Slider कॉम्पोज़ेबल की मदद से, उपयोगकर्ता कई वैल्यू में से कोई एक वैल्यू चुन सकते हैं. स्लाइडर का इस्तेमाल करके, उपयोगकर्ता को ये काम करने की अनुमति दी जा सकती है:
- वॉल्यूम और रोशनी जैसी वैल्यू की रेंज का इस्तेमाल करने वाली सेटिंग में बदलाव करें.
- कीमत की सीमा सेट करने की तरह, ग्राफ़ में डेटा फ़िल्टर करना.
- उपयोगकर्ता का इनपुट, जैसे कि समीक्षा में रेटिंग सेट करना.
स्लाइडर में एक ट्रैक, थंब, वैल्यू लेबल, और टिक मार्क होते हैं:
- ट्रैक: ट्रैक एक हॉरिज़ॉन्टल बार होता है, जो उन वैल्यू की रेंज दिखाता है जो स्लाइडर में हो सकती हैं.
- थंब: थंब, स्लाइडर पर मौजूद एक ऐसा कंट्रोल एलिमेंट होता है जिसे खींचकर छोड़ा जा सकता है. इससे उपयोगकर्ता, ट्रैक की तय की गई रेंज में से कोई वैल्यू चुन सकता है.
- टिक मार्क: टिक मार्क, विकल्प के तौर पर मौजूद विज़ुअल मार्कर या इंडिकेटर होते हैं. ये स्लाइडर के ट्रैक के साथ दिखते हैं.

बुनियादी तौर पर लागू करना
एपीआई की पूरी परिभाषा के लिए, Slider रेफ़रंस देखें. Slider कॉम्पोज़ेबल के लिए कुछ मुख्य पैरामीटर ये हैं:
value: स्लाइडर की मौजूदा वैल्यू.onValueChange: यह एक ऐसा लैम्ब्डा फ़ंक्शन है जो वैल्यू बदलने पर हर बार कॉल किया जाता है.enabled: यह एक बूलियन वैल्यू है, जिससे यह पता चलता है कि उपयोगकर्ता स्लाइडर के साथ इंटरैक्ट कर सकता है या नहीं.
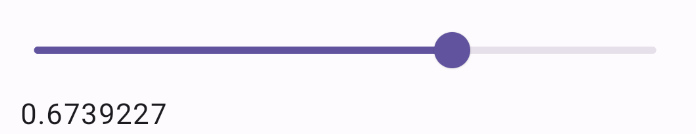
यहां एक आसान स्लाइडर का उदाहरण दिया गया है. इससे उपयोगकर्ता, 0.0 से 1.0 के बीच कोई वैल्यू चुन सकता है. उपयोगकर्ता उस रेंज में से कोई भी वैल्यू चुन सकता है, इसलिए स्लाइडर कंटिन्यूअस होता है.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
लागू होने पर यह ऐसा दिखता है:

बेहतर तरीके से लागू करना
ज़्यादा जटिल स्लाइडर लागू करते समय, इन पैरामीटर का भी इस्तेमाल किया जा सकता है.
colors:SliderColorsका एक इंस्टेंस, जिसकी मदद से स्लाइडर के रंगों को कंट्रोल किया जा सकता है.valueRange: स्लाइडर की वैल्यू की रेंज.steps: स्लाइडर पर मौजूद उन नोच की संख्या जिन पर थंब स्नैप होता है.
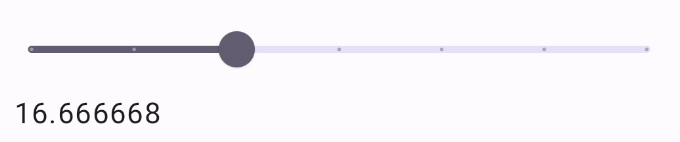
यहां दिया गया स्निपेट, तीन चरणों वाला एक स्लाइडर लागू करता है. इसकी रेंज 0.0 से 50.0 तक है. थंब हर स्टेप पर स्नैप करता है, इसलिए यह स्लाइडर अलग-अलग होता है.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
लागू करने का तरीका यहां बताया गया है:

रेंज स्लाइडर
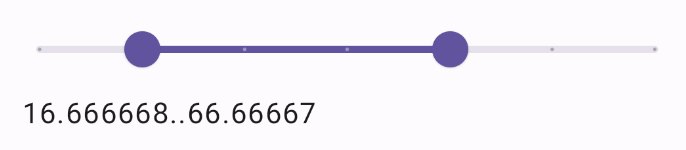
इसके लिए, RangeSlider कंपोजेबल का भी इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता को दो वैल्यू चुनने की अनुमति मिलती है. यह तब काम आ सकता है, जब उपयोगकर्ता कम से कम और ज़्यादा से ज़्यादा कीमत चुनना चाहता हो.
यहां दिया गया उदाहरण, लगातार बदलने वाली रेंज वाले स्लाइडर का एक आसान उदाहरण है.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }