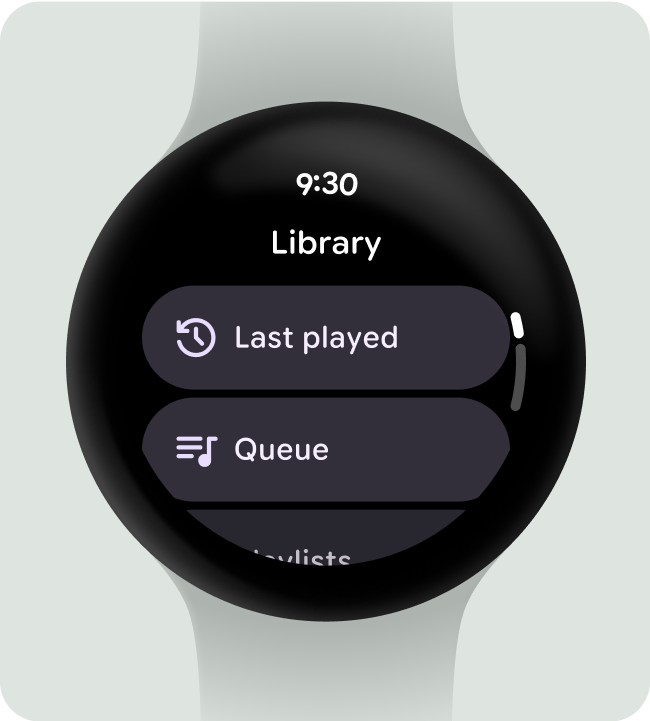
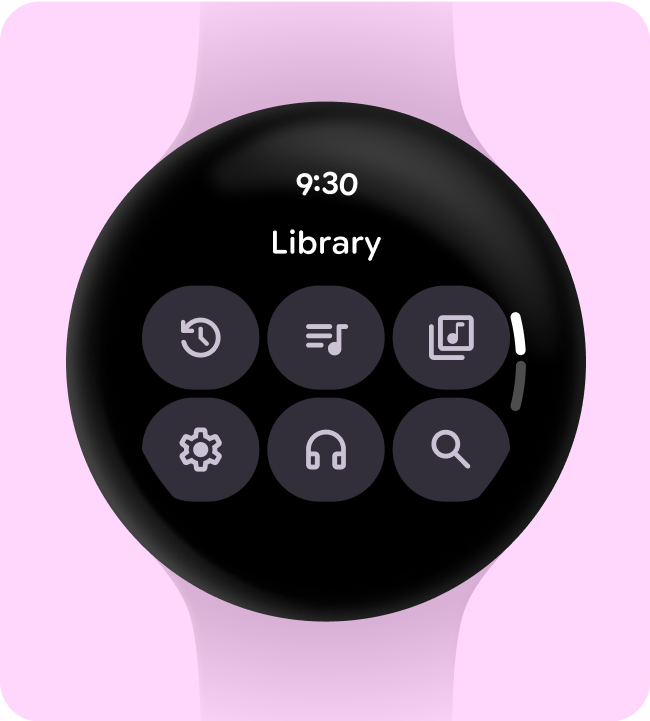
Optymalizacja pod kątem układów pionowych
Uprość projekt aplikacji, używając układów pionowych, które umożliwiają użytkownikom przewijanie treści w jednym kierunku.

Zrób to

Nie rób tego
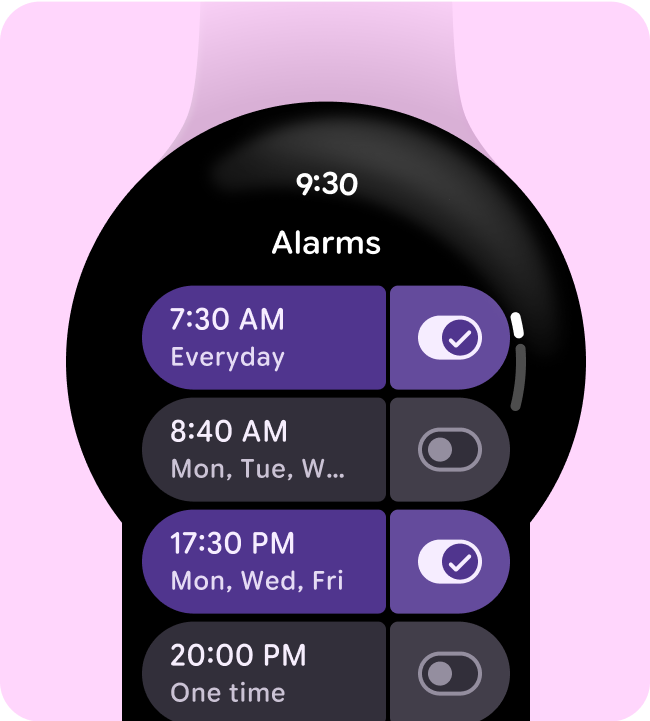
Pokaż czas
Wyświetlaj czas (nakładkę) u góry, ponieważ jest to spójne miejsce, w którym użytkownik może sprawdzić godzinę.

Zrób to

Nie rób tego
Dostępne punkty wejścia w linii tekstu
Upewnij się, że wszystkie działania są wyświetlane w ramach, z użyciem przejrzystej ikonografii i etykietek ułatwiających dostępność. Dotyczy to punktów wejścia do ustawień i preferencji.

Zrób to

Nie rób tego
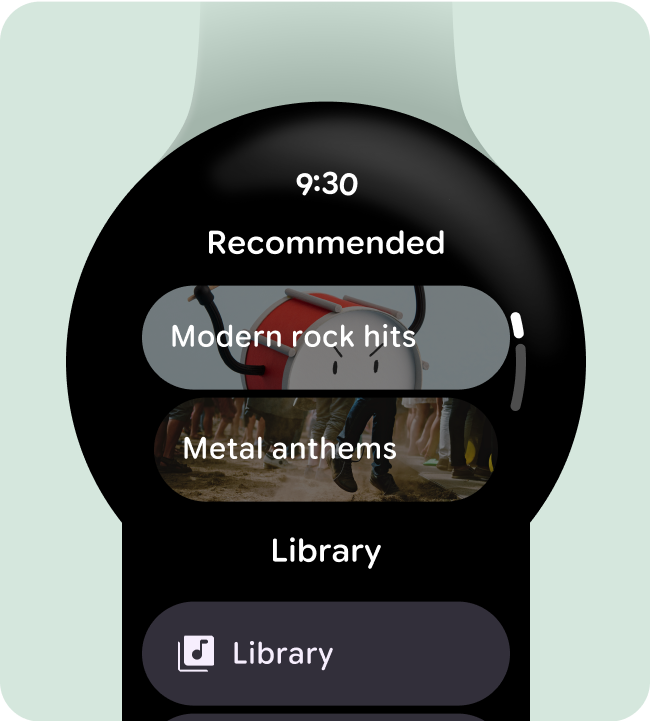
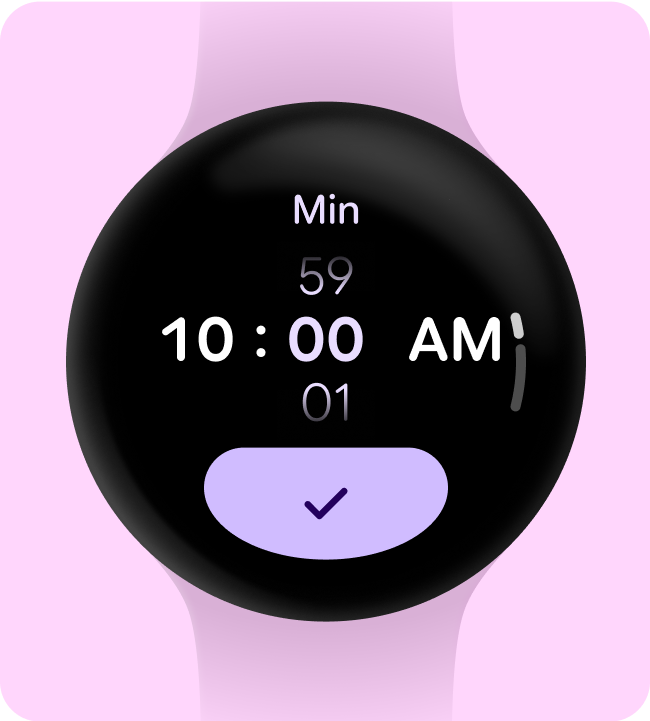
Używanie etykiet do wskazywania użytkownikom kierunku
W przypadku dłuższych dialogów ułatwij użytkownikowi nawigację za pomocą etykiet podczas przewijania treści.

Zrób to

Nie rób tego
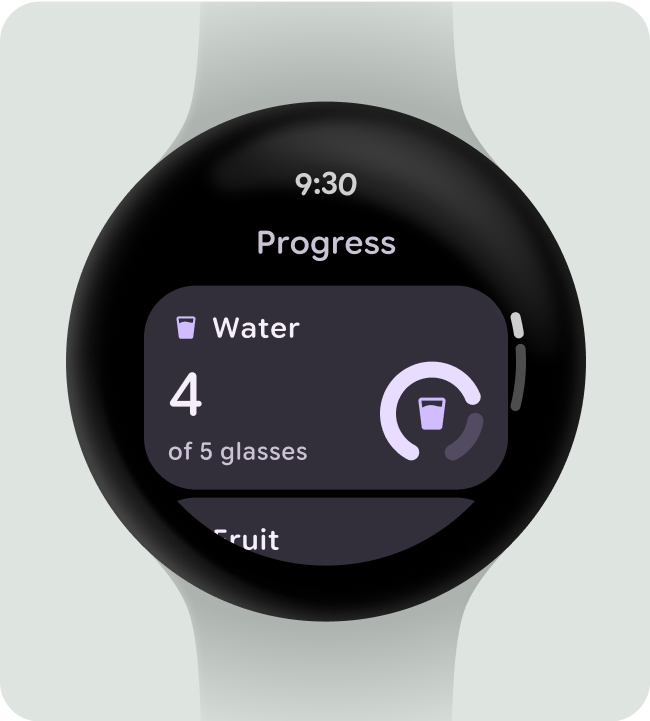
Podnoszenie działań podstawowych
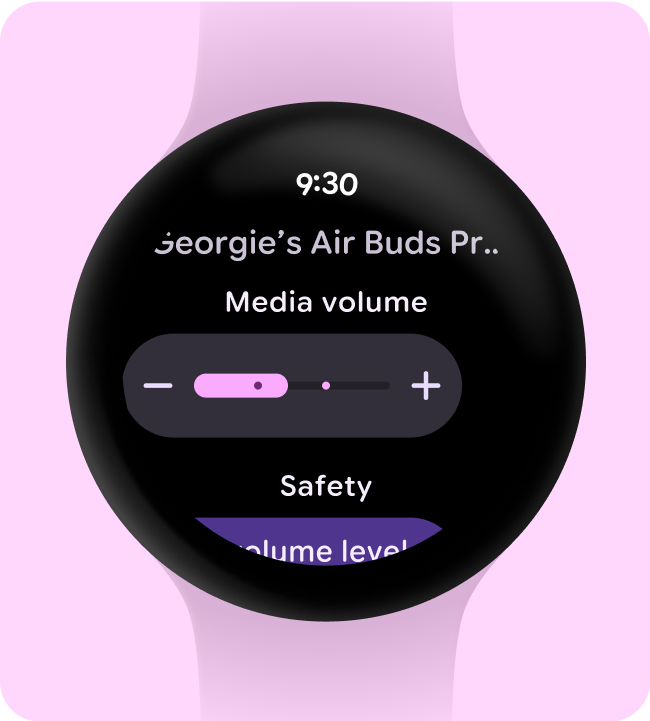
Ułatw użytkownikom podejmowanie działań w aplikacji, przeciągając główne działania na górę nakładki.

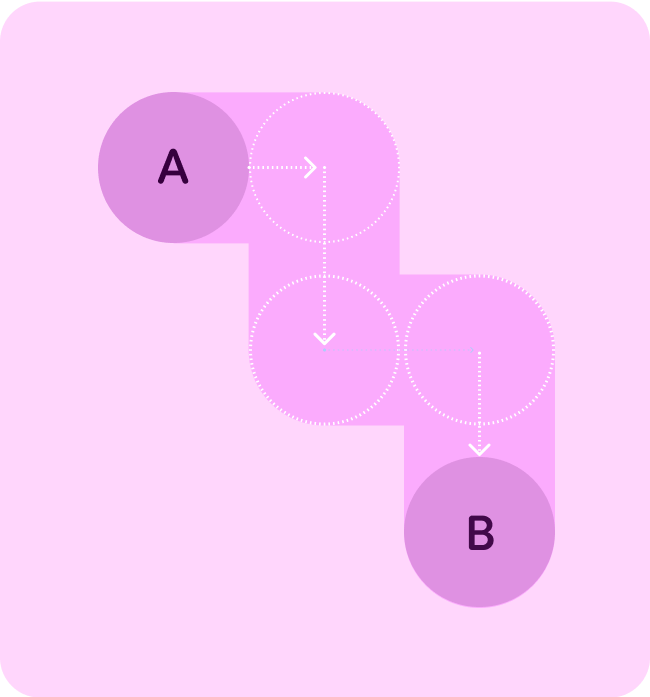
Zrób to

Nie rób tego
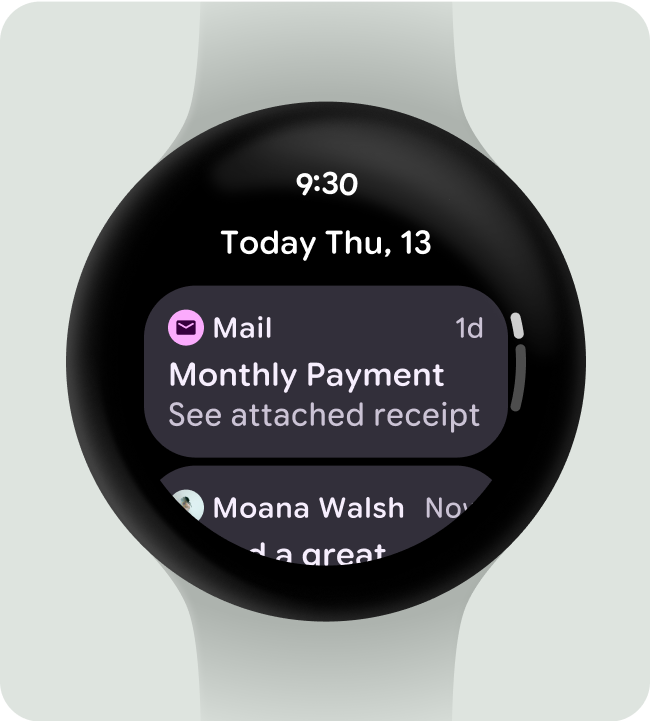
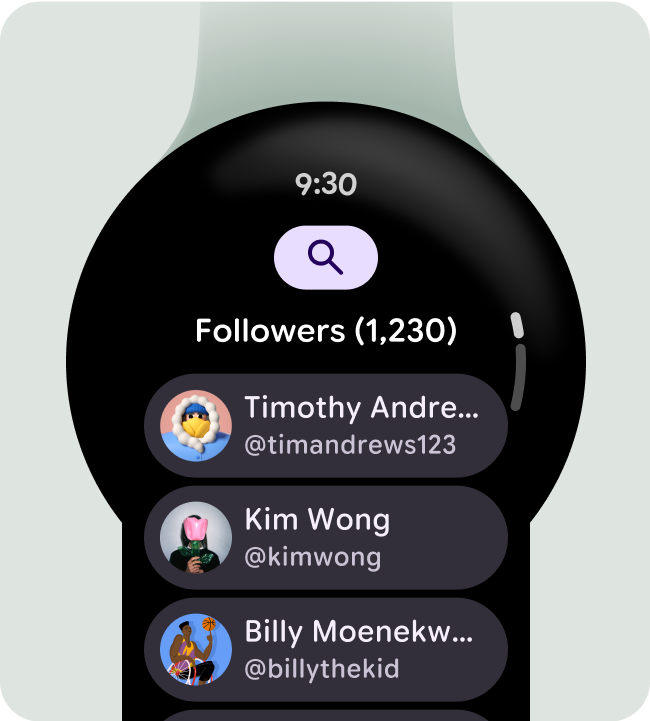
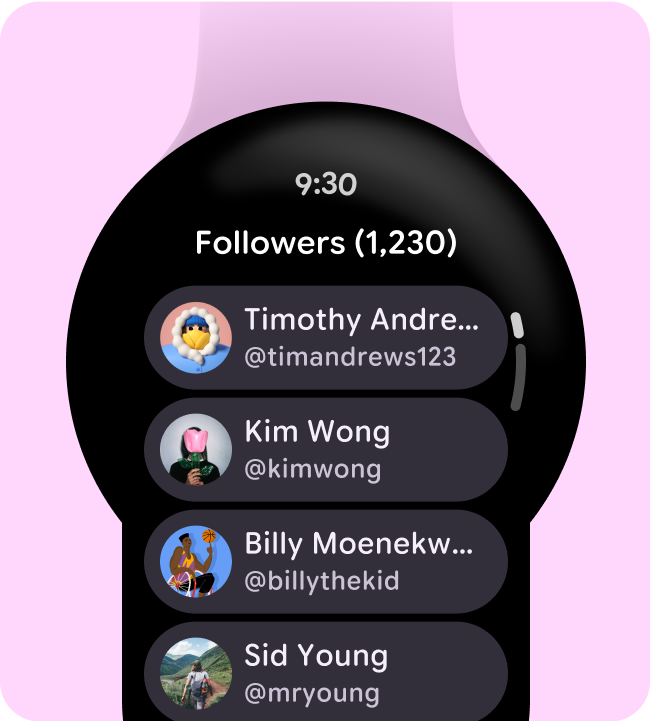
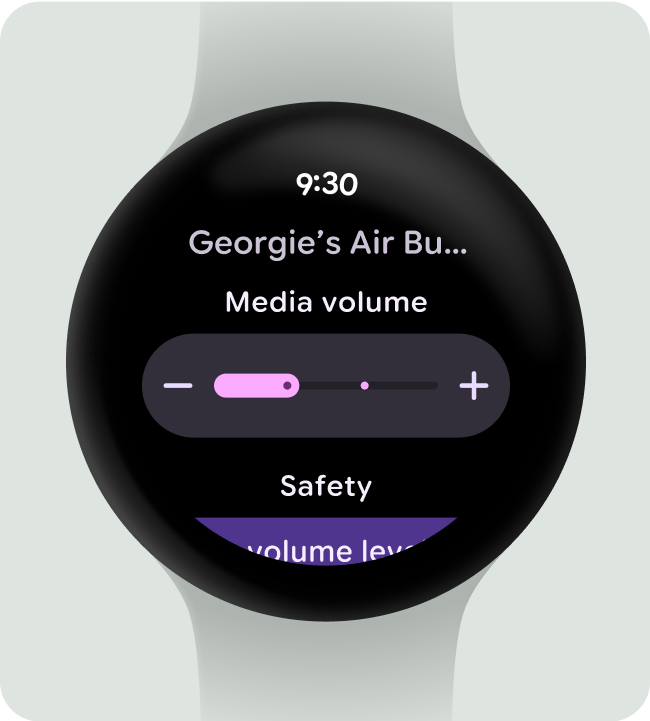
Pokaż pasek przewijania na ekranach z przewijaniem
Aby uniknąć nieprawidłowego działania interakcji, używaj wskaźnika przewijania tylko na ekranach z przewijaniem. Podobnie pamiętaj, aby dodać wskaźnik przewijania na ekranach z przewijaniem, aby wskazać, na którym miejscu ekranu znajduje się użytkownik.

Zrób to

Nie rób tego
Projektowanie stron z uwzględnieniem elastycznych układów na większe ekrany
Upewnij się, że używane komponenty wypełniają dostępną szerokość, i weź pod uwagę wysokość w przypadku układów bez przewijania.
Wszystkie komponenty Compose są tworzone w wersji elastycznej, ale zachęcamy do ich dostosowywania, aby wzbogacać projekt i dodawać wartość na większych ekranach.

Zrób to

Nie rób tego
Używanie elastycznych (procentowych) marginesów
Zalecamy używanie marginesu procentowego, aby rozmiar marginesów dostosowywał się do rosnącej krzywej wyświetlacza.

Zrób to