レールは、大画面デバイスで実行されるアプリ内の目的地へのアクセスを提供します。ナビゲーション レールは次のような場合に使用します。
- アプリ内のどこからでもアクセスできるようにする必要があるトップレベル デスティネーション
- 3 ~ 7 個の主な目的地
- タブレットまたはパソコンのレイアウト
![画面の左側に縦型のナビゲーション レールがあり、4 つの移動先([すべてのファイル]、[最近]、[写真]、[ライブラリ])と、それぞれに関連付けられたアイコン、フローティング アクション ボタンが表示されています。](https://developer.android.com/static/develop/ui/compose/images/components/navigation-rail.png?authuser=7&hl=ja)
このページでは、関連する画面と基本的なナビゲーションを使用して、アプリにレールを表示する方法について説明します。
API サーフェス
NavigationRail コンポーザブルと NavigationRailItem を使用して、アプリケーションにレールを実装します。NavigationRailItem は、レール列の 1 つのレールアイテムを表します。
NavigationRailItem には次の主なパラメータが含まれています。
selected: 現在のレールアイテムが視覚的にハイライト表示されるかどうかを決定します。onClick(): ユーザーがレールアイテムをクリックしたときに実行されるアクションを定義する必須のラムダ関数。通常、ここでナビゲーション イベントを処理し、選択したレールアイテムの状態を更新するか、対応するコンテンツを読み込みます。label: レール アイテム内にテキストを表示します。省略可。icon: レールアイテム内にアイコンを表示します。省略可。
例: レールベースのナビゲーション
次のスニペットは、ユーザーがアプリ内のさまざまな画面間を移動できるようにナビゲーション レールを実装します。
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
要点
NavigationRailは、レールのアイテムの縦の列を表示します。各アイテムはDestinationに対応しています。val navController = rememberNavController()は、NavHost内のナビゲーションを管理するNavHostControllerのインスタンスを作成して記憶します。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }は、現在選択されているレールアイテムの状態を管理します。startDestination.ordinalはDestination.SONGS列挙型エントリの数値インデックス(位置)を取得します。
- レールアイテムがクリックされると、
navController.navigate(route = destination.route)が呼び出され、対応する画面に移動します。 NavigationRailItemのonClickラムダは、クリックされたレール アイテムを視覚的にハイライト表示するようにselectedDestination状態を更新します。AppNavHostコンポーザブルを呼び出し、navControllerとstartDestinationを渡して、選択した画面の実際のコンテンツを表示します。
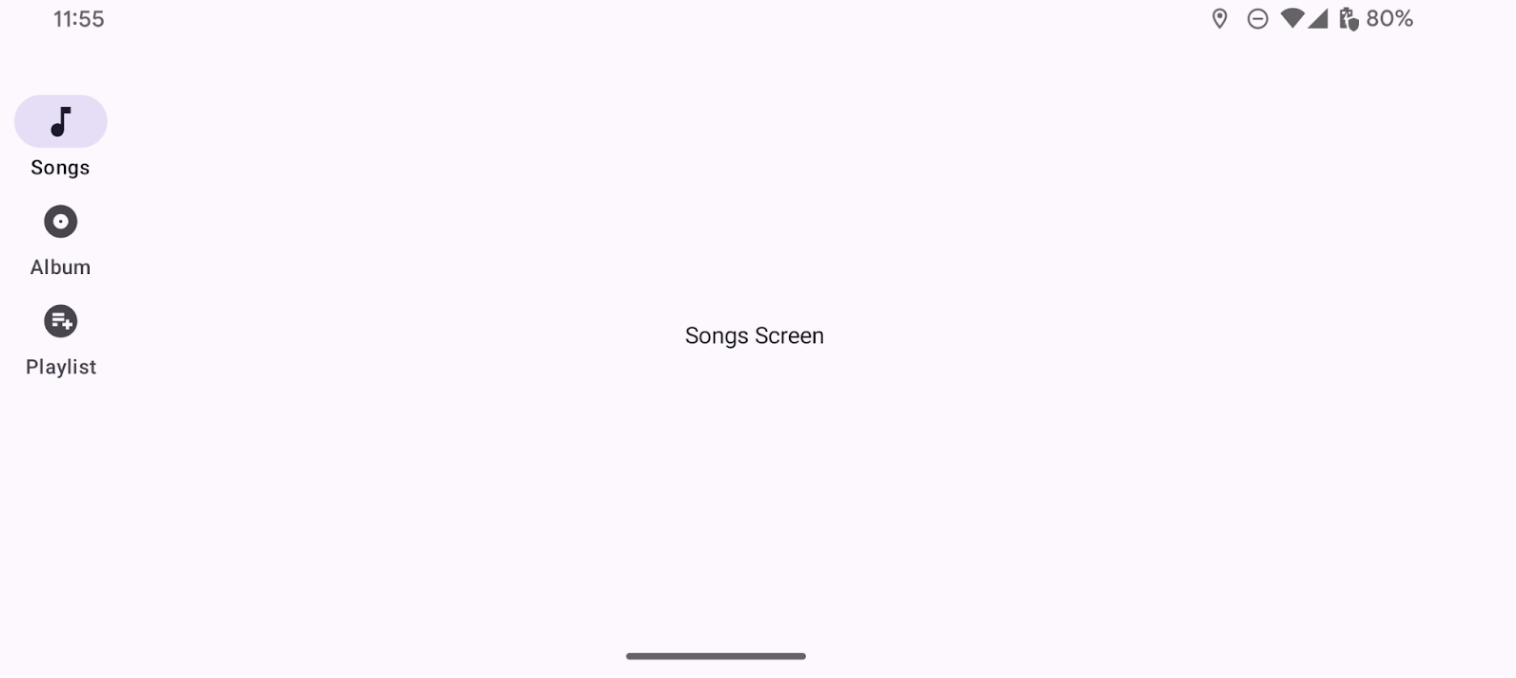
結果
次の画像は、前のスニペットの結果を示しています。