Переключатель позволяет пользователю выбрать один из нескольких вариантов. Переключатель используется, когда из списка можно выбрать только один элемент. Если пользователю нужно выбрать несколько элементов, используйте переключатель .

API поверхность
Используйте компонуемый элемент RadioButton для отображения списка доступных вариантов. Поместите каждый вариант RadioButton и его метку в компонент Row , чтобы сгруппировать их.
RadioButton включает в себя следующие ключевые параметры:
-
selected: Указывает, выбрана ли радиокнопка. -
onClick: лямбда-функция, которую ваше приложение выполняет, когда пользователь нажимает на переключатель. Если значение равноnull, пользователь не может напрямую взаимодействовать с переключателем. -
enabled: управляет включением или выключением переключателя. Пользователи не могут взаимодействовать с отключенными переключателями. -
interactionSource: позволяет наблюдать за состоянием взаимодействия кнопки, например, нажата ли она, наведена ли курсор или находится ли в фокусе.
Создайте простую радиокнопку
Следующий фрагмент кода отображает список переключателей в Column :
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Ключевые моменты кода
-
radioOptionsпредставляет метки для переключателей. - Функция
remembercomposable создаёт переменную состоянияselectedOptionи функцию для её обновления, называемуюonOptionSelected. Это состояние содержит выбранный вариант переключателя.-
mutableStateOf(radioOptions[0])инициализирует состояние первого элемента в списке. «Вызовы» — первый элемент, поэтому этот переключатель выбран по умолчанию.
-
-
Modifier.selectableGroup()обеспечивает корректную доступность для программ чтения с экрана. Он информирует систему о том, что элементы в этомColumnвходят в выбираемую группу, что обеспечивает корректную поддержку программ чтения с экрана. -
Modifier.selectable()заставляет всюRowдействовать как один выбираемый элемент.-
selectedуказывает, выбрана ли текущаяRowна основе состоянияselectedOption. - Лямбда-функция
onClickобновляет состояниеselectedOptionдо выбранного варианта при щелчке поRow. -
role = Role.RadioButtonинформирует службы специальных возможностей о том, чтоRowфункционирует как радиокнопка.
-
-
RadioButton(...)создает компонуемый элементRadioButton.-
onClick = nullдляRadioButtonулучшает доступность. Это предотвращает прямую обработку события нажатия переключателем и позволяет модификаторуselectableобъектаRowуправлять состоянием выбора и поведением доступности.
-
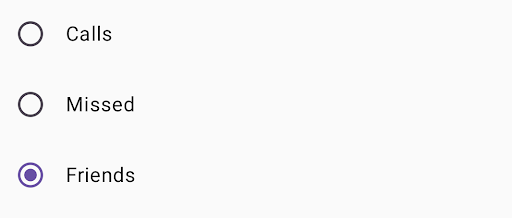
Результат

Дополнительные ресурсы
- Материальный дизайн: кнопки

