System kolorów Material 3 Expressive używa dynamicznego motywu kolorów opartego na 2 podstawowych kolorach mapowanych na system kolorów HCT (Hue, Chroma, Tone).
Warunki
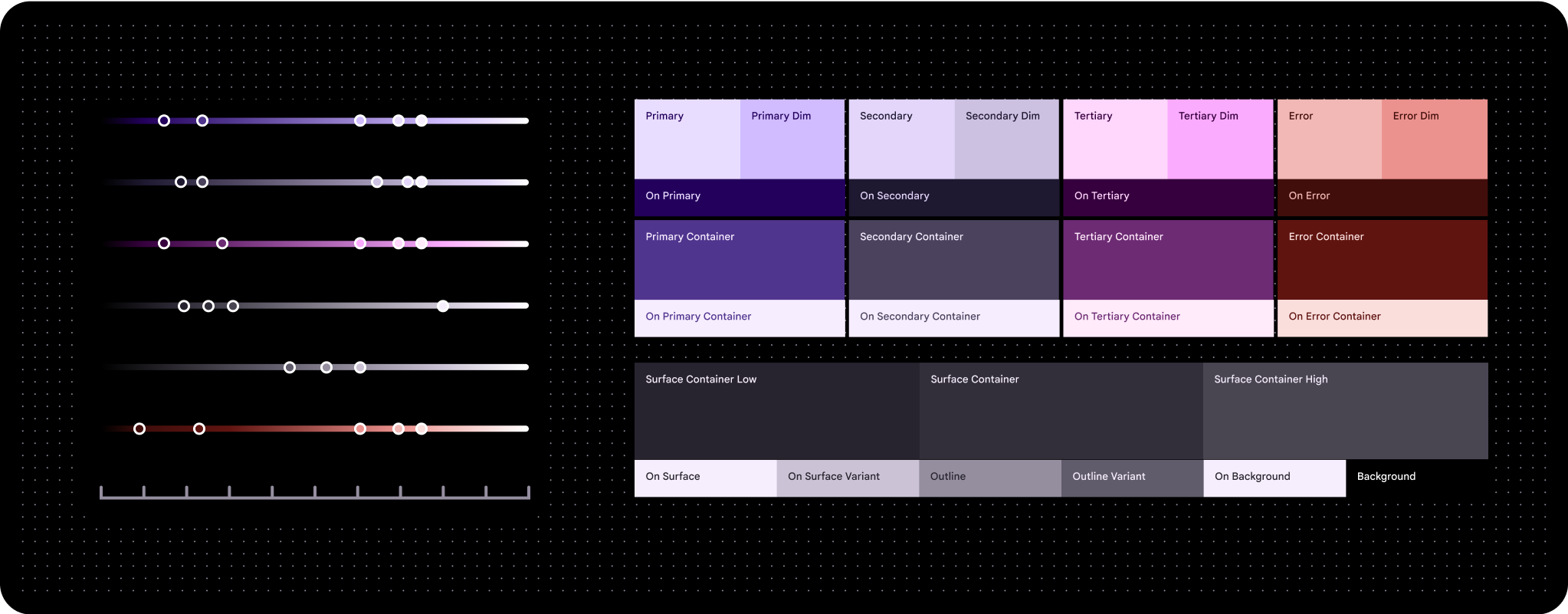
- Rola koloru
- Podobnie jak „liczby” na płótnie do malowania po numerach, role kolorów są przypisywane do określonych elementów interfejsu. Mają nazwy takie jak primary, on primary i primary container. Ta sama rola koloru jest używana w przypadku motywu jasnego i ciemnego. Wyświetlanie wszystkich ról kolorów
- HCT
- HCT to skrót od hue, chroma i tone (czyli odcień, nasycenie i ton).
Definiowanie kolorów za pomocą odcienia, nasycenia i tonu (HCT)
Generator kolorów HCT tworzy zestaw palet kolorów na podstawie jednego koloru początkowego. Tworzy on trójwymiarowy model kolorów, który definiuje kolory na podstawie ich odcienia (barwy), chromatyki (nasycenia) i tonu (jasności).
Istnieją 3 główne kolory akcentów: podstawowy, dodatkowy i trzeciorzędowy. Neutralne odcienie, takie jak różne odcienie szarości z nutą koloru podstawowego, są idealne do wykorzystania jako kolory kontenera dla bogatych treści ze względu na ich monochromatyczny charakter.
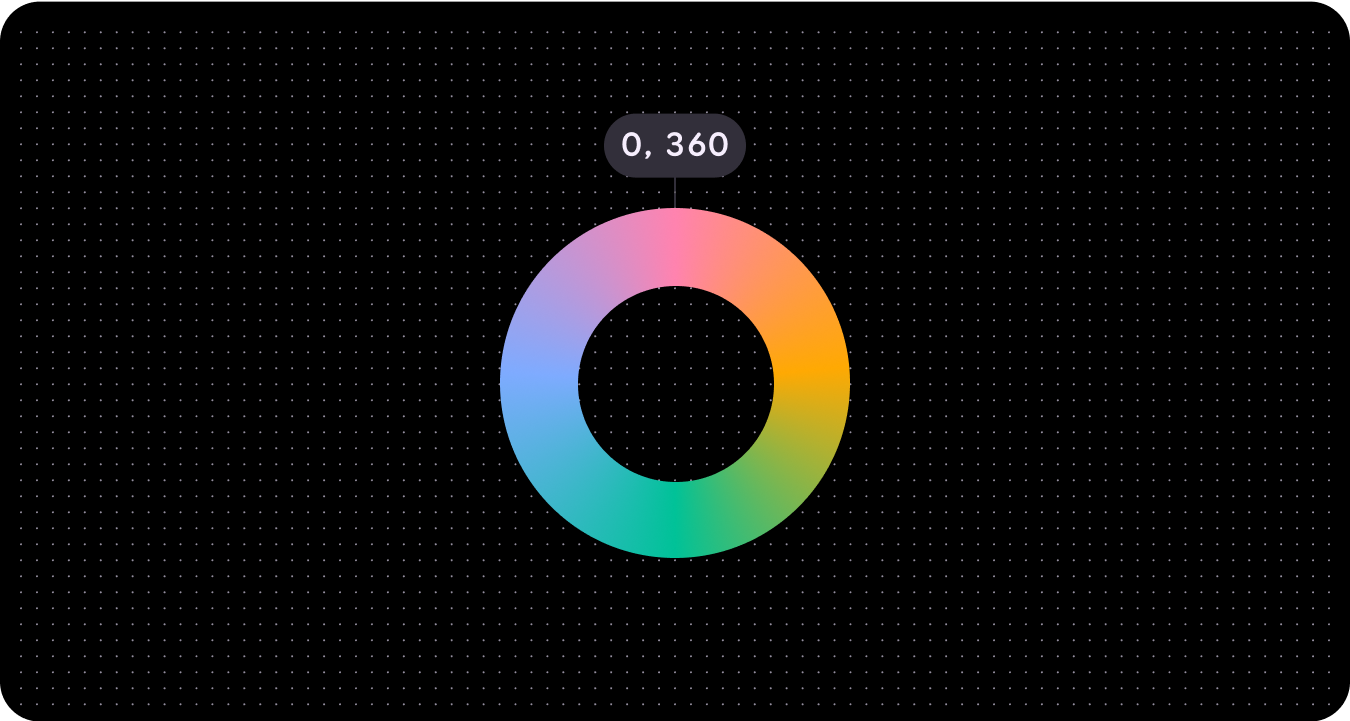
Odcień
Barwa to odbiór koloru, np. czerwonego, pomarańczowego, żółtego, zielonego, niebieskiego i fioletowego. Barwa jest wyrażana liczbą z zakresu 0–360 i jest reprezentowana przez koło (wartości 0 i 360 to ta sama barwa).

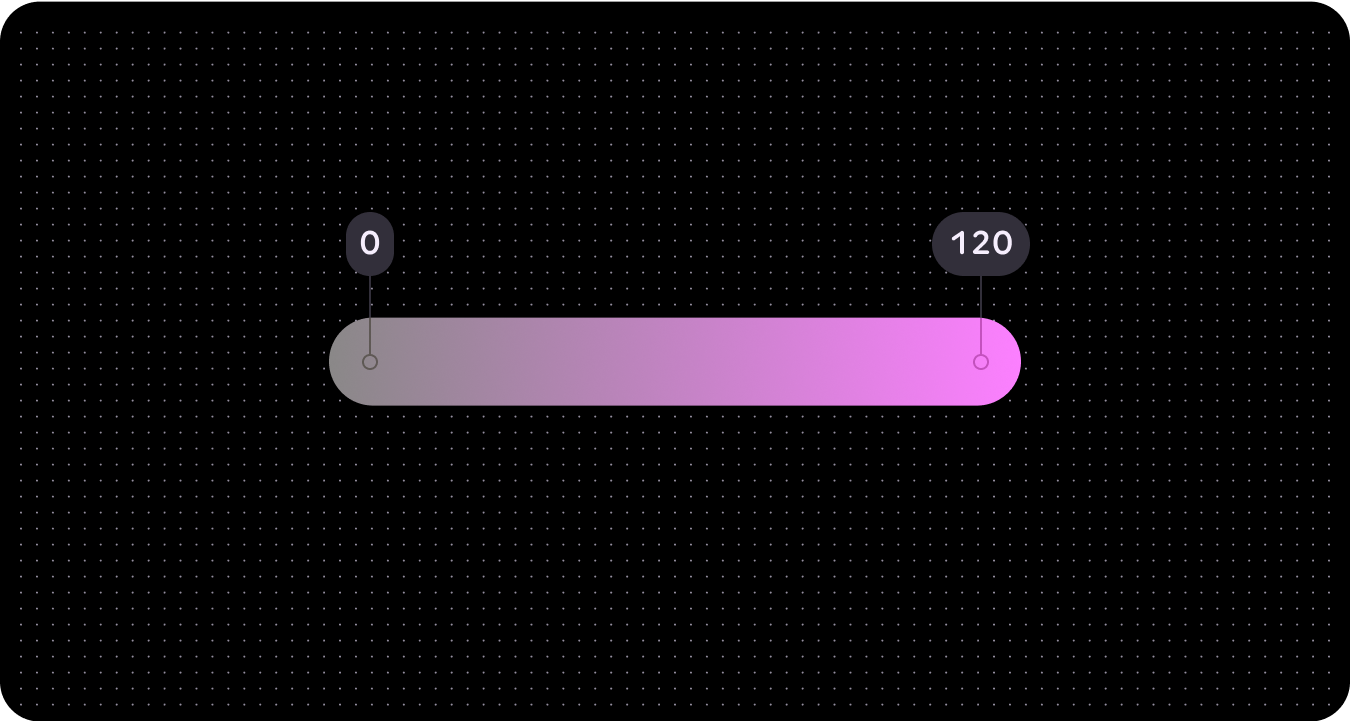
Chroma
Chroma określa, jak bardzo kolorowy lub neutralny (szary, czarny lub biały) jest dany kolor. Chroma jest wyrażana liczbą od 0 (całkowicie szary, czarny lub biały) do nieskończoności (najbardziej żywy), ale wartości chromatyczności w HCT sięgają maksymalnie około 120.
Ze względu na ograniczenia biologiczne i ograniczenia renderowania na ekranie różne odcienie i różne tony będą miały różne wartości maksymalnej chromatyczności.

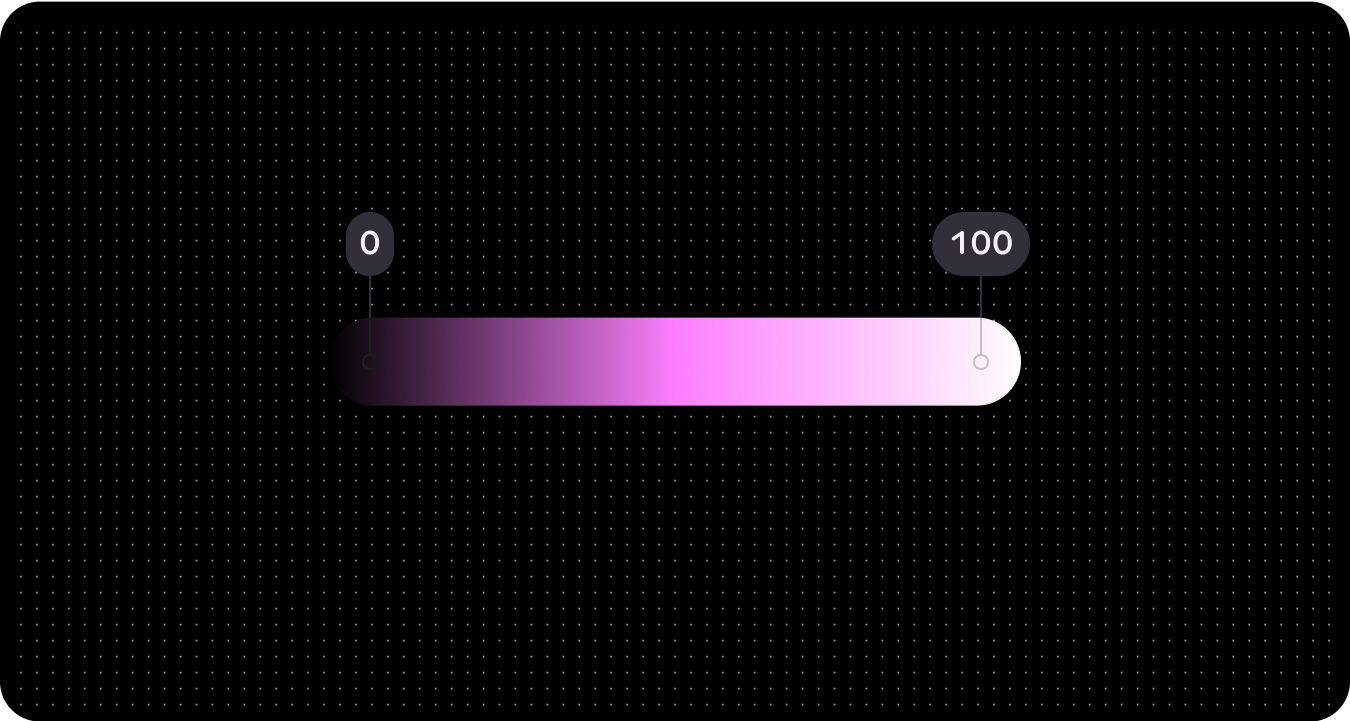
Ton
Ton określa, jak jasny lub ciemny jest kolor. Ton jest czasem nazywany luminancją. Ton jest wyrażany liczbą z zakresu od 0 (czysta czerń, brak luminescencji) do 100 (czysta biel, pełna luminescencja).
Ton ma kluczowe znaczenie dla ułatwienia dostępu do treści wizualnych, ponieważ decyduje o kontrascie. Kolory o większej różnicy w tonie dają większy kontrast, a o mniejszej – mniejszy.

Kolory dynamiczne (motyw kolorystyczny)
Wear OS wdraża system motywów zgodny z wytycznymi dotyczącymi dostępności treści internetowych (WCAG)-AAA, który opiera się na 2 wyznaczonych kolorach podstawowych. Te kolory wyjściowe stanowią podstawę palet głównych i trzeciorzędnych. Na podstawie tych 2 kolorów system generuje kompleksową paletę kolorów obejmującą palety kolorów podstawowych, dodatkowych i powierzchni. Następnie wygenerowany motyw jest stosowany w komponentach Wear OS, elementach interfejsu systemu, kartach i aplikacjach.



W zależności od preferencji możesz użyć określonego koloru początkowego lub koloru marki, aby uzyskać kolor dynamiczny.
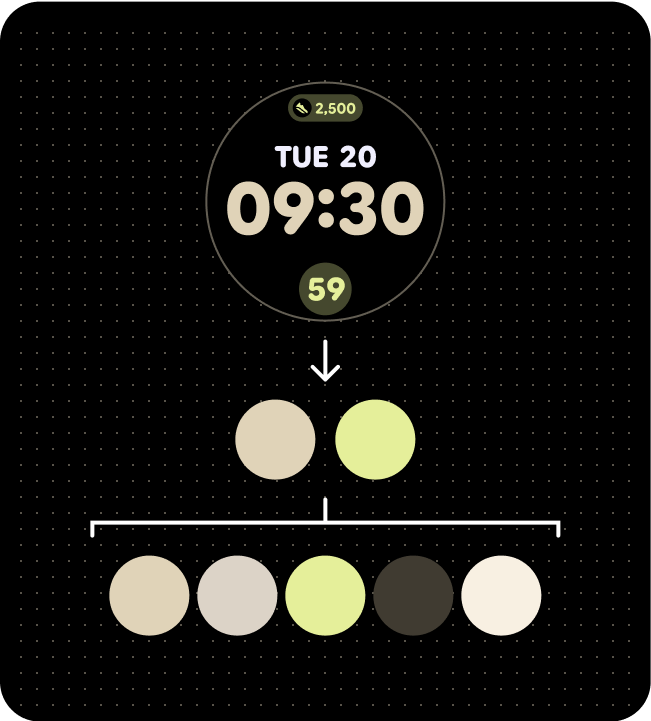
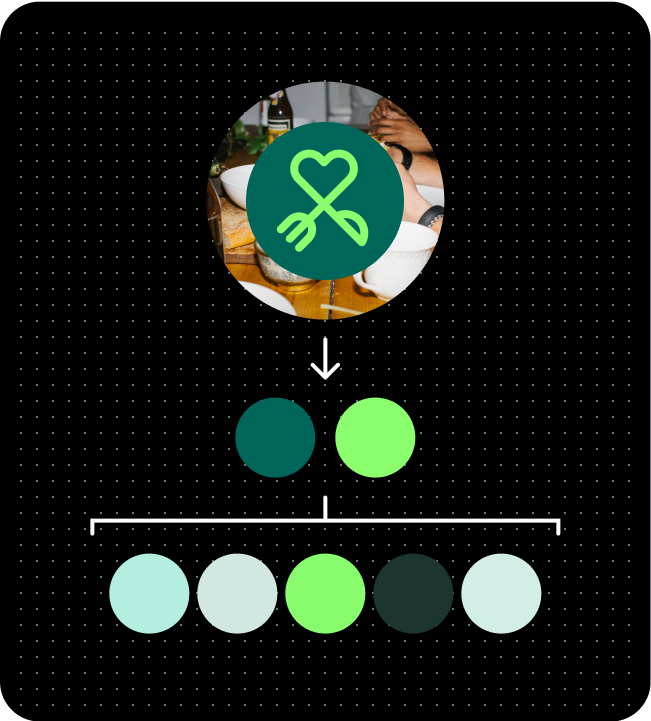
Z kolorowego materiału wyjściowego
Kolor dynamiczny automatycznie utworzy dostępny schemat kolorów na podstawie określonego koloru wyjściowego.
Interfejs użytkownika może mieć dowolną liczbę różnych kolorów źródłowych, dlatego najlepiej jest początkowo zaprojektować go, używając podstawowego schematu kolorów, aby mieć pewność, że odpowiednie kolory są przypisane do odpowiednich komponentów w produkcie. Użyj kreatora motywów Material, aby sprawdzić, jak mockupy interfejsu wyglądają w różnych kolorach źródłowych, i w razie potrzeby dostosuj ustawienia.

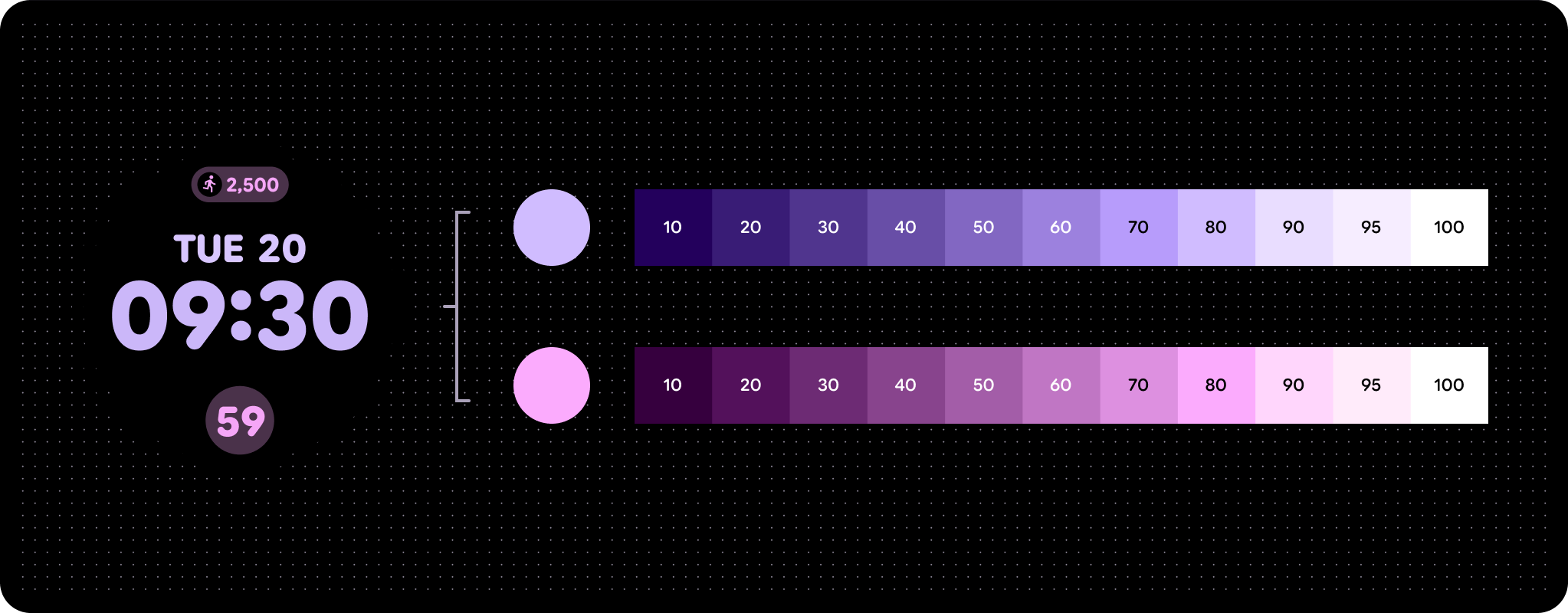
Paleta kolorów (z podstawowych kolorów tarczy zegarka)

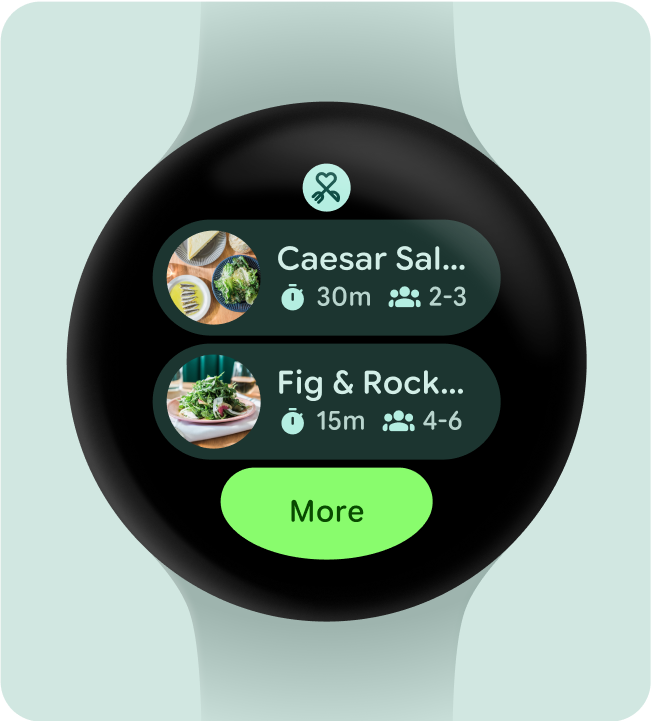
Motyw kolorystyczny zastosowany do kafelka

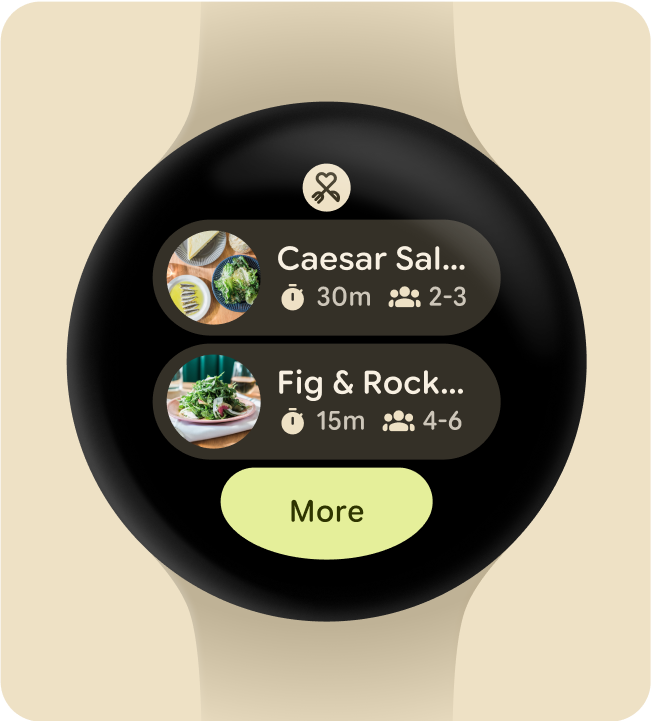
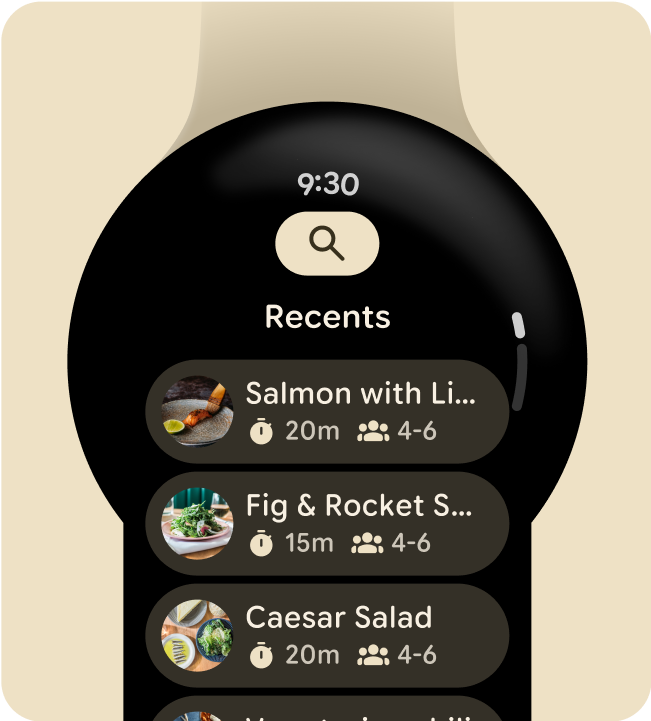
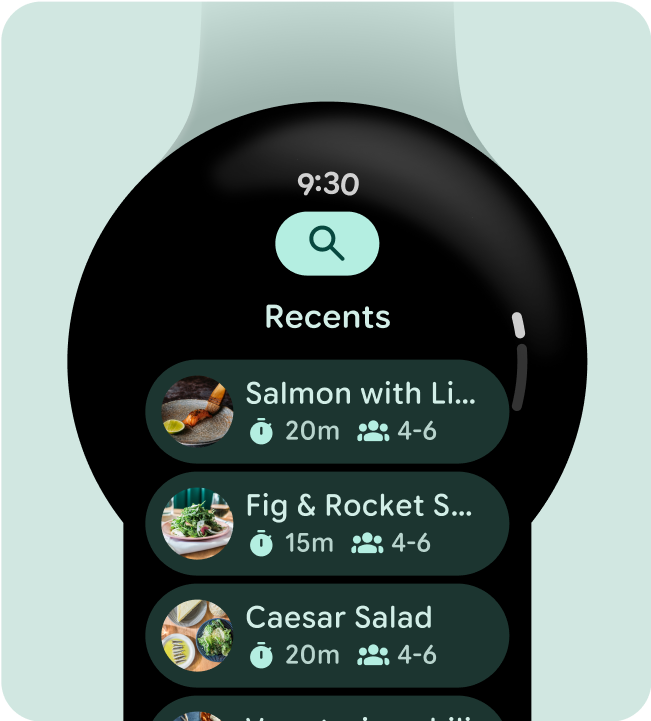
Motyw kolorystyczny zastosowany na ekranie aplikacji
Z kolorów marki
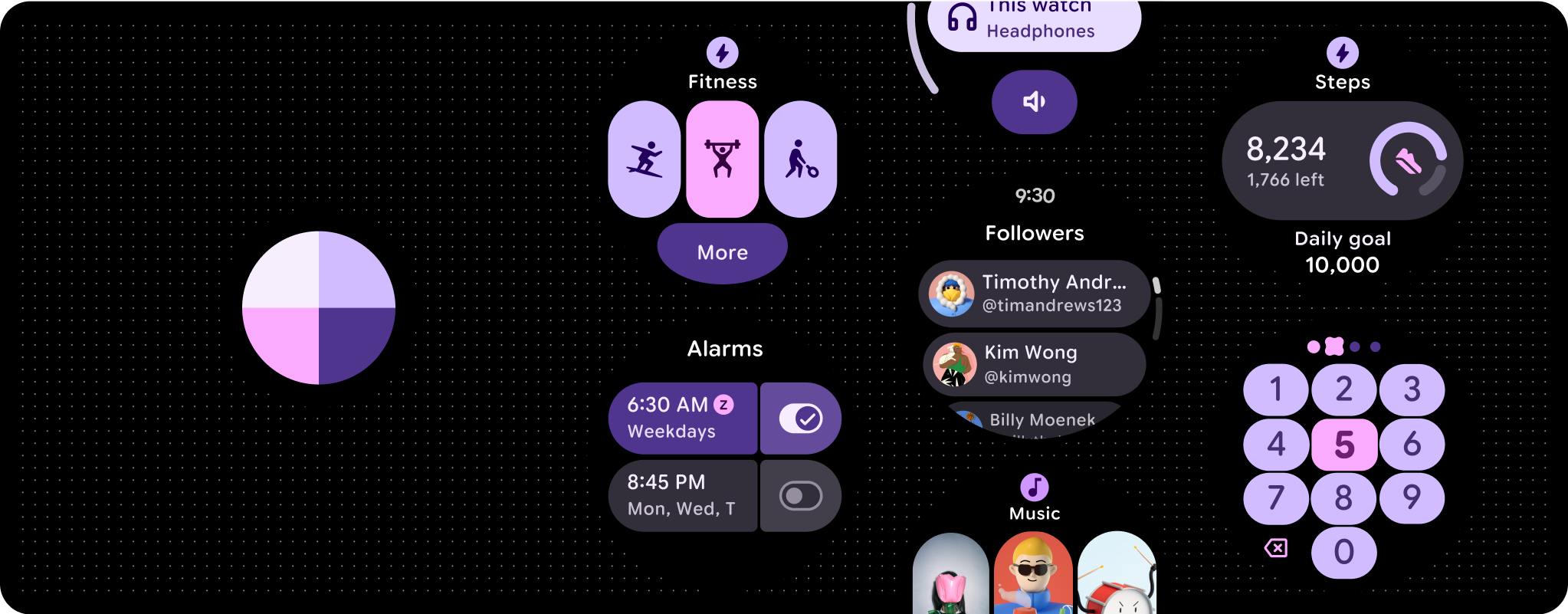
Podobnie jak w Material 3 Expressive, w Wear OS kolory są używane do tworzenia spersonalizowanych doświadczeń z użyciem dynamicznych i dostępnych kolorów. Wear OS używa tylko ciemnego motywu, ponieważ interfejs urządzenia noszonego jest tworzony na czarnym tle. Ze względu na to, że Wear OS to platforma działająca na urządzeniach dotykowych, ma ona ograniczoną paletę kolorów, ponieważ nie wymaga tak wielu stanów najechania kursorem i powiększenia. Użyj narzędzi do tworzenia motywów kolorystycznych na Wear OS, aby utworzyć niestandardowy motyw dla swojej marki i wygenerować pełne palety referencyjne oraz przypisane role kolorów, które obsługują tokeny Material Design i są zaprojektowane tak, aby działać bezproblemowo z elementami interfejsu systemu.

paleta kolorów (z elementów graficznych),

Motyw kolorystyczny zastosowany do kafelka

Motyw kolorystyczny zastosowany na ekranie aplikacji
