Mit Zeitauswahlen können Nutzer eine Uhrzeit auswählen. Mit den Composables TimePicker und TimeInput können Sie eine Zeitauswahl in Ihrer App implementieren.
Typen
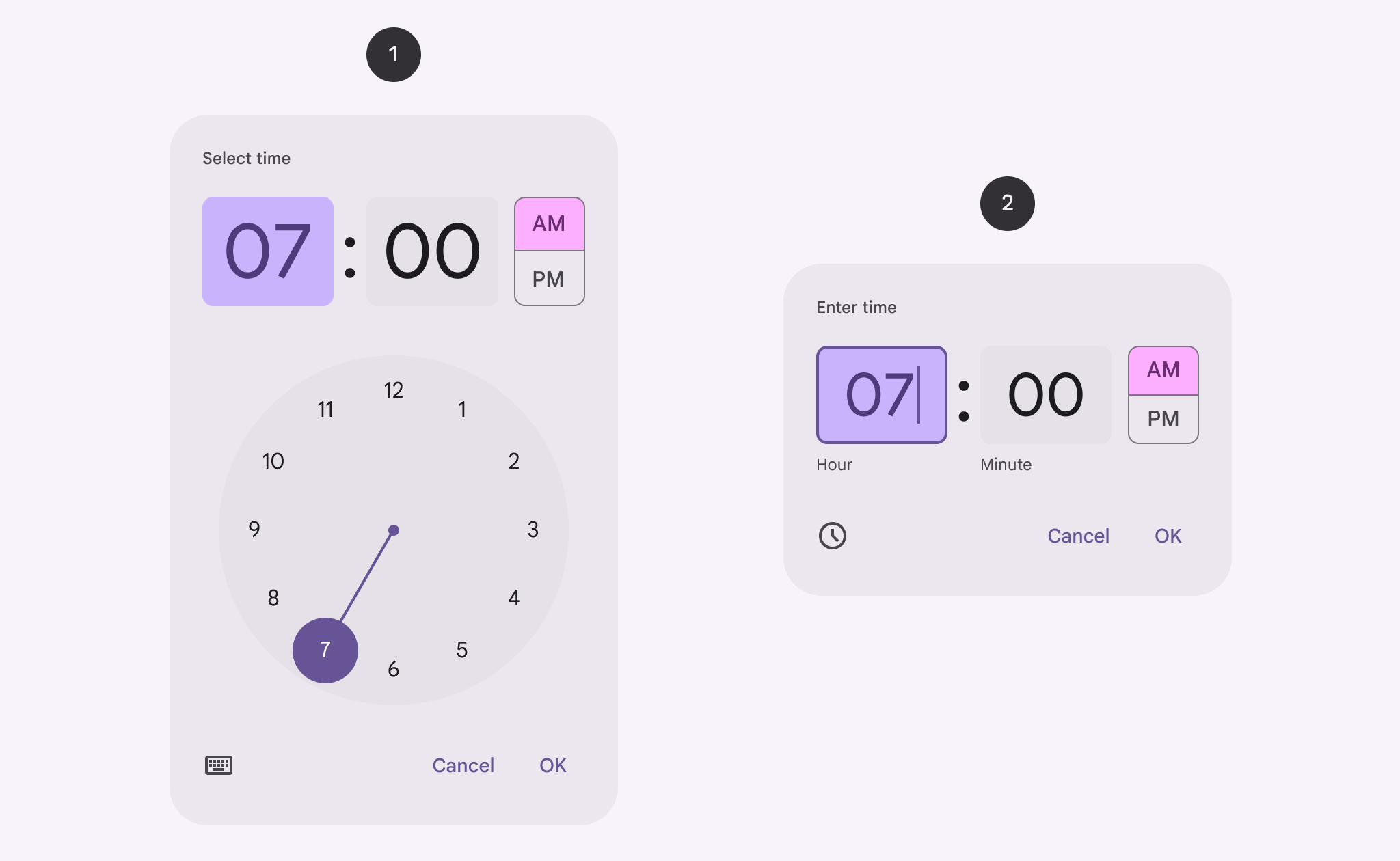
Es gibt zwei Arten von Zeitachse:
- Zifferblatt: Nutzer können eine Zeit festlegen, indem sie einen Ziehpunkt auf einem Zifferblatt bewegen.
- Eingabe: Nutzer können eine Uhrzeit über die Tastatur eingeben.
Das folgende Bild zeigt links ein Beispiel für eine Zeit-Auswahl mit Drehregler und rechts eine Zeit-Auswahl mit Eingabefeld:

API-Oberfläche
Verwenden Sie zum Implementieren einer Zeitauswahl entweder die Composable TimePicker oder TimeInput:
TimePicker: Implementiert eine Zeitachse für die Auswahl von Uhrzeiten.TimeInput: Implementiert eine Eingabe-Zeitauswahl.
Bundesland
Sowohl für TimePicker als auch für TimeInput müssen Sie auch ein TimePickerState übergeben. So können Sie die standardmäßig ausgewählte Zeit festlegen, die in der Auswahl angezeigt wird. Außerdem wird die Zeit erfasst, die der Nutzer über die Auswahlfunktion ausgewählt hat.
Dialogfeld
Die Zeitselektoren werden in Dialogfeldern angezeigt. In den Beispielen in diesem Leitfaden werden keine Dialogfelder verwendet. Beispiele, in denen Dialogfelder verwendet werden, finden Sie in der Anleitung Dialogfelder für die Auswahl von Uhrzeiten.
Uhrzeitauswahl
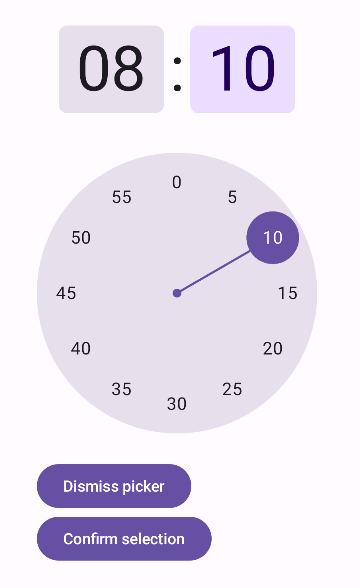
In diesem Snippet wird gezeigt, wie Sie eine einfache Zeitachse für die Zifferblattwahl implementieren.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Beachten Sie in diesem Snippet Folgendes:
Calendar.getInstance()initialisiertTimePickerStatemit der aktuellen Uhrzeit.- In diesem Beispiel wird
java.util.Calendarverwendet. Aktivieren Sie in Ihrem Projekt Java 8+-API-Desugaring, um alternativjava.time.LocalTimefür alle Android-Versionen zu verwenden.
- In diesem Beispiel wird
- Die zusammensetzbare Funktion
TimePickerzeigt die Uhrzeitauswahl an und verwendettimePickerStateals Parameter. - Die Implementierung umfasst zwei Schaltflächen: eine zum Bestätigen der Auswahl und eine zum Schließen der Auswahl.
Diese Implementierung sieht so aus:

Zeitauswahl für die Eingabe
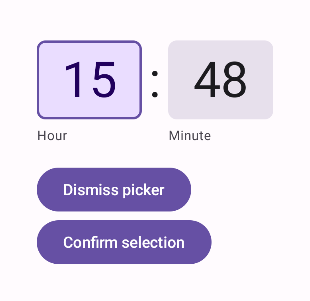
In diesem Snippet wird gezeigt, wie Sie eine einfache Zeitachse für die Eingabe implementieren.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Wichtige Hinweise zu dieser Implementierung:
- Die Struktur ist im Wesentlichen dieselbe wie beim Zifferblatt für die Zeitauswahl. Der Hauptunterschied besteht in der Verwendung von
TimeInputanstelle vonTimePicker. - Der Parameter
is24HourfürtimePickerStateist explizit auftruefestgelegt. Standardmäßig ist dieser Wertfalse.
Diese Implementierung sieht so aus:

Zustand verwenden
Wenn Sie die vom Nutzer in einer Zeitauswahl ausgewählte Zeit verwenden möchten, übergeben Sie die entsprechende TimePickerState an Ihre onConfirm-Funktion. Das übergeordnete Composable kann dann über TimePickerState.hour und TimePickerState.minute auf die ausgewählte Zeit zugreifen.
Das folgende Snippet zeigt, wie das geht:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Sie können die Composable dann so aufrufen:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Weitere Informationen finden Sie in der vollständigen Implementierung in der Snippets-App.

