Une case d'option permet à un utilisateur de sélectionner une option parmi un ensemble d'options. Vous utilisez une case d'option lorsqu'un seul élément peut être sélectionné dans une liste. Si les utilisateurs doivent sélectionner plusieurs éléments, utilisez plutôt un commutateur.

Surface d'API
Utilisez le composable RadioButton pour lister les options disponibles. Encapsulez chaque option RadioButton et son libellé dans un composant Row pour les regrouper.
RadioButton inclut les paramètres clés suivants :
selected: indique si la case d'option est sélectionnée.onClick: fonction lambda que votre application exécute lorsque l'utilisateur clique sur le bouton radio. Si la valeur estnull, l'utilisateur ne peut pas interagir directement avec le bouton radio.enabled: contrôle si la case d'option est activée ou désactivée. Les utilisateurs ne peuvent pas interagir avec les cases d'option désactivées.interactionSource: vous permet d'observer l'état d'interaction du bouton, par exemple s'il est enfoncé, survolé ou sélectionné.
Créer un bouton radio de base
L'extrait de code suivant affiche une liste de boutons radio dans un Column :
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Points clés concernant le code
radioOptionsreprésente les libellés des boutons radio.- La fonction composable
remembercrée une variable d'étatselectedOptionet une fonction permettant de mettre à jour cet état, appeléeonOptionSelected. Cet état contient l'option de bouton radio sélectionnée.mutableStateOf(radioOptions[0])initialise l'état sur le premier élément de la liste. "Appels" est le premier élément. La case d'option correspondante est donc sélectionnée par défaut.
Modifier.selectableGroup()garantit un comportement d'accessibilité approprié pour les lecteurs d'écran. Il indique au système que les éléments de ceColumnfont partie d'un groupe sélectionnable, ce qui permet une prise en charge correcte du lecteur d'écran.Modifier.selectable()permet à l'ensemble deRowd'agir comme un seul élément sélectionnable.selectedindique si leRowactuel est sélectionné en fonction de l'étatselectedOption.- La fonction lambda
onClickmet à jour l'étatselectedOptionsur l'option sélectionnée lorsque l'utilisateur clique surRow. role = Role.RadioButtoninforme les services d'accessibilité queRowfonctionne comme une case d'option.
RadioButton(...)crée le composableRadioButton.onClick = nullsurRadioButtonaméliore l'accessibilité. Cela empêche la case d'option de gérer directement l'événement de clic et permet au modificateurselectabledeselectablede gérer l'état de sélection et le comportement d'accessibilité.Row
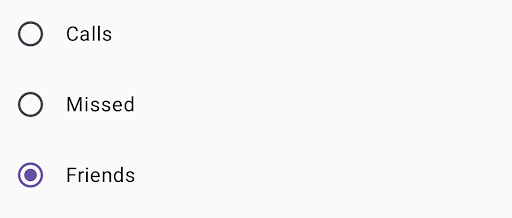
Résultat

Ressources supplémentaires
- Material Design : Boutons

