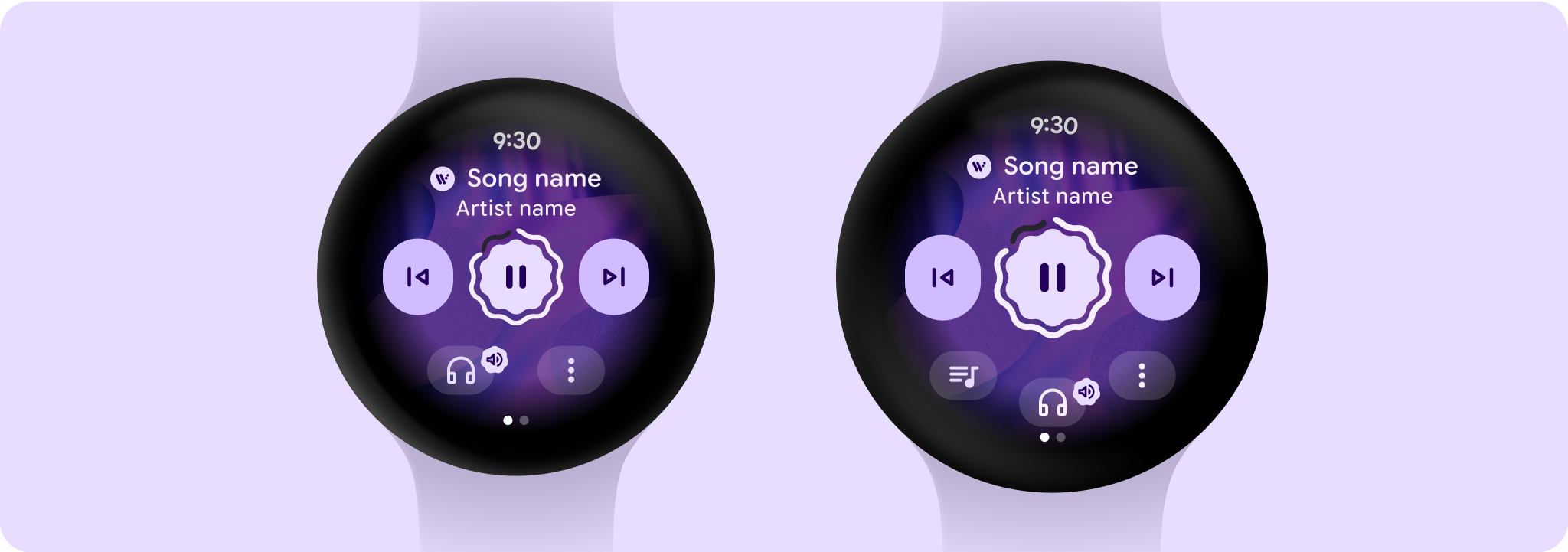
媒体控件界面对于帮助用户控制正在收听的媒体内容至关重要。使用 5 按钮布局创建媒体控件,以验证是否符合最小点按目标要求。在 225 dp 或更大的屏幕上,您可以添加快捷按钮来执行重要操作(例如播放队列),从而提升价值。

布局部分
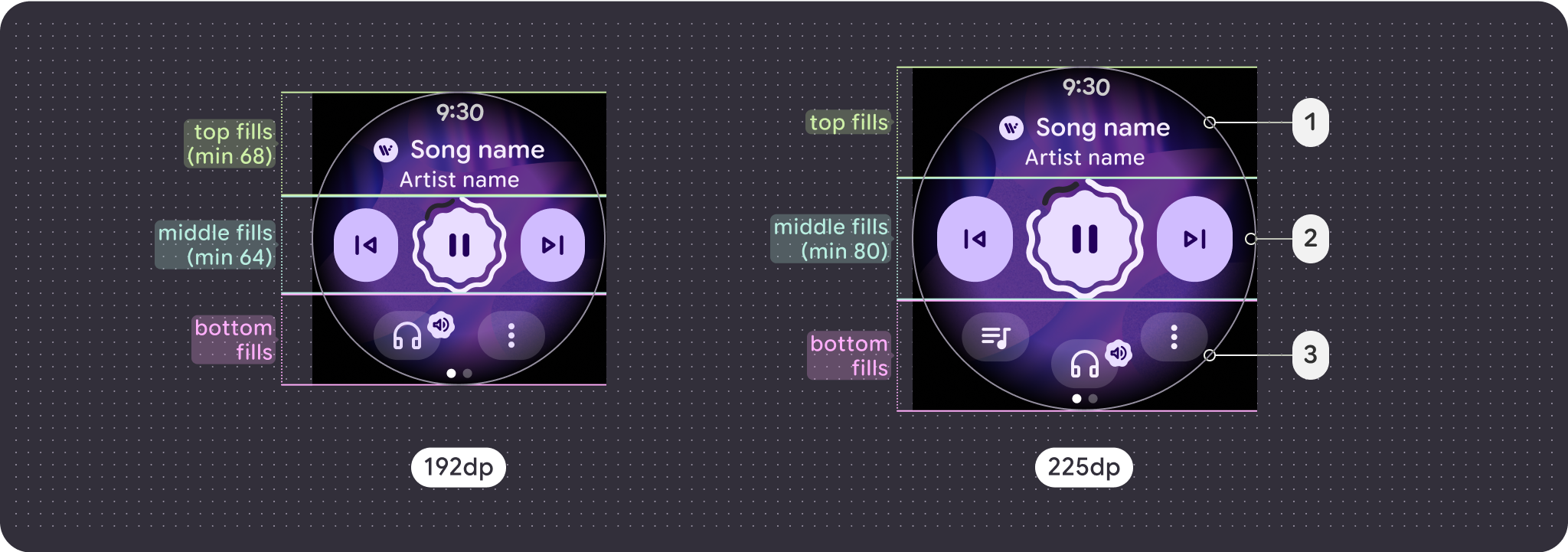
媒体控件屏幕的高度是固定的。它由三个垂直部分组成,这些部分具有不同的自适应布局和行为。

- 顶部部分:包含媒体详情
- 中间部分:媒体控件
- 底部部分:可配置的辅助按钮
大屏设备注意事项
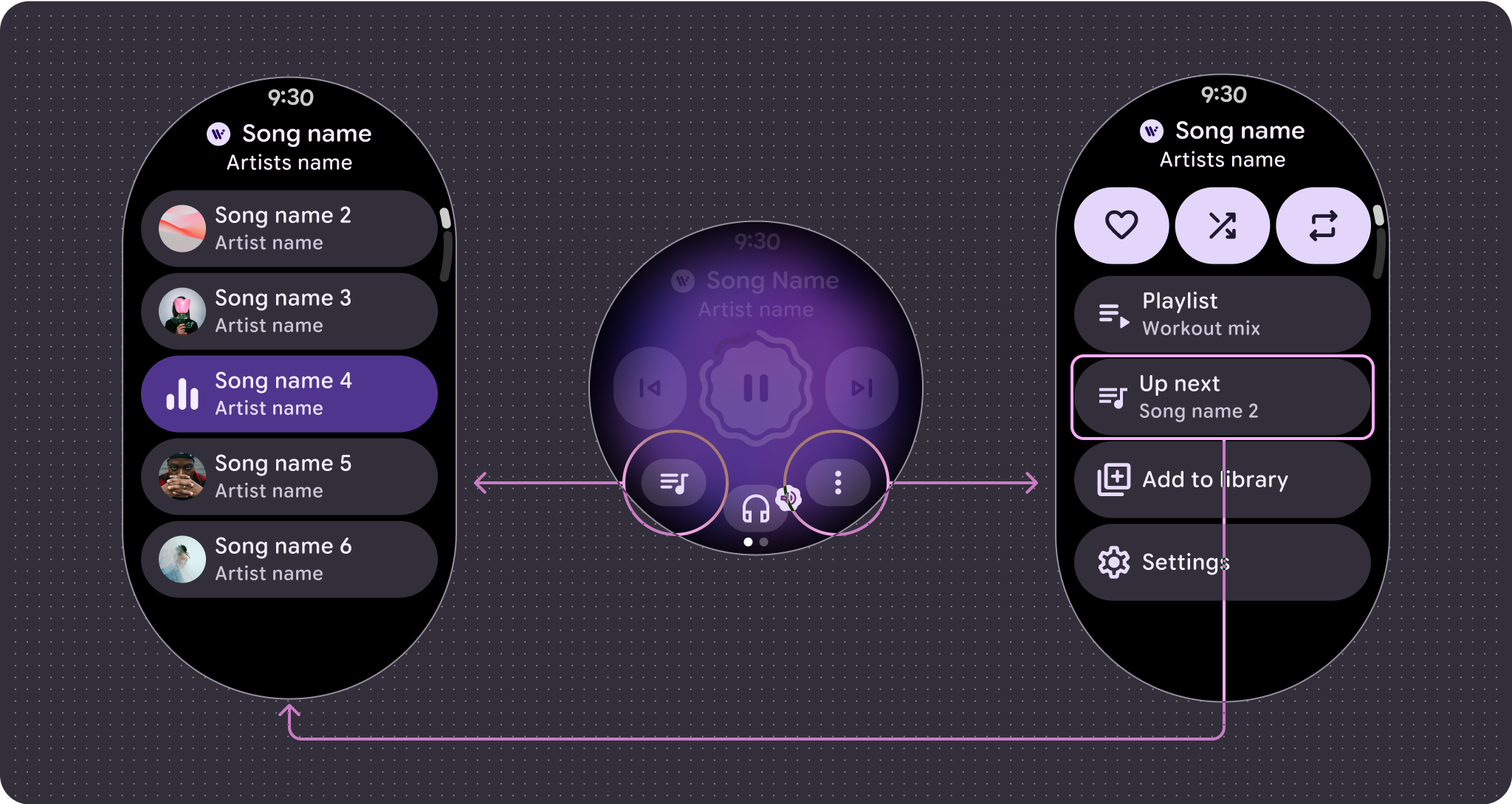
媒体的大屏适配仅专注于媒体控件界面。所有其他元素都包含在芯片、按钮和对话框项中,或者包含在列表(大屏行为细分)中。
按钮
您可以添加一个重要操作(例如播放队列)的快捷按钮来增加价值。使用溢出菜单可验证无论屏幕尺寸如何,额外功能是否仍然一致且可访问。在 225 dp 分界点之后,底部部分会增加一个按钮插槽,从而使按钮的最大数量在较小屏幕上为 2 个,在较大屏幕上为 3 个。

主要控制
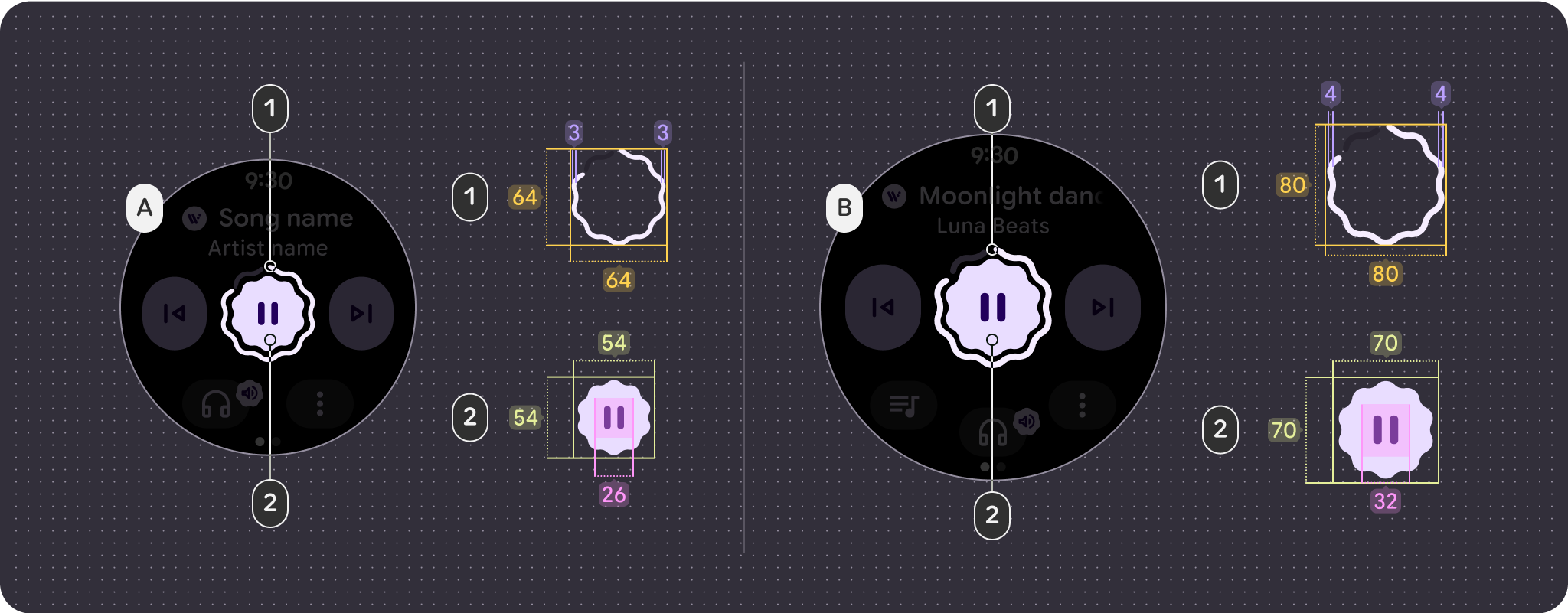
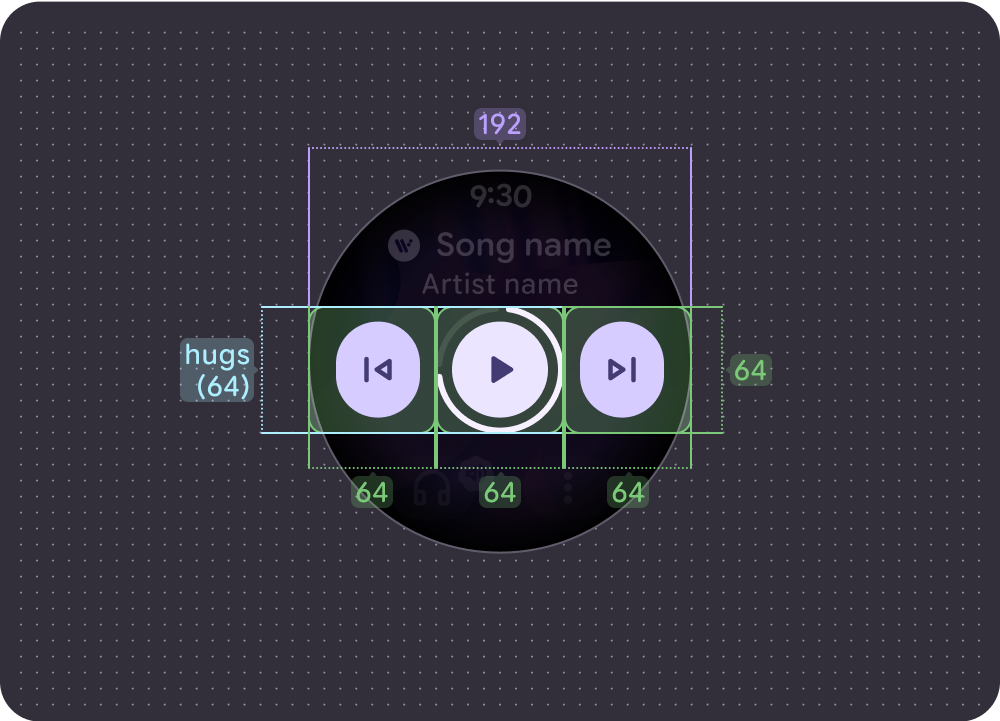
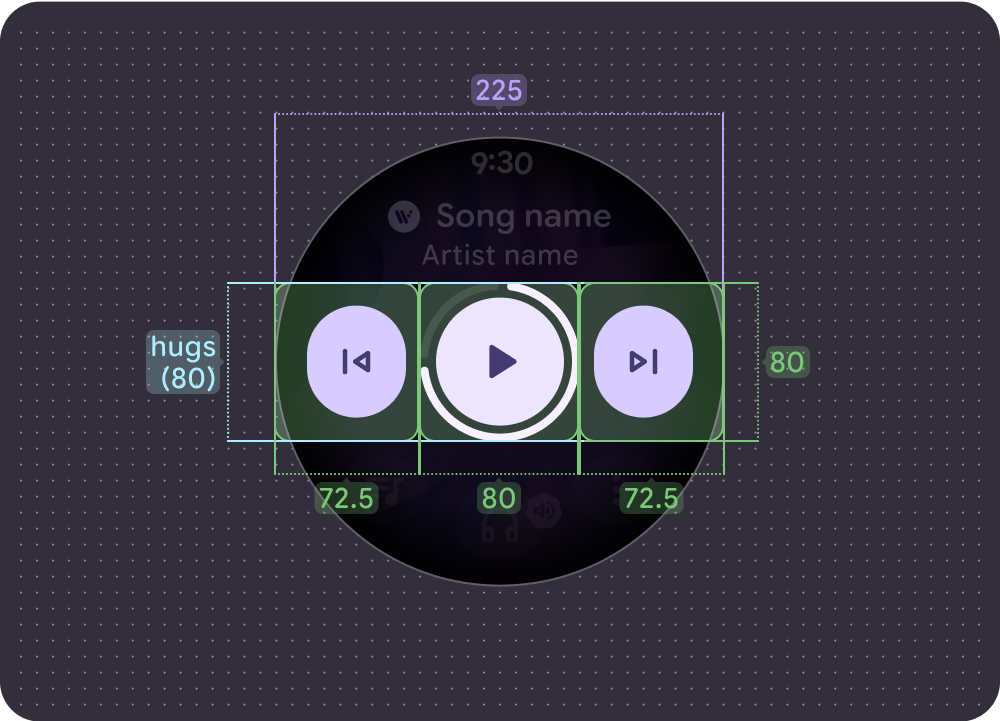
主要控件通常是播放和暂停按钮。在 225 dp 分界点之后,控件的尺寸会从 64dp 扩展到 80dp,从而增加其中所有控件的点按目标。

- 进度环 = 64 x 64 dp / 3 dp 笔画
- 按钮 = 54 x 54 dp / 26 图标大小
- 进度环 = 80 x 80 dp / 4 dp 描边
- 按钮 = 70 x 70 dp / 32 图标大小
按钮配置
为了遵循触摸目标尺寸原则,在 225 dp 分界点之前仅显示双按钮布局,在分界点之后显示三按钮布局。
以下示例展示了不同的按钮配置:
采用溢出的 1 按钮布局,屏幕较小 (192 dp)
具有溢出的 1 按钮布局,屏幕较大 (225 dp)

采用溢出的 2 按钮布局,屏幕较小 (192 dp)

具有溢出的 2 按钮布局,屏幕较大 (225 dp)

最多 2 个按钮的布局(带溢出),较小屏幕 (192 dp)

具有溢出的 3 按钮布局,较大屏幕 (225 dp)
跑马灯行为
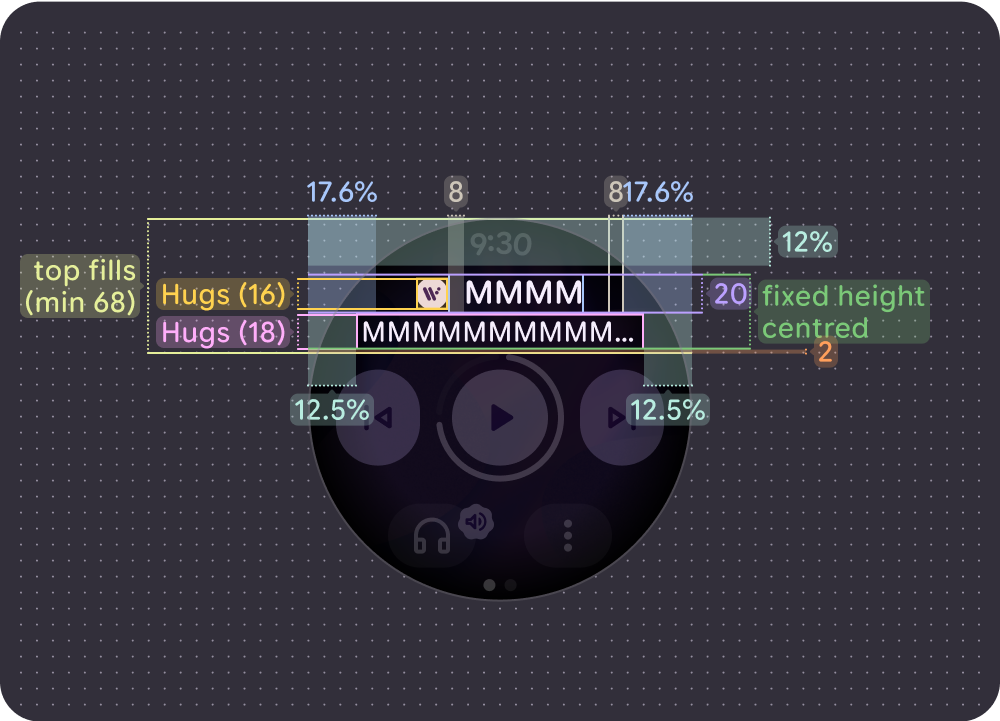
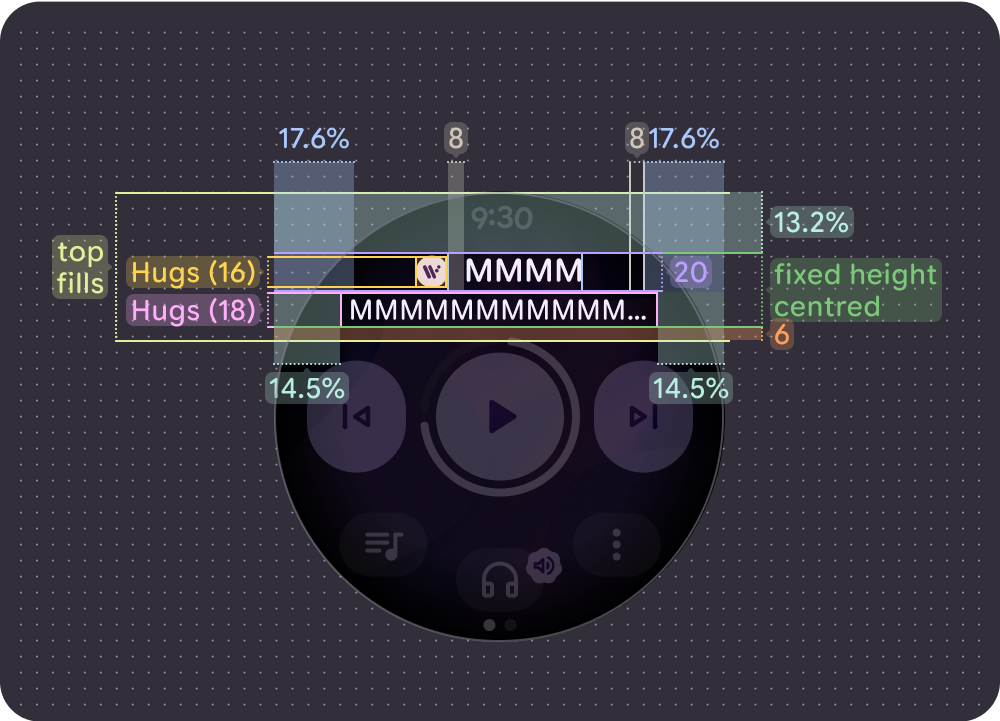
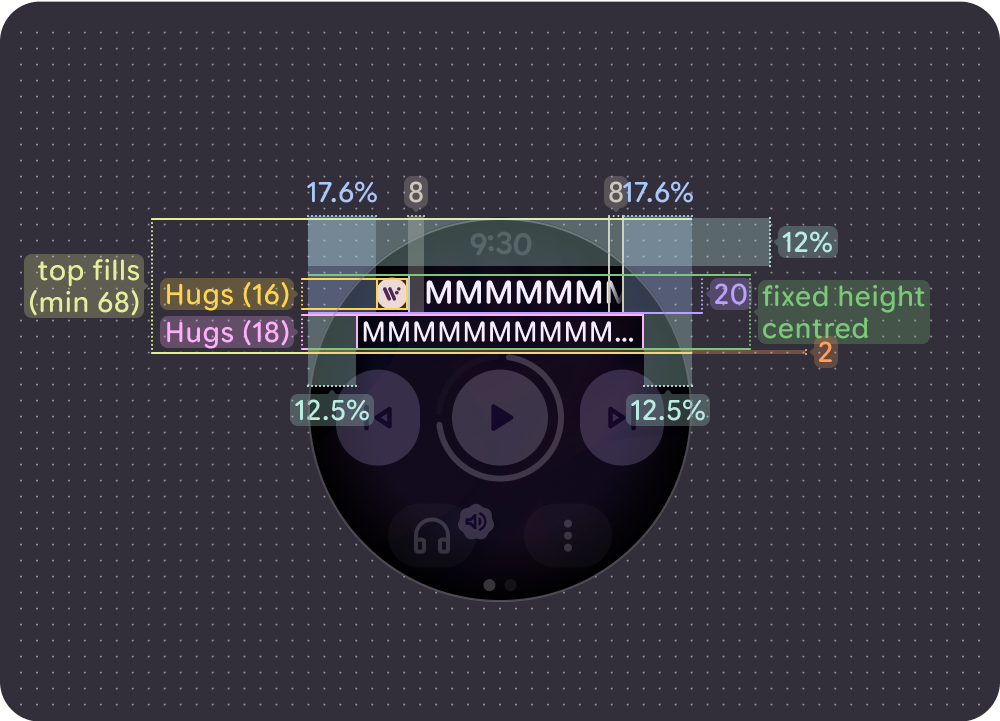
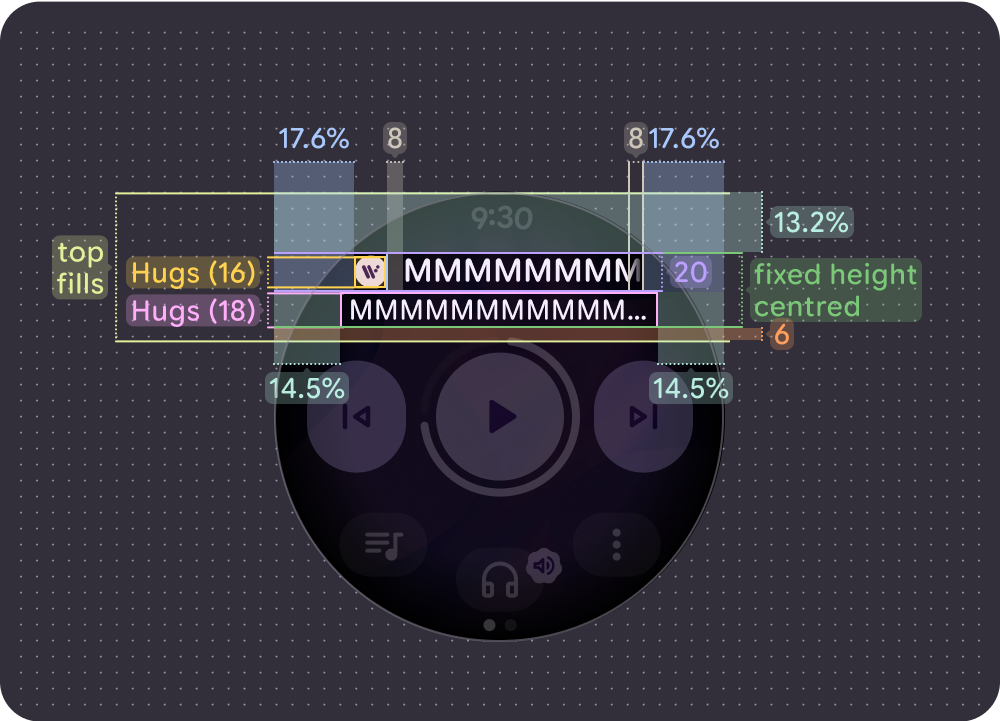
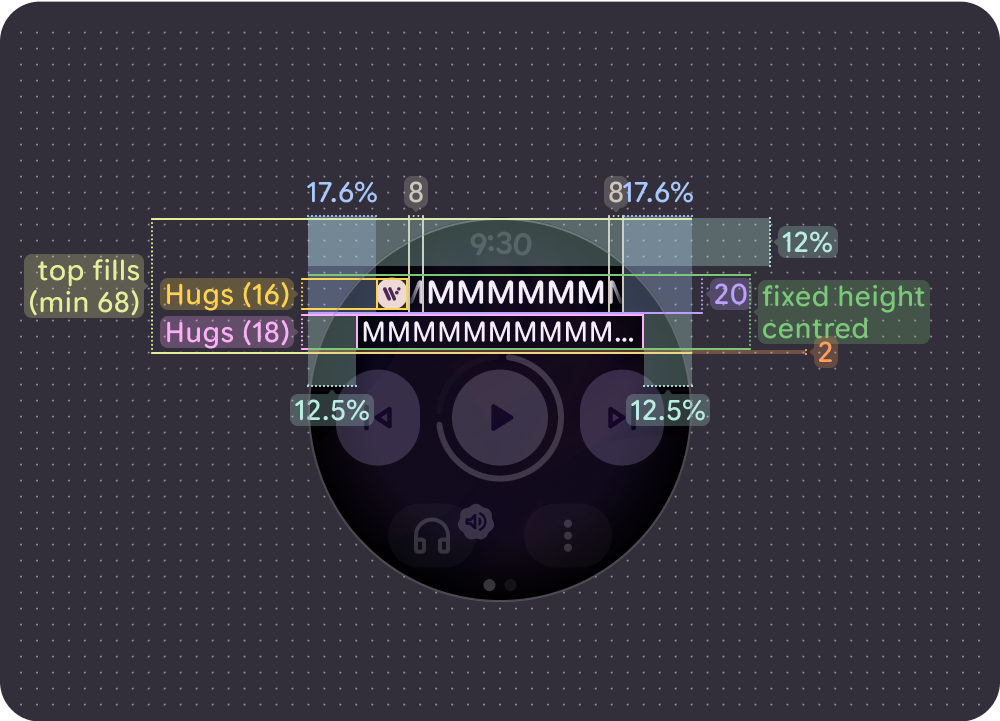
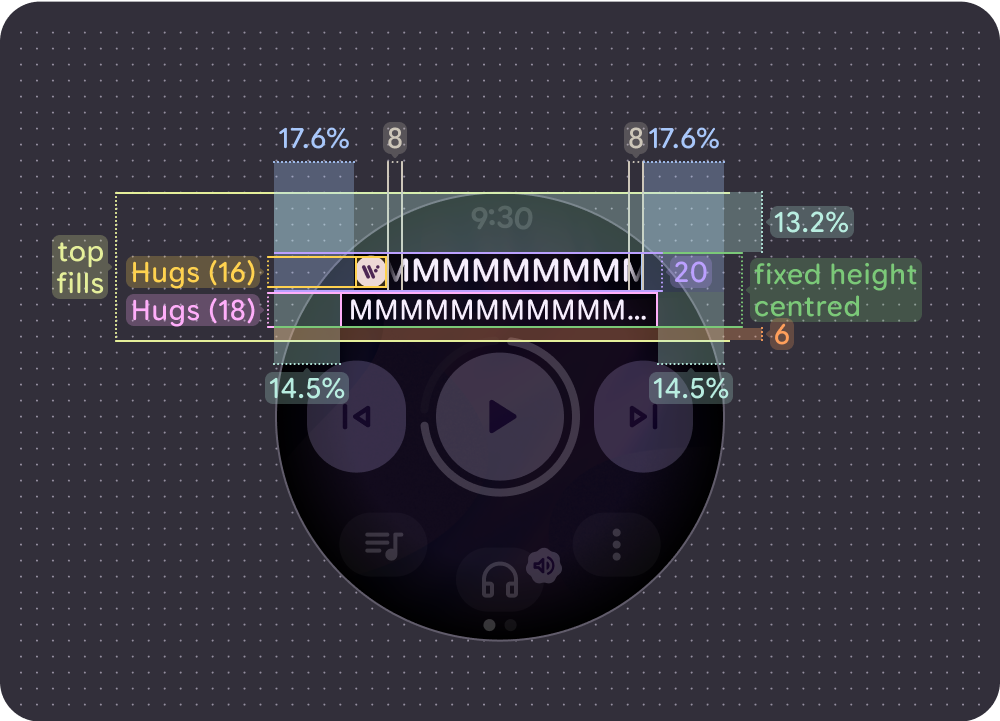
标题进行了一些更新,以提高可读性和整体体验:
- 在较小屏幕上,顶部边距为 12%;在较大屏幕上,顶部边距为 13.2%。
- 歌曲标题的侧边距为 17.6%
- 在较小屏幕上,艺术家标题边距为 12.5%;在较大屏幕上,艺术家标题边距为 14.5%。
- 艺术家名称会截断,而 8dp 渐变用于滚动歌曲名称。如果存在图标,则歌曲标题与图标之间会额外间隔 8 dp。(该图标不会随歌曲名滚动。)
带有图标

较小屏幕 (192 dp) 上的非滚动(短)歌曲名称

大屏幕 (225 dp) 上的非滚动(短)歌曲标题

小屏幕 (192 dp) 上滚动显示(长)歌曲名称(左对齐)

大屏幕 (225 dp) 上的滚动(长)歌曲名称(左对齐)

小屏幕 (192 dp) 上的滚动(长)歌曲名称(居中对齐)

在大屏幕 (225 dp) 上滚动显示(长)歌曲名称(居中对齐)
不含图标
较小屏幕 (192 dp) 上的非滚动(短)歌曲名称
大屏幕 (225 dp) 上的非滚动(短)歌曲标题
小屏幕 (192 dp) 上的左对齐 / 非滚动(长)歌曲名称
大屏幕 (225 dp) 上左对齐 / 不可滚动(长)的歌曲名称
小屏幕 (192 dp) 上的滚动(长)歌曲名称(居中对齐)
在大屏幕 (225 dp) 上滚动显示(长)歌曲名称(居中对齐)
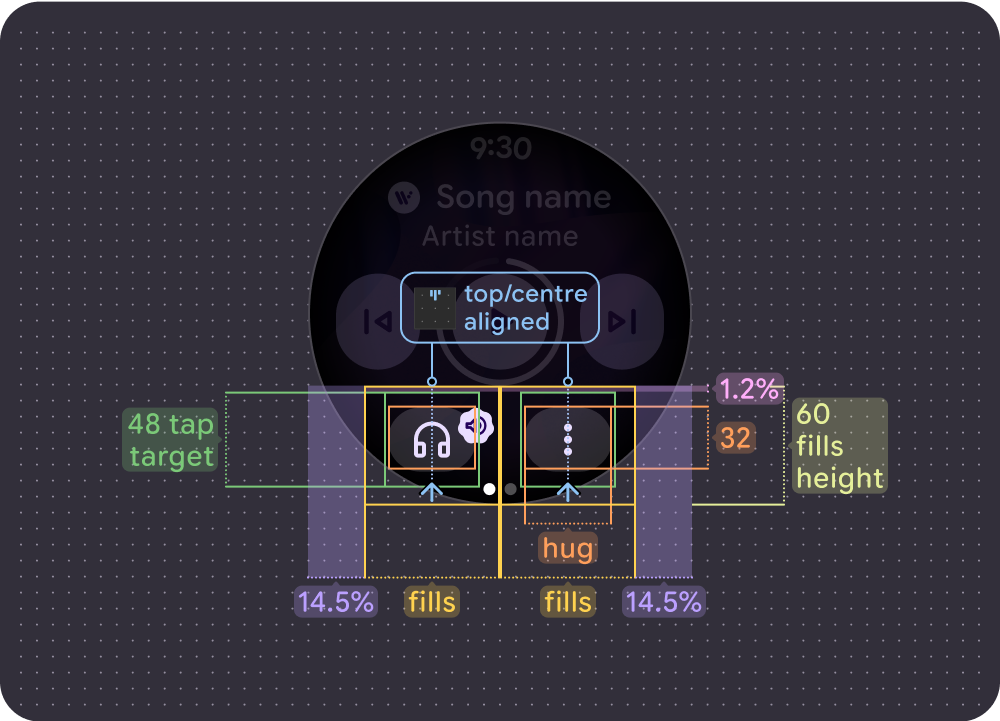
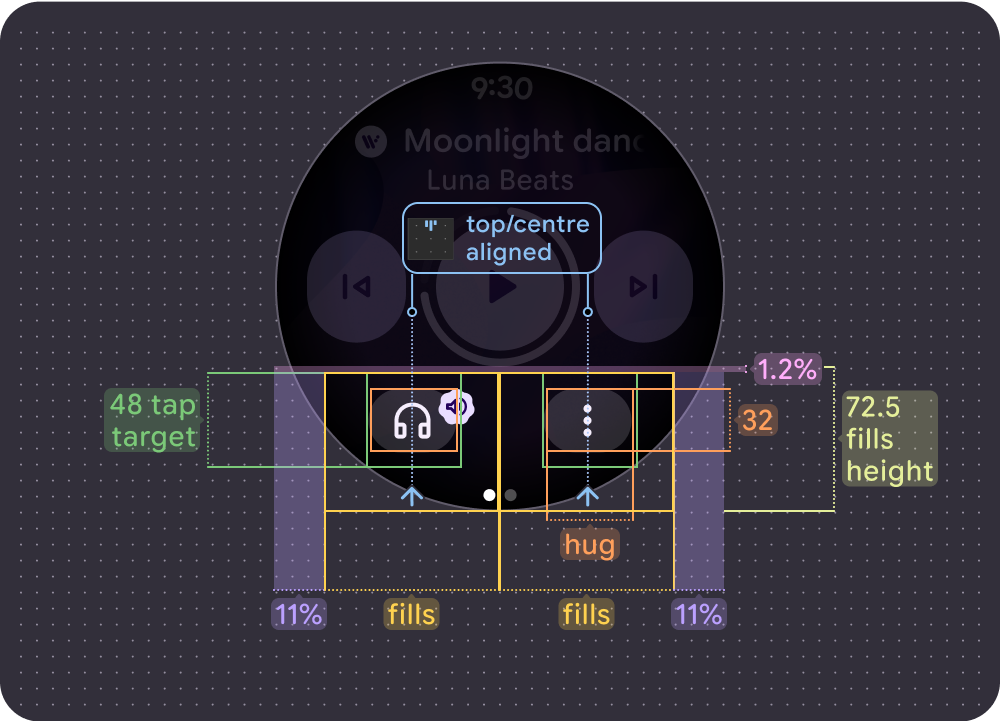
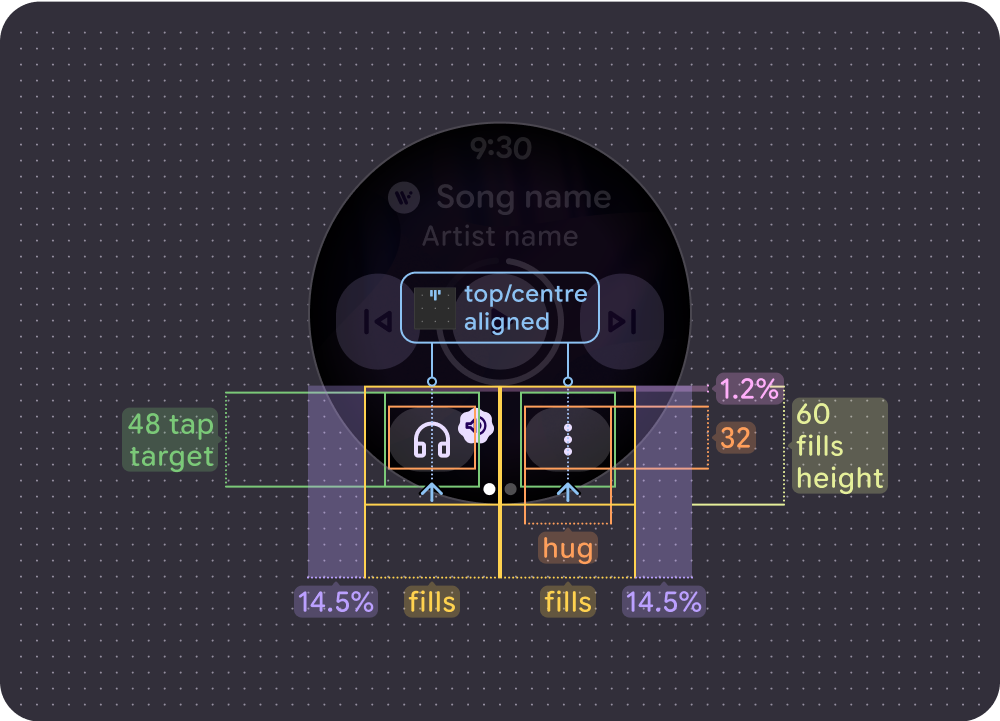
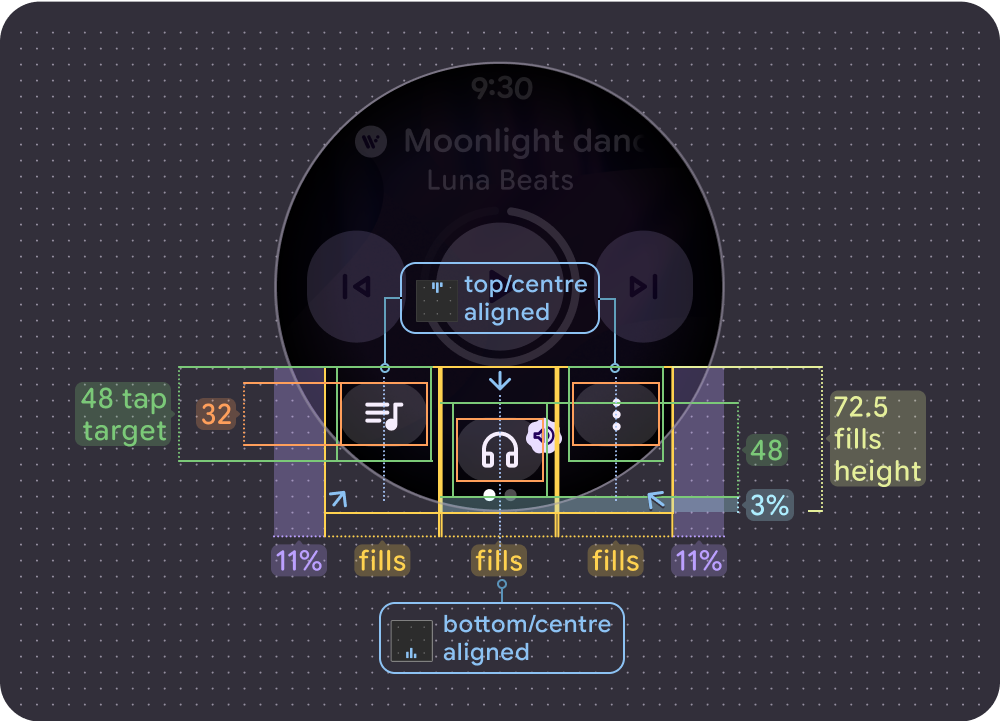
点按目标
主要控件和底部按钮会利用可用空间最大限度地扩大点按目标。在 Wear OS 设备上,点按目标的最小尺寸为 48 x 48 dp,图标和按钮与点按目标的中心对齐。
主要控制

小屏幕 (192dp):
- 主控件 = 64 x 64 dp
- 侧边控件 = 64 x 64 dp

大屏设备 (225dp):
- 主控件 = 80 x 80 dp
- 侧边控件 = 72.5 x 80 dp
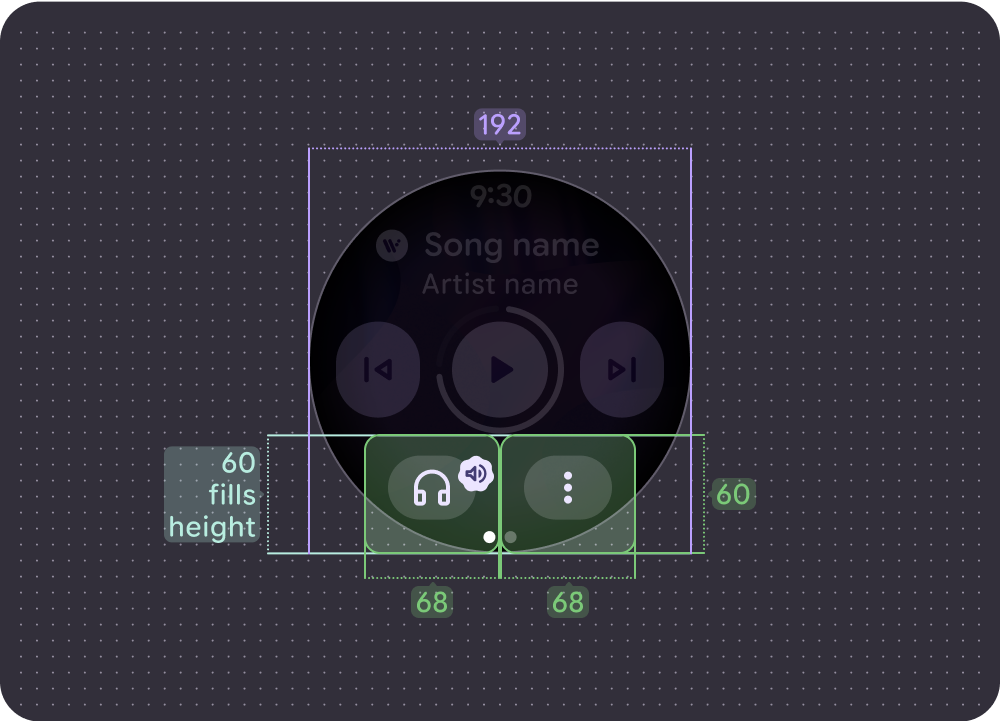
底部控件

较小的屏幕 (192 dp),最多可显示 2 个按钮:
左右两键 = 68 x 60 dp

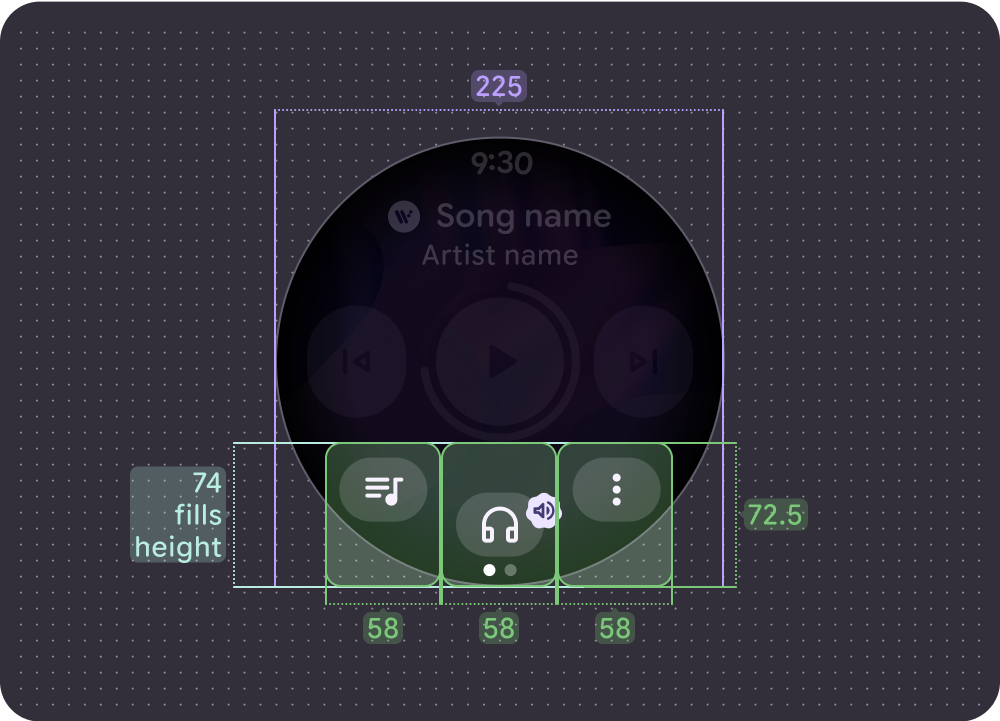
较大屏幕(225 dp),最多可显示 3 个按钮:
所有按钮 = 58 x 72.5 dp
