
Aby dostosować się do rosnącego rozmiaru ekranu, w ramach szablonów układów Material Design w ProtoLayout i układów projektów w Fimrze dodaliśmy zachowanie elastyczne. Dzięki temu sloty mogą automatycznie się dostosowywać. Zasadniczo, sloty są zaprojektowane tak, aby wypełnić dostępną szerokość. Nasze marginesy są ustawiane jako wartości procentowe, a dodatkowe marginesy wewnętrzne są dodawane do slotów u dołu i góry ekranu, co uwzględnia wahania w krzywoliniowości ekranu w miarę jego powiększania.
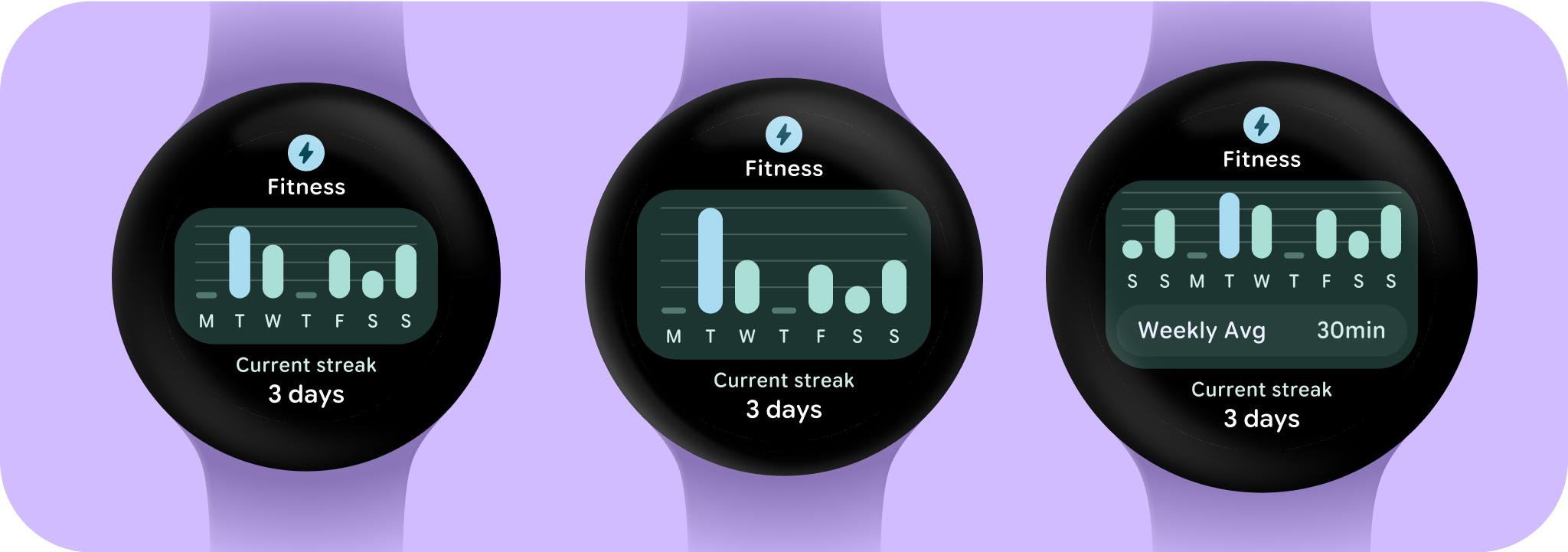
Aby w pełni wykorzystać większy rozmiar ekranu i dodatkową przestrzeń, rozważ wykorzystanie dodatkowej przestrzeni ekranu na wyświetlanie dodatkowych informacji lub opcji. Uzyskanie tych układów wymaga dodatkowej personalizacji wykraczającej poza wbudowane zachowanie responsywne. Aby to osiągnąć, dodaj do układu po punkcie kontrolnym więcej przydatnych treści. Pamiętaj, że zalecany punkt przecięcia jest ustawiony na rozmiar ekranu 225 dp.
Warunki
Projektowanie responsywne: podejście do projektowania, w którym układy dynamicznie formatują i umieszczają elementy, takie jak przyciski, pola tekstowe i okna dialogowe, aby zapewnić optymalne wrażenia użytkownika. Automatycznie oferuj użytkownikom dodatkową wartość na większych ekranach, stosując metody projektowania responsywnego. Niezależnie od tego, czy chodzi o większy tekst, więcej działań na ekranie czy większe i łatwiej dostępne elementy dotykowe, strony responsywne zapewniają lepsze wrażenia użytkownikom dużych ekranów.
Projektowanie adaptacyjne: podejście do projektowania, w którym interfejs zmienia się na podstawie znanych warunków użytkownika, urządzenia lub środowiska. W ramach projektowania responsywnego w Material Design uwzględnia się układ i adaptacje komponentów.
Tworzenie elastycznych i zoptymalizowanych projektów
Aby układy Twoich projektów dostosowywały się do większych rozmiarów ekranu, zaktualizowaliśmy działanie naszych układów i składników, aby były one elastyczne, m.in. z marginesami i odstępami wyrażonymi w procentach. Jeśli używasz naszych szablonów ProtoLayout, możesz automatycznie dziedziczyć te aktualizacje za pomocą ProtoLayout API i notatek do wersji beta. Musisz tylko dostarczyć układy, w których dodano dodatkowe treści lub komponenty po punkcie przełamania rozmiaru ekranu. Pełne wskazówki i zalecenia dotyczące korzystania z większego ekranu znajdziesz w przewodniku po kafelkach. Płytki mają stałą wysokość ekranu, więc dostosowaliśmy odstęp, aby zmaksymalizować ograniczoną przestrzeń ekranu bez niepożądanego przycinania.
