App-Leisten sind Container, über die Nutzer auf wichtige Funktionen und Navigationselemente zugreifen können. Es gibt zwei Arten von App-Leisten: obere App-Leisten und untere App-Leisten. Sie unterscheiden sich in Aussehen und Zweck:
Eingeben |
Darstellung |
Zweck |
|---|---|---|
Obere App-Leiste |
Oben auf dem Bildschirm. |
Bietet Zugriff auf wichtige Aufgaben und Informationen. Enthält in der Regel einen Titel, wichtige Aktionspunkte und bestimmte Navigationselemente. |
Untere App-Leiste |
Unten auf dem Bildschirm. |
Enthält in der Regel die wichtigsten Navigationselemente. Kann auch Zugriff auf andere wichtige Aktionen bieten, z. B. über eine enthaltene schwebende Aktionsschaltfläche. |

Verwenden Sie die TopAppBar- und BottomAppBar-Kompositionen, um eine obere und eine untere App-Leiste zu implementieren. So können Sie einheitliche Benutzeroberflächen erstellen, die Navigations- und Aktionssteuerungen umfassen und den Material Design-Prinzipien entsprechen.
Obere App-Leisten
In der folgenden Tabelle sind die vier Arten von oberen App-Leisten aufgeführt:
Eingeben |
Beispiel |
|---|---|
Klein: Für Bildschirme, auf denen nicht viel Navigation oder Aktionen erforderlich sind. |

|
Mittig ausgerichtet: Für Bildschirme mit einer einzigen primären Aktion. |

|
Mittel: Für Bildschirme mit mäßiger Navigation und Aktionen. |

|
Groß: Für Bildschirme, auf denen viel Navigation und Aktionen erforderlich sind. |

|
API-Oberfläche
Die verschiedenen Composeables, mit denen Sie die vier verschiedenen oberen App-Leisten implementieren können, sind ziemlich ähnlich. Sie haben mehrere gemeinsame wichtige Parameter:
title: Der Text, der in der App-Leiste angezeigt wird.navigationIcon: Das primäre Symbol für die Navigation. Wird links neben der App-Leiste angezeigt.actions: Symbole, die Nutzern Zugriff auf wichtige Aktionen bieten. Sie werden rechts neben der App-Leiste angezeigt.scrollBehavior: Bestimmt, wie die obere App-Leiste auf das Scrollen des Inhalts des Scaffolds reagiert.colors: Bestimmt, wie die App-Leiste angezeigt wird.
Scrollverhalten
Sie können festlegen, wie die App-Leiste reagiert, wenn der Nutzer im Inhalt des jeweiligen Scaffolds scrollt. Erstellen Sie dazu eine Instanz von TopAppBarScrollBehavior und übergeben Sie sie der oberen App-Leiste für den Parameter scrollBehavior.
Es gibt drei Arten von TopAppBarScrollBehavior. Das sind:
enterAlwaysScrollBehavior: Wenn der Nutzer den inneren Inhalt des Scaffolds maximiert, wird die obere App-Leiste minimiert. Die App-Leiste wird maximiert, wenn der Nutzer den inneren Inhalt nach unten zieht.exitUntilCollapsedScrollBehavior: Ähnlich wie beienterAlwaysScrollBehavior, wobei sich die App-Leiste zusätzlich erweitert, wenn der Nutzer das Ende des inneren Inhalts des Scaffolds erreicht.pinnedScrollBehavior: Die App-Leiste bleibt an Ort und Stelle und reagiert nicht auf Scrollen.
In den folgenden Beispielen werden mehrere dieser Optionen implementiert.
Beispiele
In den folgenden Abschnitten finden Sie Implementierungen für die vier verschiedenen Arten von oberen App-Leisten, einschließlich verschiedener Beispiele dafür, wie Sie das Scrollverhalten steuern können.
Klein
Verwenden Sie das TopAppBar-Element, um eine kleine App-Leiste oben zu erstellen. Dies ist die einfachste App-Leiste oben. In diesem Beispiel enthält sie nur einen Titel.
Im folgenden Beispiel wird TopAppBar kein Wert für scrollBehavior übergeben. Daher reagiert es nicht auf das Scrollen des inneren Inhalts.
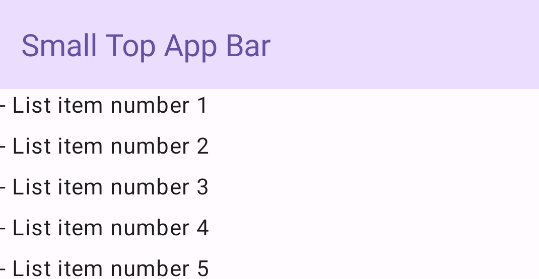
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Zentriert
Die mittig ausgerichtete obere App-Leiste entspricht im Wesentlichen der kleinen App-Leiste, wobei der Titel jedoch in der Mitte der Komponente zentriert ist. Verwenden Sie dazu die spezielle CenterAlignedTopAppBar-Komponente.
In diesem Beispiel wird enterAlwaysScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird. Daher wird die Leiste minimiert, wenn der Nutzer im inneren Inhalt des Scaffolds scrollt.
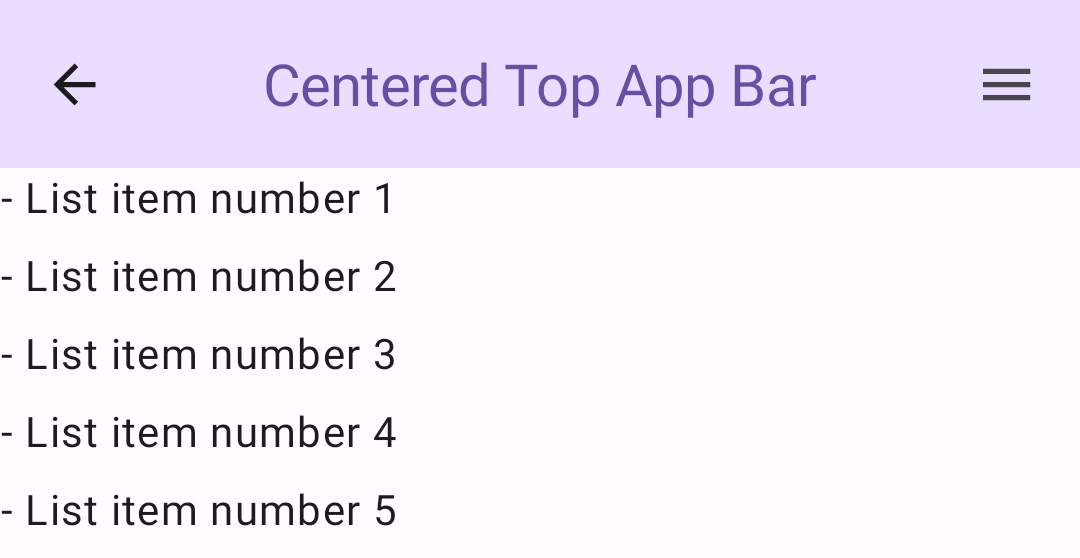
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.centerAlignedTopAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Mittel
Bei der mittleren oberen App-Leiste wird der Titel unter zusätzlichen Symbolen platziert. Verwenden Sie zum Erstellen die Komponente MediumTopAppBar.
Wie im vorherigen Snippet wird in diesem Beispiel enterAlwaysScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:enterAlwaysScrollBehavior()
Groß
Eine große obere App-Leiste ähnelt der mittleren, hat aber einen größeren Abstand zwischen dem Titel und den Symbolen und nimmt insgesamt mehr Platz auf dem Bildschirm ein. Verwenden Sie dazu das LargeTopAppBar-Element.
Im Gegensatz zu den vorherigen Snippets wird in diesem Beispiel exitUntilCollapsedScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird. Die Leiste wird also minimiert, wenn der Nutzer durch den inneren Inhalt des Scaffolds scrollt, und maximiert, wenn er zum Ende des inneren Inhalts scrollt.
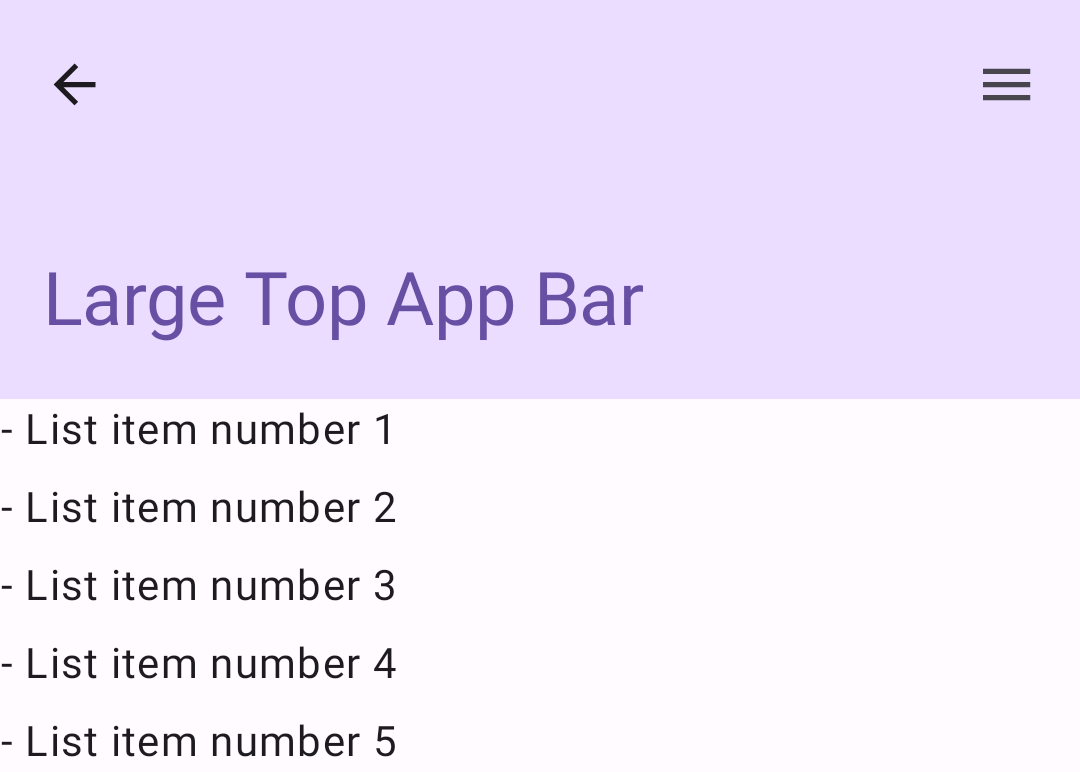
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Untere App-Leiste
Verwenden Sie das BottomAppBar-Element, um eine untere App-Leiste zu erstellen. Die Verwendung dieses Composeables ähnelt den Composeables für die obere App-Leiste, die in den vorherigen Abschnitten dieser Seite beschrieben wurden. Sie übergeben Composables für die folgenden wichtigen Parameter:
actions: Eine Reihe von Symbolen, die links in der Leiste angezeigt werden. Das sind in der Regel entweder wichtige Aktionen für den jeweiligen Bildschirm oder Navigationselemente.floatingActionButton: Die unverankerte Aktionsschaltfläche, die rechts in der Leiste angezeigt wird.
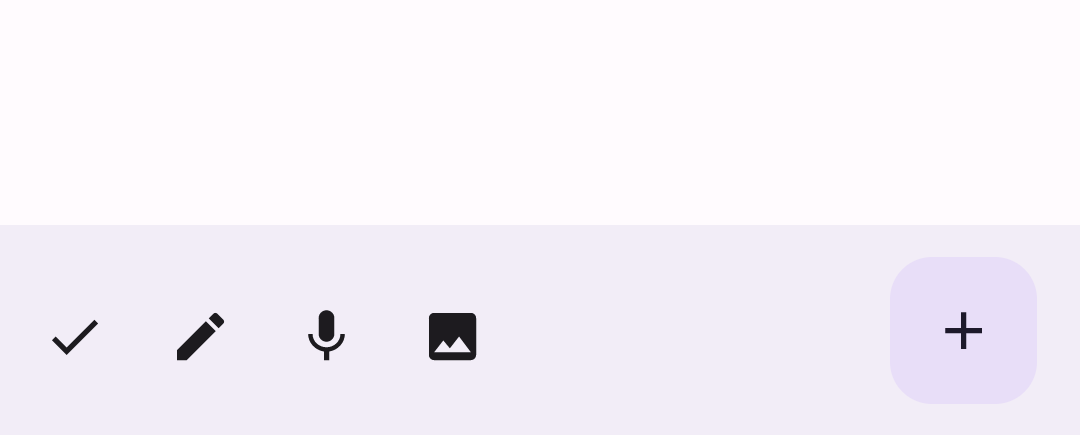
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Diese Implementierung sieht so aus: