
Um der zunehmenden Bildschirmgröße gerecht zu werden, haben wir in die ProtoLayout-Material-Layoutvorlagen und die Figma-Designlayouts ein responsives Verhalten eingebunden, damit sich die Slots automatisch anpassen. Im Grunde sind Slots so konzipiert, dass sie die verfügbare Breite ausfüllen. Unsere Ränder sind als Prozentsätze festgelegt. Den Slots am unteren und oberen Rand des Bildschirms werden zusätzliche innere Ränder hinzugefügt, um Schwankungen bei der Krümmung des Bildschirms bei der Vergrößerung zu berücksichtigen.
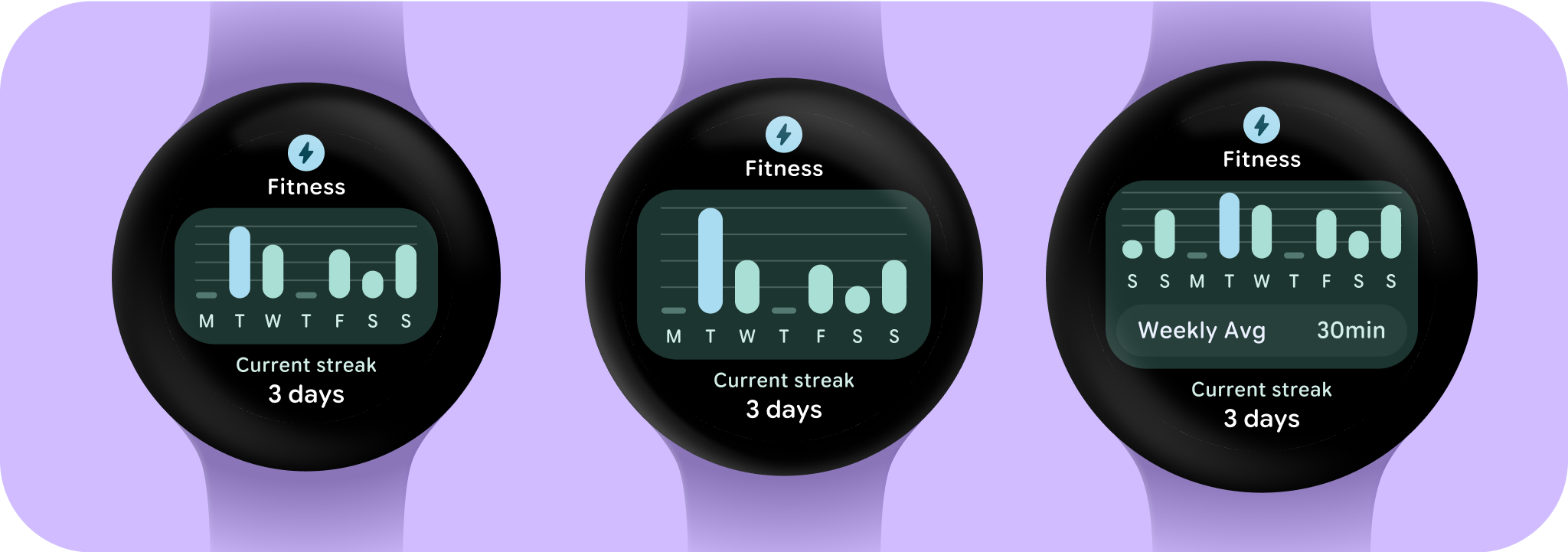
Um den größeren Bildschirm und den zusätzlichen Platz optimal zu nutzen, sollten Sie Nutzern Zugriff auf zusätzliche Informationen oder Optionen gewähren. Für diese Layouts ist neben dem integrierten responsiven Verhalten eine zusätzliche Anpassung erforderlich. Dazu können Sie dem Layout nach dem Wendepunkt weitere hilfreiche Inhalte hinzufügen. Der empfohlene Wendepunkt ist auf eine Bildschirmgröße von 225 dp festgelegt.
Wichtige Begriffe
Responsives Design: Ein Designansatz, bei dem Layouts Elemente wie Schaltflächen, Textfelder und Dialogfelder dynamisch formatieren und positionieren, um eine optimale Nutzererfahrung zu ermöglichen. Bieten Sie Nutzern auf größeren Bildschirmen automatisch zusätzlichen Mehrwert, indem Sie responsive Designpraktiken nutzen. Ob mehr Text auf einen Blick sichtbar ist, mehr Aktionen auf dem Bildschirm angezeigt werden oder größere, leichter zugängliche Touch-Ziele vorhanden sind: Responsive Designs bieten Nutzern großer Bildschirme eine verbesserte Nutzererfahrung.
Adaptives Design: Ein Designansatz, bei dem sich die Benutzeroberfläche an bekannte Nutzer-, Geräte- oder Umgebungsbedingungen anpasst. Das adaptive Design in Material umfasst Layout- und Komponentenanpassungen.
Responsive und optimierte Designs erstellen
Damit sich Ihre Designlayouts an größere Bildschirmgrößen anpassen, haben wir das Verhalten unserer Layouts und Komponenten aktualisiert, um ein integriertes responsives Verhalten zu ermöglichen, einschließlich prozentbasierter Ränder und Abstände. Wenn Sie unsere ProtoLayout-Vorlagen verwenden, können Sie diese Updates automatisch über die ProtoLayout API und die Beta-Release-Notes übernehmen und müssen nur Layouts angeben, in denen Sie nach einem Bildschirmgrößen-Bruchpunkt zusätzliche Inhalte oder Komponenten hinzugefügt haben. Eine vollständige Anleitung und Empfehlungen dazu, wie Sie die Vorteile eines größeren Bildschirms nutzen können, finden Sie in unserer Anleitung für Ansichten mit Kacheln. Die Kacheln haben eine feste Bildschirmhöhe. Deshalb haben wir den Abstand angepasst, um den begrenzten Bildschirmplatz zu maximieren, ohne unerwünschte Ausschnitte zu verursachen.
