Карусель представляет собой прокручиваемый список элементов, динамически подстраивающийся под размер окна. Используйте карусели для демонстрации коллекции связанного контента. Элементы карусели акцентируют внимание на визуальных элементах, но также могут содержать краткий текст, подстраивающийся под размер элемента.
Доступны четыре варианта макета карусели для различных вариантов использования:
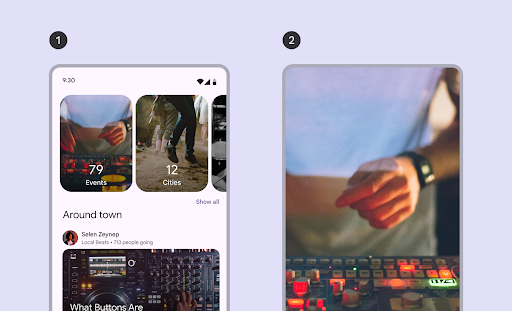
- Мультипросмотр : включает элементы разных размеров. Рекомендуется для просмотра нескольких элементов одновременно, например фотографий.
- Неограниченный : содержит элементы одного размера, выходящие за пределы экрана. Можно настроить для отображения дополнительного текста или другого пользовательского интерфейса над или под каждым элементом.
- Hero : выделяет одно большое изображение для фокусировки и позволяет заглянуть в будущее с помощью небольшого элемента. Рекомендуется для выделения контента, на котором вы хотите сделать акцент, например, миниатюр фильмов или передач.
- Полноэкранный режим : отображает один большой элемент от края до края и прокручивается вертикально. Рекомендуется для контента, высота которого больше ширины.

На этой странице показано, как реализовать макеты с несколькими окнами просмотра и неограниченной каруселью. Подробнее о типах макетов см. в руководстве по Carousel Material 3 .
API поверхность
Для реализации многобраузерных и неизолированных каруселей используйте компонуемые объекты HorizontalMultiBrowseCarousel и HorizontalUncontainedCarousel . Эти компонуемые объекты имеют следующие ключевые параметры:
-
state: ЭкземплярCarouselState, который управляет текущим индексом элемента и позицией прокрутки. Создайте это состояние с помощьюrememberCarouselState { itemCount }, гдеitemCount— общее количество элементов в карусели. -
itemSpacing: определяет величину пустого пространства между соседними элементами в карусели. -
contentPadding: добавляет отступ вокруг области контента карусели. Используйте его, чтобы добавить пространство перед первым элементом или после последнего элемента, а также для задания полей для элементов в прокручиваемой области. -
content: Компонуемая функция, получающая целочисленный индекс. Используйте эту лямбда-функцию для определения пользовательского интерфейса каждого элемента карусели на основе его индекса.
Эти компонуемые элементы различаются по способу указания размеров элементов:
-
itemWidth(дляHorizontalUncontainedCarousel): указывает точную ширину каждого элемента в неизолированной карусели. -
preferredItemWidth(дляHorizontalMultiBrowseCarousel): предлагает идеальную ширину для элементов в карусели с несколькими просмотрами, позволяя компоненту отображать несколько элементов, если позволяет пространство.
Пример: карусель с несколькими вариантами просмотра
Этот фрагмент реализует многобраузерную карусель:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Ключевые моменты кода
- Определяет класс данных
CarouselItem, который структурирует данные для каждого элемента карусели. - Создает и запоминает
ListобъектовCarouselItem, заполненных ресурсами изображений и описаниями. - Использует компонуемый элемент
HorizontalMultiBrowseCarousel, предназначенный для отображения нескольких элементов в карусели.- Состояние карусели инициализируется с помощью
rememberCarouselState, которому присваивается общее количество элементов. - У элементов есть свойство
preferredItemWidth(в данном случае186.dp), которое определяет оптимальную ширину каждого элемента. Карусель использует это значение для определения количества элементов, которые могут поместиться на экране одновременно. - Параметр
itemSpacingдобавляет небольшой зазор между элементами. - Завершающая лямбда-функция
HorizontalMultiBrowseCarouselперебирает элементыCarouselItems. На каждой итерации она извлекает элемент с индексомiи визуализирует для негоImage, которое можно скомпоновать. -
Modifier.maskClip(MaterialTheme.shapes.extraLarge)применяет к каждому изображению предопределенную маску формы, придавая ему скругленные углы. -
contentDescriptionпредоставляет описание доступности изображения.
- Состояние карусели инициализируется с помощью
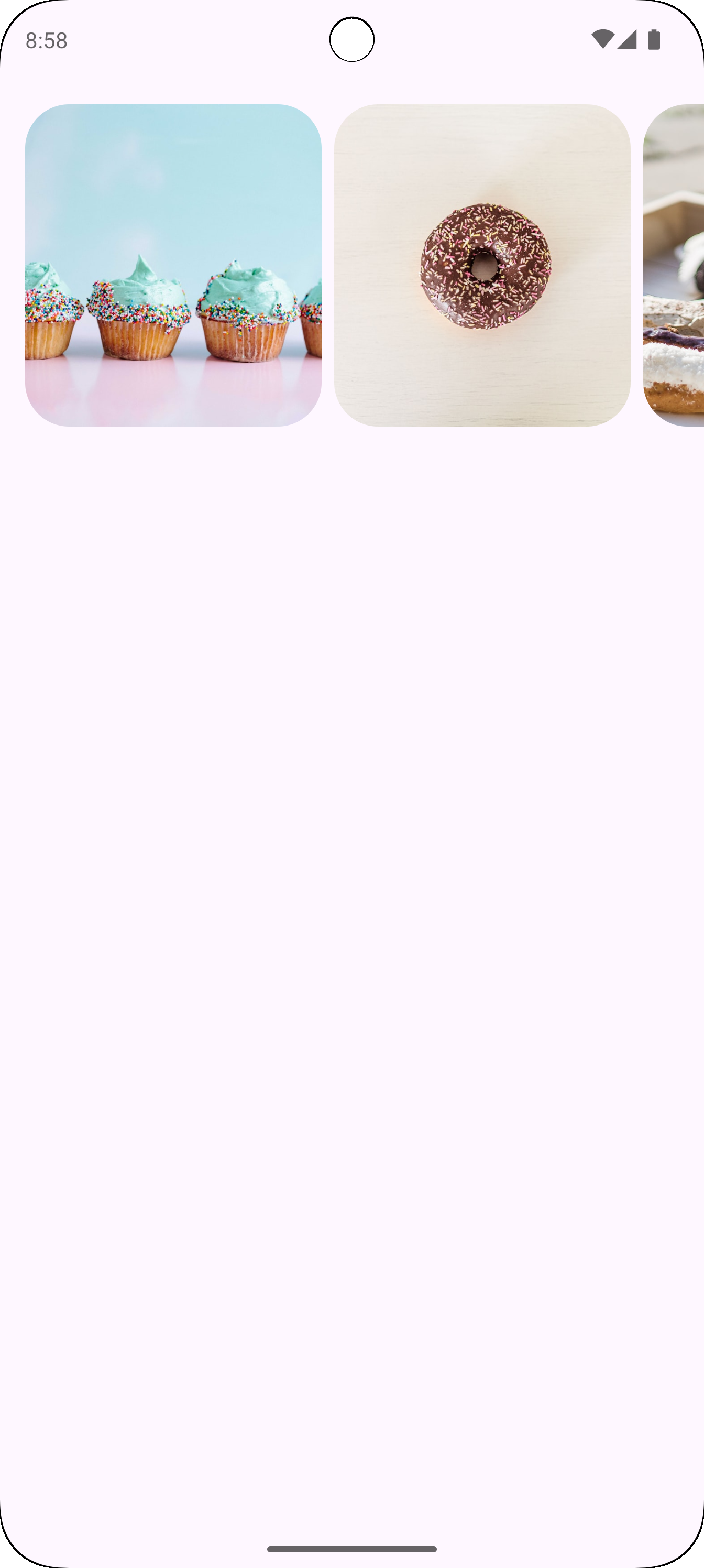
Результат
На следующем изображении показан результат предыдущего фрагмента:

Пример: Неограниченная карусель
Следующий фрагмент реализует неконтрастную карусель:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Ключевые моменты кода
- Компоновочный элемент
HorizontalUncontainedCarouselсоздает макет карусели.- Параметр
itemWidthзадает фиксированную ширину для каждого элемента в карусели.
- Параметр
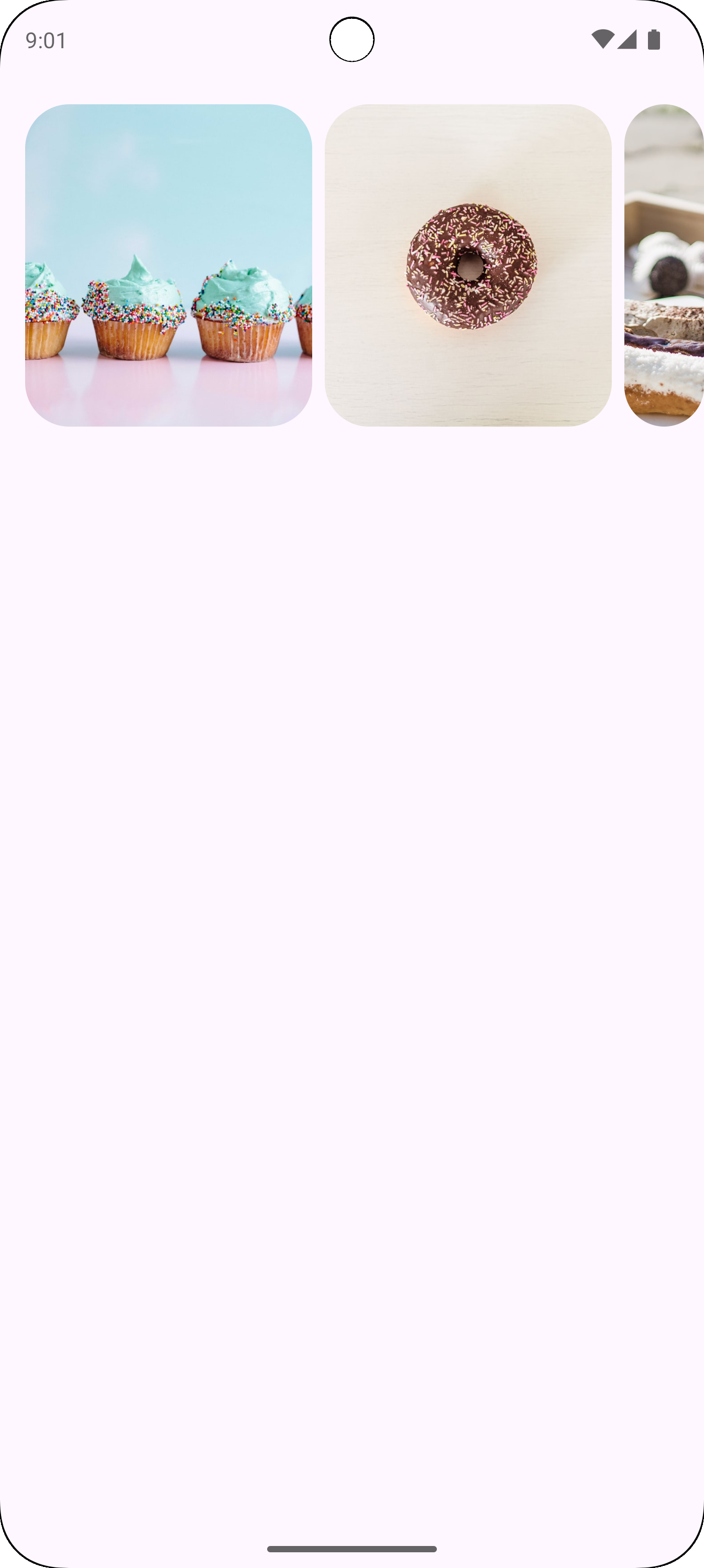
Результат
На следующем изображении показан результат предыдущего фрагмента: