スナックバー コンポーネントは、画面の下部に表示される簡単な通知として機能します。ユーザー エクスペリエンスを中断することなく、オペレーションやアクションに関するフィードバックを提供します。スナックバーは数秒後に消えます。ユーザーは、ボタンをタップするなどの操作で非表示にすることもできます。
スナックバーを使用する可能性のある 3 つのユースケースを考えてみましょう。
- アクションの確認: ユーザーがメールやメッセージを削除すると、スナックバーが表示され、アクションの確認と [元に戻す] オプションが表示されます。
- ネットワーク ステータス: アプリがインターネット接続を失うと、オフラインになったことを示すスナックバーが表示されます。
- データの送信: フォームの送信または設定の更新が正常に完了すると、変更が正常に保存されたことを示すスナックバーが表示されます。

基本的な例
スナックバーを実装するには、まず SnackbarHostState プロパティを含む SnackbarHost を作成します。SnackbarHostState は、スナックバーの表示に使用できる showSnackbar() 関数へのアクセスを提供します。
この suspend 関数は CoroutineScope(rememberCoroutineScope によって返されるものなど)を必要とし、UI イベントに応じて呼び出され、Scaffold 内に Snackbar を表示します。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
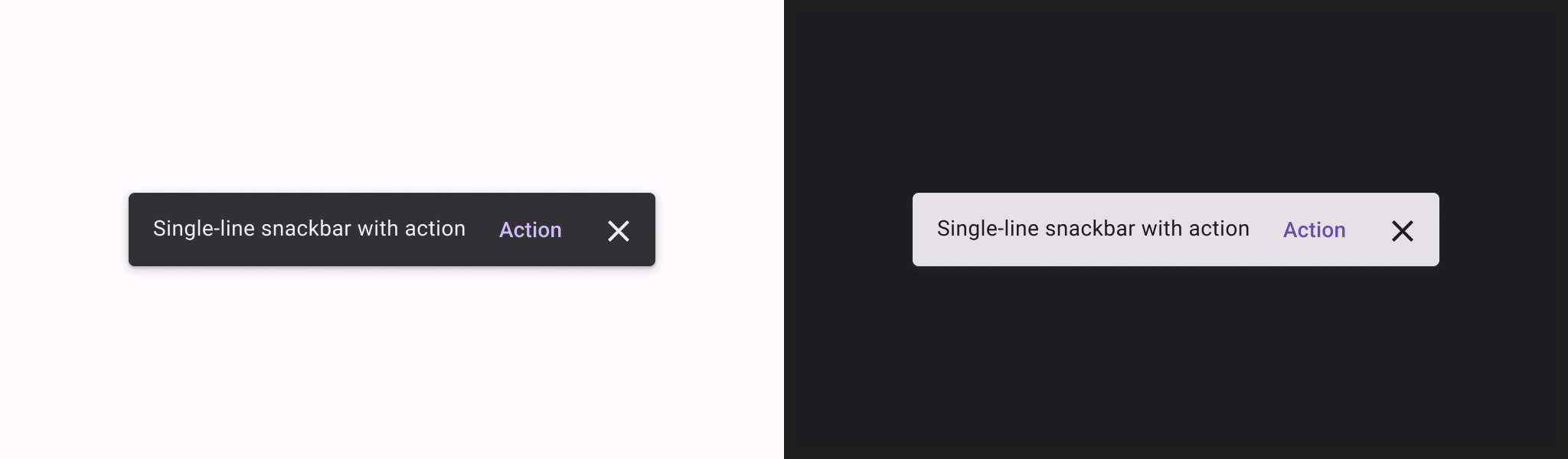
アクション付きのスナックバー
任意のアクションを指定し、Snackbar の継続時間を調整できます。snackbarHostState.showSnackbar() 関数は追加の actionLabel パラメータと duration パラメータを受け入れ、SnackbarResult を返します。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
snackbarHost パラメータでカスタムの Snackbar を指定できます。詳細については、SnackbarHost API リファレンス ドキュメントをご覧ください。
要点
actionLabel = "Action": アクション ボタンのテキストを設定します。duration = SnackbarDuration.Indefinite: ユーザーまたはプログラムがスナックバーを閉じるまで、スナックバーを表示し続けます。SnackbarResult.ActionPerformed: ユーザーがスナックバーのアクション ボタンをクリックしたことを示します。SnackbarResult.Dismissed: ユーザーがアクション ボタンをクリックせずにスナックバーを閉じたことを示します。
