Über Drop-down-Menüs können Nutzer auf ein Symbol, ein Textfeld oder eine andere Komponente klicken und dann aus einer Liste von Optionen auf einer temporären Oberfläche auswählen. In diesem Leitfaden wird beschrieben, wie Sie sowohl einfache als auch komplexere Menüs mit Trennzeichen und Symbolen erstellen.

API-Oberfläche
Verwenden Sie die Komponenten DropdownMenu, DropdownMenuItem und IconButton, um ein benutzerdefiniertes Drop-down-Menü zu implementieren. Die Komponenten DropdownMenu und DropdownMenuItem werden verwendet, um die Menüpunkte anzuzeigen, während IconButton der Trigger zum Ein- oder Ausblenden des Drop-down-Menüs ist.
Zu den wichtigsten Parametern für die Komponente DropdownMenu gehören:
expanded: Gibt an, ob das Menü sichtbar ist.onDismissRequest: Wird verwendet, um das Schließen des Menüs zu verarbeiten.content: Der zusammensetzbare Inhalt des Menüs, der in der RegelDropdownMenuItem-Composables enthält.
Die wichtigsten Parameter für DropdownMenuItem sind:
text: Definiert den im Menüelement angezeigten Inhalt.onClick: Callback zur Verarbeitung der Interaktion mit dem Element im Menü.
Einfaches Drop-down-Menü erstellen
Das folgende Snippet zeigt eine minimale DropdownMenu-Implementierung:
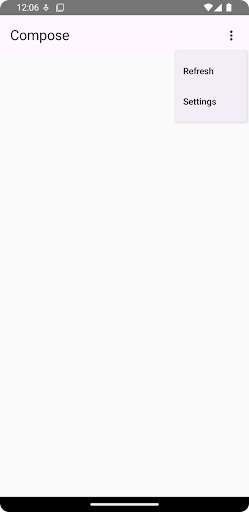
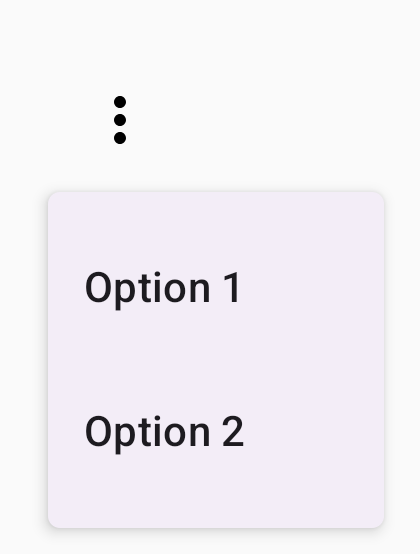
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Wichtige Punkte zum Code
- Definiert ein einfaches
DropdownMenumit zwei Menüpunkten. - Mit dem Parameter
expandedwird die Sichtbarkeit des Menüs als maximiert oder minimiert gesteuert. - Der Parameter
onDismissRequestdefiniert einen Callback, der ausgeführt wird, wenn der Nutzer das Menü schließt. - Die zusammensetzbare Funktion
DropdownMenuItemstellt auswählbare Elemente im Drop-down-Menü dar. - Ein
IconButtonlöst das Maximieren und Minimieren des Menüs aus.
Ergebnis

Längeres Drop-down-Menü erstellen
DropdownMenu ist standardmäßig scrollbar, wenn nicht alle Menüelemente gleichzeitig angezeigt werden können. Mit dem folgenden Snippet wird ein längeres Drop-down-Menü mit Scrollfunktion erstellt:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Wichtige Punkte zum Code
DropdownMenuist scrollbar, wenn die Gesamthöhe des Inhalts den verfügbaren Platz überschreitet. Mit diesem Code wird ein scrollbaresDropdownMenuerstellt, in dem 100 Platzhalterelemente angezeigt werden.- In der
forEach-Schleife werdenDropdownMenuItem-Composables dynamisch generiert. Die Elemente werden nicht verzögert erstellt. Das bedeutet, dass alle 100 Dropdown-Elemente erstellt werden und in der Komposition vorhanden sind. - Das
IconButtonlöst das Maximieren und Minimieren desDropdownMenuaus, wenn darauf geklickt wird. - Mit der
onClick-Lambda-Funktion in jedemDropdownMenuItemkönnen Sie die Aktion definieren, die ausgeführt wird, wenn der Nutzer ein Menüelement auswählt.
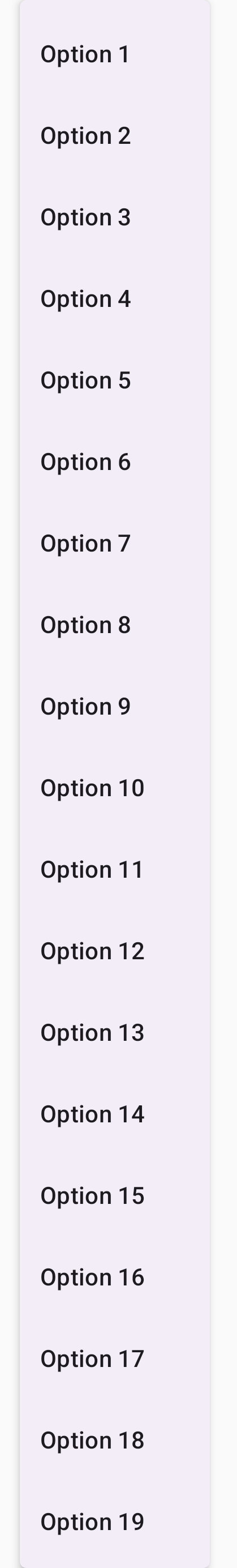
Ergebnis
Das obige Code-Snippet erzeugt das folgende scrollbare Menü:

Längeres Drop-down-Menü mit Trennzeichen erstellen
Das folgende Snippet zeigt eine erweiterte Implementierung eines Drop-down-Menüs. In diesem Snippet werden Menüelementen führende und nachfolgende Symbole hinzugefügt und Gruppen von Menüelementen durch Trennzeichen getrennt.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Mit diesem Code wird ein DropdownMenu in einem Box definiert.
Wichtige Punkte zum Code
- Mit den Parametern
leadingIconundtrailingIconwerden Symbole am Anfang und Ende einesDropdownMenuItemhinzugefügt. - Ein
IconButtonlöst die Maximierung des Menüs aus. - Die
DropdownMenuenthält mehrereDropdownMenuItem-Composables, die jeweils eine auswählbare Aktion darstellen. HorizontalDivider-Composables fügen eine horizontale Linie ein, um Gruppen von Menüelementen zu trennen.
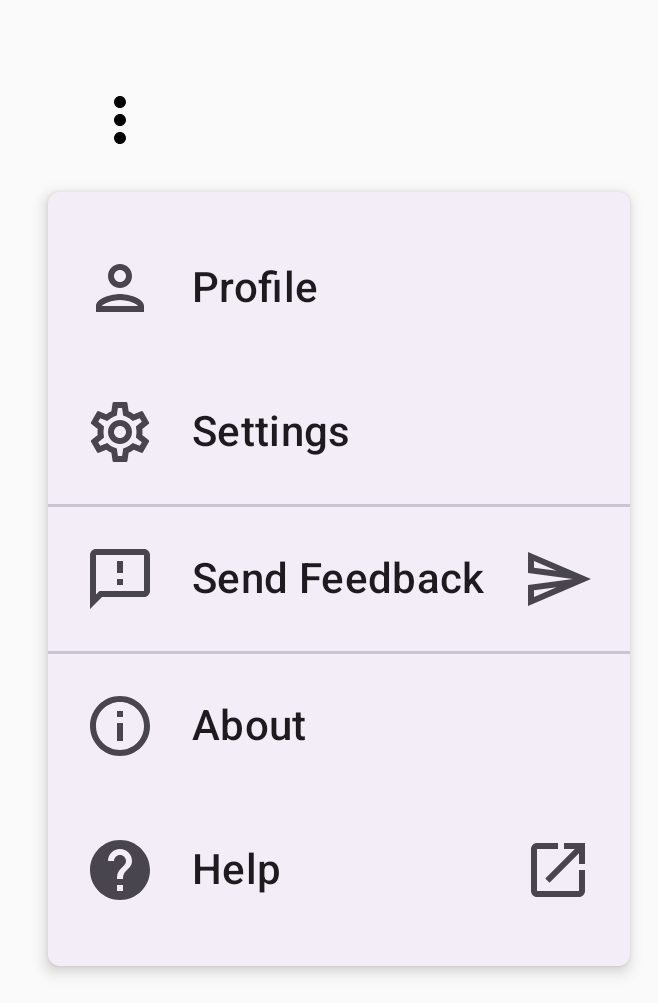
Ergebnis
Mit dem vorangegangenen Snippet wird ein Drop-down-Menü mit Symbolen und Trennzeichen erstellt:

Zusätzliche Ressourcen
- Material Design: Menüs

