Las barras de la aplicación son contenedores que brindan al usuario acceso a funciones clave y elementos de navegación. Existen dos tipos de barras de la app: barras superiores y barras inferiores. Su apariencia y propósito respectivos son los siguientes:
Tipo |
Aspecto |
Propósito |
|---|---|---|
Barra superior de la app |
En la parte superior de la pantalla |
Proporciona acceso a tareas e información clave. Por lo general, incluye un título, elementos de acción principales y ciertos elementos de navegación. |
Barra de la app inferior |
En la parte inferior de la pantalla |
Por lo general, incluye elementos de navegación principales. También puede proporcionar acceso a otras acciones clave, por ejemplo, a través de un botón de acción flotante contenido. |

Para implementar una barra superior y una barra inferior de la app, usa los elementos componibles TopAppBar y BottomAppBar, respectivamente. Te permiten crear interfaces coherentes que encapsulan los controles de navegación y acción, y que se alinean con los principios de Material Design.
Barras superiores de la aplicación
En la siguiente tabla, se describen los cuatro tipos de barras superiores de la app:
Tipo |
Ejemplo |
|---|---|
Pequeño: Para pantallas que no requieren mucha navegación ni acciones. |

|
Alineación centrada: Para pantallas que tienen una sola acción principal. |

|
Mediano: Para pantallas que requieren una cantidad moderada de navegación y acciones. |

|
Grande: Para pantallas que requieren mucha navegación y acciones. |

|
Superficie de la API
Los diferentes elementos componibles que te permiten implementar las cuatro barras superiores de la app son bastante similares. Comparten varios parámetros clave:
title: Es el texto que aparece en la barra de la app.navigationIcon: Es el ícono principal para la navegación. Aparece a la izquierda de la barra de la app.actions: Íconos que brindan al usuario acceso a acciones clave. Aparecen a la derecha de la barra de la app.scrollBehavior: Determina cómo responde la barra de la app superior al desplazamiento del contenido interno del diseño.colors: Determina cómo aparece la barra de la app.
Comportamiento de desplazamiento
Puedes controlar cómo responde la barra de la app cuando el usuario se desplaza por el contenido interno del andamio determinado. Para ello, crea una instancia de TopAppBarScrollBehavior y pásala a la barra de la app superior para el parámetro scrollBehavior.
Hay tres tipos de TopAppBarScrollBehavior. Son los siguientes:
enterAlwaysScrollBehavior: Cuando el usuario tira hacia arriba el contenido interno del andamio, la barra superior de la app se contrae. La barra de la app se expande cuando el usuario tira hacia abajo el contenido interno.exitUntilCollapsedScrollBehavior: Similar aenterAlwaysScrollBehavior, aunque la barra de la app también se expande cuando el usuario llega al final del contenido interno del diseño.pinnedScrollBehavior: La barra de la app permanece en su lugar y no reacciona al desplazamiento.
En los siguientes ejemplos, se implementan varias de estas opciones.
Ejemplos
En las siguientes secciones, se proporcionan implementaciones para los cuatro tipos diferentes de barras de la parte superior de la app, incluidos ejemplos variables de cómo puedes controlar el comportamiento de desplazamiento.
Pequeño
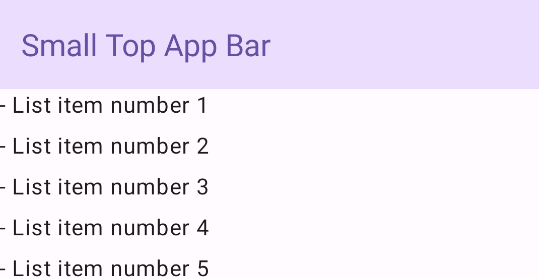
Para crear una barra superior de la app pequeña, usa el elemento TopAppBar componible. En el siguiente ejemplo, se implementa una barra de aplicación superior básica que solo contiene un título.
En el siguiente ejemplo, no se pasa un valor de TopAppBar para scrollBehavior y, por lo tanto, no reacciona al desplazamiento del contenido interno.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementación se ve de la siguiente manera:

Centrado
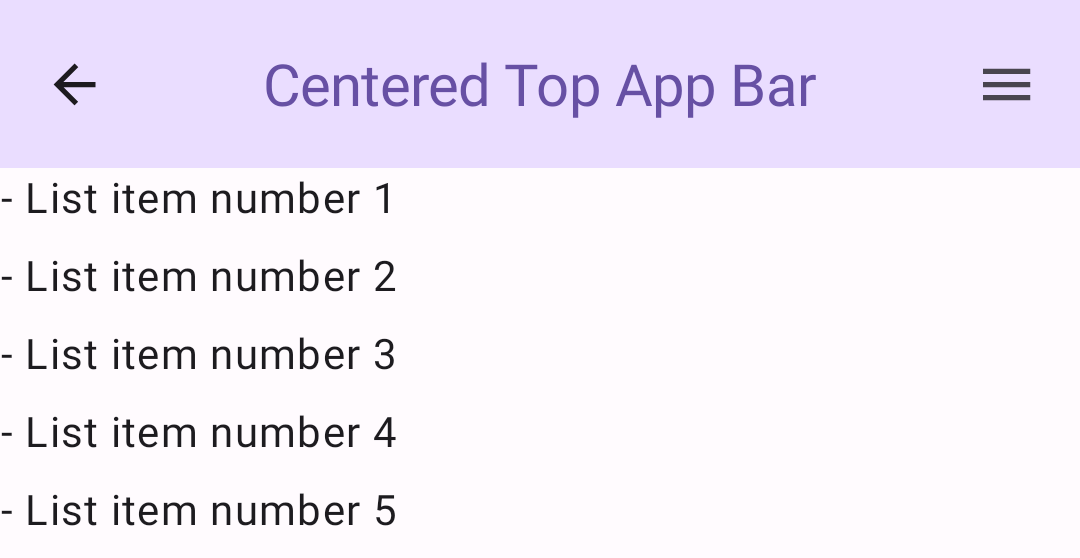
La barra superior de la aplicación alineada al centro es esencialmente la misma que la barra pequeña, aunque el título está centrado dentro del componente. Para implementarlo, usa el elemento CenterAlignedTopAppBar componible dedicado.
En este ejemplo, se usa enterAlwaysScrollBehavior() para obtener el valor que pasa para scrollBehavior. Por lo tanto, la barra se contrae cuando el usuario se desplaza por el contenido interno del andamio.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.centerAlignedTopAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementación se ve de la siguiente manera:

Media
La barra superior de la app mediana coloca el título debajo de los íconos adicionales. Para crear uno, usa el elemento MediumTopAppBar componible.
Al igual que el fragmento anterior, este ejemplo usa enterAlwaysScrollBehavior() para obtener el valor que pasa para scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementación se ve de la siguiente manera, con una demostración de cómo se ve el comportamiento de desplazamiento de enterAlwaysScrollBehavior():
Grande
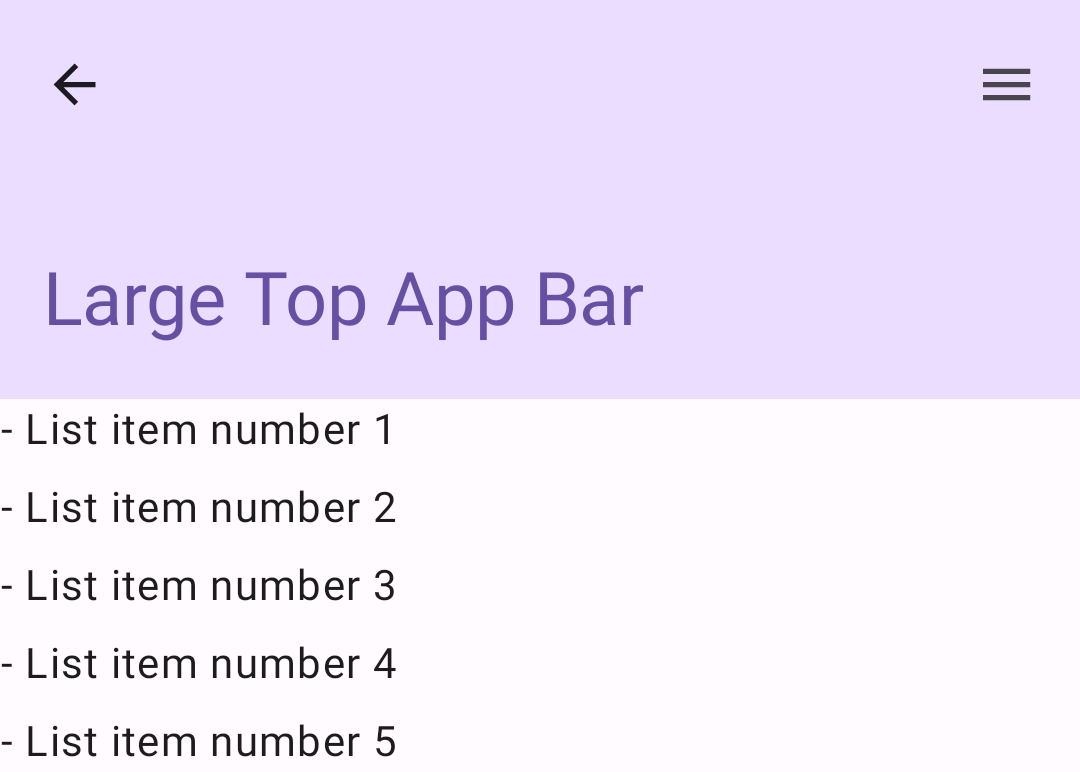
Una barra de la aplicación superior grande es similar a la mediana, aunque el padding entre el título y los íconos es mayor y ocupa más espacio en la pantalla en general. Para crear uno, usa el elemento LargeTopAppBar componible.
A diferencia de los fragmentos anteriores, este ejemplo usa exitUntilCollapsedScrollBehavior() para obtener el valor que pasa para scrollBehavior. Por lo tanto, la barra se contrae cuando el usuario se desplaza por el contenido interno del andamio, pero luego se expande cuando el usuario se desplaza hasta el final del contenido interno.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Esta implementación se ve de la siguiente manera:

Barra de la app inferior
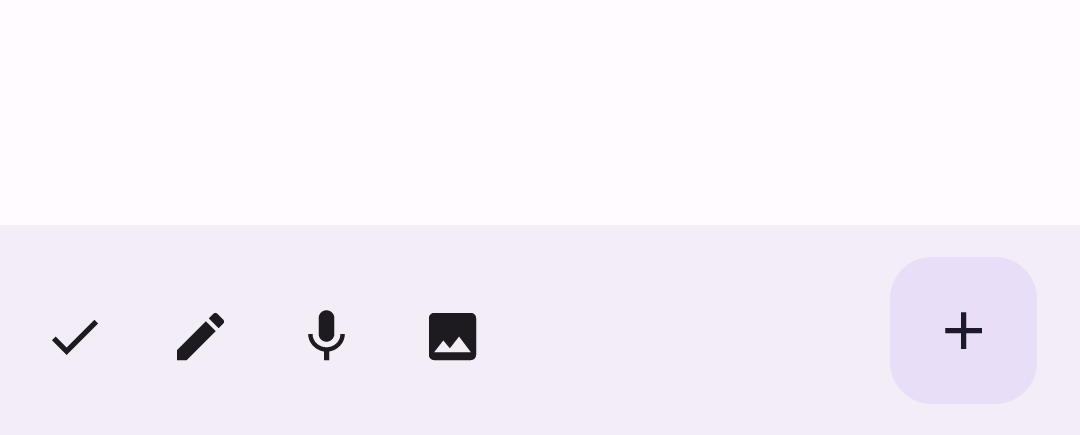
Para crear una barra de navegación inferior de la app, usa el elemento BottomAppBar componible. Usar este elemento componible es bastante similar a los elementos componibles de la barra de la parte superior de la app que se describen en las secciones anteriores de esta página. Pasas elementos componibles para los siguientes parámetros clave:
actions: Es una serie de íconos que aparecen en el lado izquierdo de la barra. Por lo general, son acciones clave para la pantalla determinada o elementos de navegación.floatingActionButton: Es el botón de acción flotante que aparece en el lado derecho de la barra.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Esta implementación se ve de la siguiente manera:

Recursos adicionales
- Documentos de Material 3: Barra superior de la app
- Documentos de Material 3: Barra inferior de la app
- Scaffold

