Material 3 expresivo para Wear OS establece una jerarquía visual asignando diferentes valores de tono, croma y matiz a sus roles de color, lo que distingue de manera eficaz los colores de los elementos destacados en negrita de los colores neutros de la superficie. La inclusión de roles de acento primario, secundario y terciario del sistema no solo mejora las posibilidades expresivas, sino que también ofrece un control más detallado sobre la jerarquía visual a través de distintas opciones de color. Este uso intencional del color garantiza una apariencia coherente y uniforme en la IU del reloj, incluso con temas.
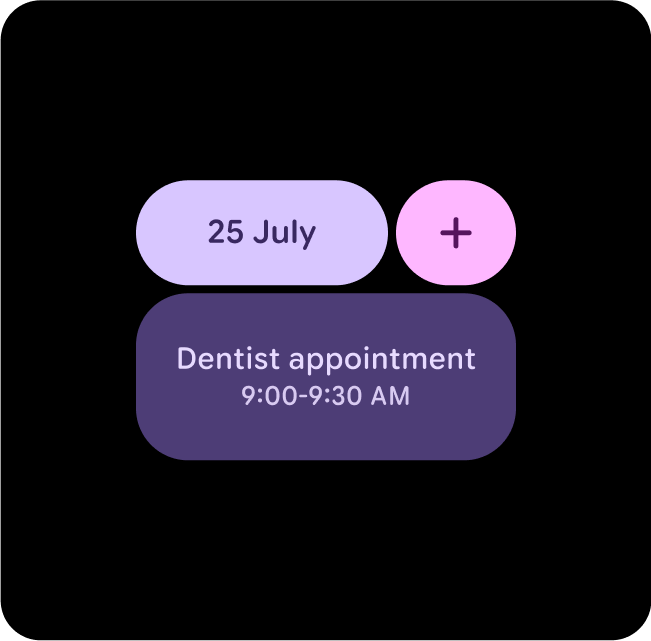
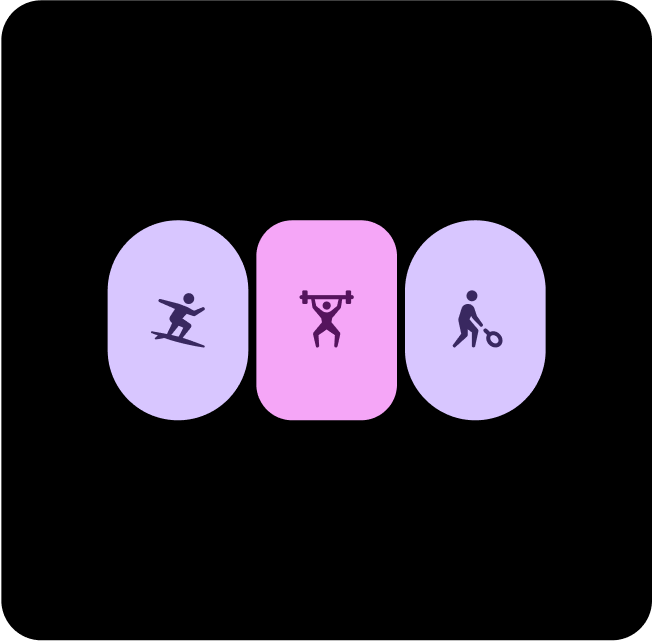
Ejemplo de diferentes diseños, componentes y IU en varios temas, pero que aún mantienen un contraste de color adecuado.
Combina y combina colores
Para mantener la accesibilidad visual, aplica colores solo en los tokens de color de los pares previstos. Combinar colores de forma incorrecta puede romper el contraste necesario para la accesibilidad visual, en particular, cuando los colores se ajustan a través del color dinámico.
Combina y aplica capas de colores correctamente
Para garantizar una accesibilidad y una visualización adecuadas, asegúrate de asignar el token correcto a la posición correcta. Una asignación de colores incorrecta puede generar imágenes no deseadas y afectar la accesibilidad.

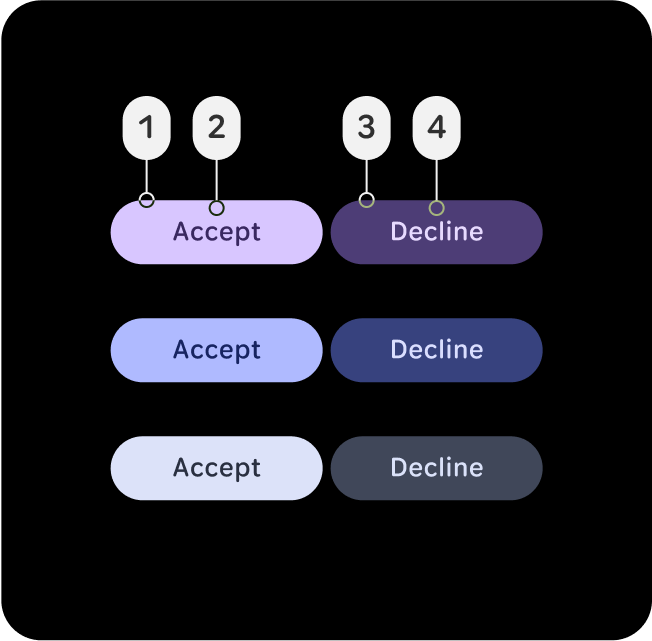
Qué debes hacer
Combina y combina los roles de color correctamente para garantizar una accesibilidad y una visualización adecuadas.
En este ejemplo, los botones con (2) on-primary en (1) primary o (4) on-primary-container en (3) primary-container permanecen legibles a medida que cambia el nivel de contraste y tienen una calificación AAA con una relación de contraste de 7:1 o más.

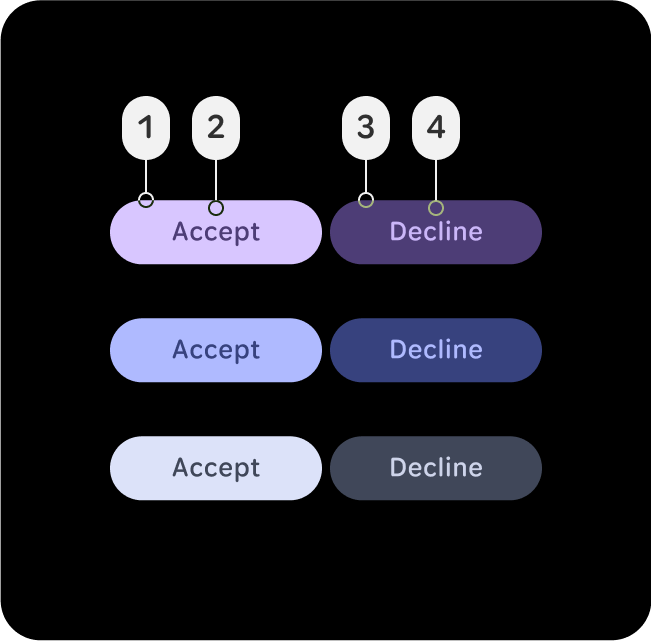
Qué no debes hacer
Las asignaciones de colores incorrectas pueden generar imágenes no deseadas y afectar la accesibilidad.
En este ejemplo, los botones con (2) primary-container en (1) primary o (4) primary-dim en (3) primary-container se vuelven ilegibles a medida que cambian los niveles de contraste y no siguen la relación de contraste mínima de 7:1 para el texto normal. Estos niveles de contraste se aplican a los roles primarios, secundarios y terciarios.
Combinaciones de colores recomendadas

Primary + Primary Dim
Usa Primary para las acciones principales y Primary-Dim para los elementos complementarios. Esto crea profundidad y, al mismo tiempo, garantiza que la acción principal se destaque.

Primary-Dim + Tertiary
Usa Primary-Dim para destacar elementos importantes y Tertiary para proporcionar comentarios destacados, como respuestas de toques.

Primary + Secondary-Container
Usa Secondary-Container para el contenido menos destacado, mientras que Primary se aplica a los elementos clave para garantizar que se destaquen y atraigan la atención.

Primary + Primary-Container
Usa Primary para las acciones principales y Primary-Container para los elementos complementarios o secundarios. Esto crea profundidad y, al mismo tiempo, garantiza que la acción principal se destaque.

Primary-Dim + Tertiary-Dim
Usa Primary-Dim para destacar elementos importantes y Tertiary-Dim para proporcionar comentarios destacados, como el cumplimiento de un objetivo.

Tercerario + Primario + Secundario-Contenedor
Cuando no esté claro cuál es la acción principal, usa una combinación de terciario y primario para las acciones principales y secundario-contenedor para las acciones complementarias.

Secondary + Primary-Container
Usa Primary-Dim y Secondary cuando quieras mostrar dos opciones o contenedores igualmente importantes, pero que aún tengan contraste entre sí.

Primary + Tertiary + Primary-Container
Cuando no esté claro cuál es la acción principal, usa una combinación de terciario y primario para las acciones principales y primario-contenedor para las acciones complementarias.

Primary + Tertiary-Dim
Usa Principal para las acciones principales y Dimensión principal para los elementos complementarios. Esto crea profundidad y ayuda a que la acción principal se destaque.

