分割線は、リストやその他のコンテナ内のアイテムを区切る細い線です。アプリで区切り線を実装するには、HorizontalDivider コンポーザブルと VerticalDivider コンポーザブルを使用します。
HorizontalDivider: 列内の項目を分割します。VerticalDivider: 行内のアイテムを区切ります。
API サーフェス
どちらのコンポーネントも、外観を変更するためのパラメータを提供します。
thickness: このパラメータを使用して、区切り線の太さを指定します。color: このパラメータを使用して、区切り線の色を指定します。
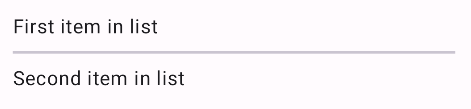
横方向のデバイダーの例
次の例は、HorizontalDivider コンポーネントの実装を示しています。thickness パラメータを使用して、線の高さを制御します。
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
この実装では、2 つのテキスト コンポーネントの間に細い水平線が描画されます。

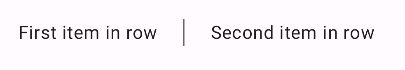
縦方向の分割線の例
次の例は、VerticalDivider コンポーネントの実装を示しています。color パラメータを使用して、線のカスタムカラーを指定します。
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
この実装では、2 つのテキスト コンポーネントの間に細い縦線が表示されます。