Platforma Wear OS pomaga użytkownikom żyć w zdrowym, produktywnym i satysfakcjonującym stylu życia. Wear OS pomaga użytkownikom pozostawać online i szybko wykonywać zadania, a telefony mogą trzymać w kieszeni.
Przypadki użycia
Projektowanie aplikacji na smartwatche, które umożliwiają użytkownikom szybki dostęp do informacji, np. postępów w realizacji celów związanych z aktywizmem, oraz odpowiadanie na wiadomości błyskawiczne. Podczas projektowania aplikacji na smartwatche skup się na tych zastosowaniach. Podczas projektowania aplikacji na zegarki weź pod uwagę możliwości i ograniczenia platformy.

Zawsze
Zaprojektuj rozwiązania, które pozwolą użytkownikom sprawnie wykonywać zadania za pomocą interfejsu zegarka. Interfejs ten oferuje wyjątkowe możliwości w porównaniu z tradycyjnymi urządzeniami mobilnymi, m.in.:
- dane wejściowe umożliwiające fizyczne połączenie z urządzeniem za pomocą czujników i wykrywania ruchu;
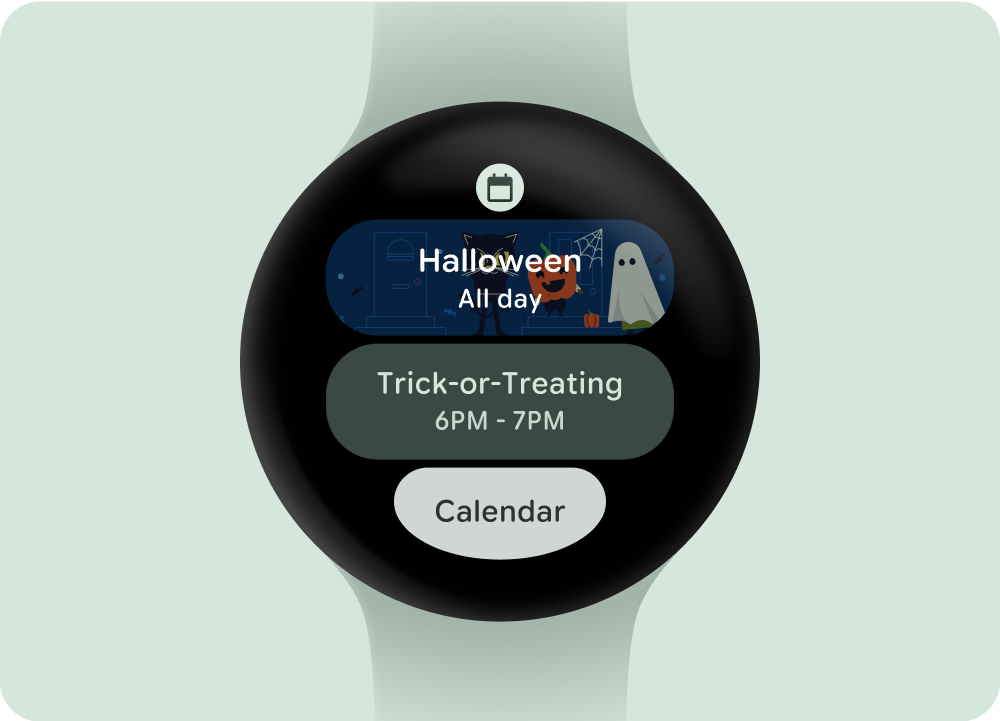
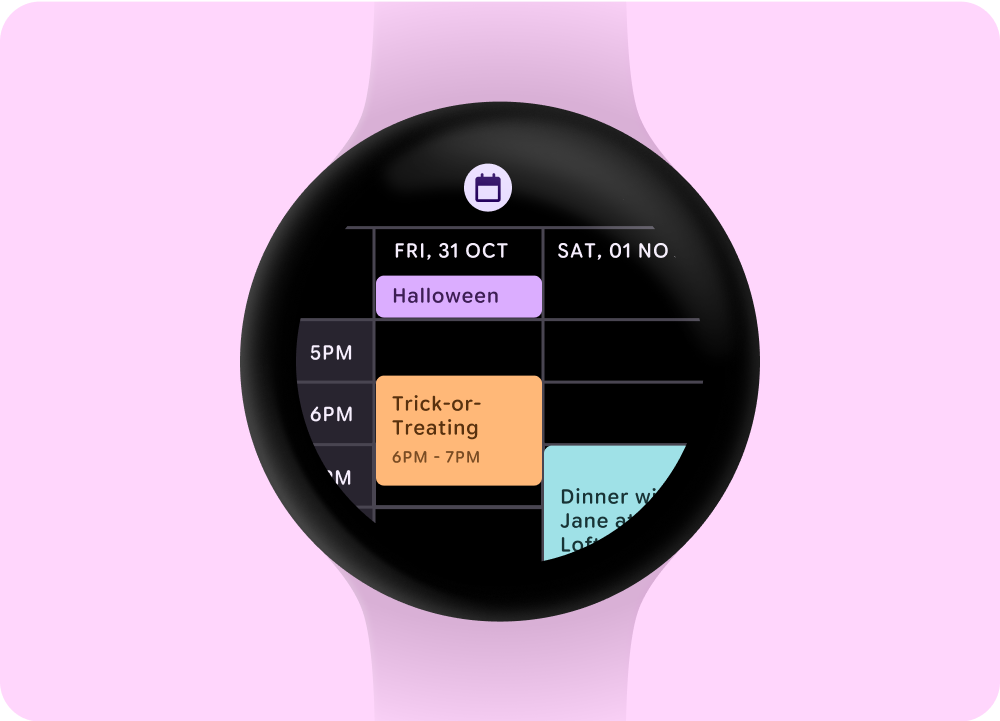
- Szybki dostęp do informacji i czynności, które można zobaczyć na pierwszy rzut oka, takich jak widżety, powiadomienia i karty.

Unikaj
Nie twórz skomplikowanych, szczegółowych aplikacji zawierających elementy takie jak arkusze kalkulacyjne, ponieważ trudno je edytować i wyświetlać na zegarku.
Zegarek ma też pewne ograniczenia:
- Mniej miejsca na ekranie.
- mniejsza gęstość informacji;
- Ograniczona żywotność baterii.
Projektowanie na okrągły ekran
Większość urządzeń z Wear OS ma okrągłe ekrany, które mają o 22% mniej miejsca na interfejs niż ekrany kwadratowe. Okrągłe ekrany wymagają też większych marginesów, aby tekst był czytelniejszy.
- Zastanów się nad ograniczeniami: zacznij od projektowania na urządzenia okrągłe, aby mieć pewność, że układ będzie działać w przypadku mniejszych rozmiarów.
- Testowanie widoczności na pierwszy rzut oka: użytkownicy zegarków często znajdują się w sytuacjach, w których ich uwaga jest ograniczona, np. gdy rozmawiają, gestykulują lub biegną na autobus. Testuj swoje projekty w sytuacjach, które obejmują ruch użytkownika i rozpraszanie uwagi, aby upewnić się, że projekt jest czytelny od pierwszego wejrzenia.
Materiały
Aby dowiedzieć się więcej o projektowaniu aplikacji na Wear OS, obejrzyj ten film:
