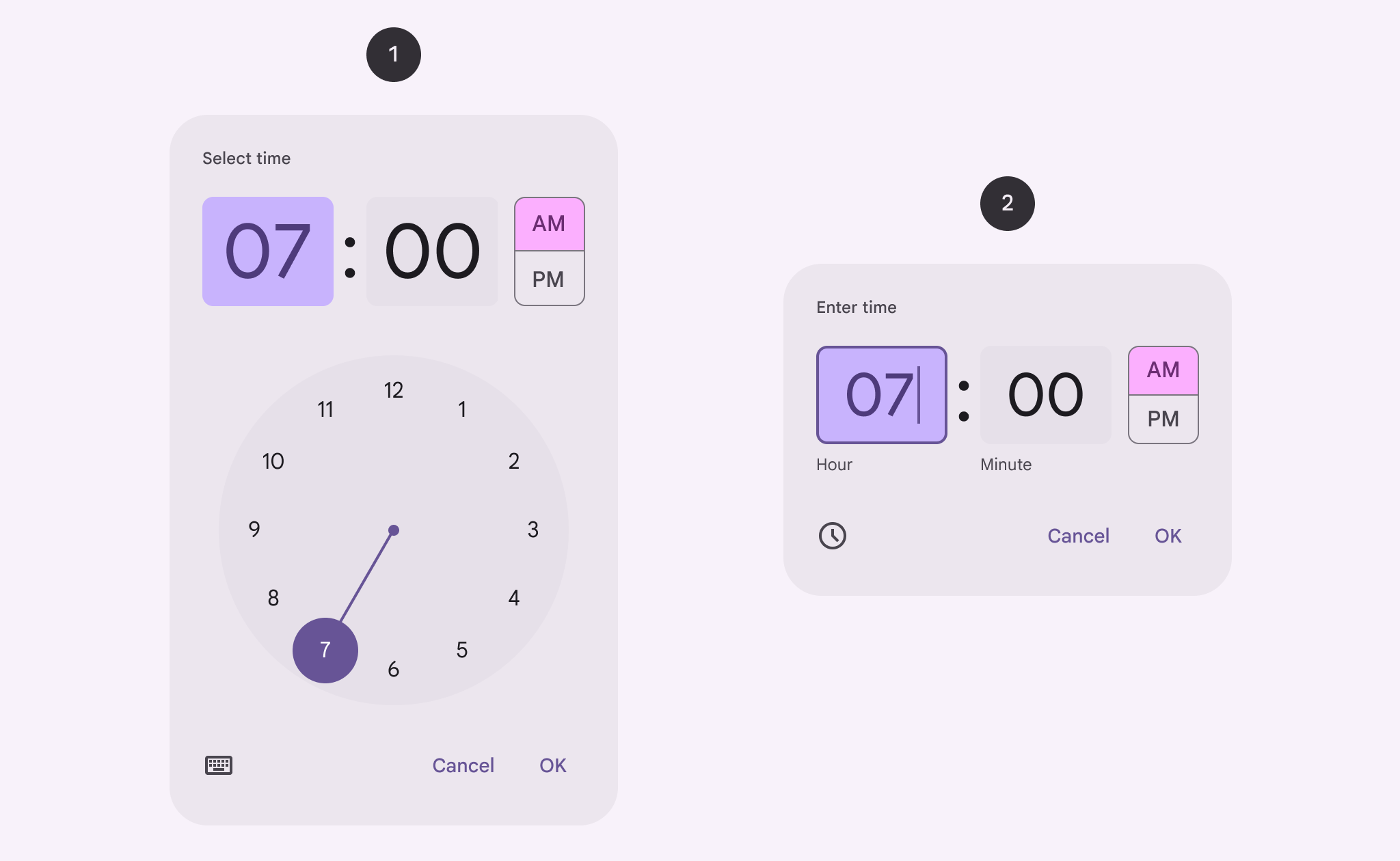
次の画像は、左側にダイヤル式時間選択ツール、右側に入力式時間選択ツールの例を示しています。

API サーフェス
時間選択ツールを実装するには、TimePicker コンポーザブルまたは TimeInput コンポーザブルを使用します。
TimePicker: ダイヤル式タイム ピッカーを実装します。TimeInput: 入力タイム ピッカーを実装します。
状態
TimePicker と TimeInput の両方で、TimePickerState も渡す必要があります。これにより、ピッカーに表示されるデフォルトの選択時間を設定できます。また、ユーザーがピッカーを使用して選択した時間も取得します。
ダイアログ
時間選択ツールはダイアログに表示されます。このガイドの例では、ダイアログを使用していません。ダイアログを使用する例については、時間選択ツールのダイアログのガイドをご覧ください。
ダイヤル式時刻選択ツール
このスニペットは、基本的なダイヤル式タイム ピッカーの実装方法を示しています。
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
このスニペットでは、次の点を考慮してください。
Calendar.getInstance()は、現在の時刻でTimePickerStateを初期化します。- この例では
java.util.Calendarを使用しています。プロジェクトで Java 8+ API の脱糖を有効にすると、すべての Android バージョンでjava.time.LocalTimeを代わりに使用できます。
- この例では
TimePickerコンポーザブルは、timePickerStateをパラメータとして受け取り、時刻選択ツールを表示します。- 実装には、選択を確定するボタンと選択ツールを閉じるボタンの 2 つが含まれています。
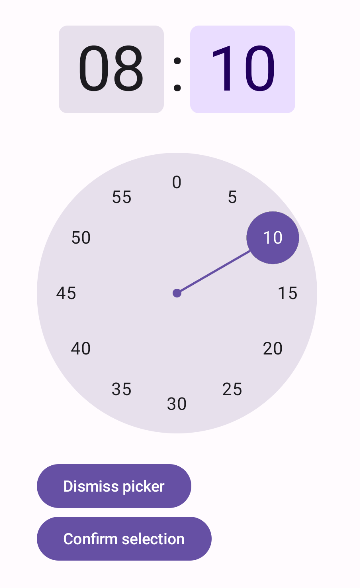
これを実装すると次のようになります。

時刻選択ツールを入力
このスニペットは、基本的な入力スタイルのタイム ピッカーを実装する方法を示しています。
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
この実装で注意すべき重要なポイントは次のとおりです。
- 構造は基本的にダイヤル式の時間選択ツールと同じですが、
TimePickerの代わりにTimeInputを使用している点が主な違いです。 timePickerStateのis24Hourパラメータが明示的にtrueに設定されている。デフォルト値はfalseです。
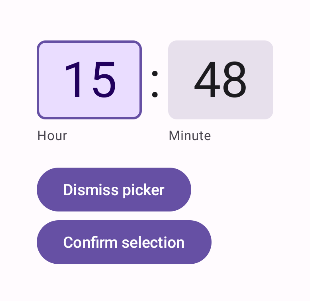
これを実装すると次のようになります。

状態を使用する
時間選択ツールでユーザーが選択した時間を使用するには、適切な TimePickerState を onConfirm 関数に渡します。親コンポーザブルは、TimePickerState.hour と TimePickerState.minute を介して選択した時間にアクセスできます。
次のスニペットは、これを行う方法を示しています。
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
コンポーザブルは次のように呼び出すことができます。
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
詳しくは、スニペット アプリの完全な実装をご覧ください。
