懸浮動作按鈕 (FAB) 是一種高度強調的按鈕,可讓使用者在應用程式中執行主要動作。這類按鈕會推廣單一專注的動作,也就是使用者最常採取的路徑,通常會固定在螢幕的右下方。
請考慮下列三種可能會使用 FAB 的用途:
- 建立新項目:在筆記應用程式中,FAB 可用於快速建立新筆記。
- 新增聯絡人:在即時通訊應用程式中,FAB 可開啟使用者可新增對話對象的介面。
- 置中位置:在地圖介面中,FAB 可將地圖置中使用者目前的位置。
Material Design 提供四種 FAB:
- FAB:一般大小的懸浮動作按鈕。
- 小型 FAB:較小的懸浮動作按鈕。
- 大型 FAB:較大的懸浮動作按鈕。
- 展開的 FAB:包含圖示以外內容的懸浮動作按鈕。

API 介面
雖然您可以使用多個可組合函式來建立符合 Material Design 的懸浮動作按鈕,但這些可組合函式的參數並沒有太大差異。您應留意的重要參數包括:
onClick:使用者按下按鈕時呼叫的函式。containerColor:按鈕的顏色。contentColor:圖示的顏色。
懸浮動作按鈕
如要建立一般浮動動作按鈕,請使用基本 FloatingActionButton 可組合項。以下範例示範 FAB 的基本實作方式:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
此實作方式如下所示:

小按鈕
如要建立小型浮動動作按鈕,請使用 SmallFloatingActionButton 可組合項。以下範例說明如何透過新增自訂顏色來執行這項操作。
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
此實作方式如下所示:

大型按鈕
如要建立大型浮動動作按鈕,請使用 LargeFloatingActionButton 可組合項。除了產生較大的按鈕,這個可組合項與其他範例並無太大差異。
以下是大型 FAB 的簡單實作方式。
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
此實作方式如下所示:

延長按鈕
您可以使用 ExtendedFloatingActionButton 可組合項建立更複雜的浮動動作按鈕。與 FloatingActionButton 的主要差異在於,它有專屬的 icon 和 text 參數。您可以使用這些元素建立包含更複雜內容的按鈕,並根據內容適當調整大小。
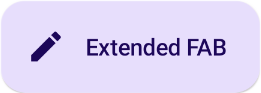
下列程式碼片段示範如何實作 ExtendedFloatingActionButton,並為 icon 和 text 傳遞範例值。
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
此實作方式如下所示: