Aplikacja jest jedną z głównych platform na Wear OS. Aplikacje różnią się od widżetów i kafelków, które są szybkim sposobem na wyświetlanie treści aplikacji. Aplikacje wyświetlają więcej informacji i obsługują bardziej interaktywne funkcje. Użytkownik często otwiera aplikację z innej powierzchni, np. powiadomienia, widżetu lub działania głosowego.
Zasady
Podczas projektowania aplikacji pamiętaj o tych zasadach:
Skupienie się na zadaniach najważniejszych:skupiaj się na najważniejszych zadaniach, aby pomagać użytkownikom w realizacji ich celów w ciągu kilku sekund.
Płytkie i proste: unikaj tworzenia hierarchii o więcej niż 2 poziomach. Staraj się wyświetlać treści i nawigację w ramach strony, gdy tylko to możliwe.
Przewijanie: aplikacje mogą się przewijać. Jest to naturalny gest, który pozwala użytkownikom wyświetlić więcej treści na zegarku.
Wskazówki
Podczas projektowania aplikacji postępuj zgodnie z tymi wskazówkami.
Optymalizacja pod kątem układów pionowych
Uprość projekt aplikacji, stosując układy pionowe, które umożliwiają użytkownikom przewijanie treści w jednym kierunku.

Tak

Nie
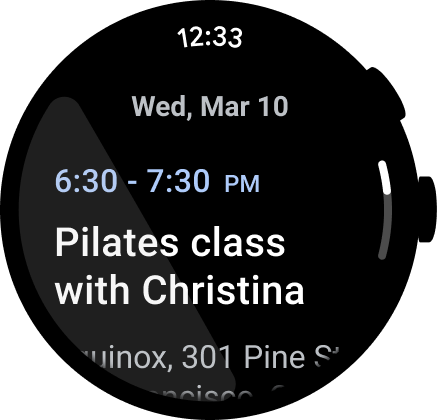
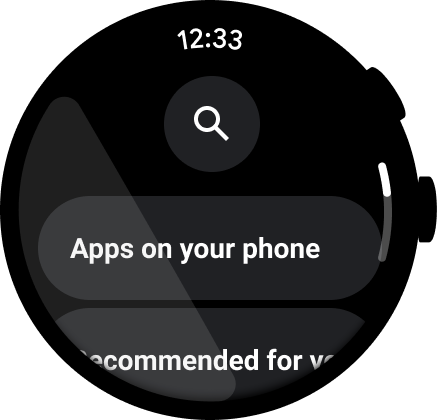
Pokaż czas
Użytkownicy spędzają zwykle więcej czasu w aplikacjach, dlatego ważne jest, aby zapewnić im szybki dostęp do informacji o czasie.

Tak

Nie
Więcej informacji o projektowaniu i używaniu tekstu znajdziesz w artykule Tekst z czasem.
Dostępne punkty wejścia w linii tekstu
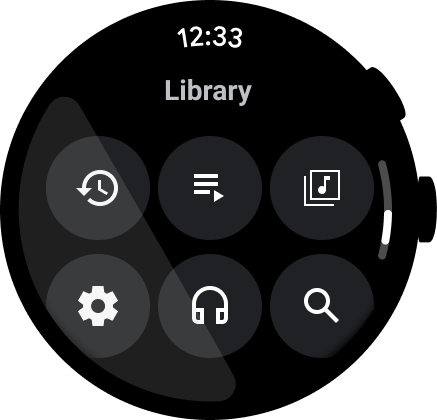
Upewnij się, że wszystkie działania są wyświetlane w ramach, z wykorzystaniem czytelnej ikonografii i etykietek ułatwiających dostępność. Dotyczy to punktów wejścia do ustawień i preferencji.

Tak

Nie
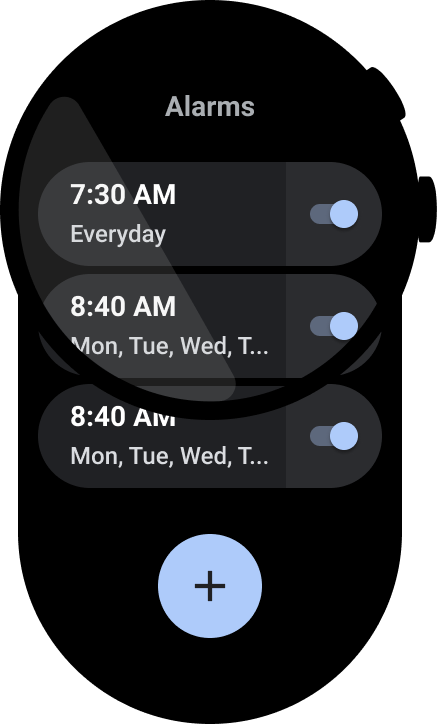
Podnoszenie działań podstawowych
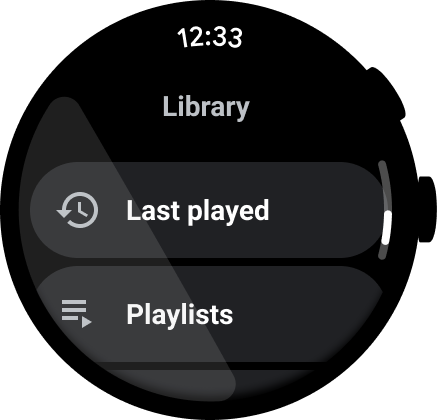
Ułatwiaj użytkownikom podejmowanie działań w aplikacji, umieszczając główne działania na górze aplikacji. Przesuń jednoznaczne główne działania na górę aplikacji.

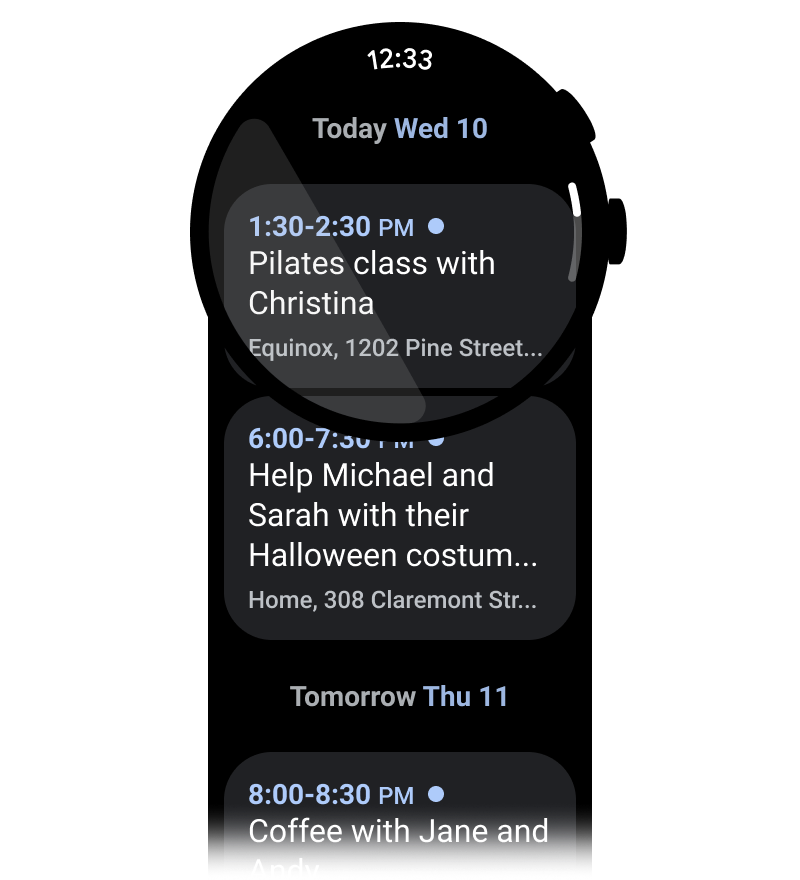
Używanie etykiet do wskazywania użytkownikom kierunku
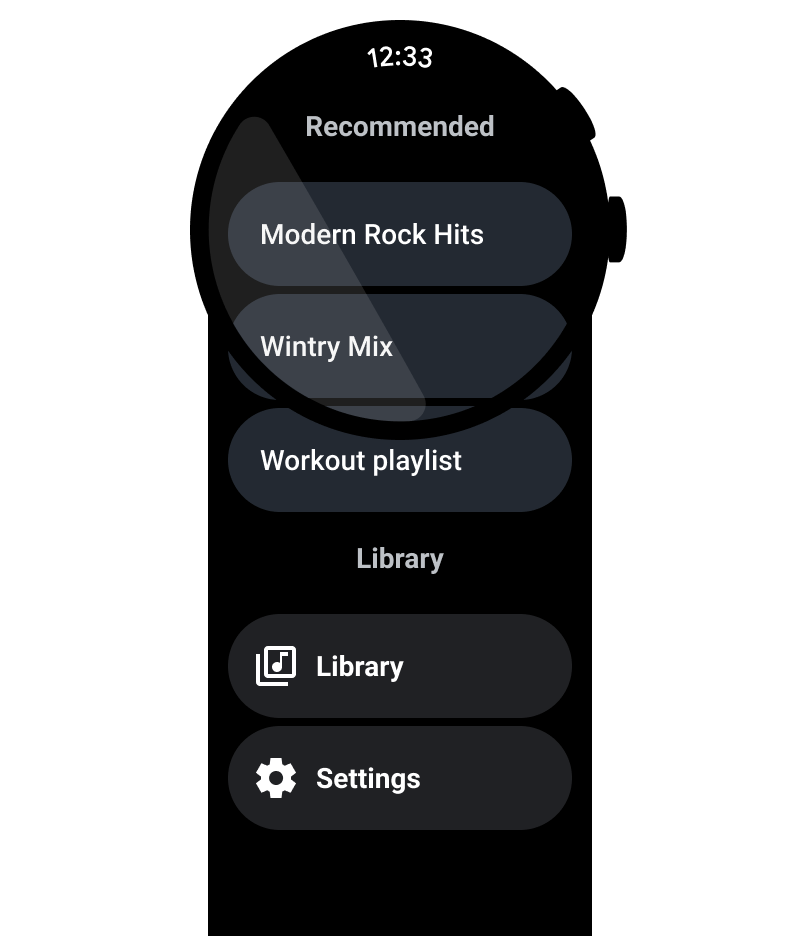
W dłuższych aplikacjach pomagaj użytkownikom w orientowaniu się w treści, wyświetlając etykiety podczas przewijania.

Tak

Nie
Pokaż suwak
Wyświetl pasek przewijania, jeśli cały widok się przewija, jak pokazano na poniższym obrazie. Więcej informacji znajdziesz w artykule Wskaźnik pozycji.

Kontenery treści
Poniżej znajdziesz przykłady kontenerów treści.

Rysunek 1. Kontenery o stałej wysokości.

Rysunek 2. Kontener o zmiennej wysokości.

Rysunek 3. Kontenery o wysokości i szerokości większej niż widoczny obszar.

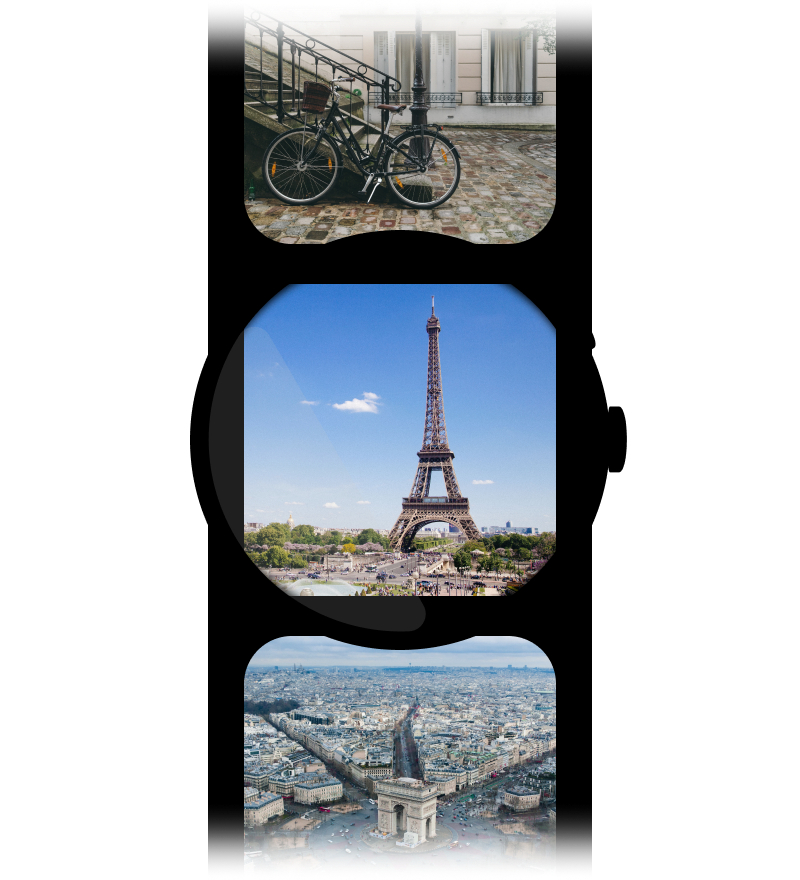
Rysunek 4. stroniowany kontener.

Rysunek 5a. Strony z treściami, które zajmują cały ekran i są podzielone na strony pionowe.

