
Lorsque vous concevez des applications pour Wear OS, soyez intentionnel des mises en page que vous choisissez chaque expérience. Comme Wear OS s'exécute sur des écrans circulaires, par rapport aux appareils portables, il existe deux catégories de mises en page standards dont vous devez tenir compte lors de la conception de votre application.
Mises en page d'application sans défilement
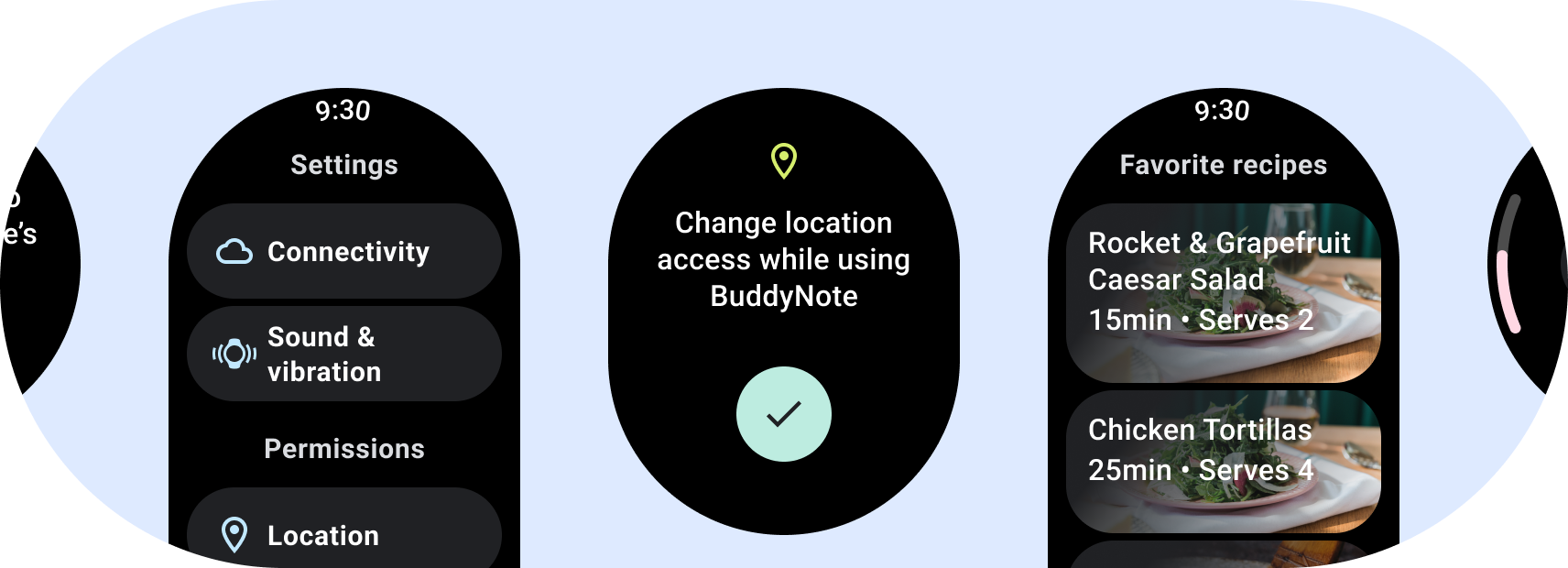
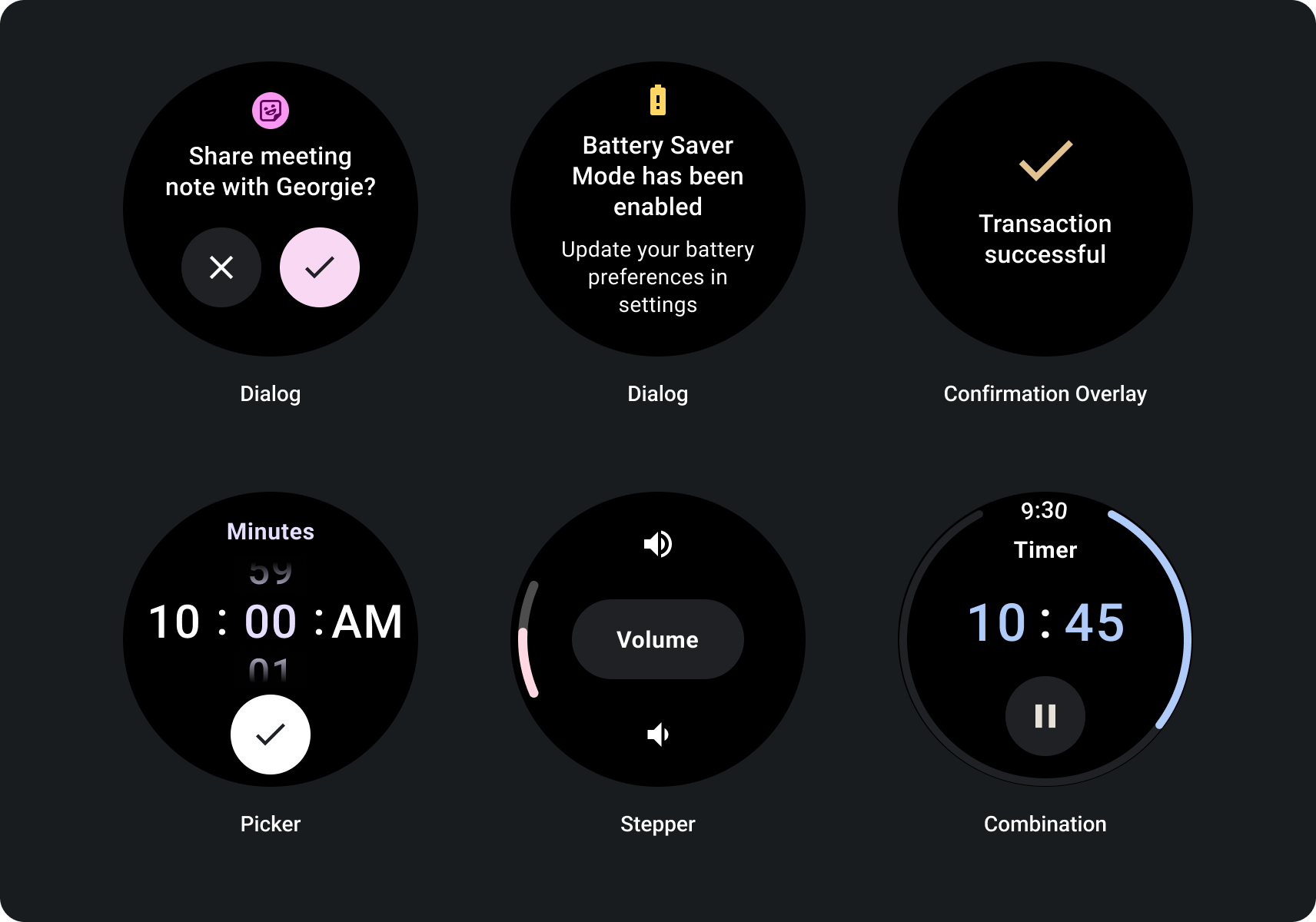
Les mises en page sans défilement se concentrent sur des informations lisibles d'un coup d'œil et offrent aux utilisateurs une valeur ajoutée avec avec peu ou pas d'interaction. Pour cette raison, il peut être difficile de construire un comportement réactif dans ces mises en page:

Compiler pour les vues responsives sans défilement
- Effectuez des tests sur une combinaison de langues, de mise à l'échelle des polices, d'appareils et de variables contenus.
- Utiliser des mises en page non déroulantes uniquement lorsque le contenu est connu ou contrôlé à l'avance ou si vous devez utiliser une conception spécifique.
- Appliquez les marges supérieures, inférieures et latérales recommandées à la mise en page.
- Définissez les marges sous forme de pourcentages à des endroits où le contenu pourrait autrement être rognés.
- Disposer les éléments de manière à faire le meilleur usage possible de l'espace à l'intérieur de l’écran et maintenir l’équilibre entre différentes tailles d’appareils.
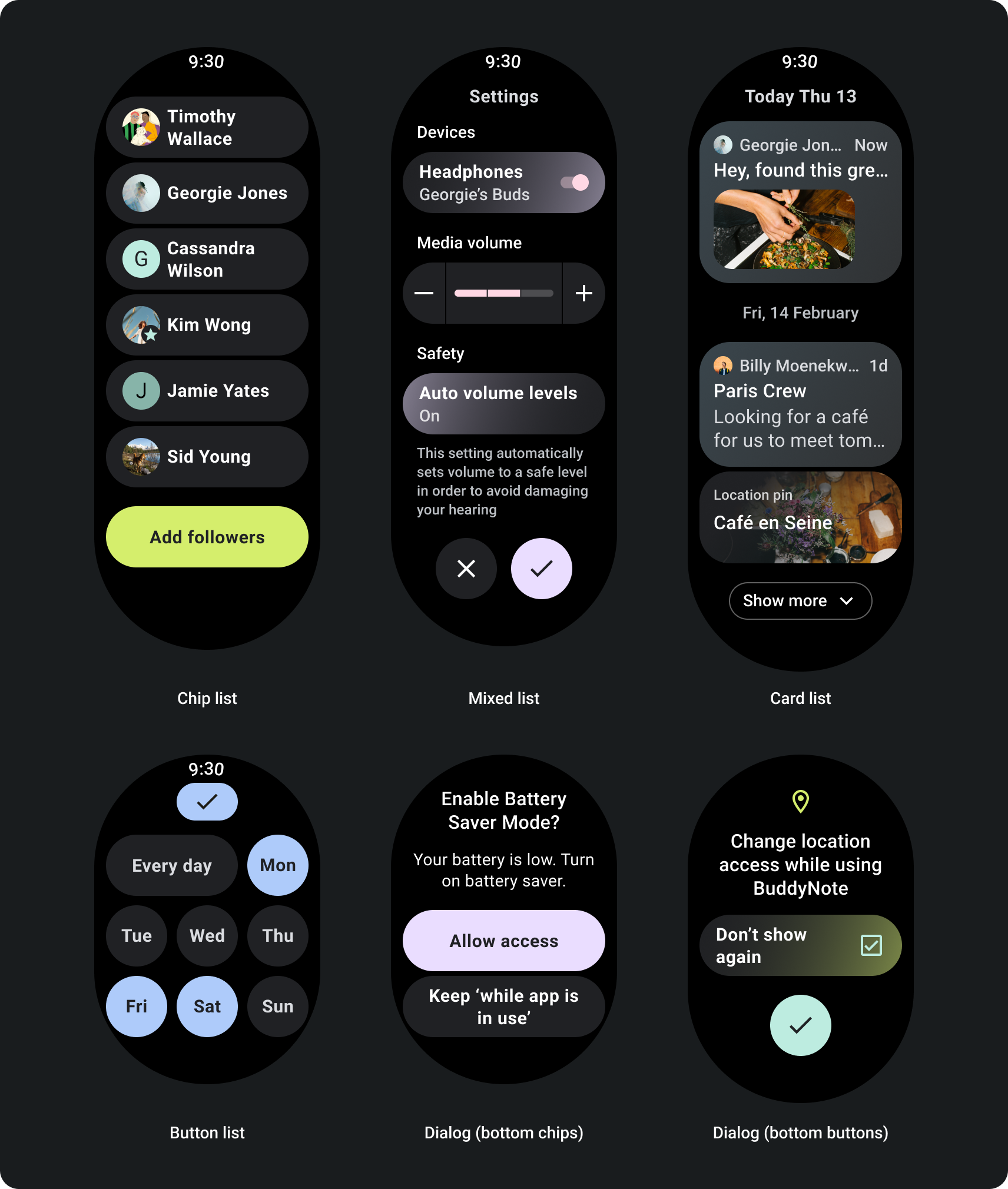
Défilement des mises en page d'applications
Pour les pages contenant plus d'informations qu'il ne peut y avoir un seul écran ; ou nécessaires pour des parcours plus longs et plus immersifs, vue.

Créer pour les vues à défilement responsives
- Appliquez les marges supérieures, inférieures et latérales recommandées.
- Définissez les marges extérieures en pourcentages pour éviter le rognage au niveau des au début et à la fin du conteneur déroulant.
- Appliquez des marges dans des valeurs de DP fixes entre les éléments d'interface utilisateur.
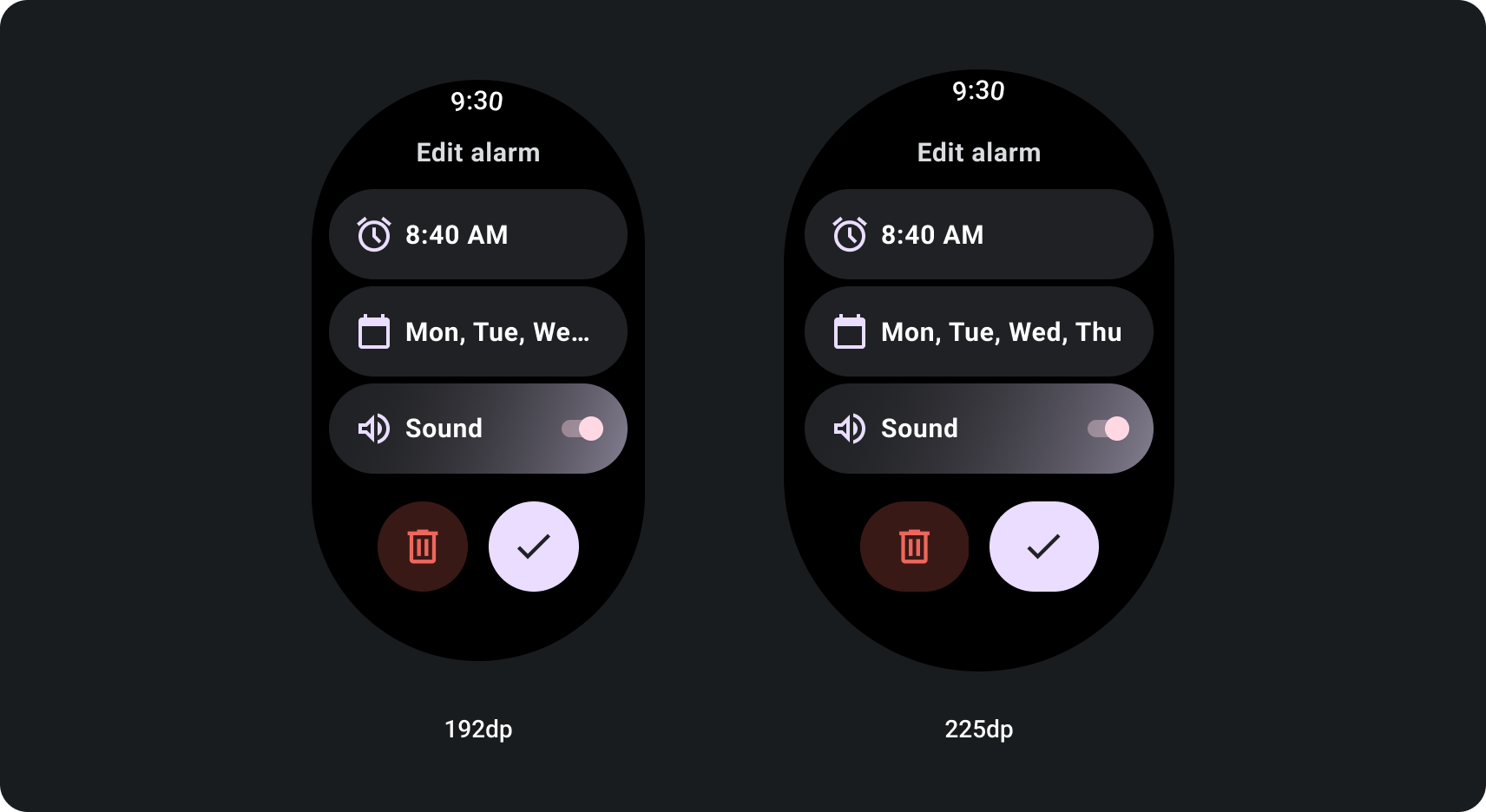
Créer des vues de défilement adaptatives à l'aide d'un point d'arrêt de taille d'écran
Les vues déroulantes qui utilisent des pratiques de conception réactive s'adaptent généralement à un éventail les tailles d'écran. Toutefois, dans certains cas particuliers, vous pouvez utiliser un point d'arrêt remplacer les dimensions et améliorer les mises en page qui affichent des options supplémentaires, une plus grande lisibilité, ou pour que le contenu s'affiche mieux à l'écran. L'exemple suivant montre comment, sur les grands écrans, les deux boutons inférieurs sont élargis:

Kits de conception Figma
Consultez la page de téléchargement des kits de conception pour découvrir les mises en page de conception avec des composants, des options et des recommandations pour créer différentes applications et cartes conceptions qui respectent les meilleures pratiques.

