
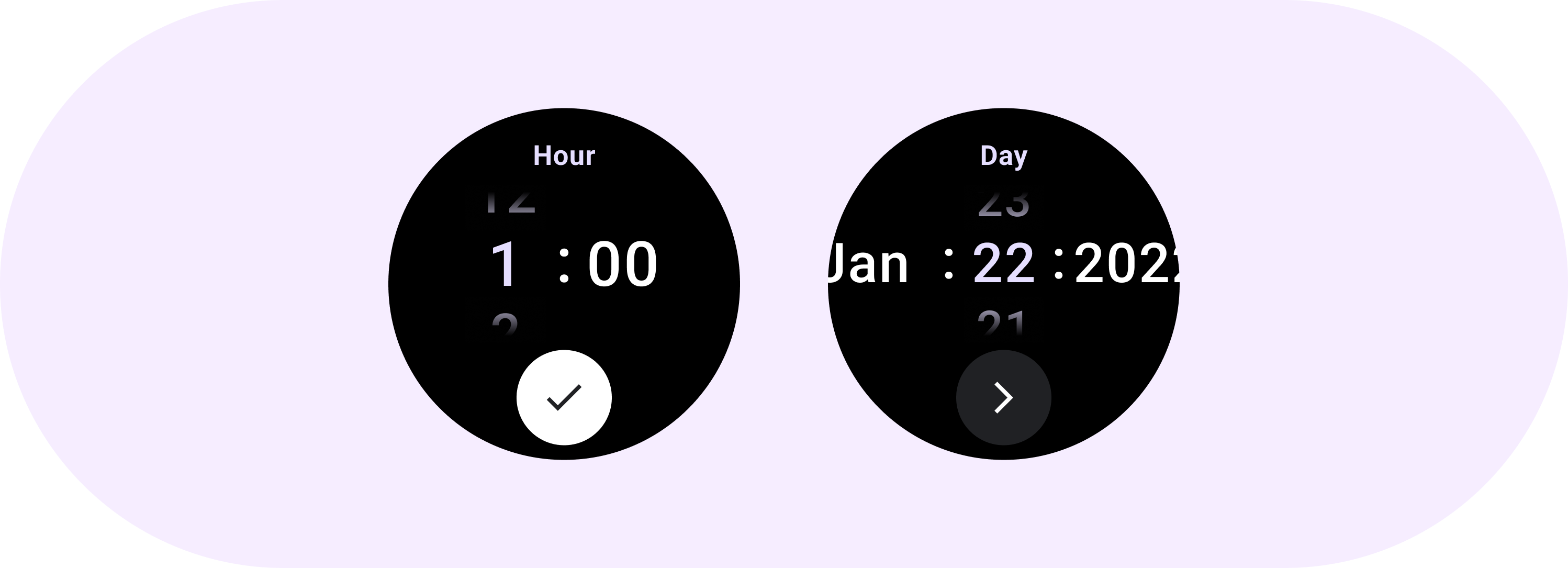
Selektor pomaga użytkownikom wybrać i ustawić określone dane.

Selektor
Selektory powinny umożliwiać użytkownikom wybór spośród skończonej liczby elementów.
Domyślnie elementy będą się nieskończenie powtarzać w obie strony. Rozważ wyłączenie tego zachowania, jeśli kolejność na liście jest ważna, lub umożliwienie użytkownikom szybkiego docierania do pierwszego i ostatniego elementu za pomocą szybkiego przesunięcia.
Anatomia

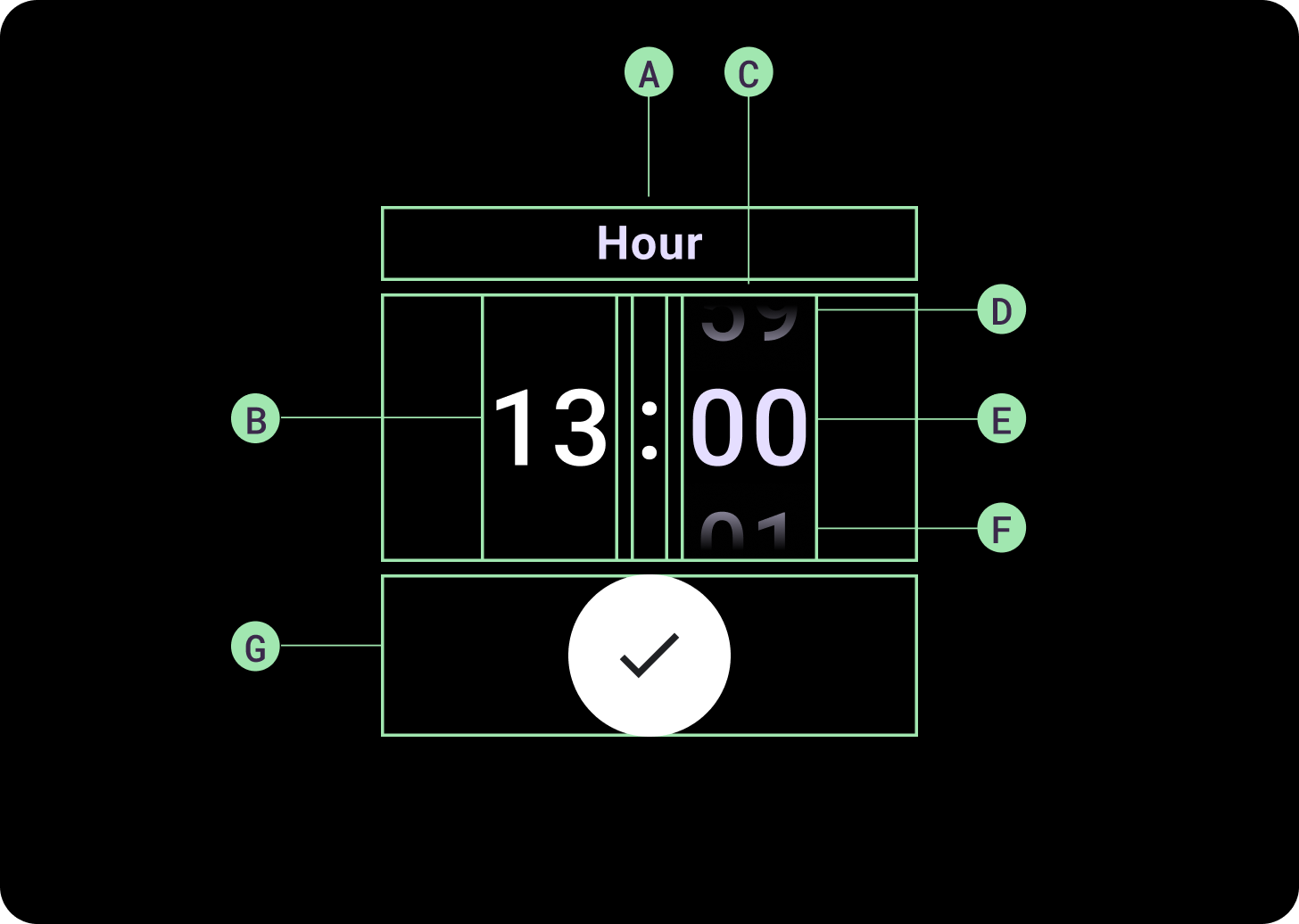
Anatomia
A. Nieaktywna kolumna
B. Przecinek
C. Kolumna selektora
D. Najpopularniejsze treści
E. Treści środkowe
F. Treść na dole

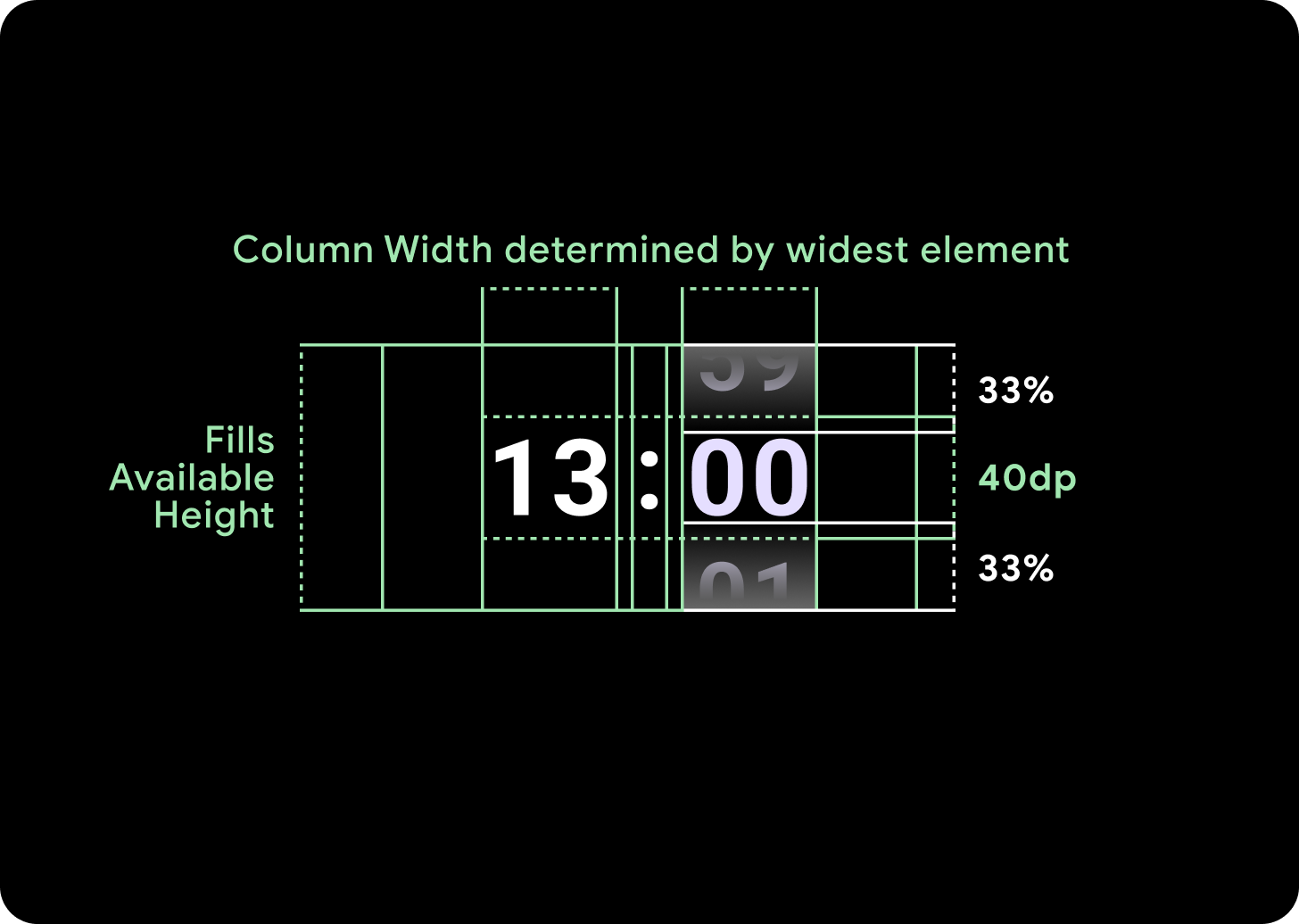
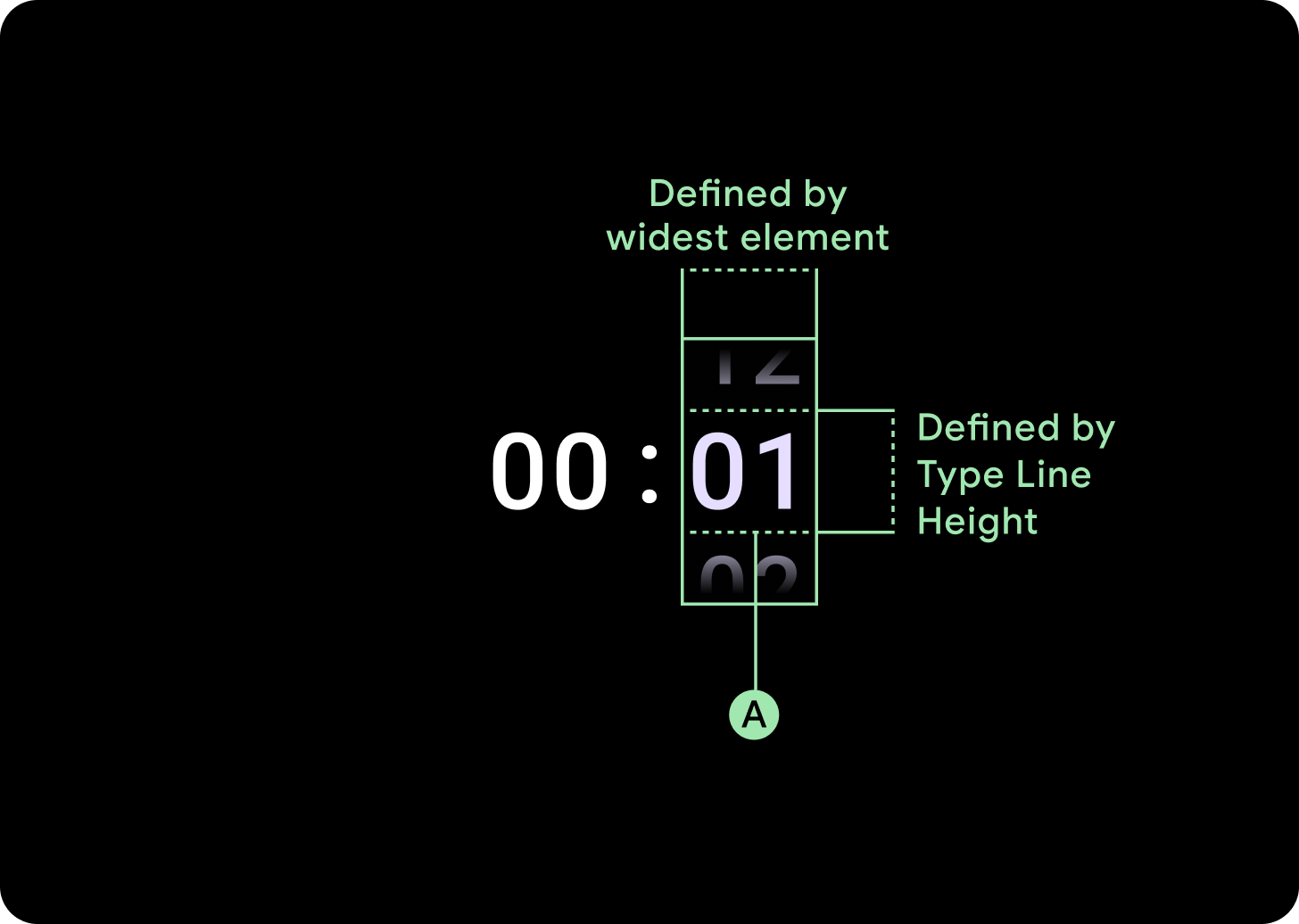
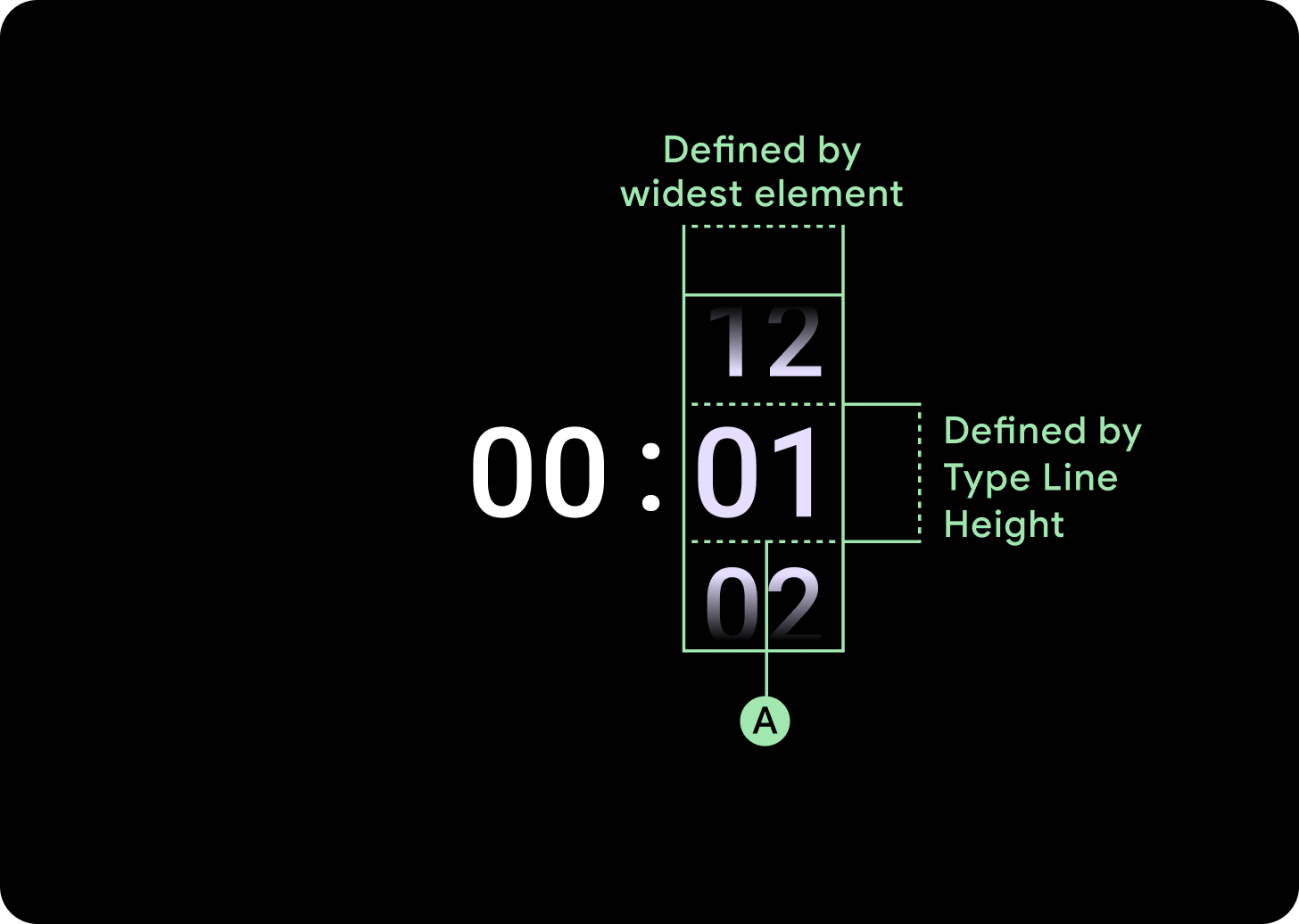
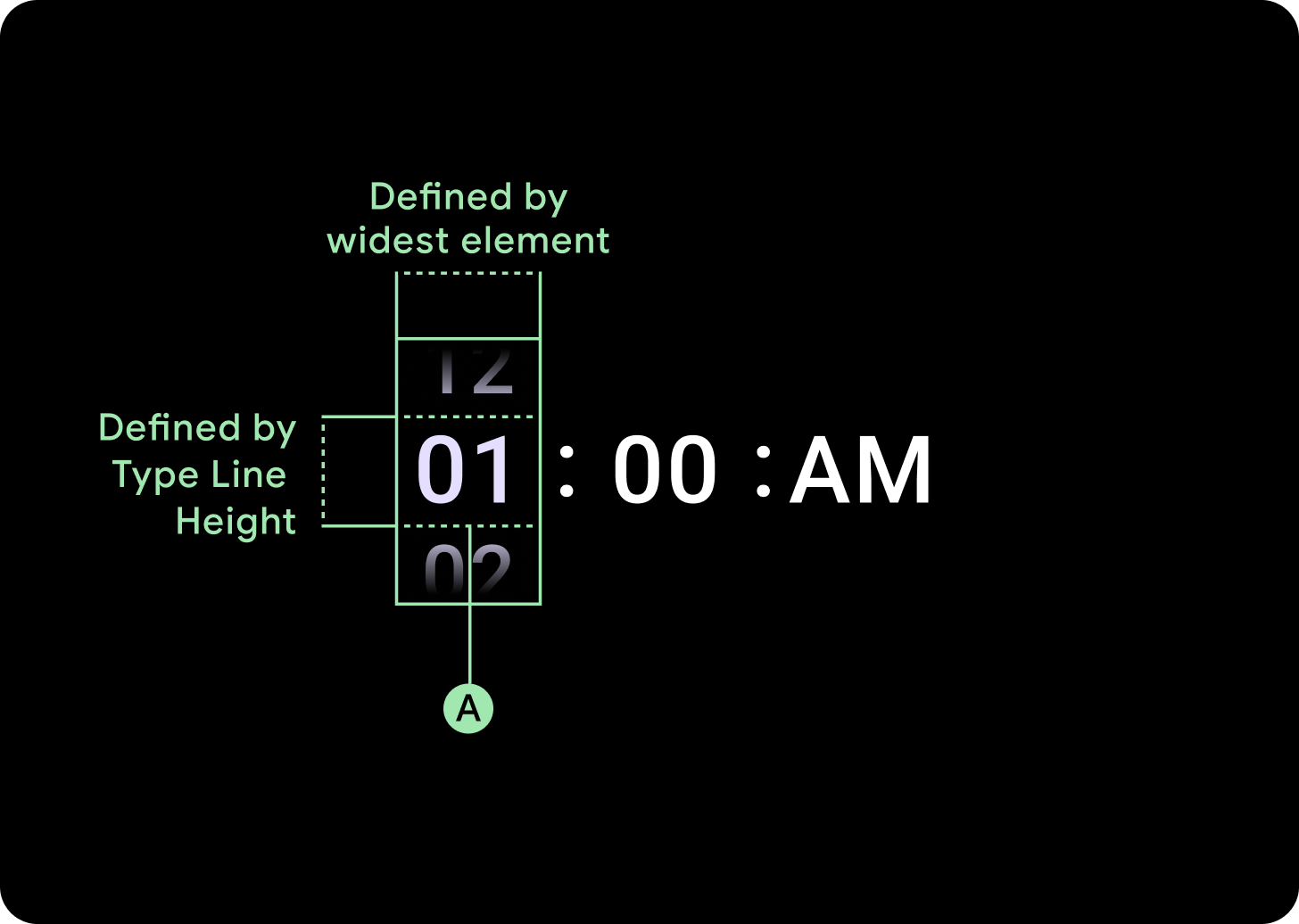
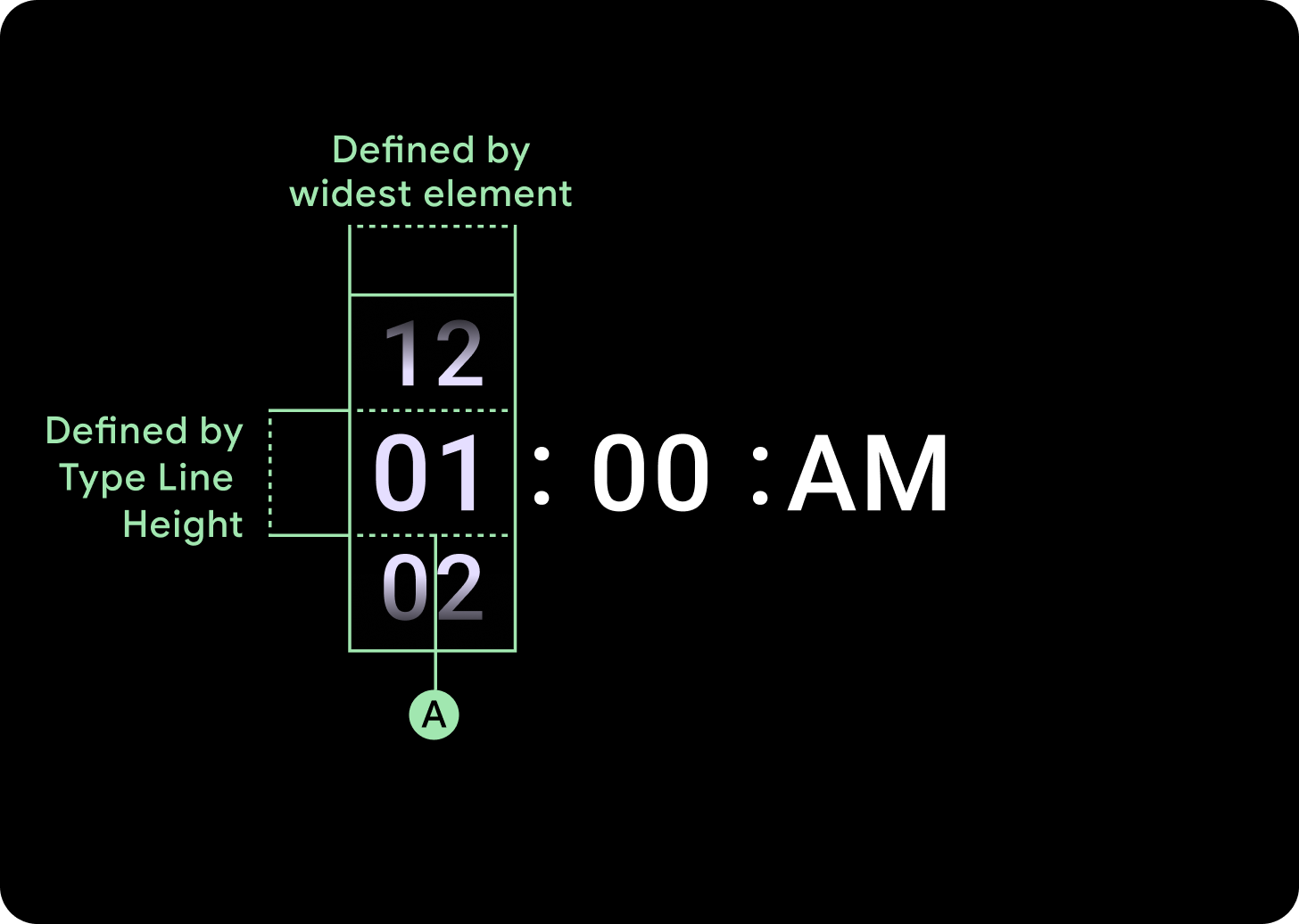
Szerokość i wysokość
Grupa selektora wypełnia dostępną wysokość i szerokość. Kolumny selektora mają 4 opcje układu. Każdy układ jest wyśrodkowany i wypełnia dostępną wysokość. Szerokość kolumn jest określana przez szerokość potrzebną do umieszczenia liczby cyfr potrzebnych w czcionce. Wyjątkiem jest selektor daty, który wypełnia ekran w poziomie i wychodzi poza jego krawędź.
Na przykład liczby będą określać szerokość „00”, a potem ustawiać szerokość. W przypadku pól tekstowych, np. pola miesiąca, szerokość będzie odpowiadać szerokości litery „M” (najszerszej litery w alfabecie łacińskim). Szerokość i wysokość (czyli wysokość linii danego stylu czcionki) będą więc zależeć od użytej czcionki.
Elementy selektora różnią się rozmiarem w zależności od punktu przełamania.
Wykorzystanie
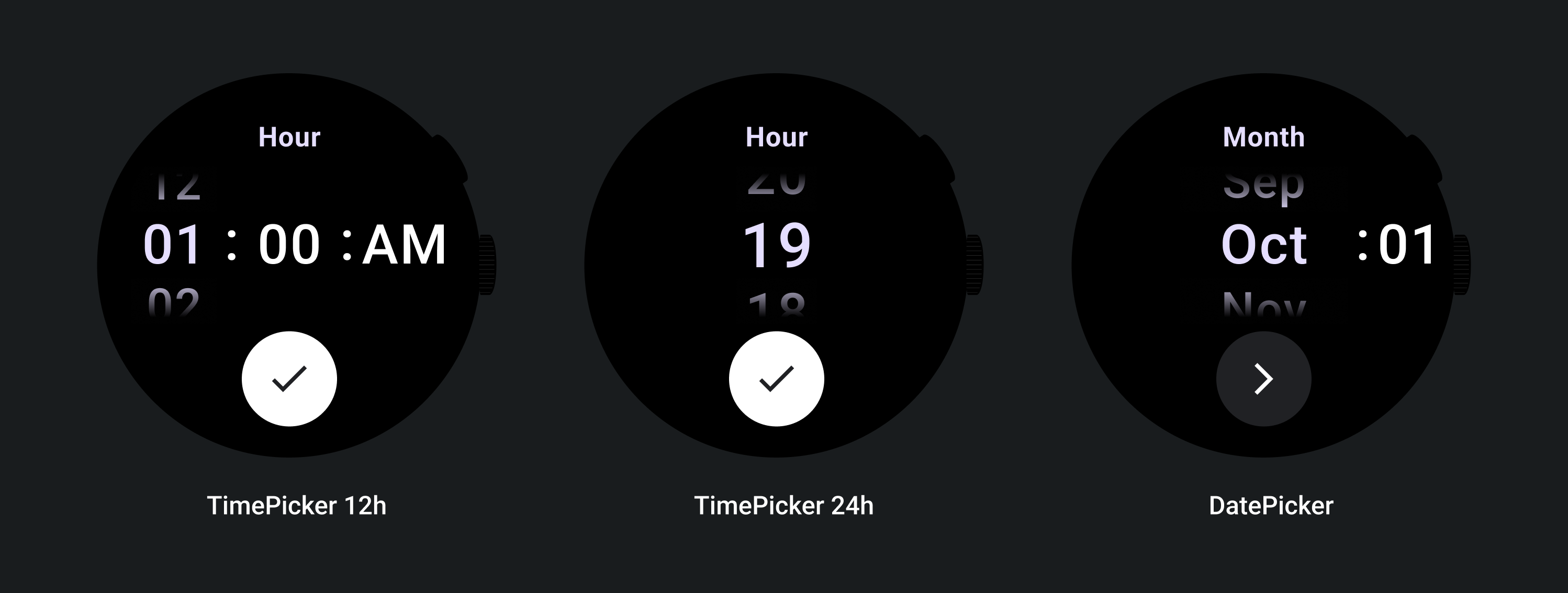
Zapoznaj się z tymi przykładami selektorów daty i godziny

Aby skorzystać z gotowej implementacji selektora daty i czasu, otwórz bibliotekę Horologist w GitHub.
Jeśli chcesz stworzyć podobną funkcję, w ramach której użytkownicy będą wybierać złożoną wartość w kilku elementach selektora, użyj wbudowanego komponentu PickerGroup. Ten obiekt używa obiektu koordynatora fokusa, aby przypisać fokus do odpowiedniego elementu selektora.
Układy adaptacyjne
Selektor czasu 24 godziny

Wybór czasu 12 godz.

Selektor daty

Elastyczne działanie
Zwiększenie rozmiaru tekstu
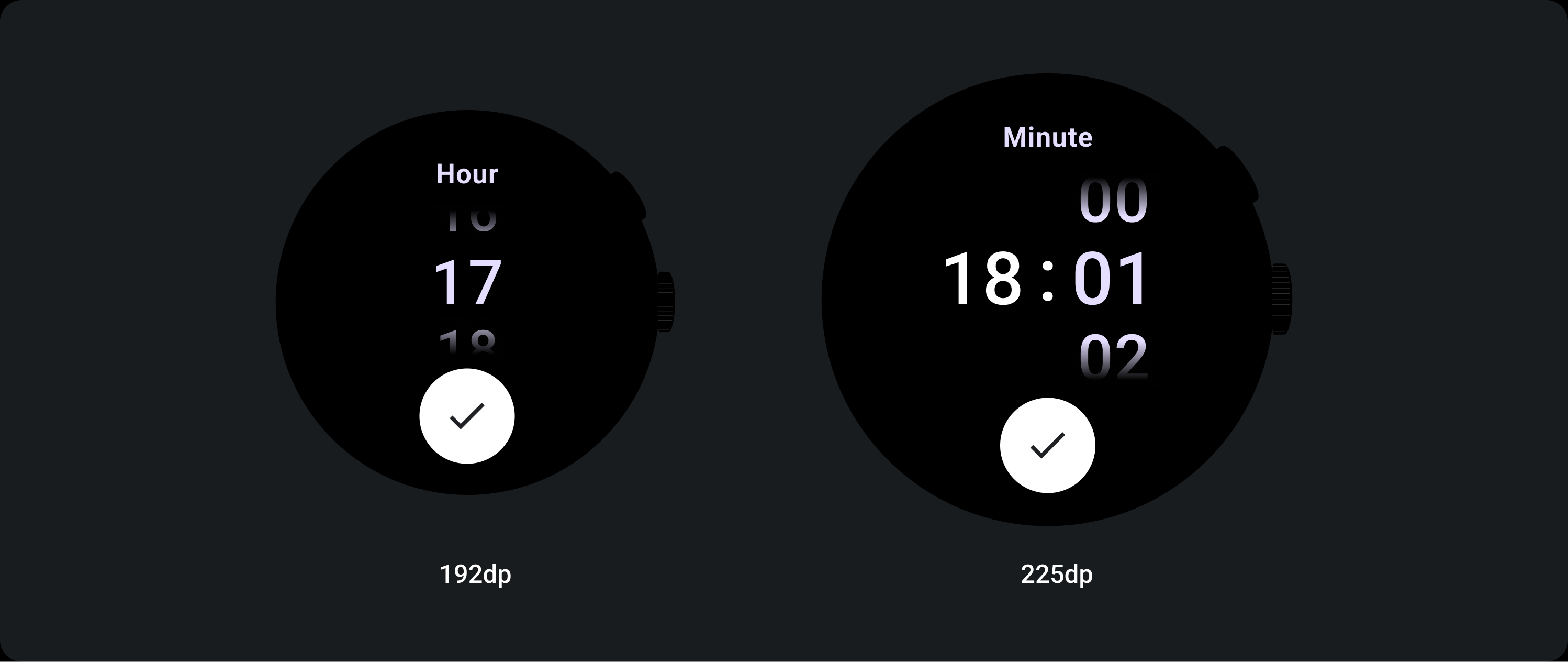
Po przekroczeniu wartości 225+ rozmiar czcionki elementu selektora zmienia się. Treści z góry i dołu w kolumnie z wolnym przewijaniem są dostosowywane (A), podobnie jak treść z poziomu środkowego. Oto kilka przykładów:
Układ z 2 kolumnami


Poniżej punktu przerwania 225 dp
Czcionka: Display 2
Powyżej punktu przerwania 225 dp
Czcionka: Display 1
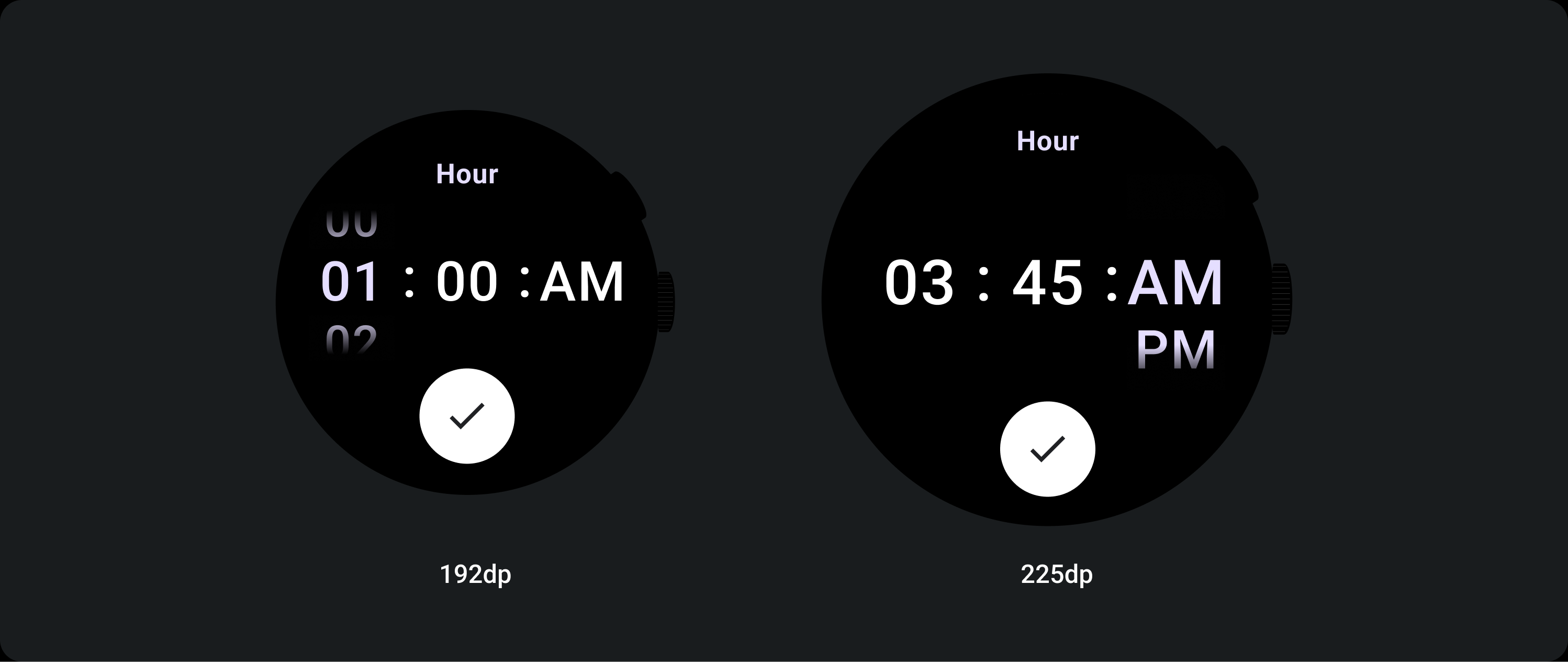
Układ z 3 kolumnami


Poniżej punktu przerwania 225 dp
Czcionka: Wyświetlanie 3
Powyżej punktu przerwania 225 dp
Czcionka: Display 2
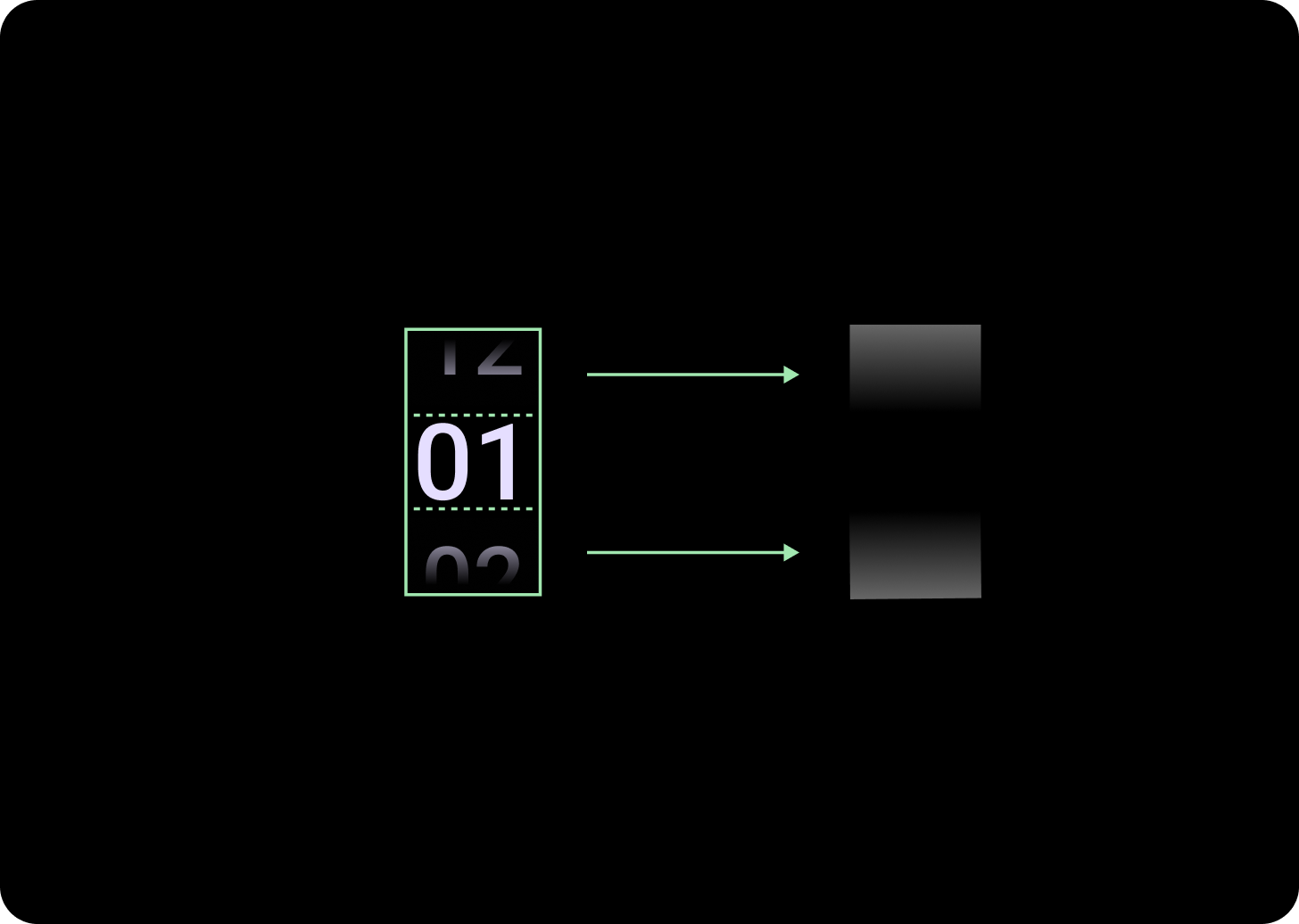
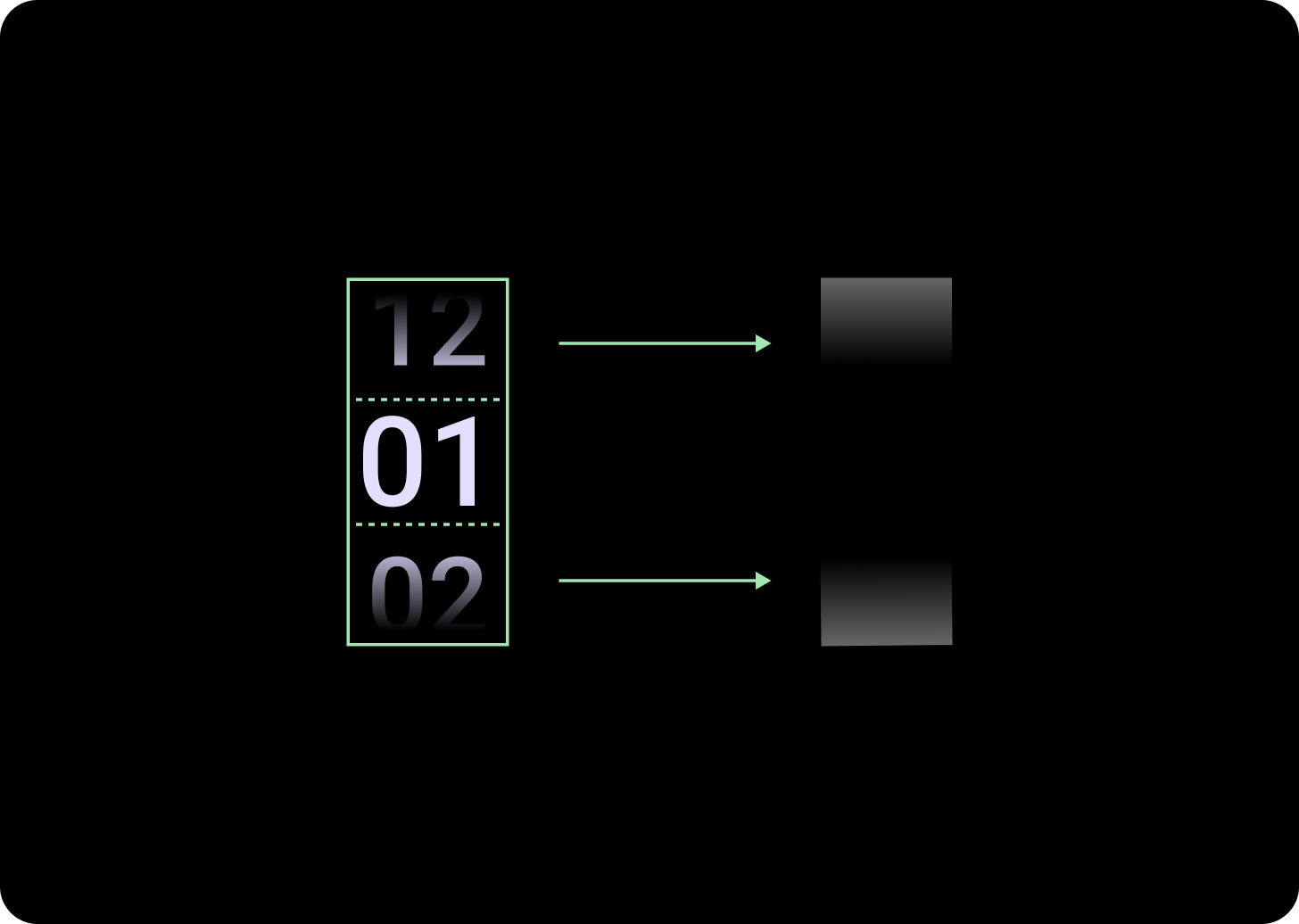
Zwiększenie rozmiaru gradientu
Gradient w kolumnie selektora jest definiowany pod względem wysokości przez dostępne miejsce. Gradienty górny i dolny są ustawione na jedną trzecią (33%) dostępnej wysokości. Oznacza to, że w przypadku każdego dostępnego rozmiaru ekranu gradient jest skalowany proporcjonalnie. Niezależnie od układu kolumn.


Poniżej punktu przerwania 225 dp
Rozmiar: 33% wysokości kolumny
Powyżej punktu przerwania 225 dp
Rozmiar: 33% wysokości kolumny
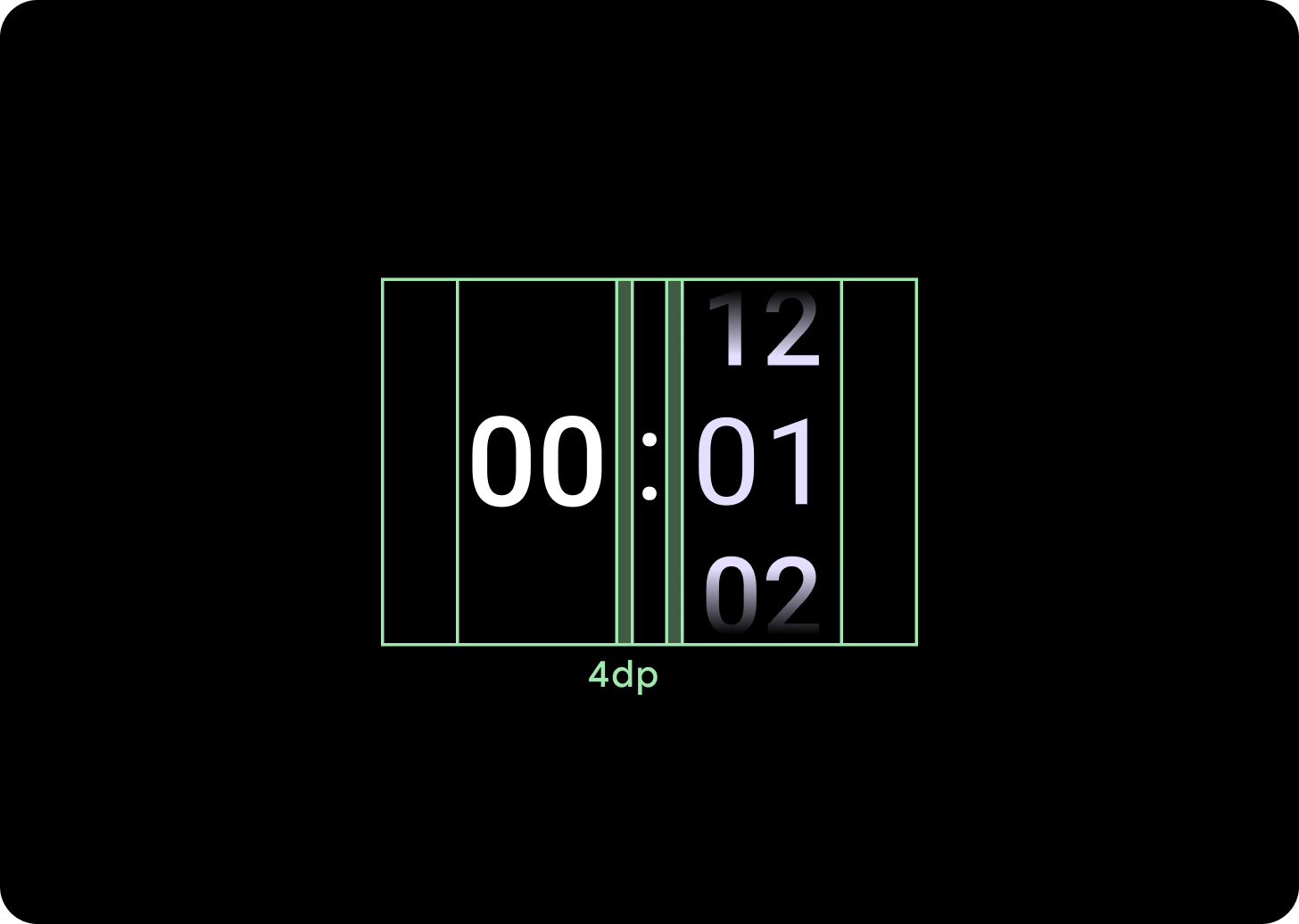
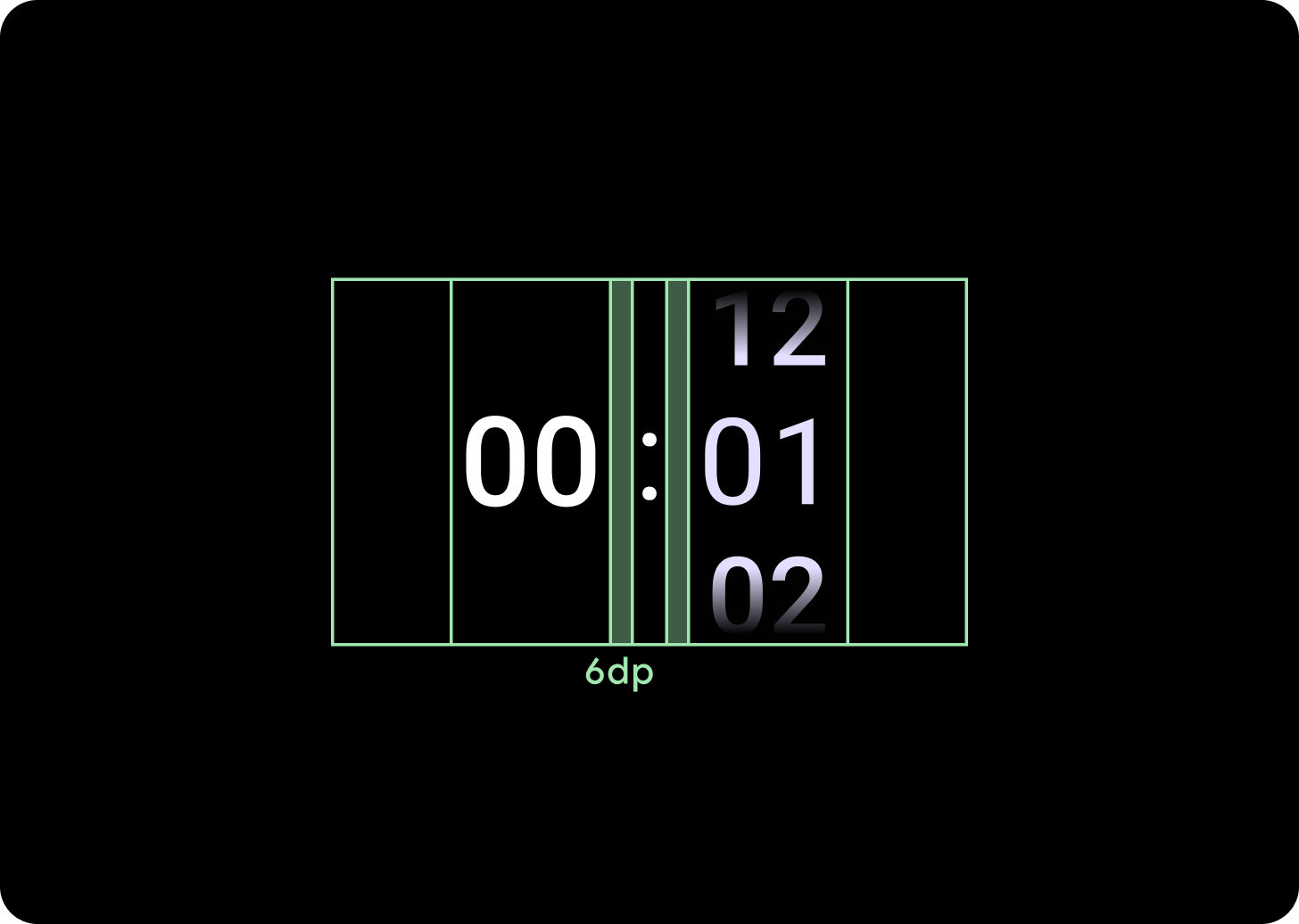
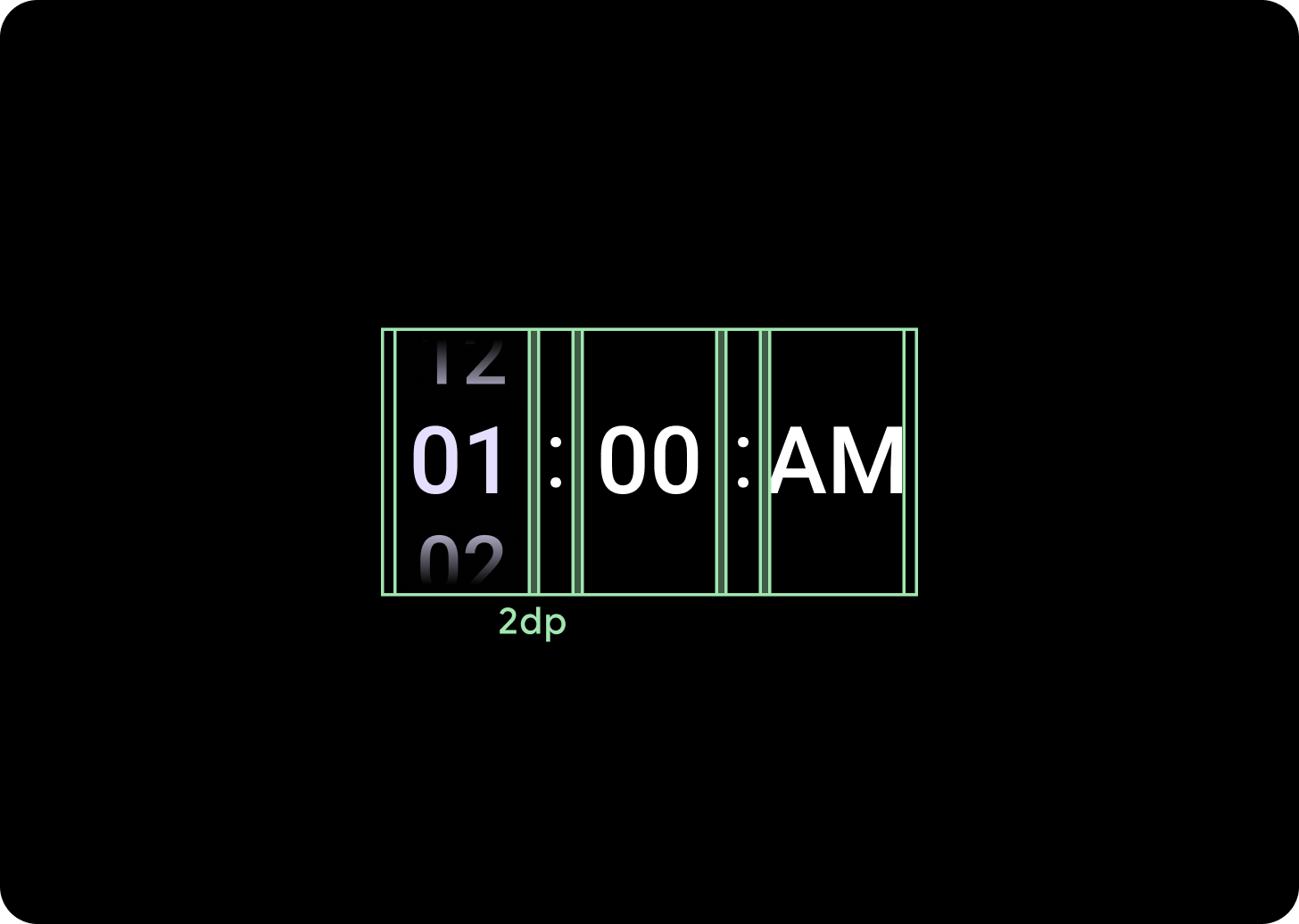
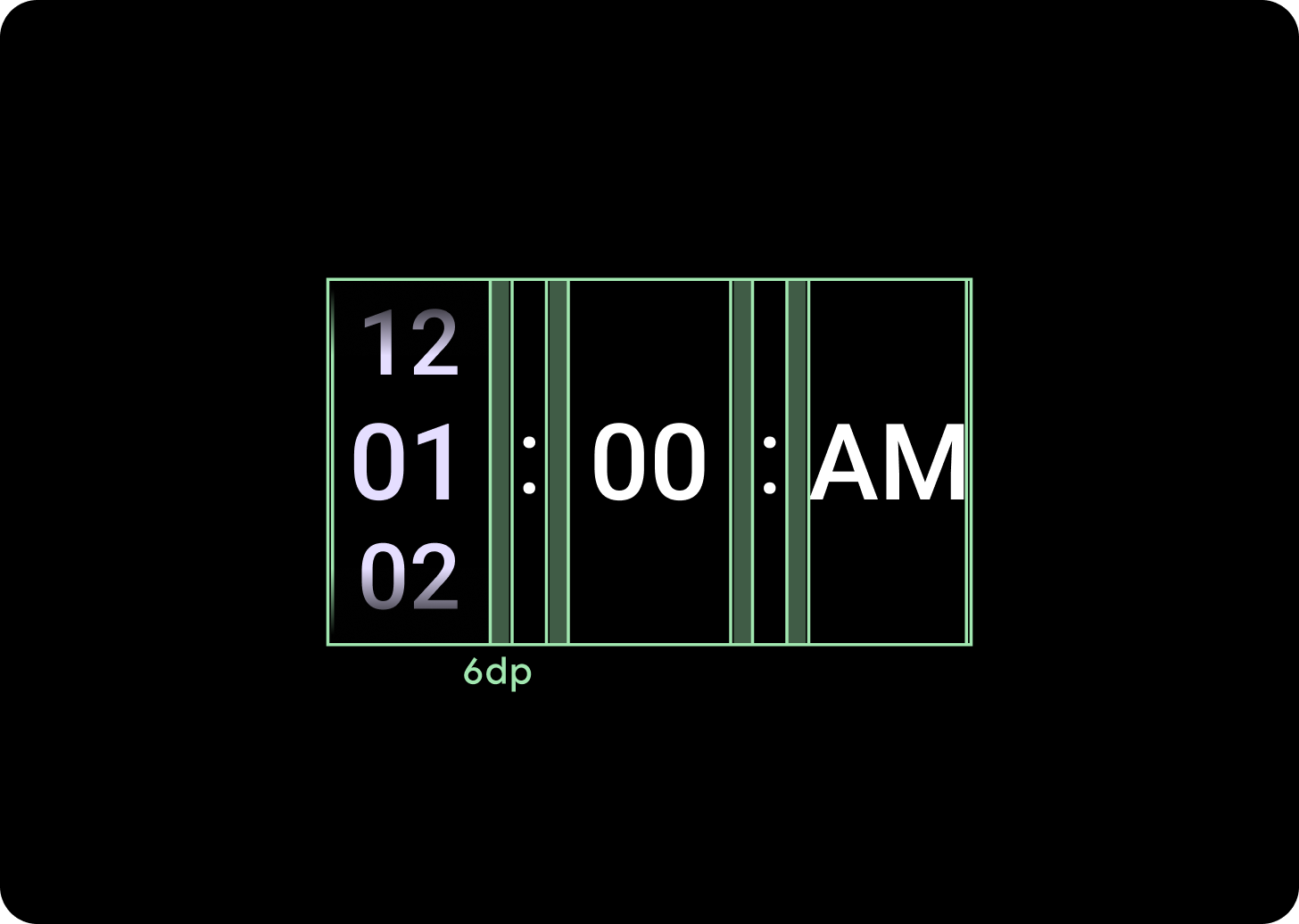
Zwiększenie odstępów między kolumnami
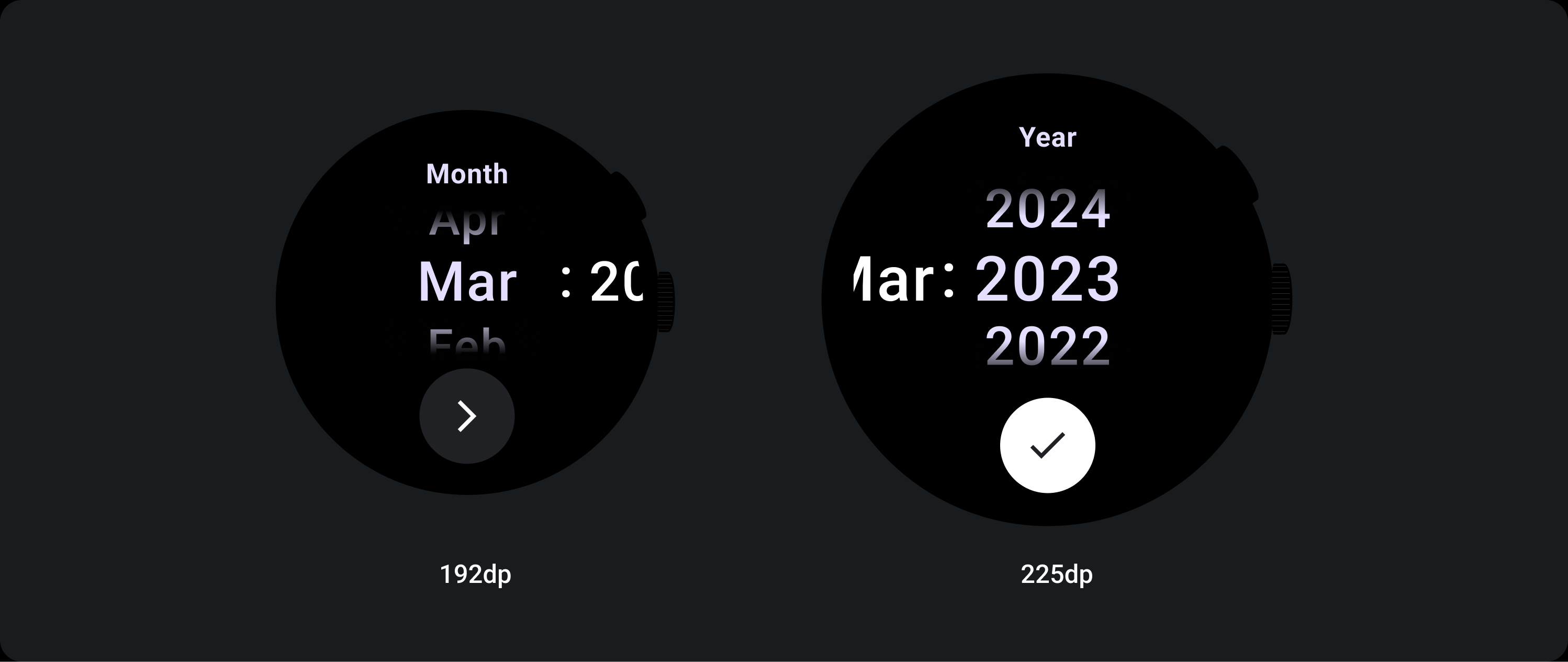
Od punktu przełamania 225+ odstęp między kolumnami zwiększa się, zaczynając od 2 dp lub 4 dp do 6 dp. To zależy od wybranego układu: 2 kolumny lub 3 kolumny.
Układ z 2 kolumnami


Poniżej punktu przerwania 225 dp
Odstęp między kolumnami: 4 dp
Powyżej punktu przerwania 225 dp
Odstęp między kolumnami: 6 dp
Układ z 3 kolumnami


Poniżej punktu przerwania 225 dp
Odstęp między kolumnami: 2 dp
Powyżej punktu przerwania 225 dp
Odstęp między kolumnami: 6 dp
