Materiał 3 Expressive na Wear OS tworzy hierarchię wizualną przez przypisywanie różnych wartości odcienia, chromatyczności i tonu do ról kolorów, skutecznie odróżniając wyraziste kolory akcentów od neutralnych kolorów powierzchni. Uwzględnienie przez system ról akcentu głównego, dodatkowego i dodatkowego nie tylko zwiększa możliwości wyrazu, ale też zapewnia większą kontrolę nad hierarchią wizualną dzięki możliwości wyboru różnych kolorów. Celowe użycie kolorów zapewnia spójność i spójność interfejsu Watch, nawet w przypadku motywów.
Przykłady różnych układów, komponentów i interfejsów w różnych motywach, które zachowują odpowiedni kontrast kolorów.
Łączenie i nakładanie kolorów
Aby zachować czytelność wizualną, stosuj kolory tylko w przypadku par tokenów kolorów. Nieprawidłowe łączenie kolorów może spowodować utratę kontrastu niezbędnego do zapewnienia ułatwień dostępu, zwłaszcza gdy kolory są dostosowywane za pomocą dynamicznego koloru.
prawidłowo łączyć i nakładać kolory;
Aby zapewnić odpowiednią jakość wizualizacji i dostępność, mapuj odpowiedni token na odpowiednią pozycję. Nieprawidłowe mapowanie kolorów może powodować niezamierzone efekty wizualne i utrudniać dostępność.

Tak
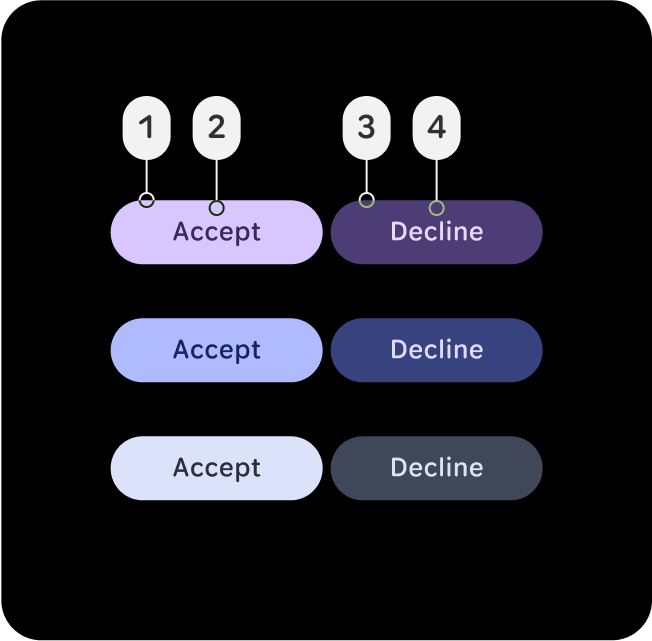
Prawidłowo łączyć i umieszczać kolory, aby zapewnić odpowiednią jakość wizualizacji i dostępność.
W tym przykładzie przyciski (2) na kolorze podstawowym na (1) kolorze podstawowym lub (4) na kolorze podstawowym w kontenerze (3) na kolorze podstawowym pozostają czytelne, gdy zmienia się poziom kontrastu. Przyciski te mają ocenę AAA i współczynnik kontrastu co najmniej 7:1.

Nie
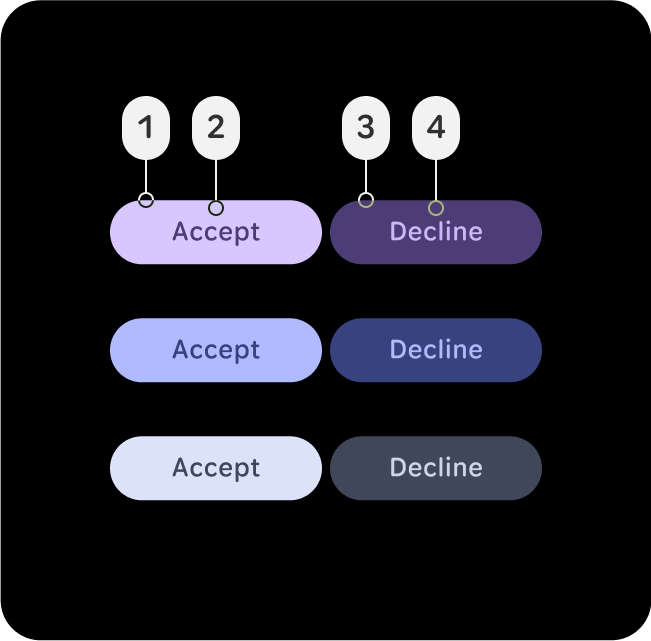
Nieprawidłowe mapowania kolorów mogą prowadzić do niezamierzonych wizualizacji i utrudniać dostępność.
W tym przykładzie przyciski z (2) primary-container na (1) primary lub (4) primary-dim na (3) primary-container stają się niewyraźne, ponieważ poziomy kontrastu się zmieniają i nie spełniają minimalnego współczynnika kontrastu 7:1 dla normalnego tekstu. Te poziomy kontrastu dotyczą ról głównej, dodatkowej i trzeciorzędnej.
Zalecane pary kolorów

Podstawowy + wymiar podstawowy
Użyj parametru Primary (Główny) w przypadku działań głównych, a Parametr Primary-Dim (Główny-Wymiar) w przypadku elementów uzupełniających. Daje to wrażenie głębi, a jednocześnie sprawia, że działanie główne jest wyraźnie widoczne.

Primary-Dim + Tertiary
Użyj koloru Primary-Dim, aby wyróżnić ważne elementy, oraz koloru Tertiary, aby wyróżnić informacje zwrotne, takie jak reakcje na dotknięcie.

Główny i dodatkowy kontener
Użyj kontenera Secondary-Container, aby umieścić w nim mniej widoczne treści. Użyj kontenera Primary, aby wyróżnić kluczowe elementy i przyciągnąć uwagę użytkowników.

Podstawowy i podstawowy kontener
Użyj opcji Główne do działań głównych, a opcji Główne – kontener do działań dodatkowych lub uzupełniających. Daje to wrażenie głębi, a jednocześnie sprawia, że działanie podstawowe jest bardziej widoczne.

Primary-Dim + Tertiary-Dim
Użyj koloru Primary-Dim, aby wyróżnić ważne elementy, oraz koloru Tertiary-Dim, aby wyświetlić wyróżniające się informacje, np. o osiągnięciu celu.

Trzeciorzędny + podstawowy + kontener drugorzędny
Jeśli nie jest jasne, jakie jest główne działanie, użyj kombinacji działań trzeciorzędnych i głównych w przypadku działań głównych oraz działań dodatkowych w przypadku działań uzupełniających.

Dodatkowy + kontener główny
Użyj opcji Podstawowy-Ciemny i Dodatkowy, gdy chcesz wyświetlić 2 równie ważne opcje lub kontenery, ale zachować między nimi kontrast.

Podstawowy + trzeciorzędowy + kontener podstawowy
Jeśli nie wiadomo, co jest działaniem głównym, użyj kombinacji działań trzeciorzędnych i głównych w przypadku działań głównych oraz działań głównych w kontenerze w przypadku działań uzupełniających.

Podstawowy + wymiar trzeciorzędowy
Użyj parametru Główny do działań głównych, a Parametr główny do elementów uzupełniających. Daje to wrażenie głębi, a jednocześnie pomaga wyróżnić działanie podstawowe.
