
Cuando diseñes apps para Wear OS, ten en cuenta los diseños que elijas para cada experiencia. Como Wear OS se ejecuta en pantallas circulares, el recorte es comunes que en los dispositivos de mano, hay dos categorías de diseños canónicos que debes tener en cuenta a la hora de diseñar tu aplicación.
Diseños de apps sin desplazamiento
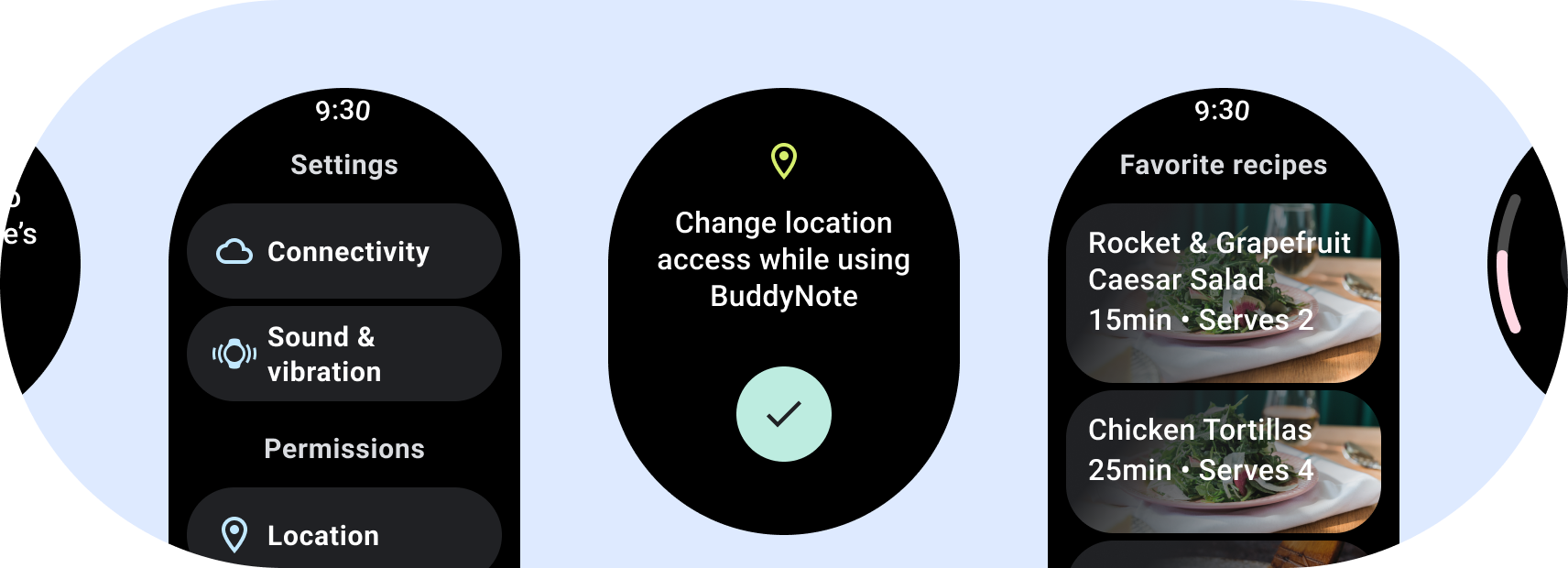
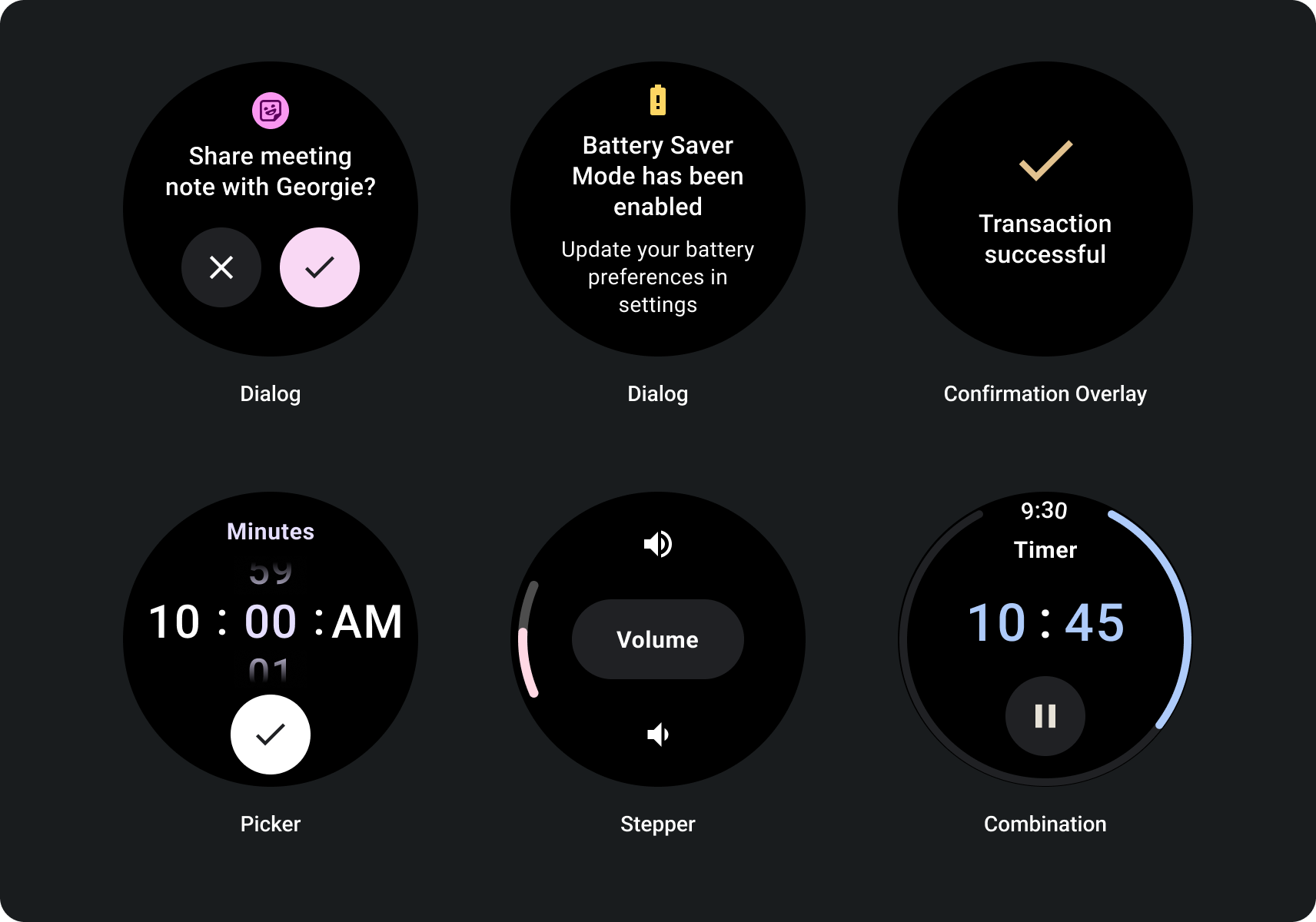
Los diseños sin desplazamiento se centran en información visible y ofrecen valor a los usuarios con interacción escasa o nula. Por eso, puede ser difícil crear comportamiento responsivo en estos diseños:

Cómo compilar para vistas responsivas sin desplazamiento
- Realiza pruebas en una combinación de idiomas, escala de fuente, dispositivos y variables contenido.
- Usa diseños que no sean desplazables solo cuando el contenido sea conocido o controlado. con anticipación o si debes usar un diseño específico.
- Aplica los márgenes superiores, inferiores y laterales recomendados al diseño.
- Define los márgenes en valores porcentuales en los lugares donde el contenido podría, recortarse.
- Organiza los elementos para aprovechar al máximo el espacio dentro de la la pantalla y a mantener el equilibrio entre distintos tamaños de dispositivos.
Diseños de apps con desplazamiento
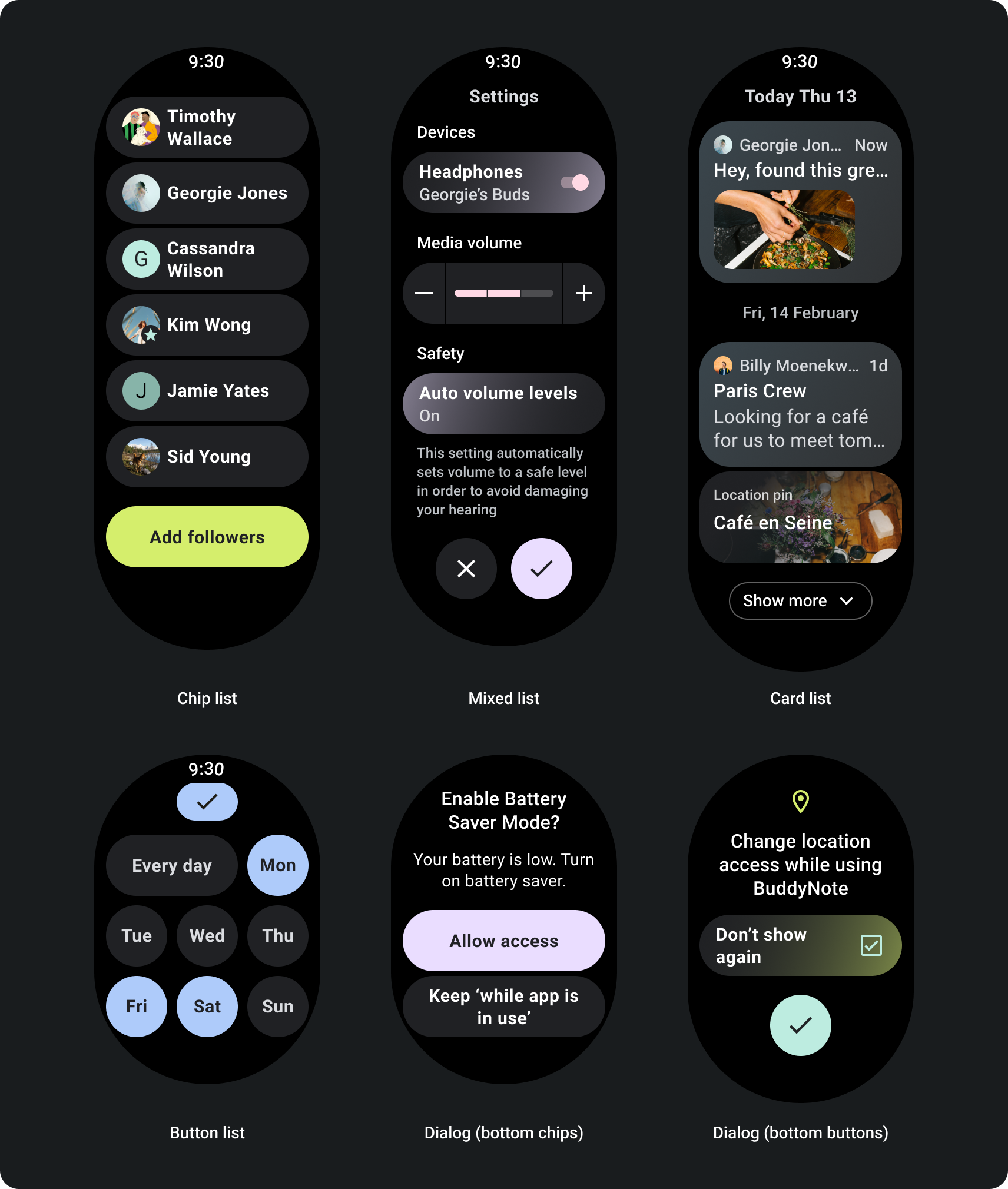
Para páginas que contienen más información de la que puede caber en una sola pantalla que son necesarios para soportar recorridos más largos y más inmersivos, usa un desplazamiento vista.

Cómo compilar para vistas de desplazamiento responsivas
- Aplica los márgenes superiores, inferiores y laterales recomendados.
- Define los márgenes externos en valores porcentuales para evitar recortes en el al principio y al final del contenedor desplazable.
- Aplica márgenes en valores DP fijos entre elementos de la IU.
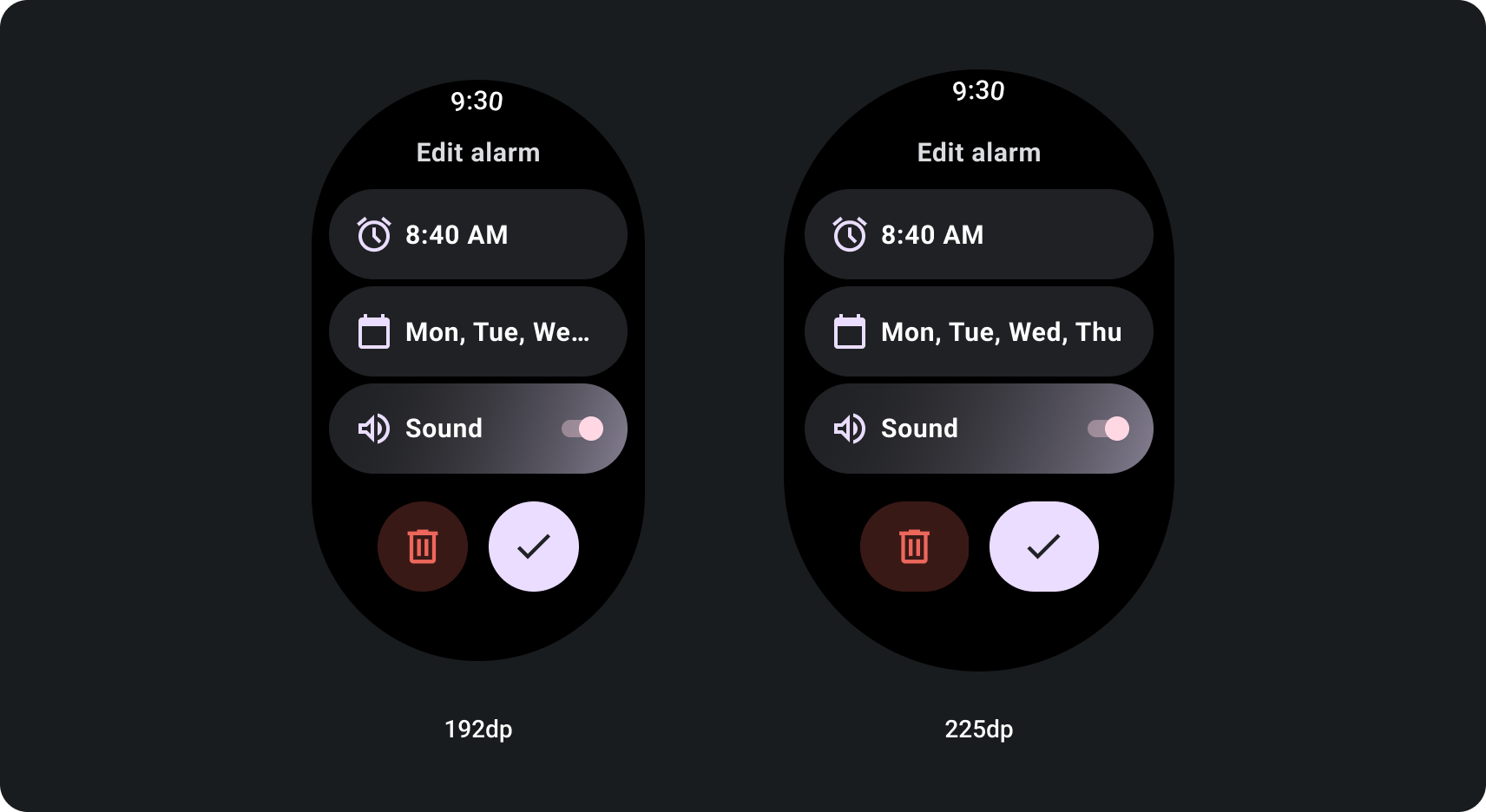
Cómo compilar vistas de desplazamiento adaptables con un punto de interrupción de tamaño de pantalla
Las vistas con desplazamiento que usan prácticas de diseño adaptable suelen adaptarse a una variedad de tamaños de pantalla. Sin embargo, en algunos casos especiales, puedes usar un punto de interrupción anular dimensiones y aumentar los diseños que muestran opciones adicionales, mejoran la visibilidad o hacer que el contenido se ajuste mejor a la pantalla. El siguiente ejemplo muestra cómo, en pantallas más grandes, se amplían los dos botones inferiores:

Kits de diseño de Figma
Visita la página de descargas del kit de diseño para explorar los diseños con funciones componentes, opciones y recomendaciones para crear diferentes apps y tarjetas los diseños que siguen las mejores prácticas.

