Ekran sterowania multimediami jest niezbędny, aby użytkownicy mogli sterować odtwarzanymi multimediami. Utwórz elementy sterujące multimediami w układzie 5 przycisków, aby sprawdzić, czy spełnione są minimalne wymagania dotyczące docelowych elementów dotykowych. Na większych ekranach (o rozdzielczości co najmniej 225 dp) możesz zwiększyć wartość, dodając przycisk skrótu do ważnego działania, np. kolejki odtwarzania.

Sekcje układu
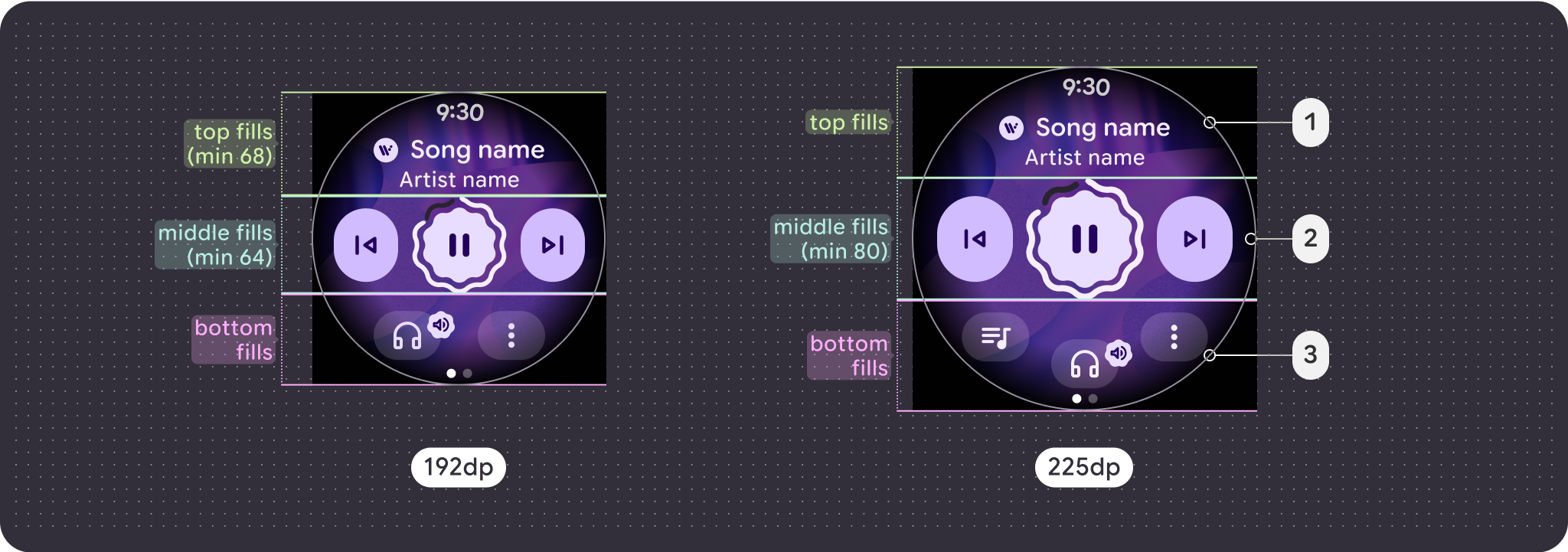
Ekran sterowania multimediami ma stałą wysokość. Składa się z 3 pionowych sekcji o różnych układach elastycznych i zachowaniach.

- Górna sekcja: zawiera szczegóły multimediów.
- Środkowa sekcja: sterowanie multimediami
- Dolna sekcja: konfigurowalne przyciski dodatkowe
Wskazówki dotyczące większych ekranów
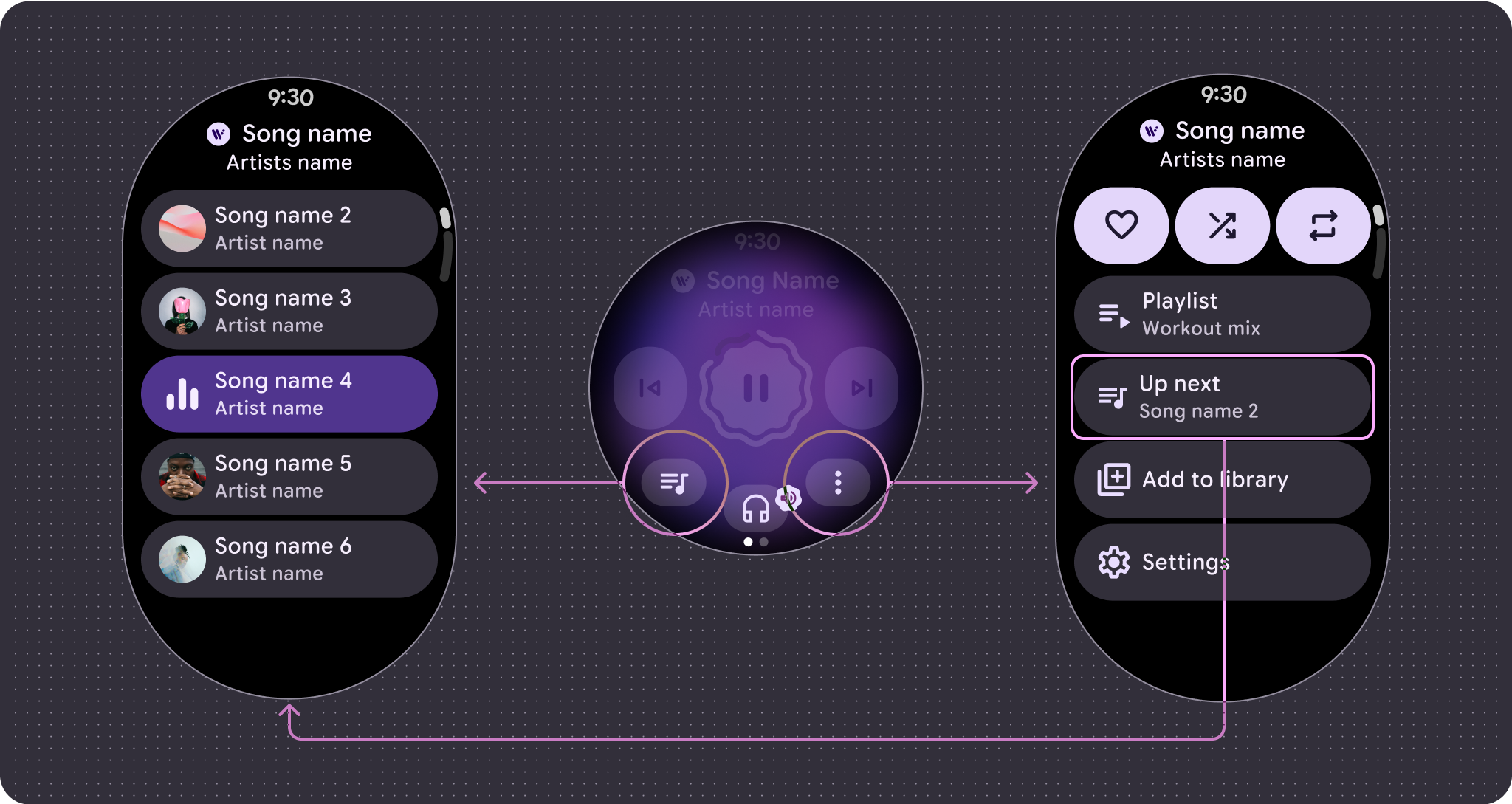
Adaptacje multimediów na duże ekrany są w całości skoncentrowane na ekranie elementów sterujących multimediami. Wszystkie pozostałe elementy są uwzględnione w elementach typu chip, przycisk i okno lub w podziale list dotyczącym działania na dużym ekranie.
Przyciski
Możesz zwiększyć wartość, dodając przycisk skrótu do ważnego działania, np. kolejki odtwarzania. Korzystanie z menu przepełnienia potwierdza, że dodatkowa funkcjonalność jest nadal spójna i dostępna niezależnie od rozmiaru ekranu. Po przekroczeniu punktu przerwania 225 dp w dolnej sekcji pojawia się dodatkowe miejsce na przycisk. Na mniejszych ekranach maksymalna liczba przycisków wynosi 2, a na większych – 3.

Główny element sterujący
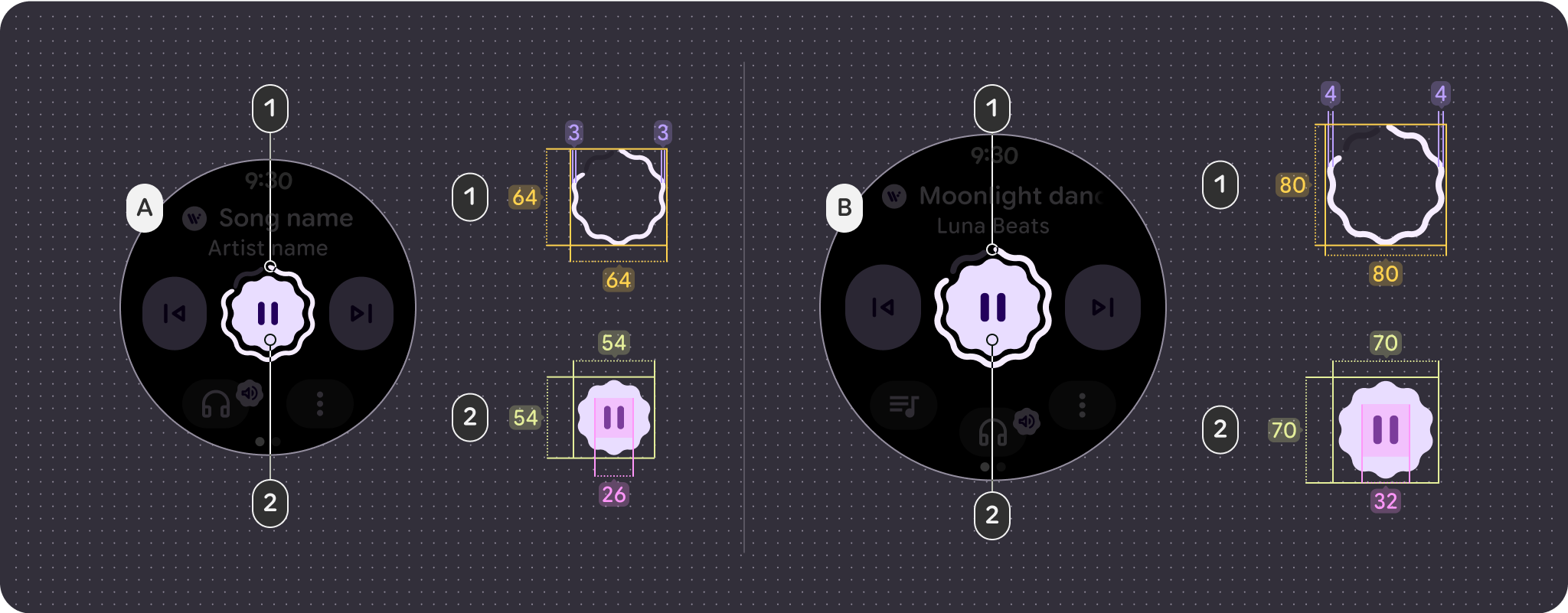
Głównym elementem sterującym jest zwykle przycisk odtwarzania i wstrzymywania. Po przekroczeniu punktu przerwania 225 dp element sterujący skaluje się od 64 dp do 80 dp, co zwiększa obszary klikalne wszystkich elementów sterujących w nim.

- Okrąg postępu = 64 x 64 dp / 3 dp stroke
- Przycisk = 54 x 54 dp / rozmiar ikony 26
- Okrąg postępu = 80 × 80 dp / 4 dp
- Przycisk = 70 × 70 dp / rozmiar ikony 32
Konfiguracja przycisku
Aby zachować zgodność z zasadami dotyczącymi rozmiaru docelowego elementu dotykowego, przed punktem przerwania 225 dp wyświetlaj tylko układ z 2 przyciskami, a po nim – układy z 3 przyciskami.
Poniższe przykłady pokazują różne konfiguracje przycisków:
Układ 1 przycisku z przyciskami dodatkowymi, mniejszy ekran (192 dp)
1 układ przycisków z przepełnieniem, większy ekran (225 dp)

Układ z 2 przyciskami z przepełnieniem, mniejszy ekran (192 dp)

Układ 2 przycisków z menu rozwijanym, większy ekran (225 dp)

Układ z 2 przyciskami (maks.) z przepełnieniem, mniejszy ekran (192 dp)

Układ 3 przycisków z menu rozwijanym, większy ekran (225 dp)
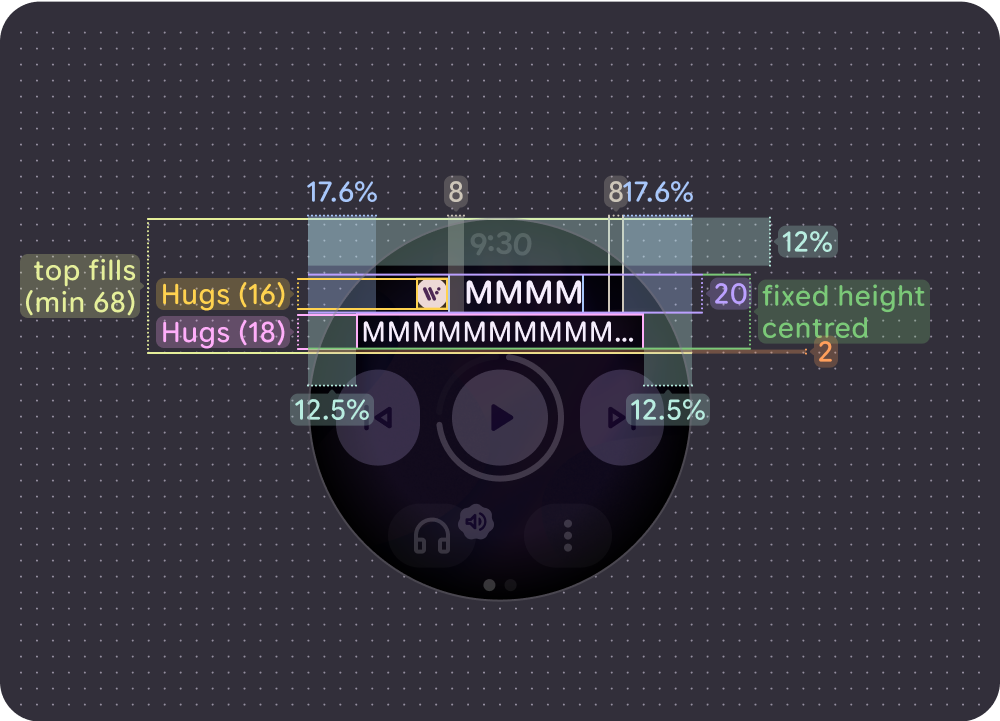
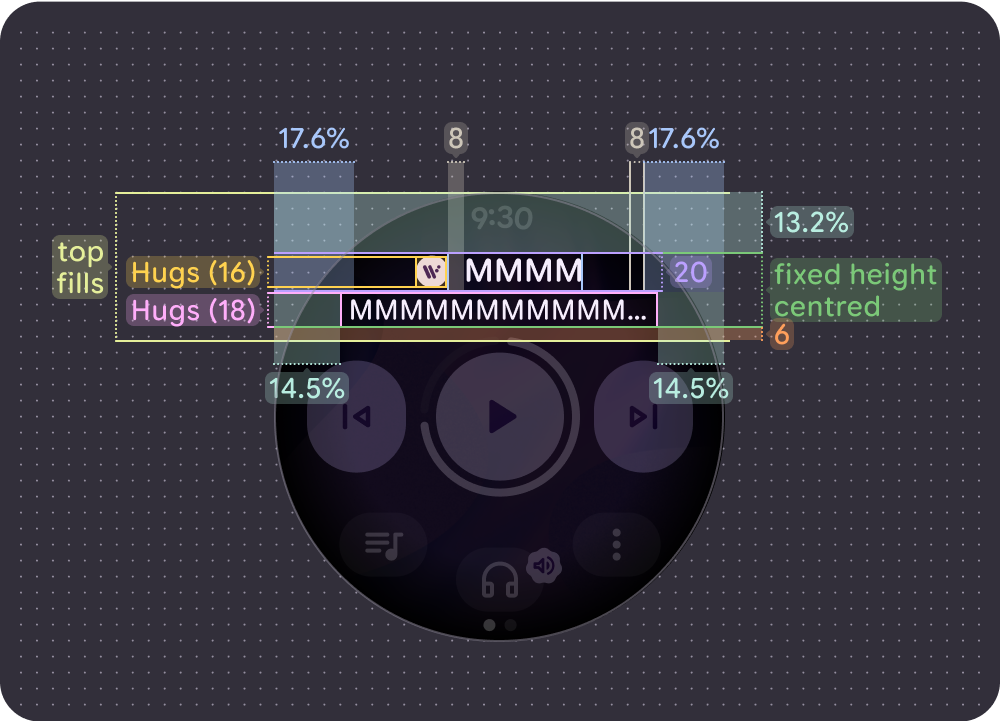
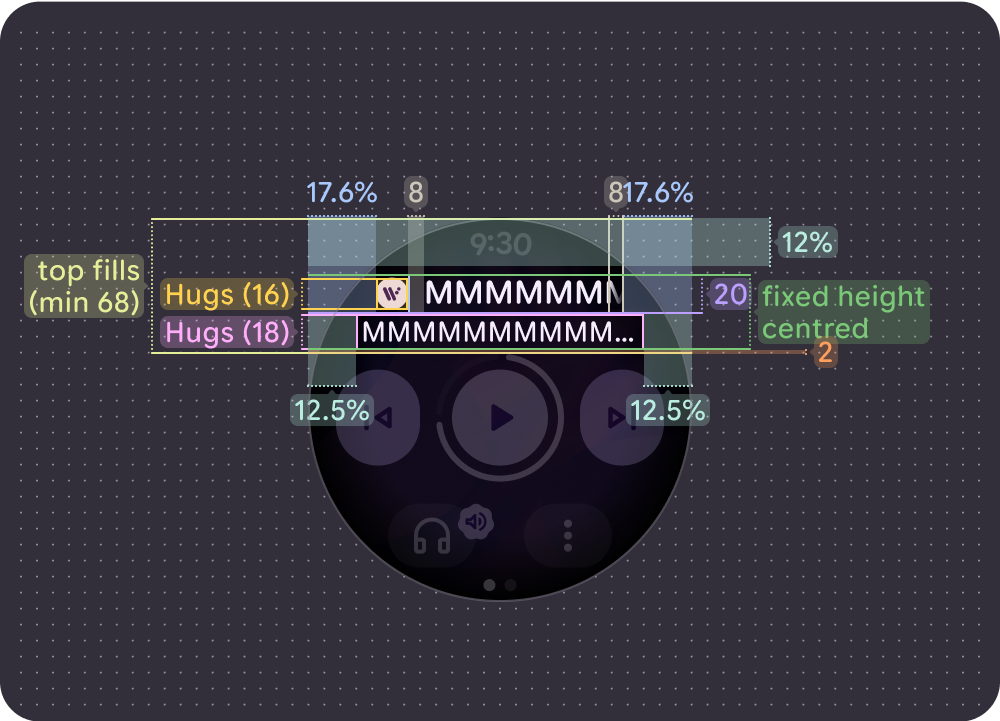
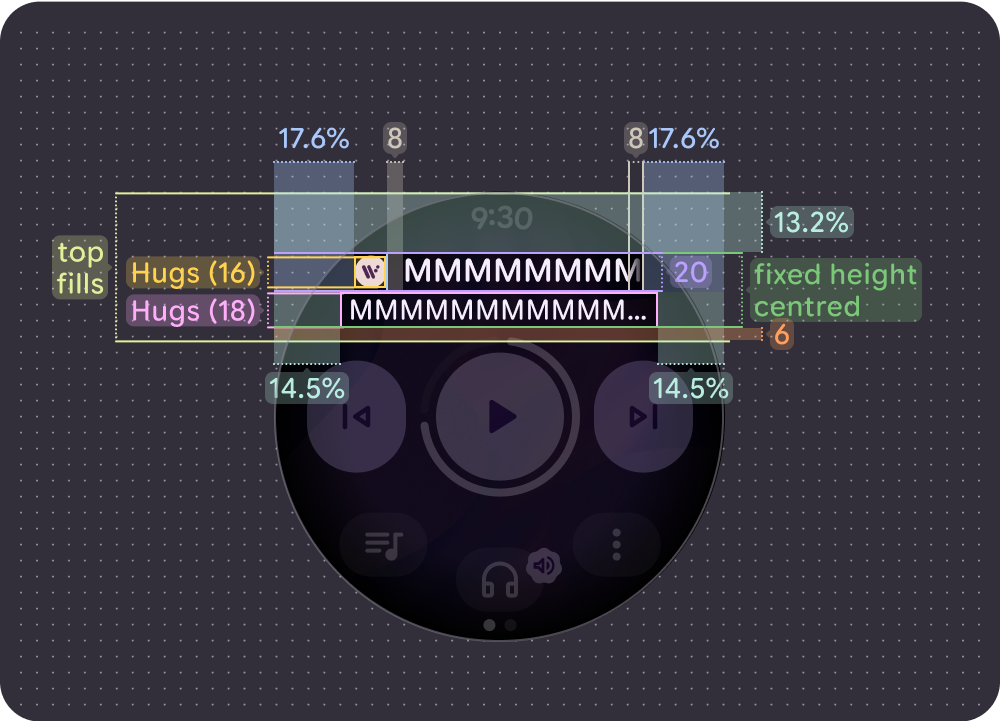
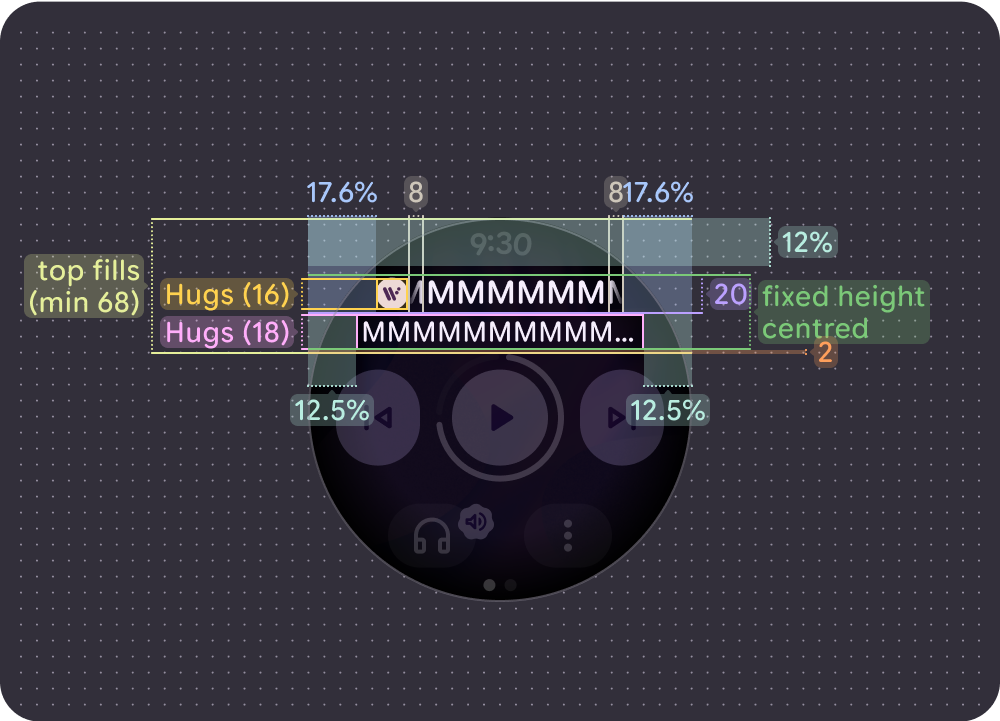
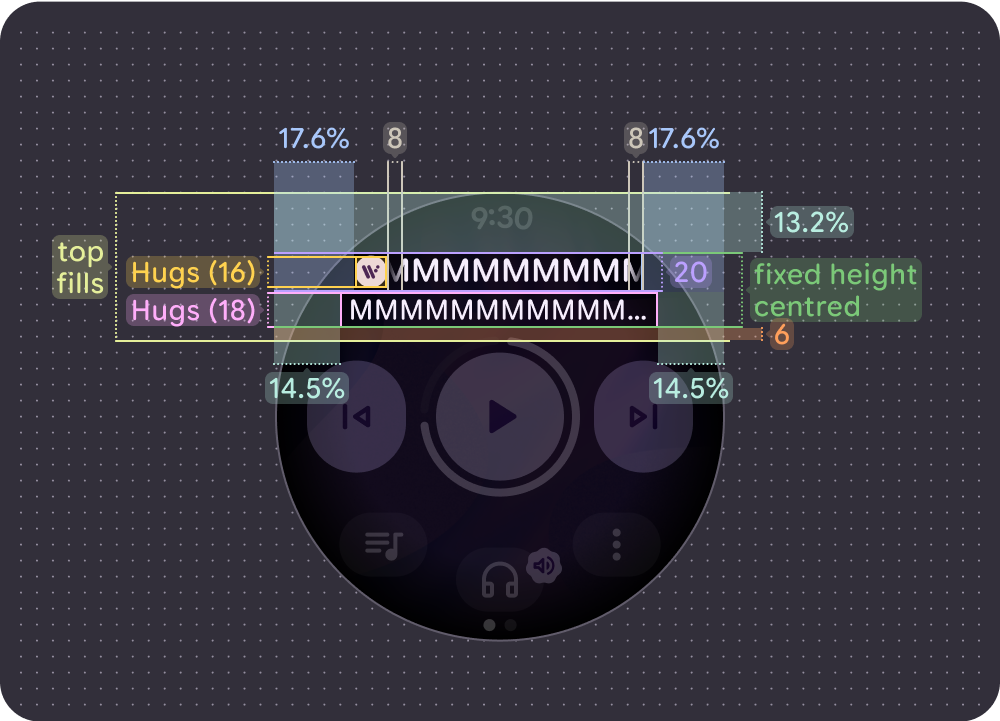
Działanie transparentu
W nagłówku wprowadziliśmy kilka zmian, aby zwiększyć czytelność i ogólną wygodę korzystania z usługi:
- Górny margines o wielkości 12% na mniejszych ekranach i 13,2% na większych ekranach.
- Marginesy boczne tytułu utworu wynoszące 17,6%
- Margines tytułu wykonawcy wynoszący 12,5% na mniejszych ekranach i 14,5% na większych ekranach.
- Tytuł wykonawcy jest obcięty, a do przewijania tytułów utworów używane są gradienty 8-dp. Jeśli ikona jest obecna, tytuł utworu jest oddzielony od niej dodatkową przerwą o długości 8 dp. (Ikona nie przewija się wraz z tytułem utworu).
Z ikoną

Niewyświetlany w całości (krótki) tytuł utworu na mniejszych ekranach (192 dp)

Niewyświetlany w całości (krótki) tytuł utworu na większych ekranach (225 dp)

Przewijany (długi) tytuł utworu (wyrównany do lewej) na mniejszych ekranach (192 dp)

Przewijany (długi) tytuł utworu (wyrównany do lewej) na większych ekranach (225 dp)

Przewijany (długi) tytuł utworu (wyśrodkowany) na mniejszych ekranach (192 dp)

Przewijany (długi) tytuł utworu (wyśrodkowany) na większych ekranach (225 dp)
Bez ikony
Niewyświetlany w całości (krótki) tytuł utworu na mniejszych ekranach (192 dp)
Niewyświetlany w całości (krótki) tytuł utworu na większych ekranach (225 dp)
Tytuł utworu wyrównany do lewej strony i nieprzewijany (długi) na mniejszych ekranach (192 dp)
Tytuł utworu wyrównany do lewej strony, nieprzewijany (długi) na większych ekranach (225 dp)
Przewijany (długi) tytuł utworu (wyśrodkowany) na mniejszych ekranach (192 dp)
Przewijany (długi) tytuł utworu (wyśrodkowany) na większych ekranach (225 dp)
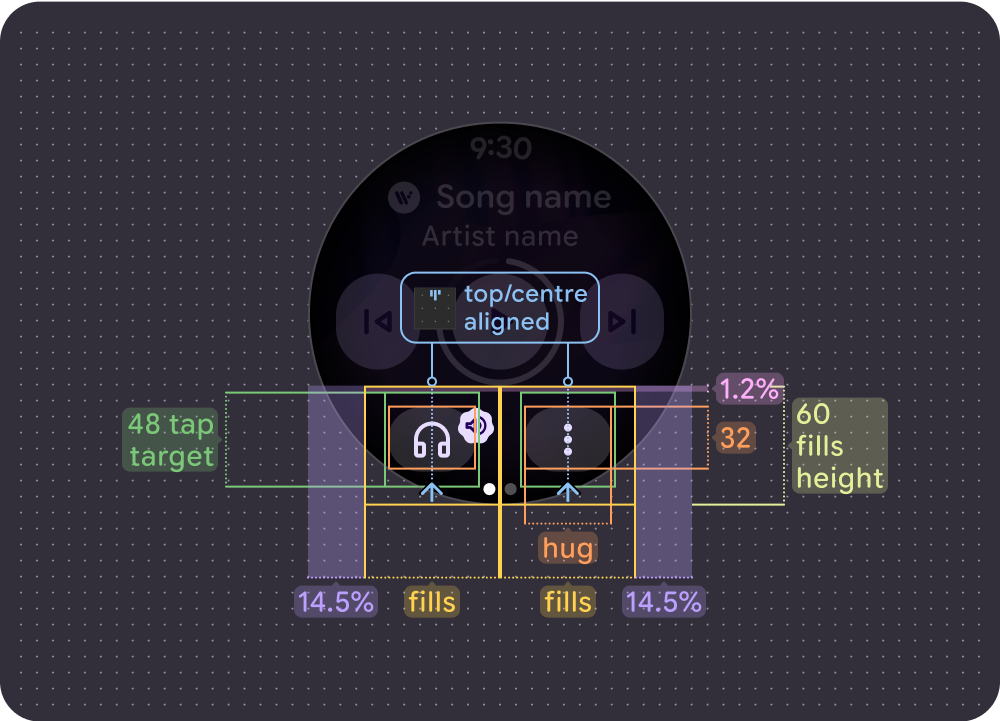
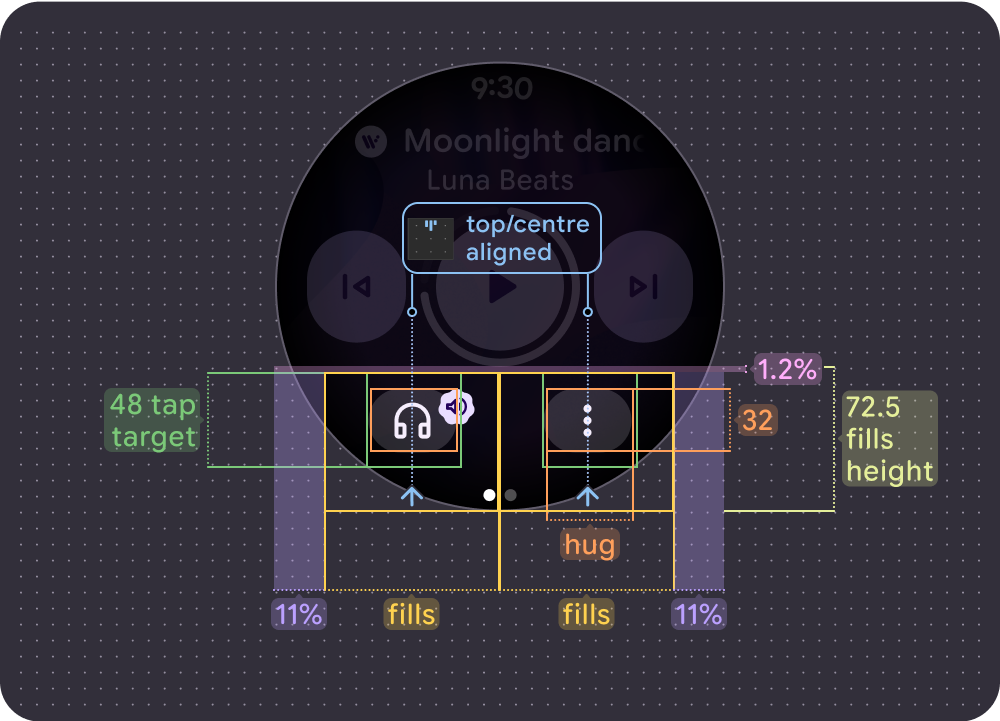
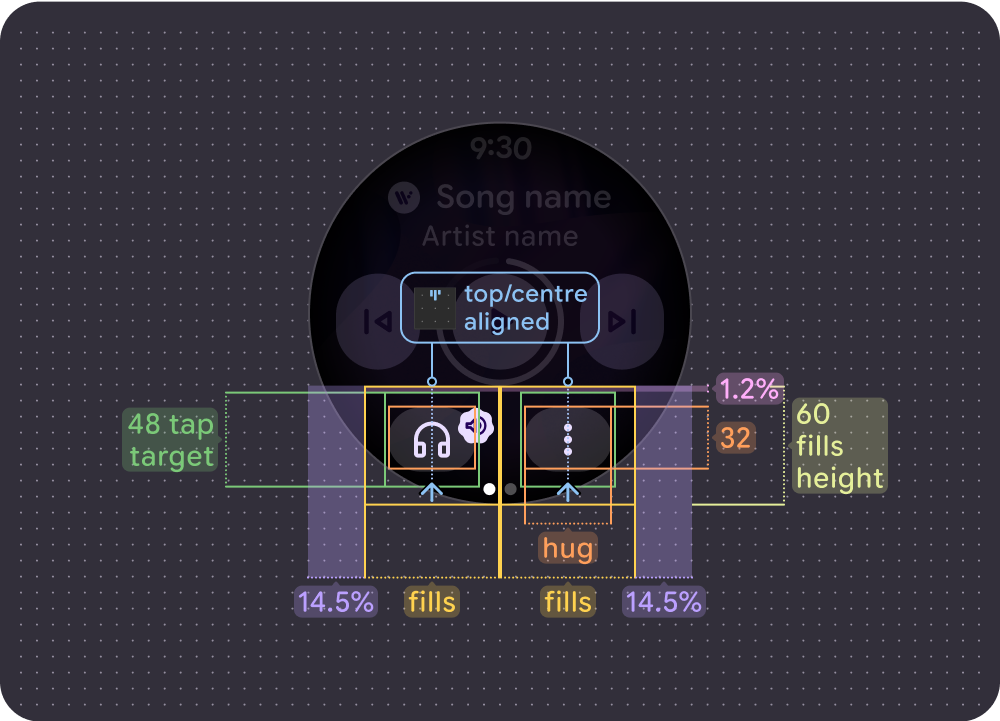
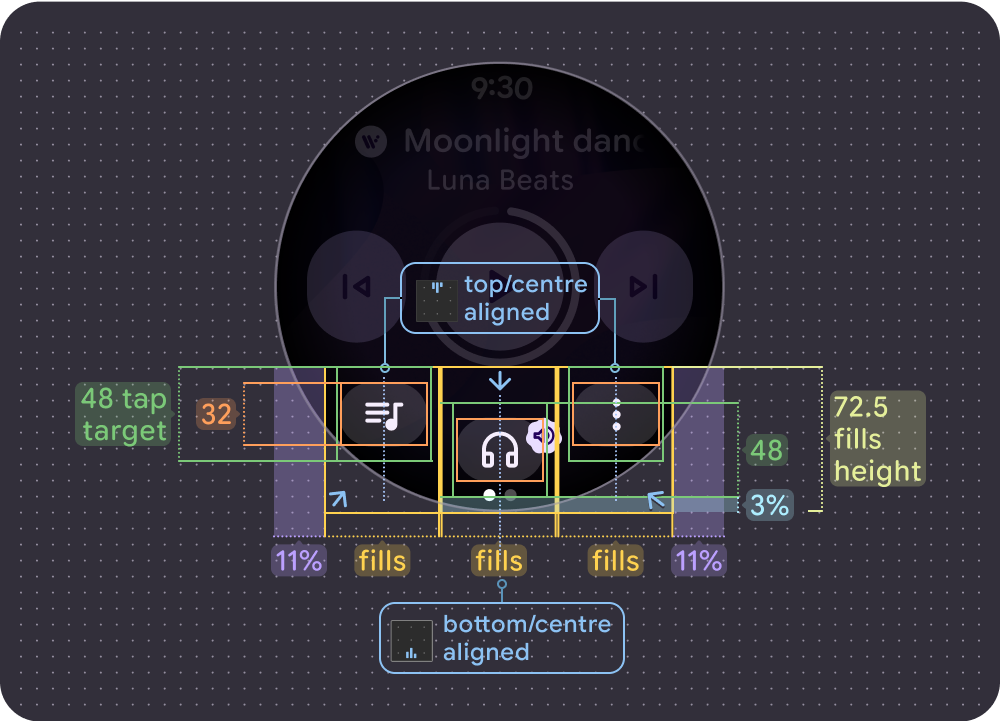
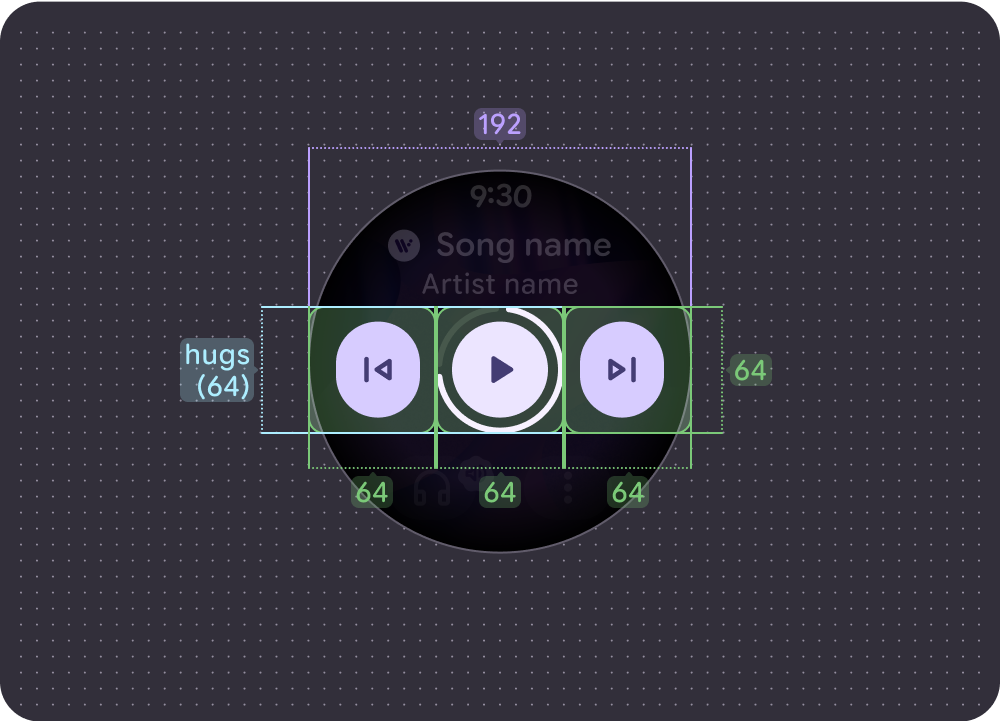
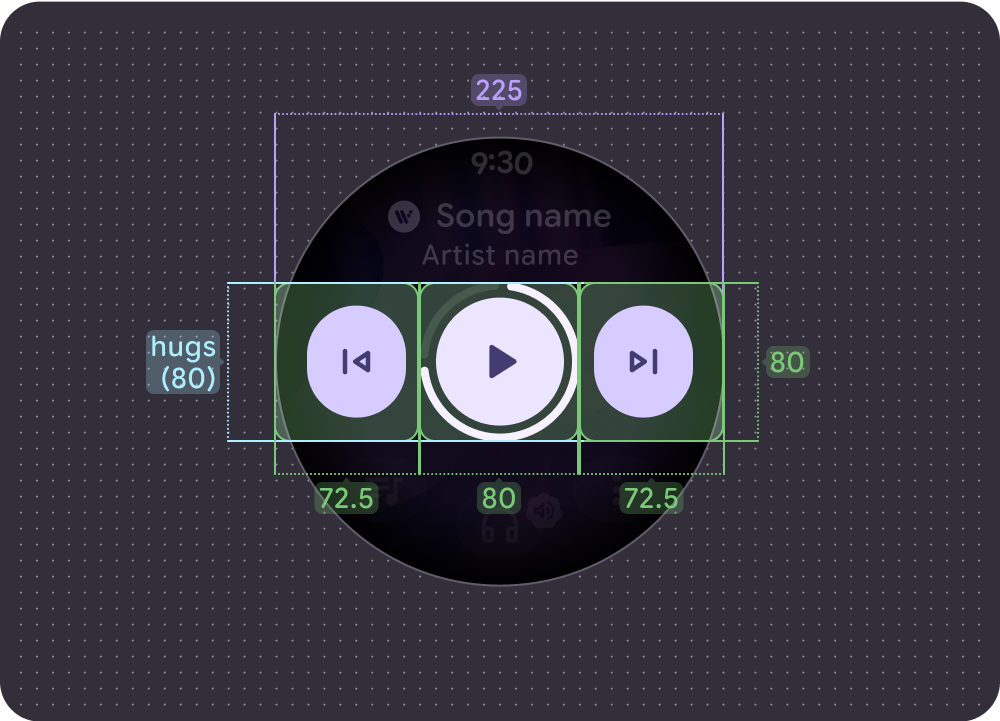
Elementy dotykowe
Główne elementy sterujące i przyciski u dołu wykorzystują dostępną przestrzeń, aby zmaksymalizować obszar kliknięcia. Minimalny rozmiar docelowego elementu dotykowego na urządzeniach z Wear OS to 48 x 48 dp. Ikony i przyciski są wyśrodkowane w docelowym elemencie dotykowym.
Główne ustawienia

Mały ekran (192 dp):
- Główny element sterujący = 64 x 64 dp
- Elementy sterujące po bokach = 64 x 64 dp

Duży ekran (225 dp):
- Główny element sterujący = 80 × 80 dp
- Elementy sterujące po bokach = 72,5 × 80 dp
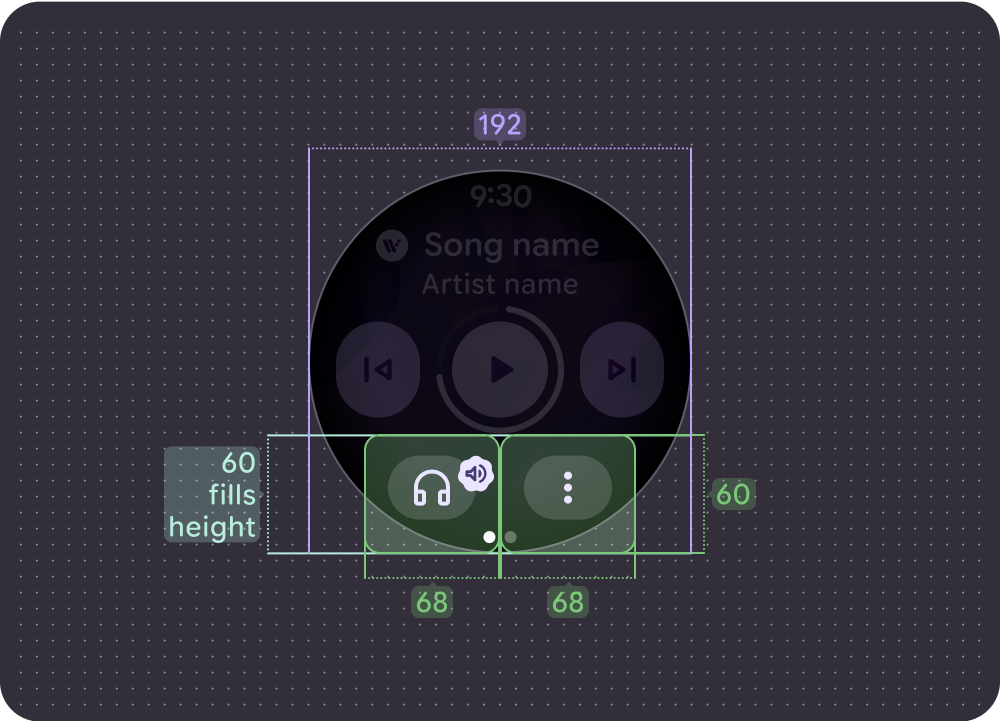
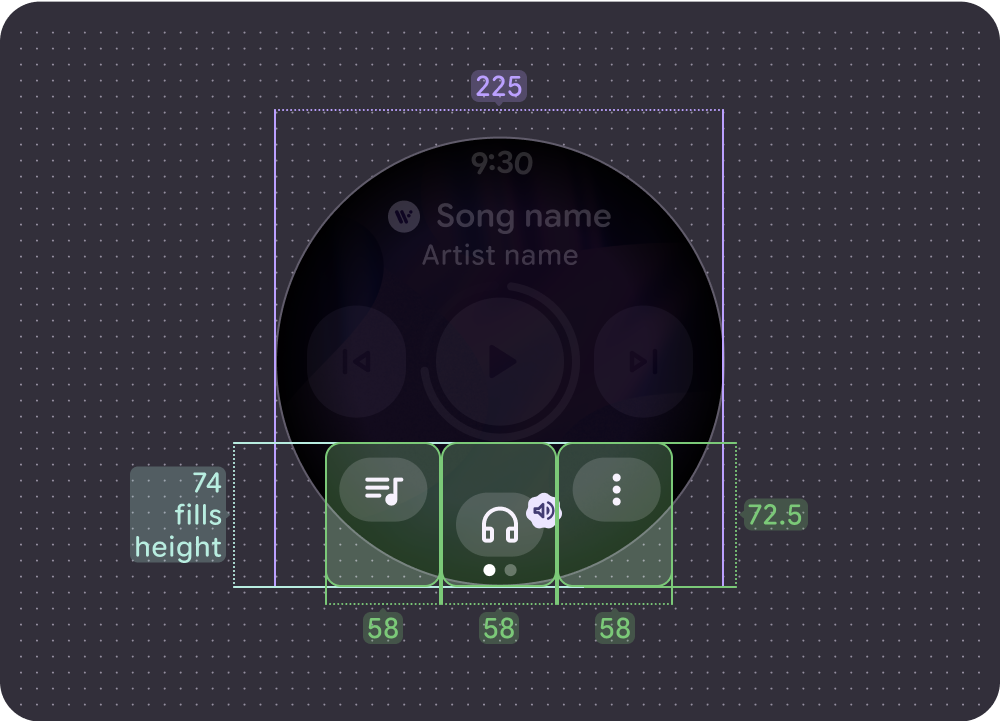
Przyciski u dołu

Mniejsze ekrany (192 dp) z maksymalnie 2 przyciskami:
Oba przyciski = 68 x 60 dp

Większe ekrany (225 dp) z maksymalnie 3 przyciskami:
Wszystkie przyciski = 58 x 72,5 dp
