Usa un objeto Dialog para enfocar la atención de los usuarios en una acción o información determinada.

Anatomía

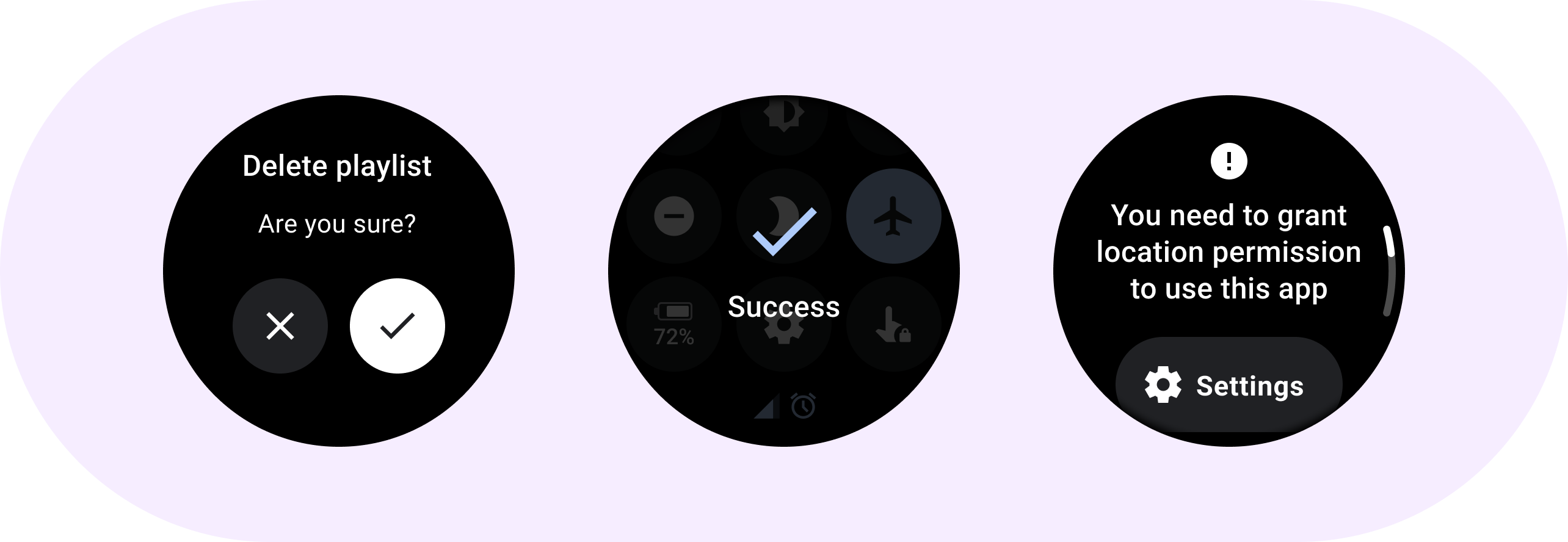
Los diálogos deben aparecer en respuesta a una tarea del usuario o una acción, con información relevante o contextual. A diferencia de sus equivalentes para dispositivos móviles, los diálogos en Wear OS ocupan toda la pantalla y se superponen con otro contenido.
Los diálogos admiten un gesto de deslizar para descartar. Cuando el usuario realiza este gesto de deslizamiento, el sistema revela el contenido principal en segundo plano.
Los diálogos tienen un solo espacio para el contenido definido, como una alerta o una confirmación.

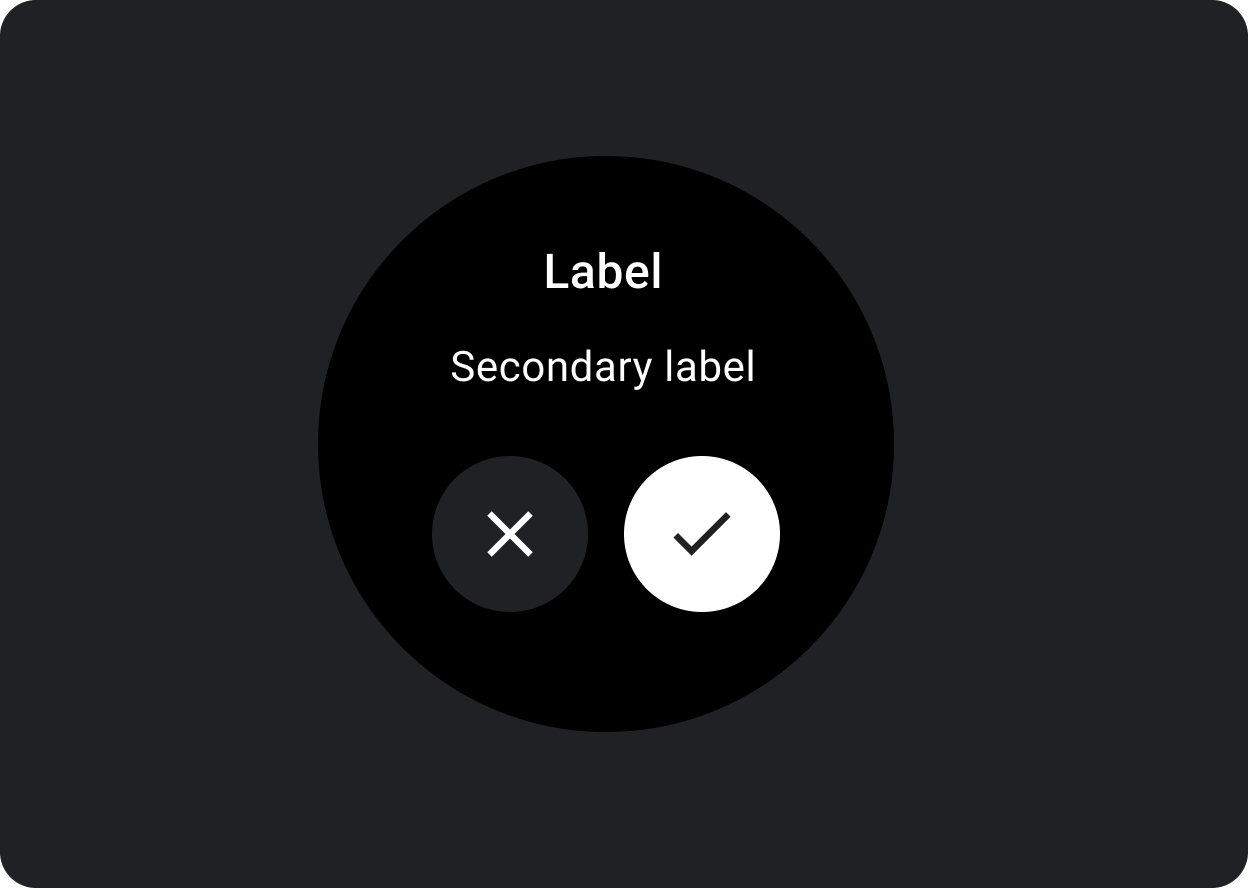
Usa un componente de alerta para obtener la respuesta del usuario a tareas importantes.
Las alertas inhabilitan todas las funciones de la app cuando aparecen y permanecen en pantalla hasta que se realiza una acción. Las alertas son disruptivas a propósito, por lo que debes usarlas con moderación.
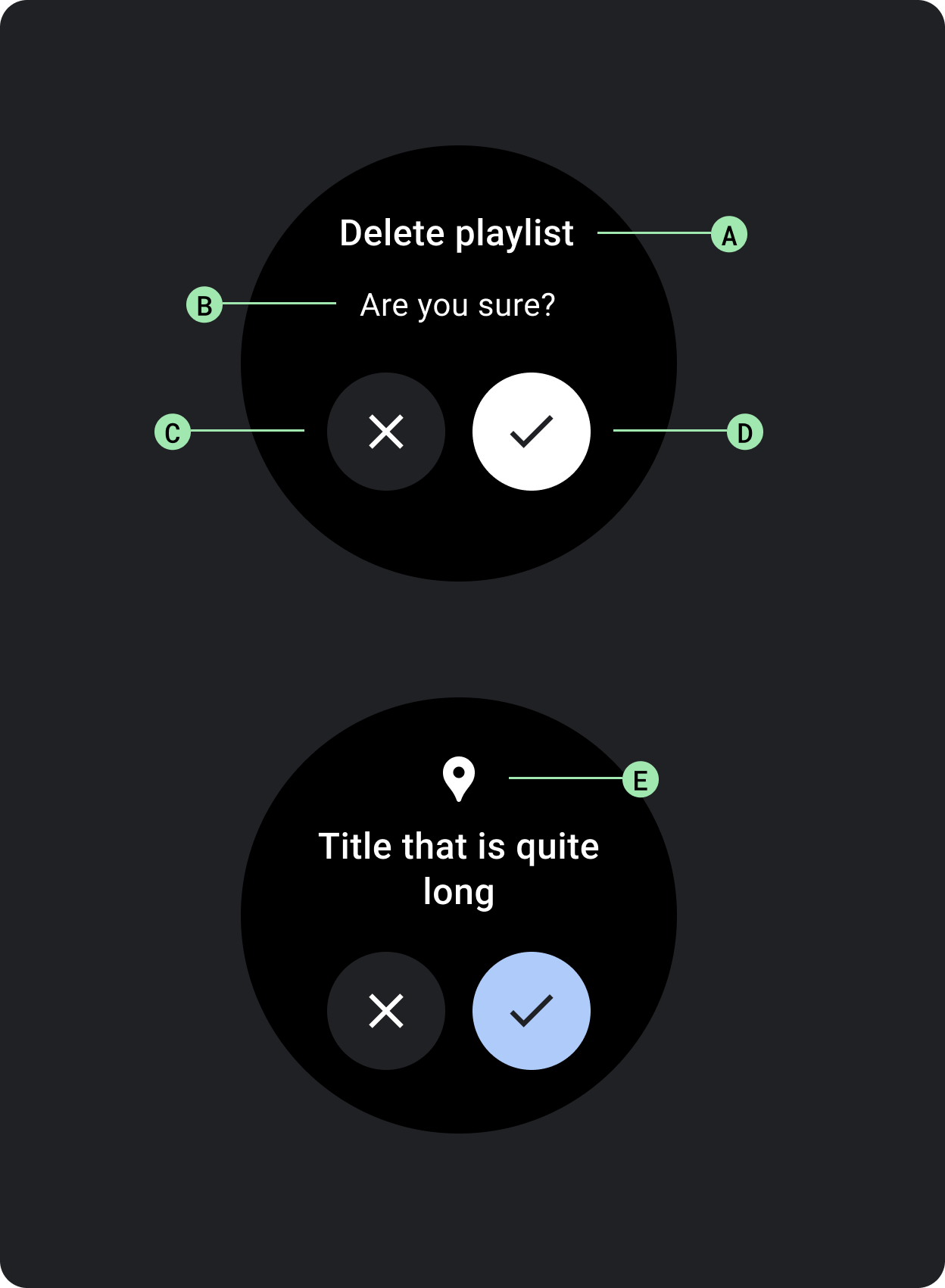
Si el contenido de la alerta supera las tres líneas de texto, procura alinearlo a la izquierda para mejorar su legibilidad. De lo contrario, el texto se alineará de forma predeterminada en el centro.
A. Título
B. Contenido (opcional)
C. Botón negativo
D. Botón positivo
E. Ícono (opcional)

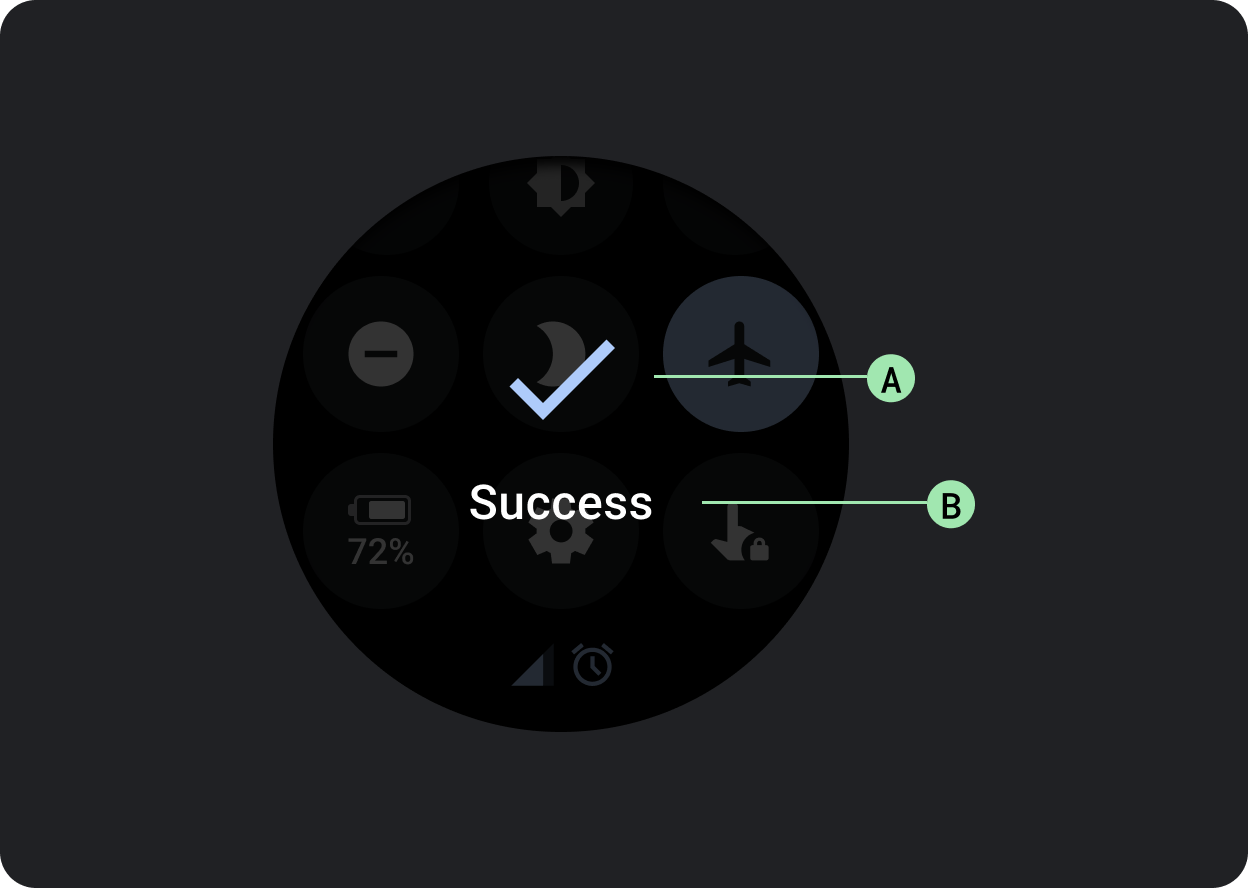
El componente de confirmación muestra un mensaje de confirmación al usuario durante un período breve. A diferencia de su contraparte de Material, el componente de confirmación en Wear OS no permite que los usuarios proporcionen la confirmación final de una elección.
Usa este componente para captar la atención de un usuario después de que se haya ejecutado una acción.
A. Ícono
B. Etiqueta

