Les cases à cocher permettent aux utilisateurs de sélectionner un ou plusieurs éléments dans une liste. Vous pouvez utiliser une case à cocher pour permettre à l'utilisateur d'effectuer les opérations suivantes :
- Activez ou désactivez un élément.
- Sélectionnez une ou plusieurs options dans une liste.
- Indiquez que vous êtes d'accord ou que vous acceptez.
Anatomie
Une case à cocher se compose des éléments suivants :
- Box : conteneur de la case à cocher.
- Coche : indicateur visuel indiquant si la case est cochée ou non.
- Libellé : texte décrivant la case à cocher.
États
Une case à cocher peut avoir l'un des trois états suivants :
- Non sélectionnée : la case n'est pas cochée. La boîte est vide.
- Indéterminé : la case à cocher est dans un état indéterminé. La boîte contient un tiret.
- Sélectionné : la case est cochée. La case contient une coche.
L'image suivante montre les trois états d'une case à cocher.

Implémentation
Vous pouvez utiliser le composable Checkbox pour créer une case à cocher dans votre application. Voici quelques paramètres clés à retenir :
checked: valeur booléenne indiquant si la case est cochée ou non.onCheckedChange(): fonction que l'application appelle lorsque l'utilisateur appuie sur la case à cocher.
L'extrait suivant montre comment utiliser le composable Checkbox :
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Explication
Ce code crée une case à cocher qui est initialement décochée. Lorsque l'utilisateur coche la case, le lambda onCheckedChange met à jour l'état checked.
Résultat
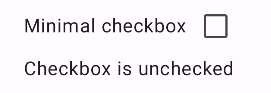
Cet exemple génère le composant suivant lorsqu'il n'est pas coché :

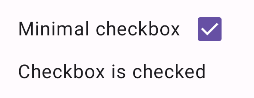
Voici à quoi ressemble la même case à cocher lorsqu'elle est cochée :

Exemple avancé
Voici un exemple plus complexe d'implémentation de cases à cocher dans votre application. Dans cet extrait, il existe une case à cocher parent et une série de cases à cocher enfants. Lorsque l'utilisateur appuie sur la case à cocher parente, l'application coche toutes les cases à cocher enfants.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Explication
Voici quelques points à noter dans cet exemple :
- Gestion de l'état :
childCheckedStates: liste de valeurs booléennes utilisantmutableStateOf()pour suivre l'état coché de chaque case à cocher enfant.parentState:ToggleableStatedont la valeur est dérivée de l'état des cases à cocher enfants.
- Composants de l'UI :
TriStateCheckbox: nécessaire pour la case à cocher parente, car elle comporte un paramètrestatequi permet de la définir sur "indéterminée".Checkbox: utilisé pour chaque case à cocher enfant dont l'état est lié à l'élément correspondant danschildCheckedStates.Text: affiche les libellés et les messages ("Tout sélectionner", "Option X", "Toutes les options sélectionnées").
- Logique :
- La case à cocher parente
onClickmet à jour toutes les cases à cocher enfants sur l'état opposé à celui de la case parente actuelle. - La
onCheckedChangede chaque case à cocher enfant met à jour l'état correspondant dans la listechildCheckedStates. - Le code affiche "
All options selected" lorsque toutes les cases enfants sont cochées.
- La case à cocher parente
Résultat
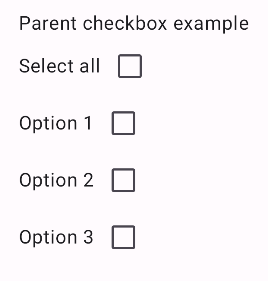
Cet exemple génère le composant suivant lorsque toutes les cases à cocher sont décochées.

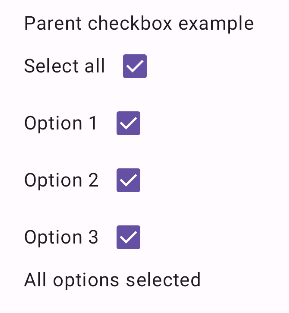
De même, voici comment le composant s'affiche lorsque toutes les options sont cochées, comme lorsque l'utilisateur appuie sur "Tout sélectionner" :

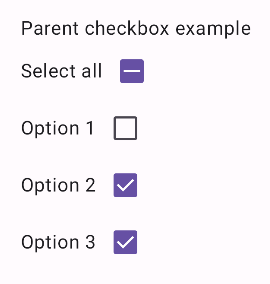
Lorsque seule une option est cochée, la case à cocher parente affiche l'état indéterminé :