Les sélecteurs d'heure apparaissent souvent dans les boîtes de dialogue. Vous pouvez utiliser une implémentation relativement générique et minimale d'une boîte de dialogue, ou implémenter une boîte de dialogue personnalisée avec plus de flexibilité.
Pour en savoir plus sur les boîtes de dialogue en général, y compris sur l'utilisation de l'état du sélecteur d'heure, consultez le guide sur les sélecteurs d'heure.
Exemple de base
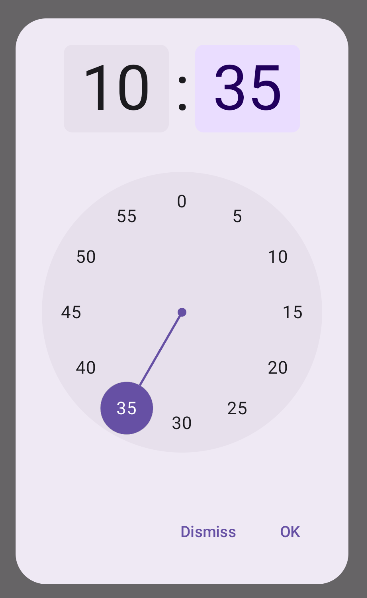
La façon la plus simple de créer une boîte de dialogue pour votre sélecteur d'heure consiste à créer un composable qui implémente AlertDialog. L'extrait suivant fournit un exemple de boîte de dialogue relativement minimaliste utilisant cette approche :
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Notez les points clés de cet extrait :
- Le composable
DialWithDialogExampleencapsuleTimePickerdans une boîte de dialogue. TimePickerDialogest un composable personnalisé qui crée unAlertDialogavec les paramètres suivants :onDismiss: fonction appelée lorsque l'utilisateur ferme la boîte de dialogue (via le bouton de fermeture ou le bouton Retour).onConfirm: fonction appelée lorsque l'utilisateur clique sur le bouton "OK".content: composable qui affiche le sélecteur d'heure dans la boîte de dialogue.
AlertDialoginclut :- Un bouton "Fermer"
- Bouton de confirmation "OK".
- Contenu du sélecteur d'heure transmis en tant que paramètre
text.
DialWithDialogExampleinitialiseTimePickerStateavec l'heure actuelle et la transmet aux fonctionsTimePickeretonConfirm.

Exemple avancé
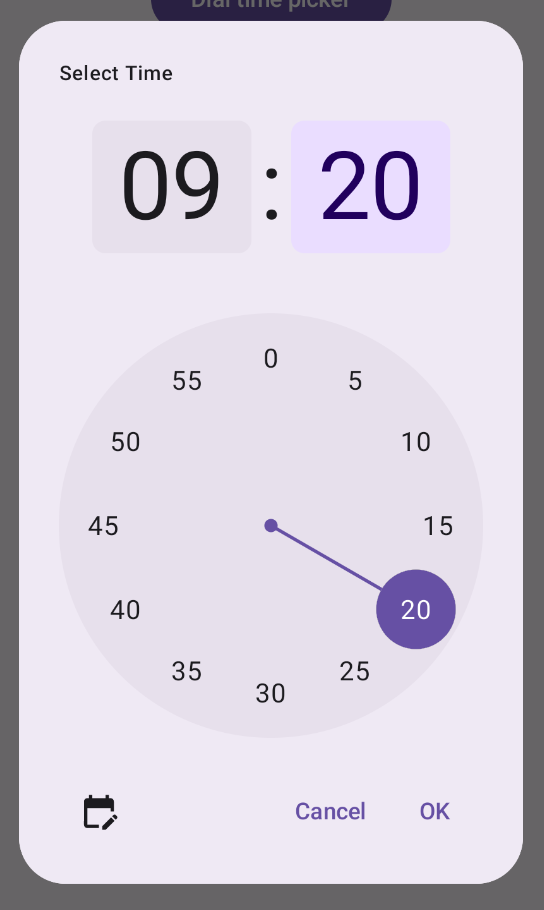
Cet extrait illustre une implémentation avancée d'une boîte de dialogue de sélecteur d'heure personnalisable dans Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Notez les points clés de cet extrait :
- Le composable
AdvancedTimePickerExamplecrée une boîte de dialogue de sélecteur d'heure personnalisable. - Il utilise un composable
Dialogpour plus de flexibilité queAlertDialog. - La boîte de dialogue inclut un titre personnalisable et un bouton bascule permettant de passer du mode cadran au mode saisie.
Surfaceapplique une forme et une élévation à la boîte de dialogue, avecIntrinsicSize.Minpour la largeur et la hauteur.- La mise en page
ColumnetRowfournit les composants de structure de la boîte de dialogue. - L'exemple suit le mode sélecteur à l'aide de
showDial.- Un
IconButtonpermet de basculer entre les modes et met à jour l'icône en conséquence. - Le contenu de la boîte de dialogue bascule entre
TimePickeretTimeInputen fonction de l'étatshowDial.
- Un
Cette implémentation avancée fournit une boîte de dialogue de sélecteur d'heure hautement personnalisable et réutilisable, qui peut s'adapter à différents cas d'utilisation dans votre application.
Cette implémentation est la suivante :