Über die Navigationsleiste können Nutzer zwischen Zielen in einer App wechseln. Sie sollten Navigationsleisten für Folgendes verwenden:
- Drei bis fünf Ziele von gleicher Wichtigkeit
- Kompakte Fenstergrößen
- Einheitliche Ziele auf allen App-Bildschirmen

Auf dieser Seite erfahren Sie, wie Sie in Ihrer App eine Navigationsleiste mit zugehörigen Bildschirmen und grundlegender Navigation anzeigen.
API-Oberfläche
Verwenden Sie die kombinierbaren Funktionen NavigationBar und NavigationBarItem, um die Logik für das Wechseln des Ziels zu implementieren. Jedes NavigationBarItem steht für ein einzelnes Ziel.
NavigationBarItem umfasst die folgenden wichtigen Parameter:
selectedgibt an, ob das aktuelle Element visuell hervorgehoben wird.onClick()repräsentiert eine erforderliche Lambda-Funktion, die die Aktion definiert, die ausgeführt werden soll, wenn der Nutzer auf das Element klickt. Hier werden in der Regel Navigationsereignisse verarbeitet, der Status des ausgewählten Elements aktualisiert oder entsprechende Inhalte geladen.labelzeigt Text innerhalb des Elements an. Optional.iconzeigt ein Symbol im Element an. Optional.
Beispiel: Navigationsleiste am unteren Rand
Im folgenden Snippet wird eine Navigationsleiste am unteren Bildschirmrand mit Elementen implementiert, damit Nutzer zwischen verschiedenen Bildschirmen in einer App wechseln können:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Wichtige Fakten
NavigationBarzeigt eine Sammlung von Elementen an, wobei jedes Element einemDestinationentspricht.val navController = rememberNavController()erstellt und speichert eine Instanz vonNavHostController, die die Navigation in einemNavHostverwaltet.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal)} verwaltet den Status des aktuell ausgewählten Elements.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }verwaltet den Status des aktuell ausgewählten Elements.startDestination.ordinalruft den numerischen Index (die Position) desDestination.SONGS-Enum-Eintrags ab.
- Wenn auf ein Element geklickt wird, wird
navController.navigate(route = destination.route)aufgerufen, um zum entsprechenden Bildschirm zu wechseln. - Die
onClick-Lambda-Funktion vonNavigationBarItemaktualisiert denselectedDestination-Status, um das angeklickte Element visuell hervorzuheben. - Dazu wird die kombinierbare Funktion
AppNavHostaufgerufen undnavControllerundstartDestinationübergeben, um den tatsächlichen Inhalt des ausgewählten Bildschirms anzuzeigen.
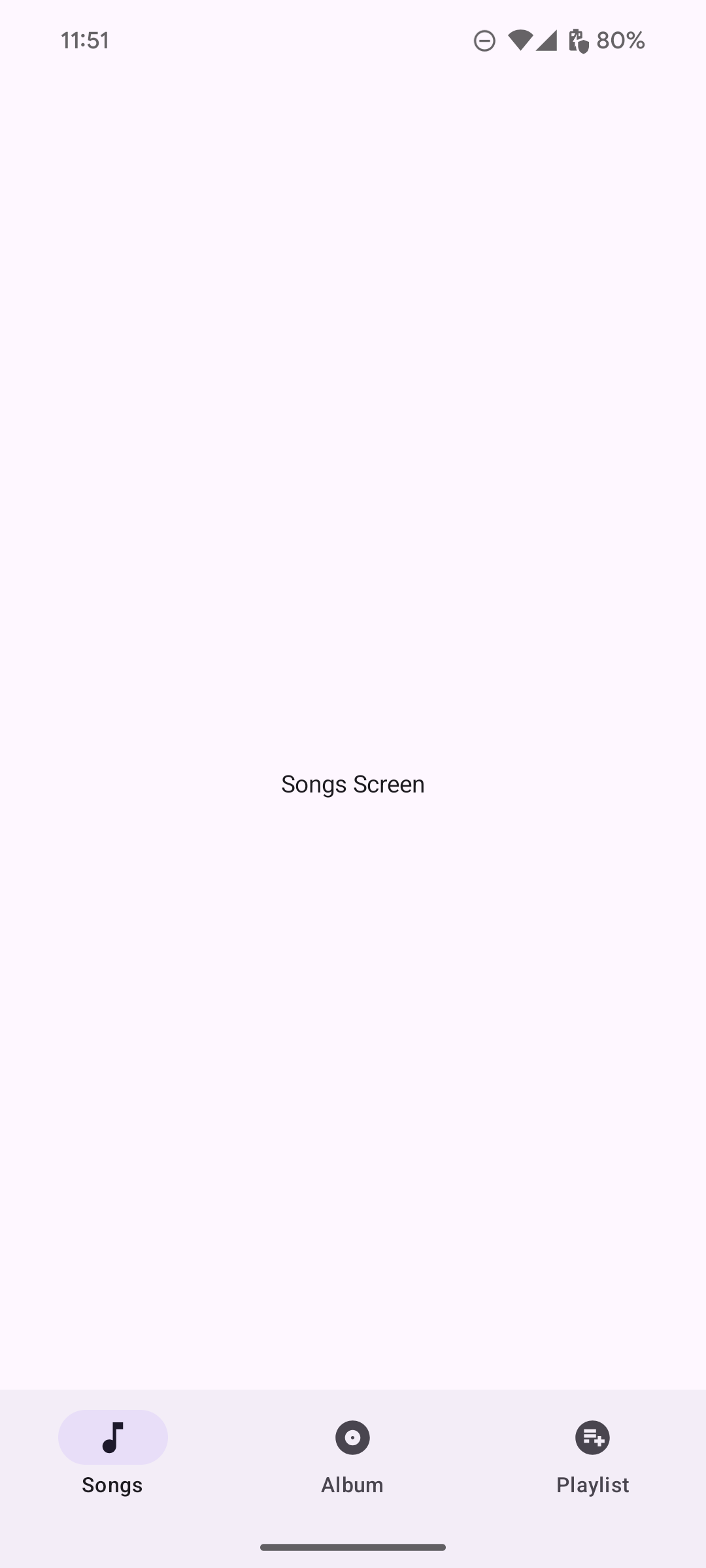
Ergebnis
Die folgende Abbildung zeigt die Navigationsleiste, die sich aus dem vorherigen Snippet ergibt: