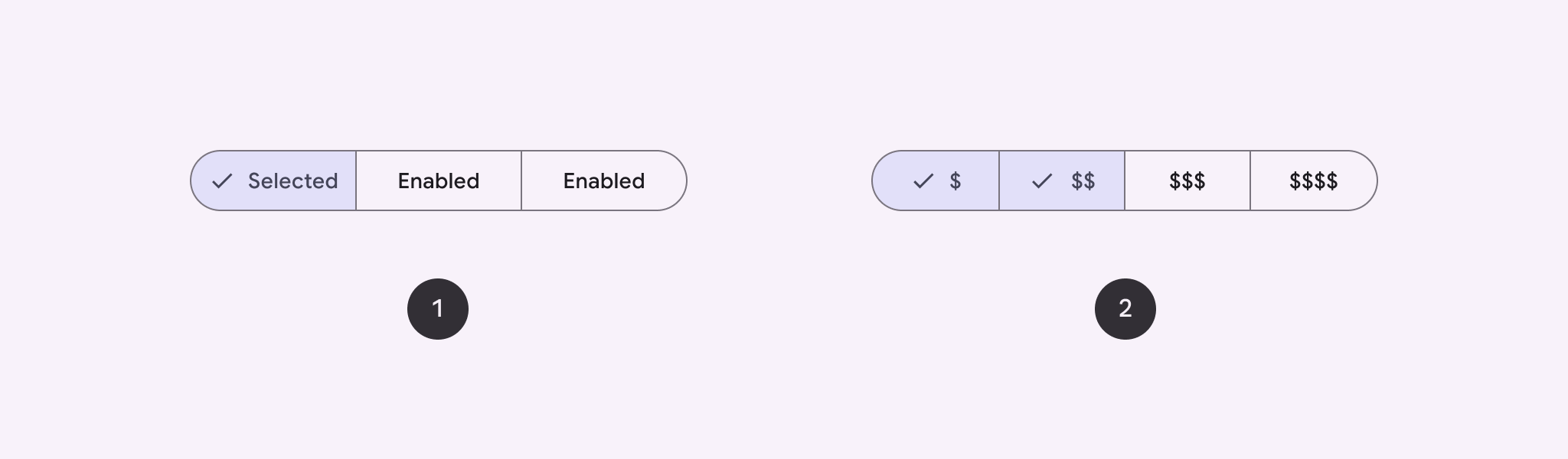
Utilisez un bouton segmenté pour permettre aux utilisateurs de choisir parmi un ensemble d'options côte à côte. Il existe deux types de boutons segmentés :
- Bouton à sélection unique : permet aux utilisateurs de choisir une option.
- Bouton de sélection multiple : permet aux utilisateurs de choisir entre deux et cinq éléments. Pour les choix plus complexes ou pour plus de cinq éléments, utilisez des chips.

Surface d'API
Utilisez les mises en page SingleChoiceSegmentedButtonRow et MultiChoiceSegmentedButtonRow pour créer des boutons segmentés. Ces mises en page positionnent et dimensionnent correctement les SegmentedButton et partagent les paramètres clés suivants :
space: ajuste le chevauchement entre les boutons.content: contient le contenu de la ligne de boutons segmentés, qui est généralement une séquence deSegmentedButton.
Créer un bouton segmenté à sélection unique
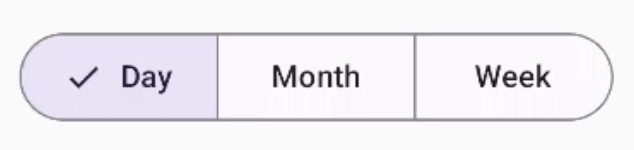
Cet exemple montre comment créer un bouton segmenté à sélection unique :
@Composable fun SingleChoiceSegmentedButton(modifier: Modifier = Modifier) { var selectedIndex by remember { mutableIntStateOf(0) } val options = listOf("Day", "Month", "Week") SingleChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), onClick = { selectedIndex = index }, selected = index == selectedIndex, label = { Text(label) } ) } } }
Points clés concernant le code
- Initialise une variable
selectedIndexà l'aide derememberetmutableIntStateOfpour suivre l'index du bouton sélectionné. - Définit une liste de
optionsreprésentant les libellés des boutons. SingleChoiceSegmentedButtonRowvous permet de sélectionner un seul bouton.- Crée un
SegmentedButtonpour chaque option, à l'intérieur de la boucleforEachIndexed:shapedéfinit la forme du bouton en fonction de son index et du nombre total d'options à l'aide deSegmentedButtonDefaults.itemShape.onClickmet à jourselectedIndexavec l'index du bouton sur lequel l'utilisateur a cliqué.selecteddéfinit l'état de sélection du bouton en fonction deselectedIndex.labelaffiche le libellé du bouton à l'aide du composableText.
Résultat

Créer un bouton segmenté à sélection multiple
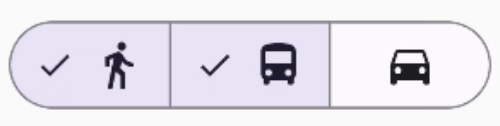
Cet exemple montre comment créer un bouton segmenté à choix multiples avec des icônes qui permettent aux utilisateurs de sélectionner plusieurs options :
@Composable fun MultiChoiceSegmentedButton(modifier: Modifier = Modifier) { val selectedOptions = remember { mutableStateListOf(false, false, false) } val options = listOf("Walk", "Ride", "Drive") MultiChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), checked = selectedOptions[index], onCheckedChange = { selectedOptions[index] = !selectedOptions[index] }, icon = { SegmentedButtonDefaults.Icon(selectedOptions[index]) }, label = { when (label) { "Walk" -> Icon( imageVector = Icons.AutoMirrored.Filled.DirectionsWalk, contentDescription = "Directions Walk" ) "Ride" -> Icon( imageVector = Icons.Default.DirectionsBus, contentDescription = "Directions Bus" ) "Drive" -> Icon( imageVector = Icons.Default.DirectionsCar, contentDescription = "Directions Car" ) } } ) } } }
Points clés concernant le code
- Le code initialise la variable
selectedOptionsà l'aide derememberetmutableStateListOf. Cela permet de suivre l'état sélectionné de chaque bouton. - Le code utilise
MultiChoiceSegmentedButtonRowpour contenir les boutons. - Dans la boucle
forEachIndexed, le code crée unSegmentedButtonpour chaque option :shapedéfinit la forme du bouton en fonction de son index et du nombre total d'options.checkeddéfinit l'état coché du bouton en fonction de la valeur correspondante dansselectedOptions.onCheckedChangebascule l'état de sélection de l'élément correspondant dansselectedOptionslorsque l'utilisateur clique sur le bouton.iconaffiche une icône en fonction deSegmentedButtonDefaults.Iconet de l'état coché du bouton.labelaffiche une icône correspondant au libellé, à l'aide de composablesIconavec des vecteurs d'image et des descriptions de contenu appropriés.
Résultat

Ressources supplémentaires
- Material 3 : Boutons segmentés

